 Share
Share
Det er screencast tid! Denne uken tenkte jeg at jeg ville endre ting litt opp. I dag skal jeg gå over to ting. Først tar vi en titt på hvor enkelt det er å redigere statiske nettsteder ved hjelp av den gratis tjenesten CushyCMS. Deretter lager vi en fin lysbildefremvisning ved hjelp av et jQuery-plugin kalt "innerFade". Nyt!
* Klikk på "Full Screen Toggle" -ikonet for å maksimere videoen.
Cushy er et innholdsadministrasjonssystem som gjør at kundene dine enkelt kan redigere deler av nettstedene deres du angir. Mens mange kunder vil helt nytte av en kraftig plattform som Wordpress, vil andre finne det å være oppblåst og for tungt for deres behov.

Tenk på en eldre mann som vil ha en tilstedeværelse på nettet - på forslag av en av hans søndagskryssekammerater. Å prøve å lære en person som dette, hvordan du bruker Wordpress, vil vise seg å være ekstremt vanskelig og unødvendig. Cushy vil løse dette.
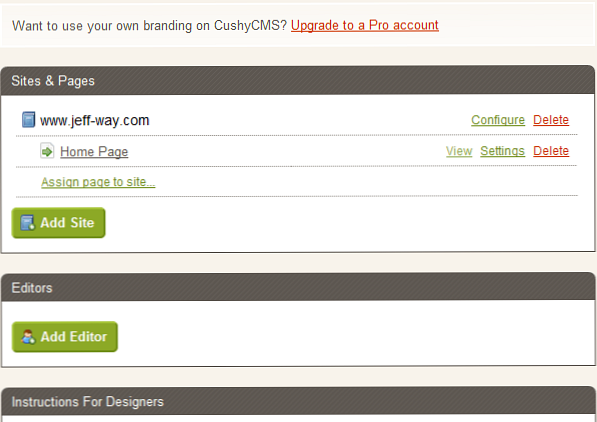
Din klient vil raskt og enkelt kunne redigere hans eller hennes nettsted ved hjelp av denne tjenesten. Hvordan er dette mulig? Du trenger bare å legge til en klasse i dokumentet ditt.
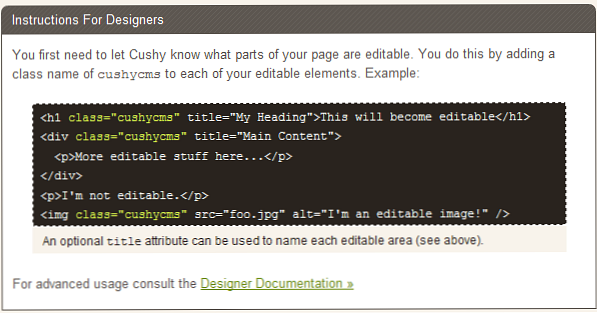
Det første trinnet er å spesifisere hvilken del av dokumentet som skal redigeres. Når du bestemmer dette, legger du til en klasse med "cushycms" til foreldreelementet.
Her er informasjonen som kan redigeres av klienten min.

Hvordan virker det?
Cushy er en vertjent tjeneste. Når du registrerer deg for en gratis konto, må du angi din ftp-informasjon for ditt valgte nettsted. Deretter, når du eller din klient oppdaterer en seksjon, blir filen lagret og overført til serveren din - dermed overskriver den nåværende versjonen av filen.

Konklusjonen
Mange vil hevde at Cushy CMS er altfor svakt for å bli tatt alvorlig. På noen måter er de helt riktige. Imidlertid mangler de helt målet med tjenesten. Cushy på ingen måte prøver å erstatte Wordpress. I stedet tilbyr den en flott og enkel å bruke service for dine kunder. Du kan også vurdere å lade kundene dine for denne tjenesten. Jeg har personlig!
Den åpenbare ulempen er at det ikke er åpen kildekode. Jeg vil gjerne være i stand til selvtillit og merke hver tomme selv. Mens du kan kjøpe en premium plan for rundt $ 25 amerikanske dollar i måneden, vil det fortsatt være fint å grave tennene inn i koden, så å si.
Skjermbildet beskriver hvert trinn som er oppført ovenfor. Som en bonus, beskriver den også et fint jQuery-plugin kalt "innerFade".
relaterte artikler
Hvordan bygge et vedlikeholdbart nettsted ved hjelp av CushyCMS og Twitter
Noen ganger ser det ut til at det er så mange CMS-produkter der ute som det er webutviklere. I denne opplæringen skal vi bygge et enkelt nettside og deretter på mindre enn 5 minutter, få det oppsett med en Twitter-feed for daglige oppdateringer og med CushyCMS for generelt innhold. Hvis du ikke har sett det, er Cushy et helt gratis og ekstremt enkelt å bruke produkt som er kommet på markedet nylig.
Besøk artikkelen
Slik bruker du Wondeful jFlow Plugin
Det ser ut til at besettelsen av webdesignindustrien akkurat nå er muligheten til å opprette en "kjennetegnet del". Selv om det en gang kan ha krevd mye ferdighet, er det ikke lenger tilfelle. I denne skjermbildet vil jeg vise deg hvordan du enkelt lager en rullbar utvalgt seksjon ved å bruke en av Theme Forests populære temaer som referanse.
Besøk artikkelen
Abonner på Weekly Screencasts
Du kan legge til vår RSS-feed til dine ITUNES-podcaster ved å gjøre følgende:
- Når ITUNES har lastet, klikket du på "Avansert fan"
- Velg "Abonner på podcast"
- Skriv inn "http://feeds.feedburner.com/NETTUTSVideos"
Det burde gjøre det! Alternativt kan du søke etter vår podcast på ITUNES.
- Abonner på NETTUTS RSS-feed for flere daglige webutviklinger og artikler.
