 Share
Share
CodeIgniter er et enkelt og lett PHP-rammeverk som brukes til å lage kraftige webapplikasjoner. I dag skal vi gjøre noe greit: vi kombinerer brukernavn og underdomener for å gi en mer sammenhengende brukeropplevelse.
Hvis du er litt forvirret, lar denne funksjonen brukerne få tilgang til sine kontoer ved å skrive inn en egendefinert nettadresse, som kartlegger brukernavnet sitt, for eksempel harbinger.yourapp.com.
I denne opplæringen skal vi skape både en front-end-visning og en back-end programvisning, ligner konfigurasjonen som brukes i Basecamp, hvor du besøker basecamphq.com viser hjemmesiden, men besøker et underdomene viser påloggingssiden.
Vi skal bruke den fiktive adressen nettutsapp.com, og vil opprette en prøve "dashboard" side; Du kan imidlertid innlemme dette i et eksisterende prosjekt med relativ letthet.

Før du begynner, sørg for at du har en webserver med PHP installert. Du må også laste ned CodeIgniter; I eksemplet bruker jeg CodeIgniter 2.0, men koden skal fungere på 1.7.2. Så la oss komme i gang!
Først må vi konfigurere DNS-innstillingene for å gjøre alle underdomener løst til en enkelt adresse. Hvis du jobber på en live server, må du endre DNS-innstillingene med firmaet som håndterer DNS-en. Dette er vanligvis din webverten eller domeneregistrator.
For å dekke hver konfigurasjon i denne opplæringen vil det ta for mye tid. I stedet spørre verten din for hjelp til å sette opp underordnet wildcard-kort. Du kan forvente å legge til noe som linjen under til DNS-konfigurasjonen din.
* .Nettutsappapp.com. I A 91.32.913.343
I stedet, hvis du jobber på en lokal server, er det ganske vanskelig å legge til et wildcard-underdomene til vertsfilen. Det jeg foretrekker å gjøre er å legge til enkeltoppføringer for testformål. Disse kan slettes etter at du er ferdig. For domenet vårt må vi legge til fire oppføringer som følger:
For å gjøre dette på en Mac, åpne Terminal og skriv sudo nano / etc / hosts. Bruk piltastene til å flytte til bunnen av dokumentet, og legg til oppføringene nederst på filen. Når du er ferdig, trykker du på Ctrl + X og Y for å bekrefte lagre.

Hvis du bruker Windows, blar du til katalogen C: \ Program Files \ system32 \ drivers \ etc og åpne vertsfilen i Notisblokk eller din foretrukne tekstredigeringsprogram. Legg til fire oppføringer, vist ovenfor, og lagre filen.
Hvis du har gjort DNS-endringer til en live-server, vil det ta en stund før du merker noen effekt. Hvis du har gjort endringer i vertsfilen din, vil endringene være umiddelbare.
Målet her er å sette opp to virtuelle verter i Apache-konfigurasjonen: en serverer forsiden (Basecamp Hjemmeside), og den andre tjener siden sett når den er tilgjengelig via et underdomene (Dashboard-side).
For å legge til nye oppføringer må du åpne httpd.conf fil, som finnes i Apache-installasjonsmappen. Det finnes ofte i bin / apache / conf mappe. Men avhengig av serverkonfigurasjonen kan plasseringen variere.
Når du har åpnet, må du legge til de to oppføringene, som vist nedenfor. Pass på at du endrer Document til et sted du har valgt, som du har opprettet.
Merk: Husk jokertegnet og den forskjellige katalogbanen på den andre VirtualHost.
WAMP Brukere: Jeg anbefaler å lese dette innlegget, som beskriver hvordan du konfigurerer VirtualHosts. Du kan også støte på tillatelsesproblemer; så jeg anbefaler å plassere VirtualHost-katalogene i www katalog.
DocumentRoot "/ Brukere / densepixel / Nettsteder / MAMP PRO / nettutsappfront" ServerName nettutsapp.com ServerAlias nettutsapp.com Alternativer -Indexes Options FollowSymLinks TillatOverride All DocumentRoot "/ Brukere / densepixel / Nettsteder / MAMP PRO / nettutsapp" ServerName nettutsapp.com ServerAlias * .nettutsapp.com Alternativer -Indexes Options FollowSymLinks TillatOverride All
Når du har lagret filen, må du starte Apache på nytt for at endringene skal tre i kraft.
Pass på at du har opprettet katalogene du angav i
httpd.conffilen før du starter serveren.
Før vi tester konfigurasjonen, legg en grunnleggende html side i hver av katalogene du opprettet tidligere. Kanskje legge til en enkelt tekstlinje til hver, slik at du kan skille dem fra. Jeg har kopiert et eksempel for deg å bruke.
NetTuts App Front NetTutsApp Front
Deretter åpner du favorittnettleseren din, og først sjekker adressen nettutsapp.com. Hvis alt fungerer, bør du se på siden du plasserte i "nettutsappfront'katalog.
Deretter sjekker du et underdomene, f.eks. user1.nettutsapp.com; Dette bør vise deg den andre siden du opprettet i katalogen.

Du kan fortsette å sjekke de andre underdomenene du angav i vertsfilen, som alle skal vise siden som er lagret i katalogen vår.
Denne opplæringen antar at du vet hvordan du installerer CodeIgniter. Hvis ikke, bør du se på denne videoopplæringen av Jeffrey Way, som forklarer prosessen i detalj.
Plasser CodeIgniter-filene i katalogen etter at du har slettet html siden vi opprettet før. Hvis du bruker CodeIgniter 1.7.2, vil du kanskje ta applikasjon mappe ut av system mappe.

Test installasjonen ved å bla til nettadressen user1.nettutsapp.com, og du bør se CodeIgniter Welcome Page.

Sett opp CodeIgniter som du normalt ville, som beskrevet i denne opplæringen. Du vil kanskje fjerne index.php fra nettadressen, autoload noen biblioteker eller hjelpere, etc. I denne veiledningen må vi autoload database bibliotek og url hjelper. Åpne autoload.php fil i config katalog, og legg til relevante oppføringer.
Vi må også endre standardkontrolleren til en som vi skal lage, kalt dashbord. Denne verdien kan endres innenfor /config/routes.php fil.
For brukerens underdomener må vi lage base_url variabel dynamisk, da programmet vil motta forespørsler fra en rekke potensielle underdomener.
Den enkleste måten å gjøre dette på er å bruke HTTP_HOST variabel. Åpne config.php fil, og finn variabelen $ Config [ 'base_url'], og erstatt den med følgende kode:
hvis isset ($ _ SERVER ['HTTPS']) && $ $ SERVER ['HTTPS'] == "på") $ ssl_set = "s"; annet $ ssl_set = ""; $ config ['base_url' ] = 'http'. $ ssl_set. ': //'.$_SERVER [' HTTP_HOST '];
Denne koden tillater HTTPS Tilkoblinger, men hvis du aldri planlegger å bruke HTTPS, du kan forenkle det til base_url = $ _SERVER ['HTTP_HOST'].
Før vi går videre og legger til databaseinnstillingene i vårt CodeIgniter-program, må vi opprette både databasen og et eksempelbord.
Dette eksempelprogrammet bruker en database og ett bord. Denne tabellen vil holde alle underdomenene som er tildelt, og noen grunnleggende opplysninger om dem. Hvis du har bestemt deg for å bruke denne koden i din egen applikasjon, må du generelt tildele flere brukere til et enkelt underdomene, men databaseskjemaet ligger utenfor omfanget av denne opplæringen.
Bordet er oppkalt nt_subdomains, i databasen ntapp, og har fire felt:
Jeg har også fylt bordet med to poster, som samsvarer med underdomenene vi har lagt til vår vertsfil:

Nå kan vi åpne database config, fil funnet i /application/config/database.php, og rediger følgende verdier slik at de samsvarer med dine personlige konfigurasjonsinnstillinger.
$ db ['standard'] ['hostname'] = 'localhost'; $ db ['standard'] ['brukernavn'] = 'root'; // MAMP standard $ db ['standard'] ['passord'] = 'root'; // MAMP standard $ db ['standard'] ['database'] = 'ntapp';
Og vi er ferdige med å sette opp vår CodeIgniter-installasjon. La oss begynne å bruke underdomene i vår søknad.
For denne applikasjonen skal vi opprette to kontroller. Den første er en feil kontrolleren, som viser en feil hvis underdomenet ikke er registrert for bruk i programmet. Den andre kontrolleren er vår viktigste kontrollpanel, som brukeren ser om underdomenet er lagt til i databasen.
La oss gå videre og opprette vår feilkontroller. Først oppretter du en ny fil i / applikasjons / kontrollører katalog, og ring den error.php.
Merk: Navnet på filen er viktig
last> visning ( 'feil');
Legg til koden ovenfor til vår nye error.php fil. De index funksjonen laster en visning kalt 'feil', som vi skal skape senere.
Nå må vi opprette hoveddashbordkontrollen, som lastes inn når en bruker går inn i en av underdomenene. Kontrolleren kontrollerer deretter om underdomenet er registrert, og vil omdirigere etter behov. Vi legger til denne koden senere, men først må vi opprette grunnleggende kontrolleren.
Opprett en ny fil i kontrollere katalog, og navnet på den dashboard.php. Innenfor denne filen må vi opprette kontrolleren og laste betjeningspanelet. Kopier koden under og lagre filen.
last> visning ( 'dashboard');
Feilsiden vil bli vist når en bruker prøver å få tilgang til et underdomene, som ikke er registrert for bruk av programmet. Ved opplæringen skal du bare opprette en grunnleggende side som viser meldingen Underdomene ikke registrert. Legg til koden under til en ny fil som heter error.php og lagre det i søknad / visningsmappen.
Applikasjonsfeil: Nettuts App Nettuts Program Feil
Underdomene ikke registrert

For tiden vil vi bare opprette en grunnleggende oversiktsside. Du kan bruke samme struktur som feilvisningen, og bare endre den for å lese Nettuts Dashboard, eller noe langs disse linjene. Lagre siden som dashboard.php, innen application / utsikt mappe.
Test de to visningene ved å besøke nettadressene:
Arbeider? La oss gå videre.
Det neste trinnet er å trekke ut underdomene navnet i vår kontroller, slik at vi kan bruke den i en database spørring.
Vi skal legge inn vår underskriftskode i konstruere Fungerer innenfor kontrollpanelet på dashbordet. (Under ordnede :: Controller ()). Dette betyr at underdomenet blir sjekket når noen av funksjonene i instrumentbrettkontrollen er tilgjengelige.
Den enkleste måten å trekke ut underdomene navnet er å bruke PHP eksplodere funksjon, og sett avgrenseren til '.'. Da vi bare trenger den første delen, kan vi dele den i to deler, og tilordne den første delen (underdomeneavnet) til en variabel.
For å teste dette kan vi ekko Varianten ut i kontrolleren selv. Se koden under:
Få tilgang til nettadressene til underdomenet ditt, og du bør se riktig underdomene ekko på siden din, som nedenfor.
Merk: Du kan slette ekko-setningen nå.
Nå som vi har tilgang til underdomenenavnet i vår kontroller, kan vi sjekke for å se om det har blitt lagt til tabellen vi opprettet tidligere.
Vi bruker CodeIgniter ActiveRecord Class å bygge våre spørsmål, som vil sjekke tabellen for den tilgangsdelte underdomenet. Hvis den er til stede, vil brukeren kunne få tilgang til oversikten. Hvis underdomenet derimot ikke er oppgitt, blir de nektet tilgang, og omdirigeres deretter til feilsiden vi opprettet tidligere.
For denne opplæringen bruker vi ikke modeller, da det gjør opplæringen mye enklere å følge. CodeIgniter er ganske fleksibel fordi den ikke tvinger deg til å bruke dem.
Først må vi sette sammen spørringen som vist under. Denne koden fungerer bare i PHP5, da den bruker metodekjetting; Du kan imidlertid endre det til din smak.
// legger til fra resten av konstruksjonen // $ this-> db-> from ('nt_subdomains') -> hvor ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get ();Vi kan bruke CodeIgniter-funksjonen
rad()for å sjekke om underdomene eksisterer i tabellen. Hvis det ikke gjør det, må vi bruke omadresseringsfunksjonen for å omdirigere våre brukere til feilregulatoren. Den neste delen av koden er under:// legger til fra forrige kode // hvis ($ spørring-> num_rows () < 1) redirect ('error');La oss teste dette ved å få tilgang til
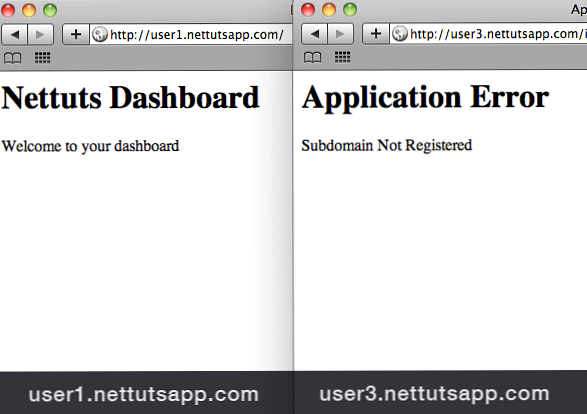
user1.nettutsapp.com, som skal lede deg til oversikten. Prøv nåuser3.nettutsapp.com, som skal omdirigere deg til feil siden som det ikke ble lagt inn i tabellen.
Trinn 9: Utvide vår Dashboard Controller (Del 2)
Nå kan vi bruke informasjonen i tabellen til å vise spesifikk informasjon for hvert underdomene.
Vi legger til i
indexFungerer i kontrollpanelet på dashbordet. Først kopierer du underdomene navnekoden og databasen spørringen vi brukte før.funksjonsindeks () $ subdomain_arr = explode ('.', $ _SERVER ['HTTP_HOST'], 2); $ subdomain_name = $ subdomain_arr [0]; $ this-> db-> from ('nt_subdomains') -> hvor ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get ();Vi bruker CodeIgniter
rad()funksjon for å hente resultatet av spørringen. Deradfunksjon returnerer en enkelt resultatrad, noe som betyr at vi ikke trenger å bruke enfor hversløyfe; det er unødvendig.// legger til fra resten av indeksfunksjonen // $ subdomain_info = $ query-> row ();Tilordne deretter
user_fnameoguser_snamekolonneverdier tilmatrise,$ data, som deretter sendes tilutsikt.$ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> user_sname; $ this-> load-> view ('dashbord', $ data);Vi kan bruke disse verdiene i vårt syn ved å bruke variablene
$ fnameog$ sname. Åpne oversikten over dashbordet og rediger det for å lese:Velkommen til dashbordet ditt
Og vi er ferdige! La oss teste det.
Trinn 10: Testing
Prøv alle nettadressene, og forhåpentligvis, hvis alt gikk i henhold til planen, bør resultatene være som følger:

Her er komplett cote brukt til våre kontrollere og visninger:
db-> fra ('nt_subdomains') -> hvor ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get (); if ($ query-> NUM_ROWS () < 1) redirect ('error'); function index() $subdomain_arr = explode('.', $_SERVER['HTTP_HOST'], 2); $subdomain_name = $subdomain_arr[0]; $this->db-> fra ('nt_subdomains') -> hvor ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get (); $ subdomain_info = $ query-> row (); $ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> user_sname; $ this-> load-> view ('dashbord', $ data); last> visning ( 'feil');
Dashboard: Nettuts App Nettuts Dashboard
Velkommen til dashbordet ditt
Applikasjonsfeil: Nettuts App Programfeil
Underdomene ikke registrert
Selvfølgelig beskriver denne opplæringen bare en måte å skaffe denne nifty funksjonaliteten på. Jeg er sikker på at det er mange flere; så vær så snill å chime inn med dine tanker og meninger i kommentarfeltet nedenfor.
