 Share
Share

WordPress brukes vanligvis som en bloggmotor eller som et innholdsstyringssystem (CMS), men det er ikke de eneste tingene det kan brukes til. Med litt fantasi kan du gjøre nesten alt du vil ha med det! I denne veiledningen vil jeg lære deg hvordan du bygger en forkortet URL-tjeneste, skriv noen plugin-kode ved hjelp av objektorienterte teknikker, og håndtere WordPress-rutere og tilpassede feilmeldinger.
Vær oppmerksom på at dette er en avansert opplæring - vi skal bruke noen relativt avanserte PHP-teknikker, men jeg vil sørge for at du kobler deg til eventuelle ressurser som du kanskje trenger å forstå underveis. Bare husk, poenget med denne opplæringen er å presse grensene for WordPress, og det kommer til å ta noen ekte tanke!
Du bør være kjent med ideen om hva en "kort URL" -tjeneste er i dag. Hvis ikke, sjekk ut Goo.gl, bit.ly eller noen av de andre der ute. Det er alt bra og bra, men hva om du vil ha din egen? Det er noen grunner til at du kanskje vil ha dette (ikke bare for forfengelighet), og dette er en utmerket sjanse til å se på noen av de mer avanserte områdene av WordPress som du kanskje ikke er kjent med.
Målet: Vi vil opprette en egendefinert innleggstype kalt "url", sin posttittel vil bli brukt som den opprinnelige nettadressen. For hvert innlegg (faktisk hver url nå), genererer vi en nøkkel for det, eller brukeren går inn i egen nøkkel, som vi vil ringe "forfengelighetstasten" fra nå av. Denne forfengelighet nøkkelen vil bli lagt til nettstedets URL og vi har en kort URL.
Her er nedbrytningen av hva vi skal gjøre på lekmannens vilkår:
http://wp.tutsplus.net.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. http://wp.tutsplus.net/1A.http://net.tutsplus.com/tutorials/wordpress/create-a-multi-layout-portfolio-with-wordpress/. Hvis du ikke er veldig kjent med plugin-utviklingen ennå, bør du ta en titt på disse nyttige opplæringsprogrammene før du går videre:
Pass også på at du har mod_rewrite installert, og aktiver Pretty Permalink. Vi vil bruke et egendefinert felt som heter _vanity_key å lagre denne forfengelighetstasten for hvert innlegg.
Nok å chatte, la oss komme i gang!
Vi vil bruke OOP her.
La oss kalle dette pluginet 'wp-vanity'. Vi lager en mappe wp-forfengelighet i wp-innhold / plugins. Deretter lager vi en hovedfilanrop vanity.php og legger den i mappen wp-forfengelighet.
klasse Vanity statisk privat $ _self = null; const POST_TYPE = 'url'; / ** * Returner alltid samme instans av plugin slik at vi kan få tilgang til egenskapen og metoden * hvor som helst * @return Vanity * / statisk offentlig funksjon singleton () if (! Self :: $ _ self) $ classname = __CLASS__ ; selv: $ _ self = new $ classname; selv :: $ _ selv -> _ bootstrap (); returner selv: $ _ selv; / ** * Konstruer plugin og sett nyttig egenskap for senere referanse * / offentlig funksjon __construct () / ** * Init cache class! * Legg alle stiler, skript, definer JavaScript var med nyttig URL * / privat funksjon _bootstrap () // Legg til handling, filter skal settes her $ wp_vanity = Forfengelighet :: singleton ();
Vi organiserer kode i en klasse som heter "Vanity". Vi definerer også en klassekonstant POST_TYPE for navnet på vår posttype. Da bruker vi singleton () mønsteret, slik at du i fremtiden kan gjøre pluggen større uten å måtte håndtere globale variabler siden vi alltid får samme forekomst av "Vanity" -klassen når vi bruker metode singleton ().
Du ser metoden bootstrap () vil automatisk bli kalt etter å ha opprettet objekt i metode enkelt (). Dermed skal alt relatert til add_action, add_filter settes her.
Hvis du ikke er kjent med Singleton-mønsteret, les deretter En nybegynnerguide til designmønstre.
Erfarne PHP-devs kan lure på hvorfor jeg ikke lagde denne koden inn __construct () metode. Dette er av sikkerhetshensyn. Hvis du har for lang, lang kjøring i metode __construct (), så hva kan skje hvis en av disse linjene ringer til metode enkelt () en gang til. Vel, på den tiden, er kjøringen av __construct () ikke ferdig enda, og objektet er derfor ikke returnert. Derfor Vanity :: $ _ self er ikke tildelt. Som resultatmetode enkelt () vil opprette et objekt en gang til. For å være trygg, bør vi ikke sette kode som anropsmetode enkelt () i konstruksjonsmetode.
Vi ringer manuelt bootstrap () i metode enkelt () etter at objektet er opprettet. Selvfølgelig, hvis du sørger for at ingenting går galt, kan du bare sette det inn _construct () med en gang.
For nå vil vi sette alle koden relatert til add_action, add_filter i metode bootstrap ().
I dette trinnet registrerer vi vår egendefinerte posttype, legg til en meta-boks for å vise vår forfengelighetstast og kort link.
Vi registrerer posttype hvis navn er lagret i selv :: POST_TYPE. Jeg brukte ikke hardkodning, slik at du enkelt kan endre posttype-navnet til noe. Også, vi trenger bare WordPress for å vise et tittelfelt, og et forfatterfelt for vår posttype. Vi trenger bare tittelfelt for å skrive inn original URL. Et tilpasset felt brukes til forfengelighetstasten. Du vil håndtere det senere. La oss nå lage metode i det() å registrere posttypen:
offentlig funksjon init () $ args = array ('labels' => array ('name' => _x ('Short Urls', 'posttype generell navn'), 'singular_name' => _x ('Short Url' 'posttype entallnavn'), 'add_new' => _x ('Legg til Url', selv :: POST_TYPE), 'add_new_item' => __ ('Legg til nytt url'), 'edit_item' => __ ('Rediger URL '', 'new_item' => __ ('New Url'), 'all_items' => __ ('Alle Urls'), 'view_item' => __ ('Vis Url'), 'search_items' => __ Søk 'Url'), 'not_found' => __ ('Ingen url funnet'), 'not_found_in_trash' => __ ('Ingen url funnet i Papirkurv'), 'parent_item_colon' => ", 'menu_name' => 'Urls' ), 'public' => sant, 'publicly_queryable' => sant, 'show_ui' => sant, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => ' post, 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'støtter' => array ('title', 'author')); register_post_type (selv :: POST_TYPE, $ args ); Det er ikke det jeg kan legge til koden ovenfor. Vi registrerer deg hos register_post_type og sett en etikett og tekst for den. Nå vil vi la WordPress vite at vi ønsker å hekte inn i den med i det krok! Vi bruker endret metode _bootstrap ():
privat funksjon _bootstrap () add_action ('init', array ($ this, 'init')); For å lagre forfengelighetstasten bruker vi et egendefinert felt som heter _vanity_key. Som redigering / legge til post, viser vi et skjema eller med andre ord, tilpasset meta-boks, med informasjon om kortkobling (via vedlegg _vanity_key til nettstedets URL), og en tekstboks for å la brukeren legge inn sin egen forfengelighetsknapp i stedet for å generere nøkkel automatisk.
privat funksjon _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ dette, 'add_meta_box'))); offentlig funksjon add_meta_box () add_meta_box ("forfengelighet-meta", "Kort URL", array ($ this, 'meta_box_content'), selv :: POST_TYPE, "normal", "lav"); offentlig funksjon meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); Du kan sette din egendefinerte url-nøkkel her hvis du vil!
"> Prøv det
Du kan bruke get_post_meta for å få verdien av et egendefinert felt i et innlegg. Hvis du fortsatt ikke er kjent med meta-boksen og egendefinert felt, må du lese denne fantastiske opplæringen igjen.
Vi bruker handling add_meta_boxes å registrere vår nye metakasse, så bruker vi metoden, meta_box_content (), å gjengi sitt innsideinnhold! Når vi viser metakasse, prøver vi å få verdien av tilpasset felt _vanity_key. Hvis vi har en ikke tom verdi, viser vi hele kortadressen med den forfengelighetstasten og en "Prøv det" -linken slik at brukeren kan klikke på den for å prøve kort URL i et nytt vindu!
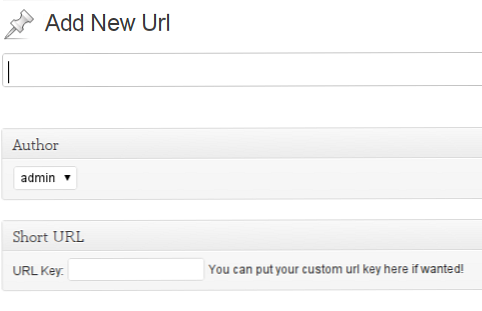
På dette tidspunktet, hvis du prøver å legge til en ny nettadresse, har du det slik:

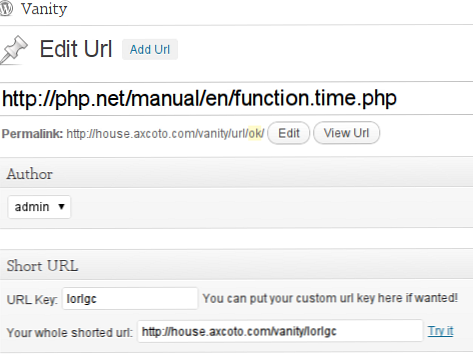
Hvis du redigerer en nettadresse, har du et slikt format:

Lagre det egendefinerte feltet
Når vi lagrer innlegget, lagrer WordPress bare tittelen på innlegget, vi må håndtere vårt tilpassede felt i meta-boksen oss selv. Når et innlegg er lagret, handler du lagre post kalles, så vi henger inn i denne handlingen:
privat funksjon _bootstrap () add_action ('init', array (& $ this, 'init')); add_action ('add_meta_boxes', array ($ dette, 'add_meta_box'))); add_action ('save_post', array ($ this, 'save_url')); offentlig funksjon save_url ($ post_id) global $ post; hvis (definert ('DOING_AUTOSAVE') && DOING_AUTOSAVE) returnere; // hvis vår nonce ikke er der, eller vi kan ikke bekrefte det, kausjon hvis (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce')) komme tilbake; // hvis vår nåværende bruker ikke kan redigere dette innlegget, kausjon om (! current_user_can ('edit_post')) returnere; $ _vanity_key = tomt ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); hvis ($ _vanity_key == $ old_key) // Vi oppdaterer innlegg, og nøkkelen er ikke endret, så det er ikke nødvendig å lagre igjen retur; update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); Hvis vi lagrer innlegget automatisk, er det ikke noe poeng å lagre vårt tilpassede felt. Vi sjekket også for å forsikre oss om at skjemaet er gyldig nonce feltet for å unngå dobbelt innsendelse og for å sikre at data kom fra riktig sted.
Hvis brukerne oppgav en verdi i forfengselsfeltet, så verdien av $ _POST [ '_ vanity_key'] i PHP er ikke tomt, la oss bruke det, ellers genererer vi automatisk en nøkkel ved å konvertere id-posten til base 36-nummer. Så bruker vi update_post_meta å lagre det. Før du lagrer, får vi nåværende verdi av egendefinert felt _vanity_key og sammenlign det med vår nye nøkkel som er oppgitt av brukeren eller generert av vår kode for å se om vi virkelig trenger å lagre det. Hvis den gamle verdien og den nye verdien er den samme, er det ikke noe poeng å lagre det igjen.
Feilhåndtering
Alt ser bra ut på dette punktet, men kanskje du lurer på hva som skjer hvis brukeren kommer inn i en forfengelighetstast som tidligere har vært brukt? Eller hva om brukeren skriver inn en ugyldig nettadresse? Vi trenger en slags feilhåndtering for å hjelpe brukerne underveis her.
For det første, la oss lage en metode som heter _key2url. Som navnet sier om det, vil det motta en nøkkel, og prøve å finne ut om vi allerede har en nettadresse som tilsvarer denne nøkkelen.
/ ** * Finn den opprinnelige url svare på denne nøkkelen * @global wpdb $ wpdb * @param string $ key * @return bool eller streng * false hvis ikke funnet og original url tilsvarende ellers * / privat funksjon _key2url ($ key) global $ wpdb; $ sql = "SELECT m.post_id, p.post_title som url FRA $ wpdb-> prefix postmeta som m VENSTRE JOIN $ wpdb-> prefix innlegg som p ON m.post_id = p.id HVOR m.meta_key = '_vanity_key' og m.meta_value = '% s' "; $ result = $ wpdb-> get_row ($ wpdb-> lagre ($ sql, $ key)); hvis (! $ resultat) return false; 'http: //'! = substr ($ result-> url, 0, '7') && $ result-> url = 'http: //'. $ Resultat-> url; returnere $ result-> url;
Hvis en forfengselsnøkkel ikke allerede er brukt, returneres en falsk verdi. Ellers vil nettadressen som samsvarer med den nøkkelen i databasen, bli returnert. Vi forbereder også 'http: //' til URL om nødvendig. Vi må gjøre dette på grunn av manglende ledende 'http: //' kan gjøre WordPress omdirigere til ourdomain.com/original.com i stedet http://original.com.
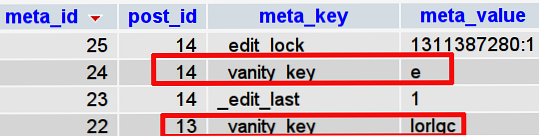
WordPress lagrer egendefinerte felt i tabellen "wp_postmeta", og innleggene lagres i tabellen "wp_posts". Her er "wp_" et prefiks som vi kan få tilgang til via $ wpdb-> prefiks. Vi bruker MySql JOIN-klausul for å matche data. Nedenfor er en figur på hvordan WordPress lagrer vårt tilpassede felt (vår forfengelighetstast i dette tilfellet)

Ok, la oss endre vår metode save_url for noen feilhåndtering. Legg merke til at jeg har lagt til to nye metoder: ugyldig nøkkel og ugyldig URL. Vi vil detaljere dette senere.
offentlig funksjon save_url ($ post_id) global $ post; hvis (definert ('DOING_AUTOSAVE') && DOING_AUTOSAVE) returnere; // hvis vår nonce ikke er der, eller vi kan ikke bekrefte det, kausjon hvis (! isset ($ _ POST ['vanity_nonce']) ||! wp_verify_nonce ($ _ POST ['vanity_nonce'], 'my_vanity_nonce')) komme tilbake; // hvis vår nåværende bruker ikke kan redigere dette innlegget, kausjon om (! current_user_can ('edit_post')) returnere; // Også, hvis url er ugyldig, legg til egendefinert melding hvis (! Preg_match ('| ^ http (s)?: // [a-z0-9-] + (. [A-z0-9-] +) * (: [0-9] +)? (/.*)? $ | I ', $ post-> post_title)) add_filter (' redirect_post_location ', array ($ this,'valid_url')); $ _vanity_key = tomt ($ _ POST ['_ vanity_key'])? base_convert ($ post_id, 10, 36): preg_replace ('/ [^ a-z0-9 _] / i', '_', $ _POST ['_ vanity_key']); $ old_key = get_post_meta ($ post_id, '_vanity_key', true); hvis ($ _vanity_key == $ old_key) // Vi oppdaterer innlegg, og nøkkelen er ikke endret, så det er ikke nødvendig å lagre igjen retur; // Hvis nøkkelen vår allerede finnes! La regenerere til vi får en ny nøkkel mens ($ this -> _ key2url ($ _ vanity_key)) $ _vanity_key = base_convert (tid () + rand (1, 10000), 10, 36); add_filter ('redirect_post_location', array ($ this, 'invalid_key')); update_post_meta ($ post_id, '_vanity_key', $ _vanity_key); offentlig funksjon invalid_key ($ plassering, $ errnum) return $ location. '& Vanity_message = 2'; offentlig funksjon invalid_url ($ plassering, $ errnum) return $ location. '& vanity_message = 1'; Vi bruker preg_match ( '| ^ http (s):?.? // [a-z0-9-] + ([a-z0-9-] +) * (: [0-9] +) (/.*) ? $ | i ', $ post-> post_title) for å sjekke om vi har en gyldig nettadresse. preg_match returnerer antall ganger mønstermatcher.
I dette tilfellet, | ^ Http (s): // [a-z0-9-] + * (: [0-9] +)? ([A-z0-9-] +.)? (/.*) $ | Jeg er et vanlig uttrykksmønster for en URL som starter med http eller https. URL er $ Post-> POST_TITLE (husk vi bruker tittel på posten som original url).
Hvis nettadressen ikke er gyldig, vil vi ringe add_filter til advarselsfeil. Ikke bekymre deg for hva det betyr nå, jeg vil dekke det senere. Også, når vi fikk den nye forfengelighetstasten som vi tilordnet $ _vanity_key, vi kaller metode _key2url i mens sløyfen for å være sikker på at ingen innlegg er brukt som forfengelighet før.
Hvis forfengelighetstasten allerede er brukt, genererer vi en ny nøkkel. Vi får nåværende tid ved å bruke funksjon tid() som returnerer en int tall da pluss med et tilfeldig tall og konverter totalresultat til et grunnlag 36 nummer .
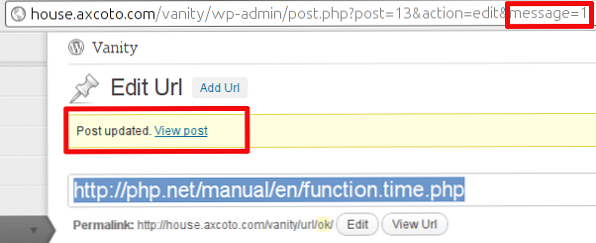
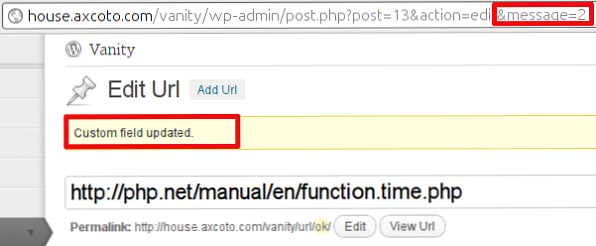
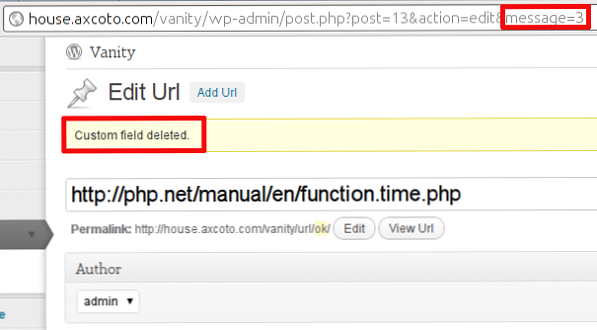
Så, hvordan informerer vi brukeren om disse på WordPress back-end? Mekanismen for å løse dette inne i WordPress ser slik ut: Etter å ha lagret innlegget, omdirigerer WordPress brukeren til postredigeringssiden, og legger til noen parametre til URL som flagg for å vise meldinger. Prøv å se på disse for å finne ut og merke parameteren "melding" i URL og selve meldingen i gul.
Hvis du ser på URLen til WordPress etter å ha lagret et innlegg, ser du noe slikt: http://house.axcoto.com/vanity/wp-admin/post.php?post=13&action=edit& Message = 1 og en melding vises som i bildet nedenfor:

Hvis du prøver å endre parameteren "melding" på nettadressen du har:


Dessverre har WordPress ikke et dokument for filter redirect_post_location nå, men du kan bare forstå at denne kroken gir oss en enkel måte å endre URLen som WordPress vil omdirigere til etter å lagre et innlegg.
Vel, du bør forstå nå hvordan WordPress viser varsler til brukeren via parametere på URL. Så når du lagrer vår posttype i metode save_url, Hvis det oppstår en feil, endrer vi nettadressen som WordPress vil omdirigere til og legge til vår egendefinerte parameter. WordPress gir filter redirect_post_location å gjøre dette. Dette er et utdrag fra koden ovenfor, for du ser det tydeligere:
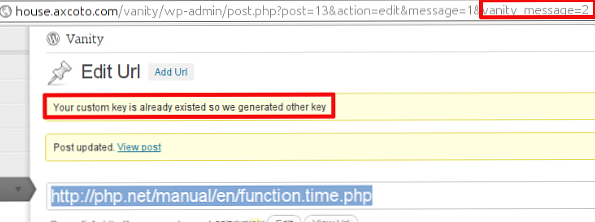
//? add_filter ('redirect_post_location', array ($ this, 'invalid_key')); add_filter ('redirect_post_location', array ($ this, 'invalid_url')); //? offentlig funksjon invalid_key ($ plassering, $ errnum) return $ location. '& Vanity_message = 2'; offentlig funksjon invalid_url ($ plassering, $ errnum) return $ location. '& vanity_message = 1'; I hvert tilfelle legger vi til en egendefinert parameter vanity_message med en verdi: 1 betyr ugyldig nettadresse, 2 betyr at nøkkelen allerede er i bruk. Neste. Vi må vise vår egendefinerte melding med denne vanity_message. La oss endre vår metode meta_box_content:
offentlig funksjon meta_box_content () global $ post; wp_nonce_field ('my_vanity_nonce', 'vanity_nonce'); $ _vanity_key = get_post_meta ($ post-> ID, '_vanity_key', true); hvis (! tomt ($ _ GET ['vanity_message'])): bytt ((int) $ _GET ['vanity_message']): tilfelle 1: ekko ' URL-adressen er ikke gyldig
'; gå i stykker; sak 2: ekko 'Din egendefinerte nøkkel eksisterte allerede, så vi genererte en annen nøkkel
'; gå i stykker; END; endif?> Du kan sette din egendefinerte url-nøkkel her hvis du vil!
"> Prøv det
Vi kan sende feilmeldingen i vår meta-boks. Men den gode tingen er så lenge du setter klassen på et hvilket som helst element på siden for å "oppdateres", så tar WordPress det automatisk og flytter det til riktig sted som dette:

Du sier kanskje "wow" etter å ha lest dette! Men som jeg fortalte deg, er WordPress veldig smart og gjør mange ting for deg, bare de kan ikke dokumentere alt.
Trinn 3 Registrere url og omdirigere
I øyeblikket var du i stand til å legge til en ny nettadresse og lagre nettadressen. Det er nå på tide å prøve forkorte nettadressen nå!
Hva skjer hvis en bruker treffer kort URL? Vel, WordPress laster opp, og vil behandle URL til "spørring" -egenskapen til klassen wp_query.
Denne klassen har et globalt eksempel: $ wp_query. Vi vil hekte inn i en av WordPress-krokene før overskriften skrives ut for å omdirigere brukerne til den opprinnelige nettadressen. Hvis toppteksten er skrevet ut, hvordan kommer vi til å omdirigere, ikke sant? For å gjøre det lettere å forstå, la oss koble til handling 'get_header'.
privat funksjon _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ dette, 'add_meta_box'))); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); offentlig funksjon check_url () global $ wp_query; global $ wpdb; hvis (! $ wp_query-> is_404) // Dette er en gyldig URL for WordPress! returner falsk; $ key = empty ($ wp_query-> spørre ['pagename'])? false: $ wp_query-> query ['pagename']; hvis ($ key && $ url = $ this -> _ key2url ($ key)) wp_redirect ($ url); Så når du går til url domain.com/foo, vil WordPress lagre "foo" som "pagename" av $ Wp_query-> spør hvis det ikke kan oppdage noen permalink (post slug, kategori navn,?) som matchet denne URL-adressen. Når vi har fått nøkkelen, kaller vi metode _key2url for å få URL til den aktuelle nøkkelen. Hvis den fant en, omdirigerer vi til den opprinnelige nettadressen. Alternativt kan vi bare ringe _key2url hvis WordPress-utgangen ikke fant en side! Det er ingen grunn til å ringe _key2url hver gang fordi den trenger spørringsdatabase, og dette kan være et ytelsesproblem hvis nettstedet ditt har stor trafikk. Til slutt har du gjort det! Det er alt du trenger å gjøre for å få en kort URL-tjeneste med WordPress.
Trinn 4 Gjør det enda bedre
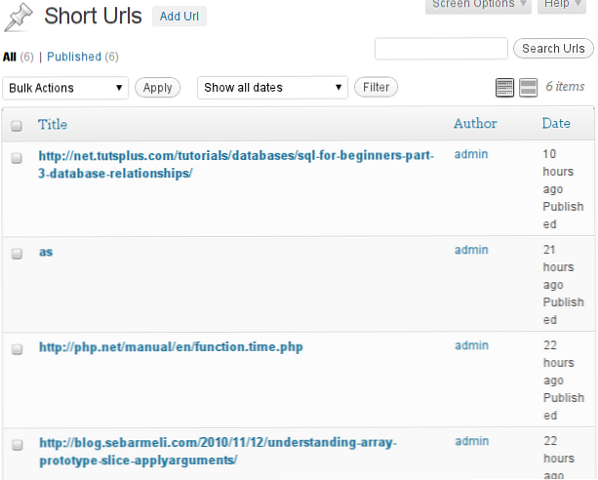
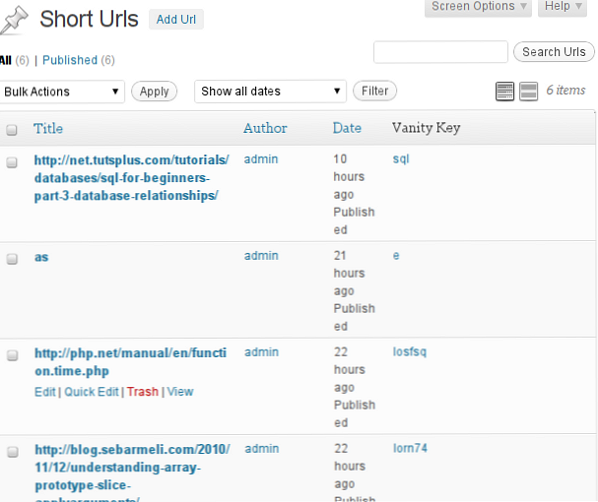
På dette punktet kan du legge til en URL og få en liste over url innlegg i WordPress dashboard! Men for å se kortadressen og forfengelighetstasten må du redigere et innlegg for å se det? Det er veldig irriterende! Så, la oss sette denne forfengelighetstasten på postlistingssiden. Vi kan oppnå dette med filter manage_edit- post_type _columns og action manage_ post_type _custom_column
Filter tillater oss å legge til flere kolonner når vi lister vår egendefinerte innleggstype i tillegg til vanlige kolonner som: tittel, forfatter ,? etc. Handling lar oss virkelig bygge innhold for den kolonnen. Som alltid må du injisere ADD_ACTION og add_filter til _bootstrap metode:
privat funksjon _bootstrap () add_action ('init', array ($ this, 'init')); add_action ('add_meta_boxes', array ($ dette, 'add_meta_box'))); add_action ('save_post', array ($ this, 'save_url')); add_action ('get_header', array ($ this, 'check_url')); add_filter ('manage_edit-'. selv :: POST_TYPE. '_columns', array ($ this, 'custom_column')); add_action ('manage_'. selv: POST_TYPE. '_posts_custom_column', array ($ this, 'column_content'), 10, 2); / ** * WordPress vil passere en rekke kolonner til denne funksjonen. * Nøkkelen til hvert element er navnet på kolonnen. * @param utvalg av kolonner * / offentlig funksjon custom_column ($ kolonner) $ kolonner ['_ vanity_key'] = __ ('Vanity Key', 'wp-vanity'); returnere $ kolonner; offentlig funksjon column_content ($ column_name, $ post_id) global $ wpdb; bytte ($ column_name) case '_vanity_key': $ key = get_post_meta ($ post_id, '_vanity_key', true); hvis ($ key) echo sprintf ('% s', trailingslashit (get_bloginfo ('url')), $ nøkkel, $ nøkkel); gå i stykker; Kolonner lagres i en matrise som sendes til vår filtermetode. Vi legger til en ny kolonne ved å legge til et nytt element i den gruppen. Metode "custom_column" tar seg av dette. Den modifiserte gruppen returneres, WordPress tar tilbake verdien og gjenkjenner den nye kolonnen. Navnet på kolonnen er _vanity_key. Vi bruker den til å referere til vår kolonne senere. Tittelen på kolonnen er "Vanity Key" - dette er teksten som vises på tabelloverskriften.
Vi bruker metoden "column_content" for å utdata innholdet i denne kolonnen. WordPress passerer to parametere til funksjoner som hekta handling manage_ post
type navn _posts_custom_column: Den første er navnet på kolonnen, den andre er iden til innlegget som gjengis.
Basert på dette, kontrollerer vi for å sikre verdien av variabelen $ kolonne er _vanity_key, navnet på vår kolonne. Så bruker vi get_post_meta å lese det egendefinerte feltet _vanity_key. Til slutt skriver vi ut et "a" -element med målet = "_ blank" for å åpne det i et nytt vindu. Hvis du hadde andre kolonner, kan du fortsette med andre "case" -uttalelser for de kolonnene.
Nå kan du se på to bilder: før og etter bruk av overfilter, handling. Den første har ikke en forfengelighetskolonne, mens den andre har en forfengelighetskolonne med hvert innleggs forfengelighetstast.


Konklusjon
Endelig har du nå din egen shorten url-tjeneste med omtrent 60-70 minutter koding og kan bruke ditt nåværende WordPress-nettsted med dagens domene. Forhåpentligvis har du funnet denne opplæringen for å være til hjelp. Du er velkommen til å bruke denne koden på andre steder i prosjektene dine. Hvis du har noe å si eller dele, eller til og med lære meg også, vennligst gi meg en kommentar!
