 Share
Share
Noen gang bli rammet av spam via kontaktskjemaet på ditt personlige nettsted? Vel, her er en kort opplæring om hvordan du bygger en egendefinert captcha for å holde de dårlige gutta ut.

Først må vi bygge en ny PHP-side og lagre den som captcha.php. Deretter åpner du en server økt ved å bruke kommandoen session_start (). Kode også en tom variabel som heter "streng". Vi bruker denne variabelen senere for å holde vår tilfeldig genererte captcha-tekst.

Deretter må vi skrive en for loop som vil generere en tilfeldig streng. Vi vil da ta denne tilfeldige strengen og sette den i en øktvariabel kalt "random_code".
Dette for sløyfe, vil du legge merke til, legger til et små bokstav ascii-tegn, ved hjelp av chr () -funksjonen, til vår $ string-variabel på hvert pass. Mitt eksempel genererer 5 tegn, men du kan justere det nummeret ved å endre "$ i < 5" in the loop statement to something more custom, like "$i < 7". Once your loop is complete, make sure you define your session variable.
Trinn 3: Lagringsmappe og farger
Dette er hvor opplæringen blir litt mer komplisert. Deretter må vi definere en lagringsmappe for skrifttypen vi skal bruke, bygge base captcha-bildet og definere fargene vi skal bruke for å fylle bildet vårt. Dette er all enkel kode, men de er funksjoner som ikke blir brukt ofte av utviklere.
$ dir = 'fonter /'; $ image = imagecreatetruecolor (170, 60); $ black = imagecolorallocate ($ image, 0, 0, 0); $ color = imagecolorallocate ($ image, 200, 100, 90); // rød $ hvit = imagecolorallocate ($ image, 255, 255, 255);I utgangspunktet definerer jeg bare mappen der fontene mine er lagret i $ dir-variabelen. $ Billedvariabelen, der vi bruker imagecreatetruecolor () -funksjonen, er pengepunktet. Dette er hvor grunnbildet captcha-bildet er bygget ved hjelp av PHP. Funksjonen imagecreatetruecolor () returnerer en bildeidentifikator som representerer et svart bilde av den angitte størrelsen. Som du ser, gjør jeg bildet mitt 170px bredt med 60px høyt.
Til slutt, i dette trinnet definerer jeg noen farger vi kan bruke i vårt siste bilde. Tallene som sendes til funksjonen imagecolorallocate () er RGB-verdier.
Trinn 4: Bygg bildet
Deretter skal vi fylle bildet vårt med et hvitt rektangel, som vil fungere som bildebakgrunn, og deretter legge til vår tilfeldige tekststreng til bildet.
imagefilledrectangle ($ bilde, 0,0,200,100, $ hvit); imagettftext ($ image, 30, 0, 10, 40, $ alt, $ dir. "arial.ttf", $ _SESSION ['rand_code']);Funksjonen imagefilledrectangle () trekker et rektangel i det angitte bildet. De fire tallene som passerer i funksjonen, representerer koordinater for rektangelens hjørner. Pass på at rektangelet du tegner her er større enn grunnbildet. Du vil legge merke til at mitt rektangel er 200px bredt og 100px høyt.
The imagettftext () lar oss legge til tekst på et bilde ved hjelp av True Type-skrifttyper. Og du vil se at denne funksjonen som kan håndtere ganske mange parametere. Jeg vil gjerne markere alle de forskjellige parameterne i denne funksjonen, men du trenger bare å huske noen få.
imagettftext ($ image, $ font_size, $ vinkel, $ x, $ y, $ color, $ font_file, $ text);Når du sammenligner mitt eksempel til koden umiddelbart over, vil du se at verdiene som er overført til imagettftext () -funksjonen er enkle å forstå. Først er bildet, deretter skriftstørrelsen, tekstenes vinkel, tekstens x- og y-koordinater (begynner med øverste venstre hjørne), tekstfarge, plasseringen av skriftfilen og til slutt teksten (vår tilfeldige streng).
Trinn 5: Bildefinale
Deretter må vi fortelle nettleseren hvilken type bilde vi bruker, med en header () -funksjon og bygge det endelige bildet. Disse funksjonene er så rett frem, ikke mye kan forklares om dem. Ikke glem å lukke PHP-scriptet ditt.
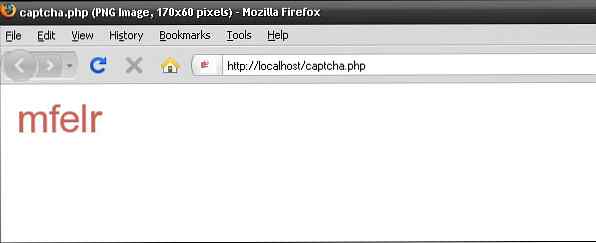
header ("Content-type: image / png"); imagepng ($ bilde); ?>Når du har forhåndsviset i en nettleser, skal du skript generere et png-bilde som inneholder litt tekst. Hvis du får feil, må du kontrollere at skriptet kan kobles til .ttf-fontfilen din, og at du har opprettet den tomme $ strengvariabelen fra tidligere i opplæringen.

Dette er hva den endelige koden for captcha.php-siden din skal se ut som:
Trinn 6: contact.php
Bygg en ny PHP-kontaktside og lagre den som contact.php. Denne siden inneholder vårt kontaktskjema som vil validere ved hjelp av vår captcha.

Trinn 7: HTML og CSS
La oss legge til et HTML-skjema på vår contact.php side. Vær særlig oppmerksom på bildekilden vi bruker for tilfeldig tekst.
Du kan også legge til følgende bit av CSS på siden din for å gjøre det bedre enn standard.

Nå som vårt skjema er bygget og vi har ut captcha-bildevisning, er alt vi trenger å gjøre nå, validert vårt skjema, og er sikker på å inkludere noen valideringsregler for ut captcha.
Nedenfor er hva den endelige validering PHP skal se ut. To viktige funksjoner som kreves for denne valideringsprosessen er session_start (); og hvis ($ _ POST ['kode'] == $ _SESSION ['rand_code']) elementer. Disse tillater oss å få tilgang til sesjonsvariabelen og sjekke den mot teksten noen skriver i kodefeltet i skjemaet. Uten disse ville vår captcha være ubrukelig.
Hvis du vet mye om PHP, bør resten av denne valideringen være lett å forstå. Vi ser hovedsakelig på at ingen av våre skjemafelter er tomme. Hvis de er tomme, blir det kastet feil for å sikre at brukeren legger inn informasjon. Du vil også legge merke til at jeg ikke validerer om e-posten er godt formet, noe som burde bør inneholde. E-post validering er gjort ved hjelp av vanlige uttrykk.


Her er hva din endelige kontakt.php-fil skal se ut. Jeg inkluderer CSS, som du kanskje vil slippe i sin egen CSS-fil.
Kontakt oss '. $ Error.
Når valideringen din fungerer, burde captcha-kontaktskjemaet fungere bra. Hva er dine tanker? Takk så mye for å lese.
