 Share
Share
Anta at du har en liste over produkter til butikken din, hvilke priser må oppdateres på nettstedet. Men du hater manuelle jobber? Du vil ha en løsning der du direkte kan importere listen, og alle dine produkter og priser oppdateres med bare noen få klikk. Ja! Dette er hva vi skal gjøre. Som standard gir OpenCart ikke muligheten til å importere produktene fra noen ytre kilde, i dette tilfellet må vi utvikle en modul som kan brukes til import.
I vår tidligere artikkel har vi eksportert noen produkter og deres informasjon (produkt-ID, modell, produktnavn og pris), slik at vi viderefører vårt tidligere arbeid, kan begynne å bygge et importverktøy!
I dag skal vi legge til et importsystem i OpenCart. Som vi vet at OpenCart er en gratis e-handelsløsning som også lar utviklere tilpasse det tilsvarende. La oss snakke om Shopping Butikker. På daglige grunner endres ting veldig ofte, f.eks. endring i antall, prisendring, endring i beskrivelse osv.
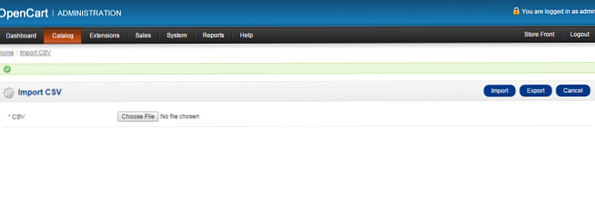
For enhver bedrift å vokse, er det ganske viktig å oppdatere butikken, og en eier bør være oppmerksom på sine konkurrenter, så ting endres ...! Nå er spørsmålet om man driver en butikk online, og han vil endre prisene på produktene. Hva skal han gjøre? Til dette formål gir vi en måte gjennom hvilke brukere kan bytte ting etter deres forretningsbehov. Så hvis du kjører en nettbutikk, og du vil gjøre noen alternativer, vil dette importsystemet hjelpe deg på en best mulig måte. Så i denne første delen skal vi lage et skjema / grensesnitt der en admin bruker kan laste opp CSV-filen. For referanse, besøk Bygg et produkt CSV Export Tool - OpenCart .
Navigere til (Store_path) /admin/controller/catalog/product.php
Finn kodelinjen: $ this-> data ['products'] = array ();
Sett inn den oppgitte koden etter den:
$ this-> data ['import_csv'] = $ this-> url-> link ('katalog / produkt / importCSV', 'token ='. $ this-> økt-> data ['token']. $ url, 'SSL');(Den over koden vi analyserte koblingen, slik at vi kan tilordne den til en knapp)
(Store_path) /admin/view/template/catalog/product_list.tpl '"> Importer CSV
Da vi opprettet en knapp over nå, oppretter vi en offentlig funksjon i den samme kontrollerfilen, dvs.., (Store_path) /admin/controller/catalog/product.php. Kontroller at funksjonsnavnet skal stemme overens med navnet du nevner ovenfor i lenken. Så vi skrev en offentlig funksjon kalt som Importer CSV ()
Innenfor funksjonen er det få linjer med kode som skal skrives
$ this-> document-> setTitle ('Import CSV'); // sette sidetittelen $ this-> data ['heading_title'] = "Importer CSV"; // parsing opp overskriftstitel Følgende linje laster modellen for senere bruk:
$ Dette-> last> modell ( 'katalogen / produkt'); // Laster produktmodell for importformål
Når vi lager et skjema nå, skal vi analysere koblingen "Last opp" og "Avbryt" for brukeren.
$ this-> data ['cancel'] = $ this-> url-> link ('katalog / produkt', 'token ='. $ this-> session-> data ['token']. $ url, 'SSL '); // avbryt url $ this-> data ['action'] = $ this-> url-> link ('katalog / produkt / importCSV', 'token ='. $ this-> session-> data ['token'] . $ url, 'SSL'); // gjeldende sidelogg // Breadcrumbs starter her $ this-> data ['breadcrumbs'] = array (); $ this-> data ['breadcrumbs'] [] = array ('text' => $ this-> språk-> få ('text_home'), 'href' => $ this-> url-> link / home ',' token = '. $ this-> session-> data [' token '],' SSL '),' separator '=> false); // hjemmeside link $ this-> data ['breadcrumbs'] [] = array ('text' => "Import CSV", "href" => $ this-> url-> link ('katalog / produkt' 'token ='. $ this-> session-> data ['token']. $ url, 'SSL'), 'separator' => '::'); // produktside link // breadcrumbs slutter her Vi skal fortelle kontrolleren som gjengir import_csv.tpl for utsikten.
$ this-> template = 'catalog / import_csv.tpl'; // gi banen til mal // "import_csv.tpl" er et malnavn som vil opprettes senere $ this-> children = array ('common / header', 'common / footer'); // ringe header & footer $ this-> response-> setOutput ($ this-> render ()); // gjengir visningen Nå må vi opprette en annen mal som vil bli vist etter at du har klikket på knappen
(Store_path) / admin / view / mal / Katalog import_csv.tpl // vise breadcrumb data ">
 Import ';'> Avbryt
Import ';'> AvbrytDu kan lage din egen mal, den ovennevnte koden er en enkel versjon av den.
Konklusjon
I denne delen av opplæringen fulgte vi noen skritt for å opprette et "Importverktøy", i den forbindelse endret vi en mal, opprettet et skjema for å gi bedre mulighet for brukeren. I vår neste del av denne artikkelen. Hensikten med å dele denne artikkelen i to (2) serier er å gjøre deg klar over "Layouts" og "Business Logic" i denne modulen. Så i vår neste artikkel vil CSV direkte samordne med databasen og importere dataene tilsvarende. Takk for at du tar interesse, vennligst skriv inn ditt forslag og kommentarer. Til neste artikkel, Happy Coding!
