 Share
Share
jQuery inneholder fn.extend () metode, noe som gjør at authoring jQuery plugins ganske enkelt, slik at vi kan skrive kode som brukes på nøyaktig samme måte som andre jQuery-metoder. jQuery brukergrensesnitt inneholder også strukturer som gjør det enkelt å lage tilpassede jQuery UI plugins. Så det er hva vi skal se på i løpet av denne opplæringen. Metodene som brukes, er forskjellige fra standard jQuery-plugins, og det er strengere konvensjoner som bør følges, og derfor føler jeg at emnet er fortjent av en artikkel.


I løpet av denne opplæringen vil jeg vise deg kodingskonvensjonene og generelle retningslinjene som skal følges når du lager plugins for jQuery UI. Vi lager en enkel plugin som bare legger til bildetekster på bildene på siden. Det er med rette enkel, slik at vi kan fokusere på hva som trengs for å lage et jQuery UI-plugin uten å gå seg vill i koden. Alle som har skrevet en jQuery-plugin, burde ikke ha problemer. Kunnskap om jQuery UI kan hjelpe, men bør ikke være nødvendig for å fullføre denne opplæringen. La oss komme i gang.
Vi trenger en kopi av jQuery, samt et par filer fra jQuery UI, men det må være jQuery UI 1.8 (dette finnes på bloggen). Opprett en arbeidskatalog et sted på maskinen din jqueryui-plugin, deretter inn i dette lager en css mappe, a js mappe og an img mappe (bildene som brukes i denne opplæringen finner du i koden last ned).
Last ned biblioteket og pakk det ut et sted tilgjengelig. Vi trenger bare noen få filer fra arkivet, nemlig jQuery-kildefilen som ligger i roten til arkivet som jQuery-1.4.1.js, og jquery.ui.core.js og jquery.ui.widget.js filer, som begge er i ui mappe. Ta tak i disse og legg dem inn i js mappe i arbeidskatalogen din. Vi vil også gjøre bruk av CSS-rammen lett, så vi trenger et av tema stilarkene som er tilgjengelige med den nåværende stabile versjonen av jQuery UI (jeg brukte ui-letthet i dette eksemplet).
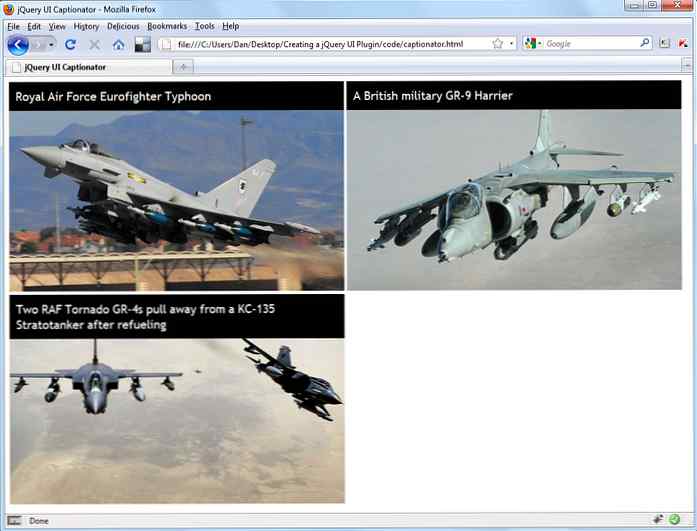
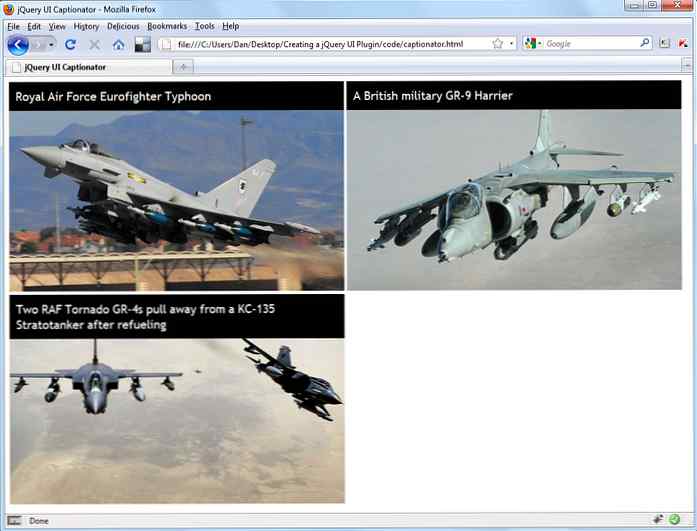
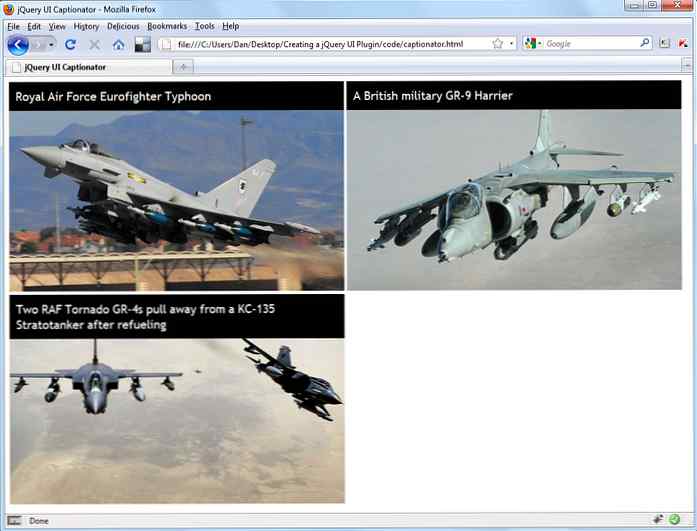
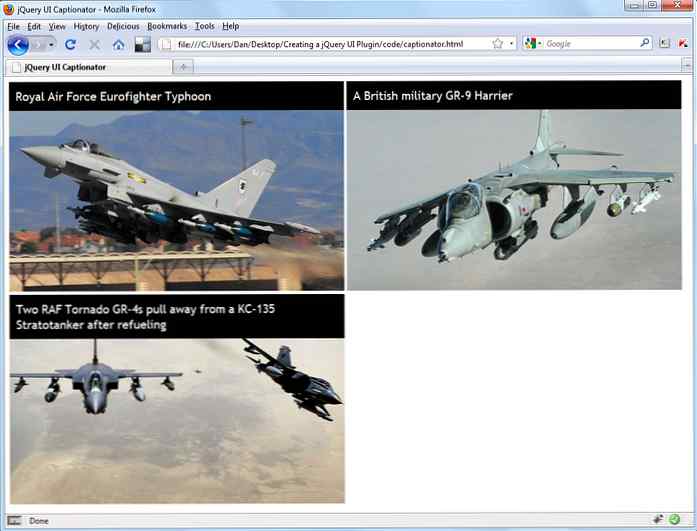
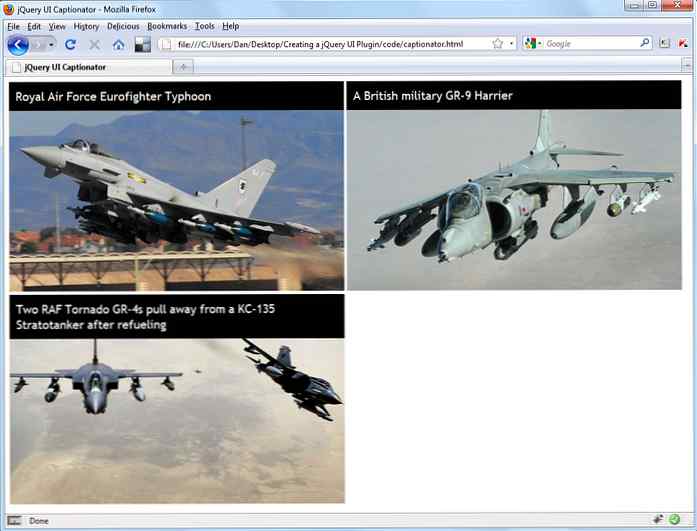
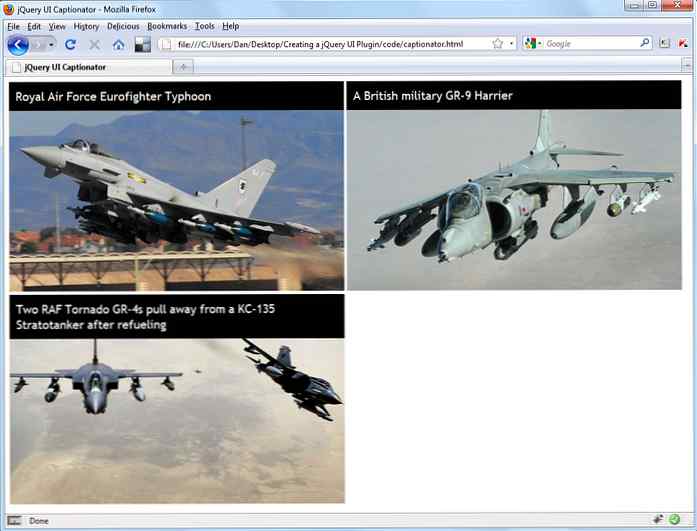
Vi skal lage en captionator-widget, så vi trenger også en side, med en masse bilder på den, for å utvikle / teste plugin med. Dette eksemplet bruker følgende side:
jQuery UI Captionator 


Vi vil holde ting ganske enkelt for nå; Vi har bare tre bilder på siden, etterfulgt av fire skriptfiler; tre koblinger til jQuery og jQuery UI kildefiler, den fjerde til vår plugin kildefil som vi vil lage kort. De jquery.ui.core.js Filen kreves av alle jQuery UI-widgets / plugins. De jquery.ui.widget.js filen er widget-fabrikken og gir mulighet for å lage konsistente widgets som deler felles API-funksjonalitet. De fleste bibliotekskomponenter krever dette, og vi bruker det til å lage vårt plugin.
Opprett en ny JavaScript-fil og lagre den som jquery.ui.captionator.js i js mappe; vi bør holde til jQuery UIs navngivningskonvensjon, som nettopp er oppdatert i 1.8 versjonen av biblioteket, og bruker jquery.ui.plugin_name.js. Legg til følgende kode i den nye filen:
(funksjon ($) ) (jQuery);
All koden som utgjør vårt plugin, skal være innkapslet i en selvutførende anonym funksjon. JQuery-objektet sendes inn i denne funksjonen og brukes inne i funksjonen via $ alias; Dette er for å sikre at pluginet er kompatibelt med jQuery's noConflict () metode. Dette er et spesifisert krav og bør alltid overholdes.
Neste må vi definere pluginet; legg til følgende kode i vår anonyme funksjon:
$ .widget ("ui.captionator", ); Mønsteret for bruk av widgetfabrikken er enkel å bruke, vi kaller bare widget () Metode som angir navnet på plugin som det første argumentet, og et objekt som bokstavelig inneholder egenskapene og metodene som gjør plugin-funksjonen. Dette gjør at plugin-en kan kalles (og opprettes) ved hjelp av kommen jQuery-syntaksen $ ( "Element_caption_applied_to") captionator (.); som enhver annen jQuery eller jQuery UI-metode.
Widget fabrikken gir et antall av disse egenskapene og metodene for oss; for eksempel kan vi angi standardvalgene for pluginet ved hjelp av opsjoner eiendom, og legg til en initialiseringsfunksjon som utføres automatisk av widgetfabrikken så snart en forekomst av plugin er påkalt. Innenfor objektet som vises som det andre argumentet i forrige kode, legg til følgende kode:
alternativer: plassering: "bunn", farge: "#fff", backgroundColor: "# 000",
Dette er de eneste alternativene vi vil bruke i vårt eksempel plugin; brukere (og av brukere jeg mener implementatorer, ikke sluttbrukere) av pluginet kan spesifisere posisjonen til bildeteksten enten være øverst på bildet det er på, eller nederst, kan de angi fargen på teksten på bildeteksten, eller endre bakgrunnsfargen til bildeteksten. For å endre et konfigurerbart alternativ til en jQuery UI-widget før initialisering, ville implementasjonsutvikleren bare bruke noe slikt:
$ ("element_caption_applied_to"). captionator (plassering: "topp");
Deretter kan vi lage vår initialiseringsfunksjon, etter at alternativobjektet legger til følgende metode:
_create: function () var self = this, o = self.options, el = self.element, cap = $ ("css (backgroundColor: o.backgroundColor, farge: o.color, width: el.width () .text (el.attr ("alt")). addClass ("ui-widget ui-caption" ) .insertAfter (el), capWidth = el.width () - parseInt (cap.css ("paddingLeft")) - parseInt (cap.css ("paddingRight")), capHeight = cap.outerHeight () - parseInt .css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); cap.css (bredde: capWidth, topp: (o.location === "topp")? el.offset (). topp: el.offset (). topp + el.height () - capHeight, left: el.offset (). venstre, display: "blokk"); $ (vindu) .resize (funksjon () cap.css øverst: el.offset (). topp + ););, Metodenavnet skal begynne med et understreke da jQuery-brukergrensesnittet forhindrer en plugin-metode som begynner med et understreke fra å bli kalt fra utenfor plugin-modulen, slik at dette stopper det ved et uhell å bli kalt fra HTML-siden. En hvilken som helst metode vi starter med en understreking, blir beskyttet på denne måten.
Majoriteten av vår initialiseringsmetode er en rekke variabler; I vår funksjon refererer søkeordet til et objekt som går inn i metoden som representerer forekomsten av plugin. Den første variabelen caches en referanse til gjeldende forekomst av pluginet; de _skape Metoden kreves for hvert element som plugin-metoden er påkalt, som kan være et enkelt element eller flere.
Vi kan få tilgang til standardvalgene for pluginet (som automatisk overstyres hvis implementeren konfigurerer noen av dem) ved hjelp av opsjoner egenskapen til objektet Vi cache dette i den andre variabelen. Elementet som plugin-metoden (captionator ()) ble påkalt, som i dette eksemplet ville være et bilde, kan nås ved hjelp av element egenskapen til objektet. Vi lagrer dette i den tredje variabelen.
Vi bruker den fjerde variabelen til å lagre en referanse til det nye bildetekstelementet, som er bygget fra en enkel ; de har sin innertext satt til alt Attributt til det aktuelle bildet, og flere klassenavn blir lagt til det; vi gir den ui-widget klassenavn slik at den kan hente opp noen standard styling fra det nåværende jQuery UI-temaet. Vi gir også et tilpasset klassenavn, slik at vi kan legge til noen av våre egne styling.
Deretter må vi sette noen CSS egenskaper; Vi bruker et eget stilark for noen stiler, men enkelte ting, for eksempel farge og bakgrunnsfarge stiler kan kontrolleres via konfigurerbare alternativer, så vi må sette disse ved hjelp av plugin. Bredden på bildeteksten trenger å matche bredden på bildet som det overlegger, så vi må også bestemme dette og angi det programmatisk. Endelig den nye injiseres direkte på siden etter målbildet.
Når bildeteksten er satt inn, må den være størrelse og plassering; den eneste måten den kan formateres nøyaktig på, er hvis den allerede finnes i DOM og har CSS-regler anvendt på den, for eksempel skriftstørrelsen. Dette er grunnen til at vi legger til bildeteksten på siden, og deretter bestemmer du nøyaktige dimensjoner, som deretter lagres i variablene capWidth og capHeight.
Når bildeteksten er lagt til siden (og bare da) kan vi arbeide angi riktig bredde, høyde og posisjon for hver bildetekst, som vi satt ved hjelp av css () metode igjen. Tekstene er faktisk helt skilt fra bildene; de er satt inn direkte etter hvert bilde og deretter posisjonert for å vises for å overlappe bildene, tross alt, kan vi ikke legge til som et barn av .
Dette er greit, til nettleseren er endret, hvor bildet beveger seg, men bildeteksten gjør det ikke fordi de er helt posisjonert. For å rette opp dette, har vi brukt en grunnleggende resize-handler knyttet til vinduet, som bare omplasserer hver bildetekst til den nye posisjonen til bildet sitt. Denne hendelsesbehandleren er den siste i vår initialiseringsmetode.
En annen metode som pluginet vårt burde utsette er ødelegge() metode som er felles for alle jQuery UI plugins. Vi må sørge for en implementering av denne metoden for å rydde opp etter pluginet vårt. For eksempel-plugin kan metoden være så enkel som dette:
ødelegge: funksjon () this.element.next (). remove (); $ (Vindu) .unbind ( "endre størrelse"); ,
Alt vi trenger å gjøre er å fjerne bildetekster og knytte til vår vinduesformatbehandler. Denne metoden kan kalles av en implementatør ved hjelp av plugin-modulen, slik at vi ikke bør starte dette metodenavnet med en understrekning. For å kalle denne metoden, ville implementeren bruke $ ( "Element_caption_attached_to") captionator ( "ødelegge."); som er hvordan noen av våre offentlige metoder ville bli kalt.
Vi må gi en annen metode kontrollert / utført av widgetfabrikken; vi så tidligere hvordan en utvikler kunne endre et konfigurerbart alternativ før initialisering, men hva med etter initialisering? Dette gjøres ved hjelp av alternativ metode ved hjelp av følgende syntaks: $ ("element_caption_attached_to"). captionator ("alternativ", "plassering", "topp"); så vi må legge til den innebygde metoden _setOption å håndtere dette:
_setOption: funksjon (alternativ, verdi) $ .Widget.prototype._setOption.apply (dette, argumenter); var el = this.element, cap = el.next (), capHeight = cap.outerHeight () - parseInt (cap.css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); bytte (alternativ) tilfelle "sted": (verdi === "topp")? cap.css ("top", el.offset (). topp): cap.css ("top", el.offset (). topp + el.height () - capHeight); gå i stykker; tilfelle "farge": el.next (). css ("farge", verdi); gå i stykker; tilfelle "backgroundColor": el.next (). css ("backgroundColor", verdi); gå i stykker; Vi starter denne metoden med en understreking fordi implementeren bruker alternativ, ikke _setOption å faktisk endre alternativene; vi trenger ikke å bekymre oss for hvordan dette håndteres, vi trenger bare å gi denne metoden for å håndtere alt som er spesifikt for pluginet vårt. Fordi denne metoden allerede eksisterer i widgetfabrikken, bør vi ringe den opprinnelige metoden, som vi først og fremst gjør i vår metode ved hjelp av prototypen til Widget objekt, angi metodenavnet (_setOption i dette tilfellet, men vi kunne også gjøre det for andre innebygde metoder) og bruke søke om å ringe det. Vi kan deretter fortsette med koden som er spesifikk for pluginet vårt.
Funksjonen mottar automatisk to argumenter som er muligheten til å endre og den nye verdien. Vi cache noen vanlige elementer, for eksempel bildet og bildeteksten, og få den nåværende høyden på hver bildetekst. Vi bruker deretter en enkel svarsett-setning for å håndtere hver av våre tre alternativer som endres. Reposisjonering av bildetekster er det mest komplekse, men er fortsatt ganske trivielt og ligner på hvordan vi først plasserte dem.
Det er viktig å legge til hendelser som utviklere som bruker pluginet ditt, kan legge til tilbakeringinger slik at de kan reagere på forskjellige ting som skjer når brukere kommuniserer med widgeten på en eller annen måte. Widgetfabrikken håndterer det meste av denne oppgaven for oss, alt vi trenger å gjøre er å utløse hendelsen. Dette pluginet gjør egentlig ikke mye, men vi kan fortsatt utløse en hendelse etter at hver bildetekst er lagt til siden; for å gjøre dette, legg til følgende kode direkte før størrelsen på hendelsesbehandleren:
self._trigger ("added", null, cap); Det er alt vi trenger å gjøre! En enkelt linje med kode og vi har en tilpasset hendelse som kan reageres på. Vi kaller _avtrekker() metode for plugin-instansen (som vi lagret i variabelen selv-) og passere metoden tre argumenter; den første er navnet på arrangementet, det andre er for arrangementet objektet (vi trenger ikke å bruke dette i vårt eksempel plugin, derfor null verdi) og den tredje er en referanse til bildetekstelementet. Widgetfabrikken vil automatisk sende hendelsesobjektet (hvis det leveres) og dataene vi sender i den tredje parameteren til en tilbakeringingsfunksjon som bruker den ekstra hendelsen. En utvikler kan koble til denne hendelsen ved hjelp av følgende syntaks: $ ("element_caption_attached_to"). captionator (lagt til: funksjon (e, ui) // gjør ting);
Vi trenger bare et veldig lite stilark for plugin, bokstavelig talt har vi bare tre stiler. Det er nesten ikke engang verdt å lage en egen fil for stilene! Men vi vil, så opprett en ny fil som heter ui.captionator.css, som er det nødvendige formatet for plugin style sheets, og lagre det i css katalogen. Legg til følgende stiler for det:
.ui-caption display: none; stilling: absolutt; padding: 10px;
Det er alt der er til det. Vårt plugin er nå funksjonelt og visuelt fullført. Tekstene skal vises slik:

Som jQuery's plugin-skapelsesmetode fn.extend (), jQuery brukergrensesnitt har også sin egen mekanisme som gjør at utviklere raskt og enkelt kan skrive robuste og skalerbare plugins som oppfyller jQuery UI prosjekter høye standarder, selv om det i forhold til hva det egentlig gjør for oss, er det enda bedre at jQuery. Widgetfabrikken er opprettet på en slik måte at stort sett alt det harde arbeidet blir tatt ut av tilpasset plugin-opprettelse.
Det er enkelt å arbeide med metodene som tilbys av widgetfabrikken, for å legge til metoder for plugins som er vanlige på UI-widgets, for eksempel ødelegge og alternativ metoder, hvilke implementasjonsutviklere vil forvente å finne i noen plugin. Vi så også hvor lett det er å utløse tilpassede hendelser som utviklere kan bruke til å reagere på samspill eller hendelser med widgeten.
