 Share
Share
I denne opplæringen lærer du hvordan du lager et plugin som bruker Googles Static Maps API for å vise et kart. Vi vil også se på forskjellene mellom vedlagte og ikke-lukkede kortkoder.
Google tilbyr to versjoner av det Maps API for utviklere: dynamisk, som krever JavaScript og statisk, som bare returnerer et bilde og ikke krever JavaScript.
Dynamiske kart lar deg zoome og panorere kartet, samt manipulere kartet programatisk som svar på brukergenererte hendelser. Alt dette er flott, men hvis du bare trenger å slippe et grunnleggende kartbilde på siden din, er du mye bedre med å bruke det statiske kart-API.
Basisadressen for et statisk kart er: http://maps.googleapis.com/maps/api/staticmap? pluss noen parametere.
Her er en live url for Chicago, Illinois ved hjelp av de nødvendige parametrene: senter, størrelse, zoom og sensor:
http://maps.googleapis.com/maps/api/staticmap?center=chicago,illinois&size=500x300&zoom=12&sensor=false
Dette er hva du bør se i nettleseren din:

Rent og raskt!
Vårt plugin vil ta argumenter fra en kortkode, legge dem til i basisadressen, og returnere hele nettadressen til våre innlegg og sider.
Vi bruker følgende parametere:
La oss gjøre det.
WordPress-plugin-mappen er plassert i WordPress-installasjonsmappen din på wp-innhold / tillegg
Opprett en mappe i plugin-mappen. La oss kalle det google-statisk-kartet
Nå lager du selve pluginfilen. La oss kalle det google_static_map.php
Banen til pluginfilen din bør nå være: wp-content / plugins / google-statisk-kart / google_static_map.php
Hver Wordpress-plugin trenger litt headerinformasjon, slik at WordPress kan identifisere det og gjøre det tilgjengelig på oversikten over dashbordet. Plasser denne koden øverst i pluginfilen din og lagre den.
Du kan redigere denne informasjonen i henhold til dine egne krav.
Nå, gå til WordPress-dashbordet ditt og velg Plugins-menyen. Du får se pluginet som er oppført som dette:

Ikke aktiver det enda.
Trinn 2 Kortkodeoppsett
Wordpress-kortkoder lar deg plassere pluginutgang i dine innlegg og sider.
Kortnummeret
WordPress-kortnummeret vil bli brukt i innlegg og sider som dette:
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Fordi vi bruker en kortkode, må vi fortelle WordPress om det. For å gjøre det bruker vi WordPress-funksjonen
add_shortcode.Plasser følgende kode i pluginfilen din:
add_shortcode ('gsm_google_static_map', 'gsm_google_static_map_shortcode');Den første parameteren
gsm_google_static_mapdefinerer navnet på kortnummeret vi vil bruke i våre innlegg og sider. Den andre parameterengsm_google_static_map_shortcodeer navnet på funksjonen som kalles av kortnummeret.Kortnummer- og pluginfunksjonene er prefiks med
gsm(google statisk kart) for å unngå eventuelle navnekollisjoner med andre funksjoner som WordPress kan bruke. Sjansene er slanke at WordPress eller noen plugin vil ha en funksjon som hetergoogle_static_mapmen det lønner seg å spille det trygt.Trinn 3 Kortnummerfunksjonen
Her er funksjonen kalt av
gsm_google_static_map. Plasser følgende kode i pluginfilen din:funksjon gsm_google_static_map_shortcode ($ atts) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' skala '=>' 1 ',' sensor '=>' false ',' maptype '=>' veikart ',' format '=>' png ',' markers '=> $ atts [' senter ']), $ s) $ map_url = ''; return $ map_url;
Få gode data
Vår shortcode-funksjon
gsm_google_static_map_shortcodeaksepterer shortcode attributter (parametere) som finnes i$ attarray. Disse attributter skal være et storsett sett med kartparametere. Men hva om de ikke er? Shortcode API gir oss en måte å angi standardverdier for disse forventede attributter, theshortcode_attsfunksjon.Shortcode_atts tar to argumenter. Den første er en rekke navn => verdipar. Navnet er det forventede shortcode-attributtet, og verdien er standardverdien. Hvis navnet ikke er tilstede i $ atts, blir det opprettet med standardverdien. Dette gjør at vi kan sørge for at vår funksjon har de forventede egenskapene med standardinnstillinger.
Det vi egentlig sier her er: sammenlign
$ attmed de oppførte navnene => verdipar og hvis noen av dem ikke finnes i$ attså opprett dem og bruk standardverdien.$ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' skala '=>' 1 ',' sensor '= > 'false', 'maptype' => 'veikart', 'format' => 'png', 'markers' => $ atts ['senter']), $ s)Merk at for markørparameteren har vi tildelt senterverdien som har blitt sendt fra kortnummeret.
Lag en fin nettadresse
Nå som
shortcode_attshar sørget for at vi har et godt sett med parametere, alt vi trenger å gjøre er å lage en god statisk kartliste for å gå tilbake til vårt innlegg eller side.Vi bruker
for hverå sløyfe over navnet => verdien par i$ argssammenkoble dem med de riktige elementene for å lage en riktig formet url.$ map_url = '';
Trikset med dette er å sørge for at den medfølgende
$ argsElementnavn (senter, zoom, etc.) er nøyaktig det samme som de forventede parameternavnene i Google Maps-forespørselen.Vi bruker
urlencodepå verdiene for å sikre at noen ikke-standard tegn konverteres trygt. For eksempel konverteres mellomrom til + tegnet.
Trinn 4 Test
Aktiver pluginet på Plugin-siden din.
Legg til denne koden til et innlegg eller en side:
[gsm_google_static_map center = 'sydney, australia' zoom = '10' size = '600x350']Du bør se dette kartet:

Spill med kortkodattributtene for å se forskjellige kart. Kanskje dette:
[gsm_google_static_map center = 'auckland, nz' zoom = '6' size = '600x350' maptype = 'terreng']
Trinn 5 En bedre plugin
Tilleggsverdi: Vedleggskort
Kortnummerformen som vi har brukt ovenfor, kalles en selvavslutende kortkode. Dette betyr at kortnummernavnet og dets attributter er inneholdt mellom et par firkantede parenteser.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Men det er en variasjon på dette skjemaet kjent som omslutt kortnummer.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10'] Kart over Chicago, Illinois [/ gsm_google_static_map]Teksten "Kart over Chicago, Illinois" er vedlagt åpningsknappene for kortnummeret. Dette kalles "innholdet", og vi kan bruke det til vår fordel.
Bedre SEO og en tilbakebetaling
Shortcode API lar oss gripe innholdet som en andre parameter til shortcode-funksjonen, i vårt tilfelle
gsm_google_static_map_shortcodefunksjon.La oss oppdatere / erstatte denne funksjonen med dette:
funksjon gsm_google_static_map_shortcode ($ atts, $ content = NULL) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ' skala '=>' 1 ',' sensor '=>' false ',' maptype '=>' veikart ',' format '=>' png ',' markers '=> $ atts [' senter ']) atts); $ map_url = ''; return $ map_url;
Nå har vi en
$ innholdargument som vi kan bruke. Men for hva? Vel, hva med en verdi for våre IMG-tagattributter, ALT og TITLE?Koden ovenfor gir ingen forskjell til visning av kartet selv, men hvis du svinger over kartet, ser du et verktøytips som viser et nyttig stykke informasjon, "Kart over Chicago, Illinois". Og hvis du ser kilden til siden, ser du at attributene ALT og TITLE har samme verdi. Dette er nyttig for SEO som søkemotor roboter kan ikke tolke bilder, men de kan, og gjør, lese ALT og TITLE-tagger. Videre, hvis bilder er deaktivert eller ikke fungerer i en brukers nettleser, så vil de i det minste se en beskrivelse av kartet ditt i nettleseren sin.
Du kan til og med bruke den til å vise en overskrift over kartet ved å sjekke for $ content ikke NULL og legge det til en overskrift tag:
hvis ($ content! = NULL) $ map_url = ''. $ innhold. '
'; $ map_url. = '';
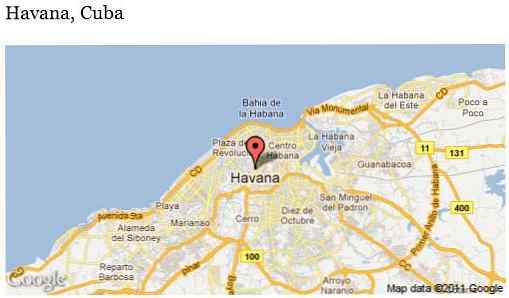
Kortkode for Havana, Cuba med overskrift:
[gsm_google_static_map center = "havana, cuba" zoom = "11" skala = "1" size = "500x250"] Havana, Cuba [/ gsm_google_static_map]
Merk: Wordpress shortcode API er veldig tilgivende. Du kan bruke selvlukkende eller vedleggende skjemaer for en shortcode, og API-en vil korrigere for variasjoner. Se dokumentasjonen.
Bruke snarveier i malfiler
Kortkoder er laget for bruk i innlegg og sider, men de kan brukes i malfiler hvis de er pakket inn i
do_shortcodefunksjon.Åpne
footer.phpfilen i temaets mappe på nettstedet ditt. Legg til følgende like etter
ekko do_shortcode ('[gsm_google_static_map center =' chicago, illinois 'zoom =' 8 'size =' 300x250 ']');Oppdater siden din, og du bør se et kart i bunnteksten.
Statiske kart Bruksgrenser
Fra avsnittet for bruk av grenseverdier for statisk kart API:
"Bruk av Google Static Maps API er underlagt en spørringsgrense på 1000 unike (forskjellige) bildeforespørsler per visningsprogram per dag. Siden denne begrensningen er en kvote per seer, må de fleste utviklere ikke bekymre seg for å overskride kvoten sin."
Kartstørrelser er også begrenset til 640x640, men ved å bruke skala-parameteren satt til 2, kan du effektivt doble kartstørrelsen.
nyttige lenker
- Google Static Maps API
- Skrive et WordPress-plugin
- Wordpress-kortkoder
- Vedlegg versus selvavslutende kortkoder
- Wordpress do_shortcode funksjon
