 Share
Share
 Hva du skal skape
Hva du skal skapeLang skygge design er en variasjon av flat design som skygger legges til, skaper illusjonen av dybden og resulterer i et design som ser tredimensjonalt ut. I denne opplæringen vil vi opprette et jQuery-plugin som lar oss enkelt omdanne et flatt ikon ved å legge til et fullt tilpassbart langskyggerikon.
Hvis du er interessert i et komplett jQuery-plugin for å legge til lange skygger i ikoner og tekst, sjekk ut Long Shadow jQuery-pluginet på CodeCanyon.

I denne opplæringen vil vi se på elementene i lang skygge design, og vi vil lage et enkelt jQuery-plugin som lar oss kontrollere disse elementene.
La oss komme i gang!
La oss kutte sammen elementene som utgjør en lang skygge design. Vi kan observere at vi har:

Disse elementene satt sammen skaper en illusjon om at hovedelementet ikke er flatt, men egentlig et 3D-objekt som kaster en skygge.
La oss nå lage jQuery-pluginet som vil tillate oss å kontrollere disse elementene.
For å lage jQuery Long Shadows plugin, vil vi sette opp en grunnleggende jQuery plugin prosjektstruktur som denne:
lang-skygger-jquery-plugin.index.html. Dette vil inneholde vår HTML-kode.jquery.longshadows.js, og legg den i mappen. Dette vil inneholde JavaScript-koden for vår jQuery-plugin.script.js. Dette vil gjøre bruk av jQuery-pluginet som vi bare lager.images_4 / oppretting-en-jquery-plugin-for-lang-skygge-design_4.png ikon som du finner i vedleggene for denne opplæringen.Våre index.html vil inneholde en grunnleggende HTML-struktur og vil også inkludere jQuery og våre JavaScript-filer. Vi må inkludere jQuery-biblioteket fordi vi skal implementere et jQuery-plugin. De index.html filen skal se slik ut:
De jquery.longshadows.js filen vil inneholde jQuery-plugin-koden, og vi implementerer den slik:
(funksjon ($) $ .fn.longshadows = funksjon (alternativer) var settings = $ .extend (// valgverdier gå her ..., alternativer); // dette gjelder pluginet til alle matchende elementer returnere dette. hver (funksjon () // koden til plugin kommer her ...);) (jQuery);
Vi kaller pluginet fra script.js fil. For denne opplæringen vil vi implementere parametrene vi har nevnt i forrige kapittel:
shadowColor: Fargen på skyggen som vårt element kaster.shadowLength: Lengden på den støpte skyggen.shadowAngle: Skyggenes vinkel.shadowOpacity: Hvor ugjennomsiktig eller gjennomsiktig skyggen er.avstanden: Dette er et attributt vi ikke nevnte i forrige seksjon. Vi trenger imidlertid dette for å tillate utvidelsen av rommet rundt elementet som vi lager lange skygger for. På denne måten blir effekten mer synlig.La oss starte implementeringen. For å lage den lange skyggen bruker vi HTML5 lerretskomponenten. Vi kan lage et in-memory lerret hvor vi tegner en kopi av det opprinnelige bildeelementet og dets skygge. For å tegne skyggen, vil vi bare trekke kopier av bildeelementet en på toppen av en annen, med en liten forskyvning.
Antall kopier og forskyvning er beregnet ved hjelp av en enkel polar koordinat transformasjon basert på shadowLength og shadowAngle parametre. Også, vi må farge disse kopiene i henhold til fargen på skyggen satt av shadowColor parameter.
Fordi vi tegner skyggen som flere bilder ovenpå hverandre, tegner vi dem i omvendt rekkefølge, fra baksiden til forsiden, og begynner med skyggen som er lengst fra bildeelementet. Da må vi sette opaktheten til den resulterende skyggen via shadowOpacity parameter.
Etter å ha tegnet skyggen, vil vi bare tegne det opprinnelige bildet på toppen.
La oss se hvordan dette oversettes til kode i jquery.longshadows.js fil:
(funksjon ($) $ .fn.longshadows = funksjon (valg) var innstillinger = $ .extend (shadowColor: "black", shadowLength: 100, shadowAngle: 45, shadowOpacity: 100, mellomrom: 0 , return this.each (funksjon () var img = dette; img.onload = funksjon () var selv = dette; var lærred = document.createElement ("lerret"); var ctx = canvas.getContext ("2d" ); canvas.width = self.width + settings.spacing; canvas.height = self.height + settings.spacing; for (var r = settings.shadowLength; r> = 1; r--) var x = Math. runde (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180)); ctx.save () ; ctx.translate (x + settings.spacing / 2, y + settings.spacing / 2); ctx.drawImage (selv, 0, 0); ctx.globalCompositeOperation = 'source-in'; ctx.fillStyle = settings.shadowColor ; ctx.rect (0, 0, canvas.width, canvas.height); ctx.fill (); ctx.restore (); var tempCanvas = copyCanvas (lerret, settings.shadowOpacity / 100.0); ctx.clearRect (0 , 0, lerret. bredde, canvas.height); ctx.drawImage (tempCanvas, 0, 0); ctx.drawImage (selv, settings.spacing / 2, settings.spacing / 2); self.onload = null; $ (selv) .attr ("src", canvas.toDataURL ("image / png")); ; img.src = img.src; ); ; ) (JQuery); funksjon copyCanvas (lerret, opasitet) var canvasDest = document.createElement ("lerret"); canvasDest.width = canvas.width; canvasDest.height = canvas.height; canvasDest.getContext ("2d"). globalAlpha = opacity; canvasDest.getContext ("2d"). drawImage (lerret, 0, 0); returnere canvasDest; Pluggen kan konfigureres ved å sende parametrene via opsjoner parameter. Disse parameterne vil bli slått sammen med standardverdiene og lagret i innstillinger variabel. Dette gjør at vi raskt kan bruke pluginet hvis vi vil, uten at noen parametere har passert det.
De img variabel vil holde en referanse til det opprinnelige bildeelementet som vi bruker effekten på. Vi trenger å hekte inn i på Last hendelse av bildet for å sikre at bildet er fullt lastet når effekten blir brukt. Også, du vil merke at etter på Last funksjonen vi har img.src = img.src;. Dette vil utløse på Last funksjon, siden vi ikke er sikre på hvilken rekkefølge nettleseren laster inn bildet og skriptet.
Inne i på Last handler, lager vi innminnet lerret element som vi vil tegne sluttresultatet med i samme størrelse som bildet pluss avstanden. Da, fra det lengste punktet mot senteret, tegner vi kopier av bildet på lerretet ved hjelp av polar koordinat transformasjonen for kompensasjonen av bildet tegnet:
var x = Math.round (r * Math.cos (settings.shadowAngle * Math.PI / 180)); var y = Math.round (r * Math.sin (settings.shadowAngle * Math.PI / 180));
For å tegne bildet på lerretet bruker vi lerret 2D konteksten og ringer til drawImage () funksjon. Dette vil tegne en kopi av bildet på lerretet, men det vi trenger er en farget versjon av det. For å gjøre dette bruker vi bruk av lerretskomposisjonen. I vårt tilfelle bruker du source-i sammen med et rektangel farget med shadowColor vil resultere i et bilde med samme form som det opprinnelige bildet, men med fargen satt til shadowColor.
Vær oppmerksom på at hvis du har et bilde med flere farger, blir resultatet alt i samme farge som angitt av shadowColor, som er riktig i vårt tilfelle fordi vi tegner en skygge, og en skygge er vanligvis den samme fargen.
De til sløyfe tar seg av å tegne skyggen; Det er imidlertid trukket på full ugjennomtrengelighet. Vi ønsker å kunne sette skyggeduksiteten ved hjelp av shadowOpacity parameter. For å gjøre dette bruker vi copyCanvas () funksjon, som bruker et midlertidig lerret og setter opaciteten av lerretinnholdet til den angitte verdien.
Vi må gjøre dette på slutten, når hele skyggen er trukket, ellers vil stabling av gjennomsiktige bilder på toppen av hverandre resultere i en gradienteffekt.
La oss ta en titt på de to siste linjene i på Last handler:
self.onload = null; $ (selv) .attr ("src", canvas.toDataURL ("image / png"));Den første linjen fjerner på Last handler fra bildet. Vi gjør dette fordi vi i neste linje ønsker å sette bildet tegnet på lerretet som det nye src for det opprinnelige bildet. Hvis vi ikke fjernet handleren, ville vi ha gått inn i en uendelig løkke.
Nå som vi har implementert pluginet, la oss se hvordan vi faktisk kan bruke det og hvilket resultat det produserer. For dette vil vi bruke script.js fil, hvor vi vil ringe pluginet vi nettopp har opprettet.
Den enkleste måten å ringe plugin er:
$ (dokument) .ready (funksjon () $ ("# logo"). longshadows (););Dette instruerer nettleseren at når siden ferdig legges, skal den gjelde longshadows plugin til elementet med ID logo.
Kaller pluginet slik som dette vil gjøre bruk av standardparametrene. Siden resultatet ikke ser for bra ut med disse standardparametrene, la oss se hvordan vi kan endre det. La oss kalle plugin slik:
$ (dokument) .ready (funksjon () $ ("# logo"). longshadows (mellomrom: 50, shadowOpacity: 30, shadowAngle: 30, shadowLength: 400););Som resulterer i et bilde som dette:

Siden dette pluginet er konfigurerbart og kan brukes på et bilde, til flere bilder, og med endeløse kombinasjoner av parameterverdier, er fantasi din eneste grense. Hvis vi justerer HTML innvendig index.html som dette:

Long Shadows jQuery Plugin
Lang skygge design er en variant av flatt design som skygger legges til, noe som skaper en dybdefølelse og resulterer i et design som ser tredimensjonalt ut.
Videre, hvis vi kaller pluginet fra script.js med disse parameterne:
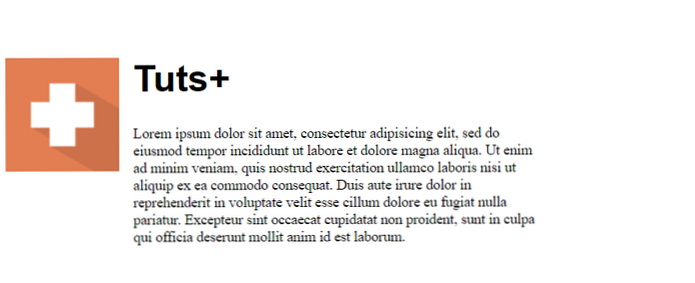
$ (dokument) .ready (funksjon () $ ("img"). longshadows (mellomrom: 150, shadowOpacity: 20, shadowAngle: 160, shadowLength: 400, shadowColor: '# 330000' ;;);Vi får dette resultatet, som er perfekt for en nettsideheader design:

Også andre eksempler som bruker forskjellige bilder:

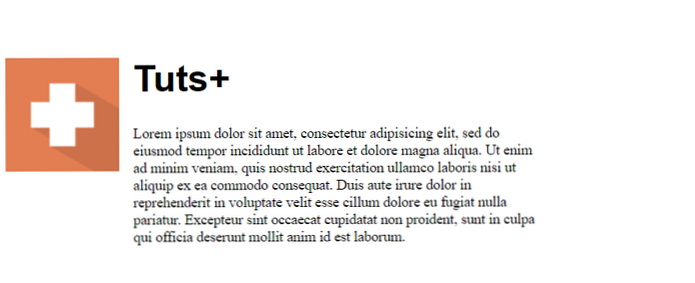
Tuts+
Det er ikke noe problem, men det er ikke noe problem, men det er ikke et øyeblikk, og det er et problem for deg. Ut som et minimum, det er en utfordring å utøve arbeidet med å utvide ut fra dette. Duis aute irure dolor i reprehenderit i voluptate velit esse cillum dolore eu fugiat nulla pariatur. Uncepteur sint occaecat cupidatat non proident, sunt i culpa de officia deserunt mollit anim id er laborum.
For dette gjør vi bruk av images_4 / oppretting-en-jquery-plugin-for-lang-skygge-design_6.png bilde som du kan laste ned fra vedleggene. Vær oppmerksom på at vi er i stand til å kombinere pluginet med CSS-stiler, i dette eksempelet legger du fargerektelet rundt ikonet.

Du har nå grunnleggende for å lage et jQuery-plugin som legger lange skygger til ikonene dine. Du kan bygge på toppen av dette pluginet og få det til å fungere for tekst, for eksempel, eller for å kombinere flere bilder og skyggeeffekter.
Hvis du er interessert i et komplett langt skygge-plugin med enda flere konfigurasjonsalternativer, sjekk ut dette CodeCanyon-elementet: Long Shadow jQuery Plugin.

