 Share
Share
I den forrige delen av denne serien viste jeg deg hvordan du registrerer egendefinerte taksonomier for din kunnskapsbase og avregistrere de du ikke trenger.
Det neste trinnet er å skape frontend, ved å lage og / eller redigere eventuelle malfiler vi trenger og legge til funksjoner for tilpasset navigering.
For å følge denne opplæringen trenger du
Hvis du vil huske, i den første delen av denne serien når vi planla kunnskapsbasen, identifiserte vi følgende maler:
index.phppage.phparchive.phpsingle.phpsidebar.phpBegynnertemaet jeg bruker inneholder allerede alle disse, noe som er gode nyheter. Jeg må redigere sidebar.php, for å aktivere kontekstsensitiv navigasjon som var en del av den opprinnelige planen. Jeg kommer snart til dette.
Hvis du bruker ditt eget tema, og det ikke inneholder alle disse malfilene, må du opprette dem. Alternativt, hvis din index.php eller loop.php fil (hvis du har en) inneholder koden som er nødvendig for effektivt å vise enkelt innlegg og taksonomiarkiver, kan det hende du vil holde fast ved det.
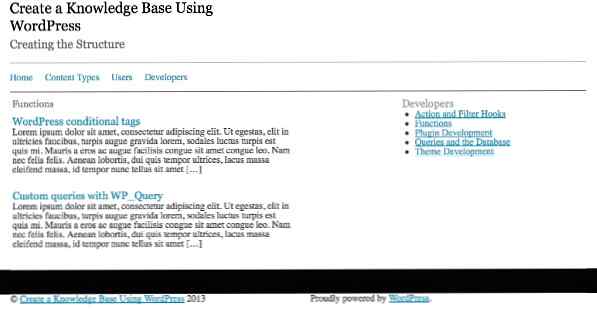
Jeg kommer ikke til å jobbe gjennom hver av malfiler, men la oss se en rask titt på archive.php for å se hvordan det fungerer i mitt tema:
Arkiver for Arkiver for Arkiver for Navn; ?>
> "> 'left', 'alt' => trim (strip_tags ($ wp_postmeta -> _ wp_attachment_image_alt)))); ?> "title =""rel =" bokmerke ">
Som du kan se, bruker malen objektorientert CSS til å angi bredden på elementene og gir mulighet for visning av kjente bilder hvis innlegget har en. I en kunnskapsbase er det mindre sannsynlig at du bruker uthevede bilder, men det er ikke umulig, så jeg lar dem gå. Hvis innlegg ikke har kjente bilder, vil tittelen og utsnittet fortsatt vises.
Det neste trinnet er å opprette kontekstavsensitiv navigasjon i sidefeltet. Jeg skal ikke legge til dette i sidebar.php fil; I stedet legger jeg til en handlingskrog på den filen og deretter oppretter en funksjon som jeg legger til den handlingen.
Åpne temaet ditt sidebar.php fil. Mine ser slik ut:
For øyeblikket inkluderer dette bare widget-området. Jeg vil beholde dette, men legg til en krok over den.
Over hvis (er_aktiv_sidebar ()) linje, legg til følgende:
do_action ('tutsplus_sidebar');Dette skaper en handlingskrog ved hjelp av do_action () funksjon. Eventuelle funksjoner du knytter til den kroken, vil bli sparket på det tidspunktet i malfilen din, så alt som vises via kroken vil dukke opp før widgetområdet. Hvis du helst vil ha kroken under widgetområdet, må du bare legge til koden etter widget-området i stedet.
Da jeg planla min kunnskapsbase, identifiserte jeg tre lister jeg ville trenge i forskjellige sidebjelker:
Hver av disse må inneholde betingede koder, slik at de legges til sidefeltet på høyre side. De kan alle inkluderes i en funksjon, men med en rekke betingede koder.
Så la oss skrive dem!
Vær oppmerksom på at siden noen av de betingede kodene skal oppdage statiske sider, må du opprette tre statiske sider før du starter: for brukere, utviklere og innholdstyper.
Først opp er en liste over brukeremner. Dette inkluderer en lenke til hovedarkivsiden for taksonomien øverst. Det første trinnet er å skape funksjonen, og inne i det legger du til et betinget merke for å sjekke hvilken del av nettstedet vi er i.
Åpne din functions.php fil og legg til følgende:
funksjon tutsplus_sidebar_content () // brukerens emneliste hvis (is_tax ('usertopic') || er_front_page () || er_page (31) || er_single ()) ?> Dette skaper en tom funksjon med vår første betingede kode, og legger den til tutsplus_sidebar krok vi legger til sidebar.php fil.
Legg nå innholdet i din betingede funksjon slik at den leser som følger:
hvis (is_tax ('usertopic') || er_front_page () || er_page (31) || er_single ()) ?> Dette gir en liste over vilkår i taksonomi for brukeroppgaver, med koblinger til arkivsider, under en overskrift, ved hjelp av følgende WordPress-funksjoner:
get_terms () å hente en liste over taksonomiske vilkårget_term_link () å sende ut en lenke til termens arkivsideLegg merke til at is_page (31) sjekk må ha en annen side-ID, avhengig av brukerens ID-side du har opprettet.
Nå under den betingede merket for brukerens emneliste, og fortsatt inne i tutsplus_sidebar_content () funksjon, legg til koden for utviklerens emner, som er veldig lik:
// utviklerens emneliste hvis (is_tax ('developertopic') || is_front_page () || is_page (33) || er_single ()) ?> Innholdstyper listen
Til slutt legger du til koden for innholdstypene, fremdeles inne i tutsplus_sidebar_content () funksjon:
// innholdstyper liste hvis (is_tax ('innholdstype') || is_front_page () || is_page (37) || er_single ()) ?> Hele funksjonen din vil nå se slik ut:
funksjon tutsplus_sidebar_content () // brukerens emneliste hvis (is_tax ('usertopic') || er_front_page () || er_page (31) || er_single ()) ?> Du finner nå at når du oppretter innlegg og tilordner taksonomiske vilkår til dem, vil vilkårene dukke opp i det aktuelle sidebjørnet.
Vær oppmerksom på at eventuelle vilkår uten innlegg som er tildelt dem ikke vil bli sendt ut, så vær ikke overrasket hvis lister er tomme først.
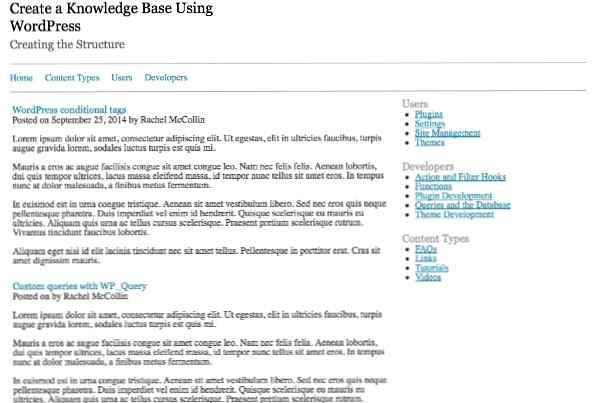
Etter at du har gjort dette og lagt til noen innlegg, vil sidebjørene vise en liste over taksonomiske vilkår, avhengig av hvor du befinner deg på nettstedet. På brukere side (og bruker-taksonomi-termarkivene), vil du se listen over brukeremner:

Når du er i et termarkarkiv i taksonomien for utvikleremner, ser du en liste over alle vilkårene i den taksonomien med innlegg knyttet til dem:

Og på hjemmesiden og enkeltsidene ser du en liste over alle vilkårene:

Sammendrag
Din kunnskapsbase har nå en frontend-struktur med maler og funksjoner på plass for å støtte den.
Hvis du vil, kan du ta noen av disse teknikkene videre for å legge til flere navigasjoner til nettstedet ditt. For eksempel kan du:
Du kan kanskje tenke på mer som er relevante for din egen kunnskapsbase, men disse bør gi deg en smak av mulighetene.
I den siste delen av denne serien tar jeg deg gjennom trinnene som trengs for å gjøre din kunnskapsbase levende og hensynene du må ta hensyn til.
