Share
Share
Vise relaterte innlegg er en fin måte å holde leserne på bloggen din, og denne opplæringen vil vise deg hvordan du oppnår nettopp dette! Det er definitivt mange relaterte innlegg plugins der ute som ville være flott å bruke, men jeg kunne ikke finne noen plugins som passer akkurat det jeg trengte. Så etter mye lesing og undersøkelser, her er det jeg endte med som har hjulpet meg med massevis av klientens prosjekter, inkludert min egen. Her vil jeg vise deg hvordan du programmerer en tilpasset WordPress-sløyfe som viser dine relaterte innlegg med miniatyrbilder.
Første ting er først, åpne opp dine functions.php-fil og legg til denne lille koden:
add_theme_support ('post-miniatyrer'); set_post_thumbnail_size (196, 110, true); Pass på at du erstatter 196 og 110 med dine egne dimensjoner. Lagre det og last opp filen. Etter at du har lastet opp det, vil du se et nytt alternativ med tittelen "kjennetegnet bilde" i innlegget sidebjelke. Du kan laste opp et bilde du vil bruke her, og dette vil være bildet som vises i den relaterte innleggsdelen. Og sørg for at du merker alle innleggene dine med minst ett søkeord. På den måten når du bruker denne koden, kan du faktisk vise andre innlegg med en bestemt tag som gjeldende innlegg har.
Nå åpner du single.php-filen og legger til denne koden hvor du vil at den relaterte innleggsseksjonen skal vises.
ID); hvis ($ tags) $ tag_ids = array (); foreach ($ tags som $ individual_tag) $ tag_ids [] = $ individual_tag-> term_id; $ args = array ('tag__in' => $ tag_ids, 'post__not_in' => array ($ post-> ID), 'showposts' => 4, // Antall relaterte innlegg som vil bli vist. 'caller_get_posts' => 1 ); $ my_query = nytt wp_query ($ args); hvis ($ my_query-> have_posts ()) echo 'Relaterte innlegg
'; mens ($ my_query-> have_posts ()) $ my_query-> the_post (); ?> - "rel =" bookmark "title ="">
- "rel =" bookmark "title ="">
?> )
'; $ post = $ backup; wp_reset_query (); ?> Bare endre 'showposts' => 4 til hvor mange innlegg du vil vise.
Valgfritt standardbilde
Hvis du ikke har en tendens til å bruke bilder i innleggene dine for mye, men likevel vil ha muligheten til å bruke de relaterte innleggene med et miniatyrbilde, erstatt denne linjen over:
"rel =" bookmark "title ="">?> )
med dette:
"rel =" bookmark "title ="">; ?>/images/post-thumb.jpg )
Dette vil trekke et standardbilde fra temamappen din bare hvis du ikke har et bilde som er tilordnet et innlegg.
Trinn 3 Gjør det bra med CSS!
#relatedposts h3 font-size: 24px; margin: 10px 0px 20px 0px; font-weight: normal; #relatedposts ul listestil: none; #relatedposts ul li float: left; margin-høyre: 15px; bredde: 206px; #relatedposts img border: 1px solid #DDD; bakgrunn: # F8F8F8; polstring: 5px; margin-bunn: 5px; #relatedposts a: hover color: # 51B1D3;
Ovenfor er bare et eksempel på hva du kan gjøre med CSS og din relaterte innleggskode. Og det er det! Du har en fullt funksjonell relatert innleggsseksjon på WordPress-siden din.
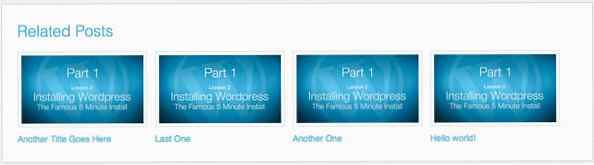
Her er et skjermbilde av det ferdige produktet