 Share
Share
I følge den siste artikkelen om "PSD til HTML", vil denne opplæringen se på å ta en HTML / CSS-mal og gjøre den til et fungerende WordPress-tema. Det er så mye du kan gjøre når du lager ditt eget tema, vi kunne ikke nesten dekke alt. Så vi skal se på hvordan temaer er strukturert, opprettelse av kjernefiler og oppdeling av index.html-filen.
Ser etter en gratis WordPress tema å komme i gang raskt? Vi har noen flotte for deg å velge mellom!
Strukturen til et WordPress-tema er ganske enkelt, jeg liker å starte med CSS-filen. Det beskriver alt om temaet for WordPress å bruke. Du har da index.php - Det er rett og slett den malfilen du bruker med PHP-mall-kodene som følger med. Inkludert med det er header.php & footer.php, filer som brukes over hele nettstedet. Nå bruker de fleste temaer ikke bare fire filer, og det er fordi WordPress lar deg bruke malfiler til å utforme annet innhold. Det er de definerte layoutfilene, for eksempel archives.php og single.php. Men du kan også lage din egen, si, hvis du ville lage en side som hadde et helt annet layout til standard.
Fordi dette er så stort tema, deler vi det i en todelerserie. Denne delen gjør et enkelt, men fungerende tema fra en standard HTML og CSS-mal, og den andre delen vil se på å legge til flere av de avanserte funksjonene.
Jeg vil jobbe med å snu den flotte malen "Typography Paramount" av Six Shooter Media til et enkelt WordPress-tema.
Stilarkivet er den definerende filen av temaet for WordPress. Det er noen enkle ting du må gjøre. Den første omdøper hoveddelen (hvis du har mer den ene) filen til style.css, neste må du legge til litt kommentar til filen.
/ * Tema Navn: Typografi Paramount Tema URI: http://www.sixshootermedia.com/ Beskrivelse: En bildefri maler som fokuserer på Typografi. Forfatter: Sam Parkinson Forfatter URI: http://xseria.com Versjon: 1.0. Generelle kommentarer / Lisenserklæring hvis noen ... * /
Koden ovenfor er alt inkludert i en kommentar, så det vil ikke påvirke stildefinisjonene. Nå har jeg fylt ut det med noen detaljer, disse vil bli brukt av WordPress til å vise detaljer om temaet til admins. Pass på at du legger den til toppen av filen uten hvite mellomrom før den.
Jeg har gått og omdøpt stilarkfilen fra malen, den ble kalt 1.css. Jeg har også laget en ny mappe som heter typografi-ordnet som blir hva jeg laster opp til WordPress-temamappen. Sett stilarket i denne mappen, men ikke under en annen katalog, ellers kan den ikke ses av WordPress.

I dette trinnet skal vi lage de to filene: header.php og footer.php. Selv om de er valgfrie, begge brukes i de fleste temaer, er de ikke akkurat vanskelig å bruke heller.
Fra og med overskriften, opprett en ny fil i temapappen som heter header.php, så åpne opp index.html fra malen og kopier følgende fra den. Dette blir hovedteksten og vil bli vist på hver side av nettstedet, husk det når du lager andre maler.
- En ufattelig mal som fokuserer på typografi.
Typografi Paramount
- Link her
- Link her
- Link her
- Link her
- Link her
Vi skal nå legge til WordPress-malenkoder til
header.php, disse forteller WordPress hvor du kan injisere det forskjellige innholdet i temaet. Husk også å endre den linken til stilarket.><?php bloginfo('name'); ?> <?php wp_title(); ?> / ">
Det er ganske mye som er lagt til, men det er ganske enkelt når du ser gjennom det. Alle kodene ovenfor er godt dokumentert i WordPress Codex. Jeg skal bare gå gjennom hva hver av funksjonene gjør.
language_attributes ()- Skriver språketypen for
stikkord.bloginfo ()- Brukes til å skrive ut informasjon om nettstedet, parametrene
er tilgjengelig på Codex, 'navn' returnerer tittelen på bloggen.wp_title ()- Returnerer bare tittelen på siden.wp_head ()- Skriver ut javascript-koblingene og andre overskriftstyper.get_option ()- Henter en verdi fra alternativdatabasen.wp_list_pages ()- Lister lenker til sidens sider, parametrene sorterer
sidene riktig og stoppe også WordPress fra å skrive ut en standardtittel.
footer.php
Opprett filen
footer.phpog kopier alt i malen fraMal design av Six Shooter Media
©
"> Ta tak i fôretJeg har gått og endret bunnteksten for å vise opphavsrettsikonet, etterfulgt av det nåværende året (
) og nettstedets navn () Legg deretter en lenke på rss feed på en ny linje ().
wp_footer ()er hva WordPress bruker til å legge til ting i bunnen av
nettsted, oftere som ikke brukes av plugins for å legge til ting som sporingskode for nettsider.
Trinn 3 - Kjernefilen
Vi skal nå lage
index.phpindex.php
Dette er en av de to nødvendige filene for et WordPress-tema (den andre blir
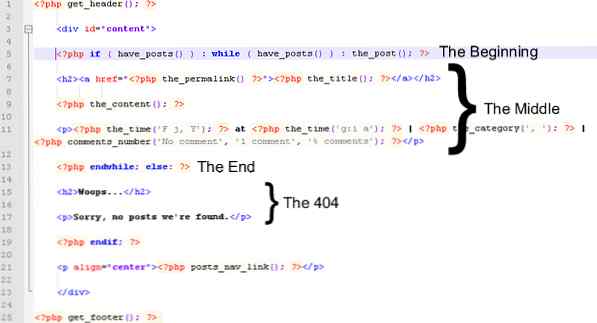
style.css), så kan vi komme i gang. Lag filen og sett den sammen med resten, og legg til følgende.Dette forteller bare WordPress hvor du skal inkludere
header.phpogfooter.phpfiler. Fordi dette er en todelerserie, skal vi inkludere opprettelsen av sidebjelken i neste artikkel. Du kan enten velge å la det være div i som statisk html eller bare la den ut som er hva jeg vil gjøre. Legg til følgende mellom de to foregående kodene.">
på | |
Woops ...
Beklager, ingen innlegg vi er funnet.
Dette er hva WordPress kaller WordPress Loop. Den første linjen i PHP starter denne sløyfen,
EndWhileer slutten av det. WordPress fyller ut sløyfen for hver artikkel på nettstedet, og hvis det ikke finnes noen, viser det at "Woops ..." innhold. Jeg har også lagt til en navigasjonslenke som vil sette linken til flere artikler, slik at besøkende kan se på eldre innhold uten å bruke arkivet.I neste artikkel vil vi skrive opp
single.php, Dette ville være det som vises hvis en besøkende klikker på tittelen på et innlegg. Det vil inkludere kommentarsystemet, i motsetning tilindex.php.
Gjennomgang - Fungerer det?
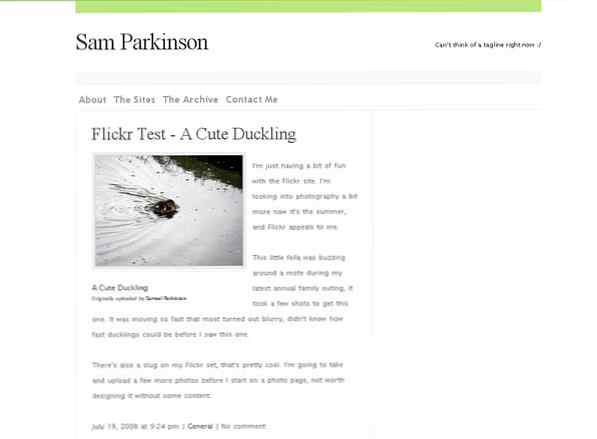
Så vi har nå fire filer uten tema, forutsatt at du ikke glemte å oppdatere deg
index.phpfil (doh!) det skal fungere som et enkelt, men funksjonelt tema.Test det ut i det nye temaforhåndsvisningsprogrammet som ble lagt inn i den nyeste WordPress, etter å ha sett deg rundt der, ser det ut til å være et problem med lange titler, som er lette å fikse ved å legge til følgende for å
#content h2i stilarket.linjehøyde: 30px;
Fortsett til del 2.
