 Share
Share
Velkommen WordPress Theme og Plugin utviklere! Vi ønsker alle at våre tema brukere skal kunne laste opp egne bilder eller logoer ved å bruke en temaalternativer-side som er opprettet av oss (inkludert plugin-sider), men hvordan programmerer du det? Bruker du WordPress Media Uploader (som når du laster opp et kjennetegnet bilde eller legger inn et bilde i et innlegg) eller legger du bare til et filinngangsfelt og glemmer alt annet? Laster du opp bilder til en opplastingsmappe på riktig måte? Føyer du bildet til WordPress Media Library? Og dette er et viktig punkt, sletter du filen (hvis dette er hva brukeren ønsker) riktig? Vel, det er på tide å gi form til vår Temaalternativer-side ved hjelp av WordPress-grensesnittet. Vi ønsker lykkelige brukere, vi vil ha et brukervennlig grensesnitt.
Denne opplæringen er fokusert på å laste opp bilder til en temaalternativer-side, så hvis du ikke er helt sikker på hvordan du oppretter en, anbefaler jeg deg først og fremst, ta en titt på den fantastiske Tom McFarlin-opplæringen. Den komplette veiledningen til WordPress-innstillingene API-serien.
Vi må opprette en mappe som heter wptuts-alternativer i tema-rotmappen som inneholder en fil som heter wptuts-options.php hvor hele koden som trengs for å lage vår Temaalternativer-side, vil bli definert. Vi må også opprette en mappe som heter js hvor vi lagrer JavaScript-filene som vi trenger.
Først av alt må vi ringe vår wptuts-options.php fil fra vår side functions.php:
require_once ('wptuts-alternativer / wptuts-options.php'); Inne i vår wptuts-options.php fil vil vi opprette en funksjon der vi vil angi standardverdiene. I dette tilfellet vil verdien være bildeadressen på vår server. Vi vil tilordne en tom streng som standard, men vi kan også tildele nettadressen til et bilde som vi allerede har i noen temamappe.
funksjon wptuts_get_default_options () $ options = array ('logo' => "); return $ opsjoner; Nå skal vi lage en funksjon som, hvis alternativet ikke finnes i databasen (vi vil kalle det theme_wptuts_options), vil starte det med verdiene gitt av vår tidligere funksjon.
funksjon wptuts_options_init () $ wptuts_options = get_option ('theme_wptuts_options'); // Er våre alternativer lagret i DB? hvis (false === $ wptuts_options) // Hvis ikke, lagrer vi standardalternativer $ wptuts_options = wptuts_get_default_options (); add_option ('theme_wptuts_options', $ wptuts_options); // I andre tilfeller trenger vi ikke å oppdatere DB // Initialiser temaalternativer add_action ('after_setup_theme', 'wptuts_options_init'); Nå er det på tide å lage vår Temaalternativer-side, legge den til i administrasjonspanelet og opprette et skjema.
// Legg til "WPTuts Options" -linken til menyen "Utseende" menyen wptuts_menu_options () // add_theme_page ($ page_title, $ menu_title, $ capability, $ menu_slug, $ function); add_theme_page ('WPTuts-alternativer', 'WPTuts-alternativer', 'edit_theme_options', 'wptuts-innstillinger', 'wptuts_admin_options_page'); // Legg til siden Admin Admin Options add_action ('admin_menu', 'wptuts_menu_options'); funksjon wptuts_admin_options_page () ?>
Sammendrag: Ved å bruke kroken admin_menu Vi har lagt til vår side i administrasjonspanelet under Utseende -> WPTuts-alternativer og det kunne bli identifisert av sluggen wptuts-innstillinger. Etter dette har vi opprettet et skjema som fremdeles ikke har noen inputfelt basert på setting_fields og do_settings_sections funksjoner. Som jeg har sagt tidligere, er målet med denne opplæringen ikke å beskrive hvordan disse fungerer, så vi skal ikke forklare hva de er for. Du kan lese Toms serie på det som er koblet over.
Men vær oppmerksom på at bortsett fra å opprette knappen sende inn, Vi har også opprettet en annen, a tilbakestille knapp. Når vi trykker på det, blir bildeverdien som opprettet som standard.
Til slutt skal vi lage vår knapp for å laste opp bilder og et inntastingsfelt hvor det en gang er lastet opp, viser det nettadressen.
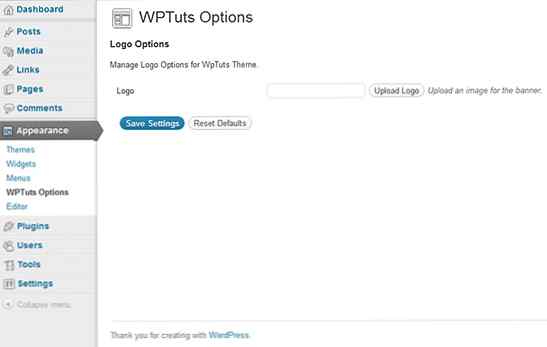
funksjon wptuts_options_settings_init () register_setting ('theme_wptuts_options', 'theme_wptuts_options', 'wptuts_options_validate'); // Legg til et skjema avsnitt for Logo add_settings_section ('wptuts_settings_header', __ ('Logo Options', 'wptuts'), 'wptuts_settings_header_text', 'wptuts'); // Legg til logoopplasting add_settings_field ('wptuts_setting_logo', __ ('Logo', 'wptuts'), 'wptuts_setting_logo', 'wptuts', 'wptuts_settings_header'); add_action ('admin_init', 'wptuts_options_settings_init'); funksjon wptuts_settings_header_text () ?> Det er ikke mye mer å si her, bare det verdien av logo feltet viser den rømte bildeadressen. For øyeblikket er dette vår skjerm viser:

Og ikke glem om vår data validering funksjon:
funksjon wptuts_options_validate ($ input) $ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ submit =! tomt ($ input ['submit'])? sant: false; $ reset =! tomt ($ input ['reset'])? sant: false; hvis ($ send) $ valid_input ['logo'] = $ input ['logo']; elseif ($ reset) $ valid_input ['logo'] = $ default_options ['logo']; returner $ valid_input;
La oss lagre verdien av logo feltet akkurat som det er hvis vi sender skjemaet eller la det være med standardverdien hvis vi nullstiller skjemaet. Det anbefales at du kontrollerer verdien av inntastingsfeltet og validerer nettadressene.
Hvis vi har kommet til dette punktet (jeg håper det) og vi er ikke veldig slitne kan vi prøve skjemaet. Vi ser at verdien av inntastingsfeltet er lagret uten problemer, og som etter dette viser en URL som verdi.
Nå, la oss fortsette med det som er veldig viktig.
Trinn 1 Legge til nødvendig JavaScript
Hvis vi vil at WordPress Media Uploader skal fungere skikkelig, må vi importere flere JavaScript-biblioteker, samt noen ekstra CSS:
Vi må presentere følgende kode i wptuts-options.php fil:
funksjon wptuts_options_enqueue_scripts () wp_register_script ('wptuts-upload', get_template_directory_uri (). '/ wptuts-options / js / wptuts-upload.js', array ('jquery', 'media-upload', 'thickbox')); hvis ('appearance_page_wptuts-settings' == get_current_screen () -> id) wp_enqueue_script ('jquery'); wp_enqueue_script ( 'thickbox'); wp_enqueue_style ( 'thickbox'); wp_enqueue_script ( 'media-opplasting'); wp_enqueue_script ( 'wptuts-opplasting'); add_action ('admin_enqueue_scripts', 'wptuts_options_enqueue_scripts'); Det er et par ting vi må klargjøre: I første linje registrerer vi et skript (vi har ikke snakket om det ennå) som skal håndtere prosessen med sikte på å åpne modellvinduet og samle bildedata. Som vi har forklart før, skal vi lage en mappe som heter js. En særegenhet av dette skriptet er at det avhenger av en rekke andre biblioteker som jQuery, Media-Upload og Thickbox, alle kommer når du installerer WordPress.
I den andre linjen bruker vi get_current_screen () funksjon som gir oss sluggen på siden vi jobber med. Denne funksjonen kan ikke alltid brukes, og avhengig av hvilken krok vi bruker, vil den være tilgjengelig eller ikke. Med kroken admin_enqueue_scripts Funksjonen vil fungere uten problemer. get_current_screen () -> id gir oss en slug på siden der vi jobber med. For sidene som kommer som standard i WordPress Admin Panel, kan dette være 'temaer''Rediger-post''plugins'etc. I vårt tilfelle ser denne sluggen ut appearance_page_ OUR_SLUG. Husker du den slug som vi definerte i add_theme_page funksjon? Vel, vår Theme Options-side, har endelig følgende slug: appearance_page_wptuts-innstillinger. Så, vi vil bare laste inn skript når det passer.
De to andre linjene legger til Javascript-bibliotekene jQuery, Thickbox, Media Upload og vår JS, wptuts-upload.js. Videre legger vi også til Thickbox CSS.
Til tross for hvordan det ser ut, blir skriptet vårt lettere enn det kan vises. Det er bare nødvendig å bli kjent med noen Thickbox-funksjoner og Media Uploader for å få det til å fungere. Problemet er at det er vanskelig å finne informasjon om det og til slutt, som de gode programmene at vi er, har vi ikke annet valg enn å jobbe med kode. Som vi bare skal se, er det veldig enkelt å gjøre. La oss fortsette direkte til vår første versjonskode:
jQuery (dokument) .ready (funksjon ($) $ ('# upload_logo_button'). klikk (funksjon () tb_show ('Last opp et logo', 'media-upload.php? referer = wptuts-innstillinger & type = bilde & TB_iframe = true & post_id = 0 ', false); return false;);); Suksess! Hvis vi trykker akkurat nå vår Last opp logoen knappen vises WordPress Media Uploader. Flott, vi er ferdige, vi ses snart! Nei, dette er ikke sant, men det tar ikke mye lenger tid å gjøre vår Temaalternativer-side på en enkel måte.
Gjennomgå koden kan vi se at vi har tildelt en klikkhendelse til knappen som starter en Thickbox-funksjon, med sikte på å vise modalvinduet. Denne funksjonen aksepterer tre parametere:
Last opp et logo'falsk fordi vi ikke kommer til å jobbe med grupper av bilder, men bare med en.Blant dem er den mest interessante en nettadressen. WordPress bruker en fil som heter media-upload.php å administrere vinduet og tillater også flere $ _GET parametre. Vi må huske det & tegn må være kodet med deres HTML-enhet slik at nettadressen vil fungere uten noe problem.
referer - Denne parameteren er valgfri. Vi bruker det senere for å gjøre et lite triks.type - Det er typen fil. Det kan bli video, lyd, bilde eller fil.TB_iframe - Det må alltid velges ekte så vinduet vises i en iframe, eller det vil ikke fungere. Selv om du kanskje finner dette vanskelig å tro, er det den viktigste parameteren, og nå vil vi se hvorfor.POST_ID - Det brukes til å indikere at bildet ikke vil bli festet til et innlegg, og at det vil være gratis som en liten fugl.Vel, jeg vil ikke lyve for deg. Bare en av disse tre parametrene er virkelig nødvendig: TB_iframe. Vi kan glemme de andre. Noen versjoner siden, forenklet WordPress sin Media Uploader for å laste opp alle typer filer, uten å måtte skille bilder fra videoer eller musikk, så type er ikke nødvendig og post-ID er 0 som standard. Uansett, det er ingen skade i å forlate dem bare hvis vi har noe problem med kompatibilitet. Det ville være interessant å indikere POST_ID hvis det er en Meta Box i et innlegg.
Følgende del av JavaScript må inneholde følgende funksjon:
window.send_to_editor = funksjon (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# Logo_url') val (image_url.); tb_remove (); send_to_editor er en hendelse som er inkludert i WordPress JavaScript Media Uploader-biblioteket. Den vil levere bildedata i HTML-format, slik at vi kan sette dem der vi vil.
Denne hendelsen gir en parameter til håndteringsfunksjonen, html som inkluderer følgende kode (som et eksempel):
Så det er enkelt å trekke ut bildeadressen en gang lastet til serveren ved hjelp av linjen $ ( 'Img', html) .attr ( 'src'); da blir det lagret i vårt felt med linjen $ ( '# Logo_url') val (image_url.);.
Funksjonen tb_remove lukker det modale vinduet, det er alt. Nå kan vi allerede sende inn skjemaet og lagre bildeadressen i databasen. Vi kunne stoppe nå, men resultatet ville ikke se veldig vakkert eller brukervennlig, så la oss gjøre en forbedring.
Hvis vi legger merke til at når vi laster opp bildet ved hjelp av Media Uploader, kan vi sette inn bildeadressen i vårt inntastingsfelt gjennom Sett inn i Post knapp. Dette kan forvirre brukeren. Derfor kan vi endre denne teksten ved å bruke filtre i WordPress. Vi skriver inn følgende kode i vår wptuts-options.php fil:
funksjon wptuts_options_setup () global $ pagenow; hvis ('media-upload.php' == $ pagenow || 'async-upload.php' == $ pagenow) // Nå skal vi erstatte 'Sett inn i post-knappen' i Thickbox add_filter ('gettext' 'replace_thickbox_text', 1, 3); add_action ('admin_init', 'wptuts_options_setup'); funksjon replace_thickbox_text ($ translated_text, $ text, $ domain) if ('Insert into Post' == $ tekst) $ referer = strpos (wp_get_referer (), 'wptuts-innstillinger'); hvis ($ referer! = ") return __ ('Jeg vil at dette skal være min logo!', 'wptuts'); return $ translated_text; Bruk kroken admin_init, Vi kontrollerer at sidene vi jobber med, er de som brukes av Media Uploader. Disse sidene er: media-upload.php og async-upload.php. Den første åpner modalvinduet, og den andre er lastet når bildet har blitt lastet opp. For å bekrefte at vi jobber med noen av dem, må vi bruke den globale variabelen $ pagenow og ikke funksjonen get_current_screen () fordi admin_init tillater ikke denne funksjonen.
Nå, hvorfor bruker vi referer variabel? Ok, dette er litt vanskelig og det virker slik:
Last opp bilde knappen, referer-nettadressen er noe som http://www.ourdomain.com/.../wp-admin / themes.php? page = wptuts_settings http: // localhost / ... /wp-admin/media-upload.php?referer=wptuts-settings&type=image. Se nå hvorfor vi inkluderte referereparameteren i JavaScript vårt? Vi må vite hvilken side vi lanserer Media Uploader fordi vi må bytte ut Sett inn i Post tekst i knappen bare i vår temaalternativer-side og ikke på en innleggsside for eksempel. Derfor inkluderte jeg referereparameteren. Nå bruker du wp_get_referer () funksjon vi får referer nettadressen og vi må bare finne wptuts-innstillinger streng inne i denne nettadressen. Med denne metoden erstatter vi den i riktig sammenheng.
Vi bruker nå gettext filter og hver setning som inneholder 'Sett inn i posten' vi erstatter med 'Jeg vil at dette skal være min logo!'. Hvis vi åpner igjen Thickbox-vinduet og laster inn en ny fil, ser vi at teksten på knappen har endret seg. Hvis du ikke er helt sikker på hvordan du bruker gettext filter, og siden det ikke er et av målene for denne opplæringen, kan du besøke WordPress Codex.
Noen forbedringer har blitt gjort, ikke de?
Brukeren må alltid se på ting som skjer på skjermen. Det er ikke nok for brukeren å laste opp et bilde og gå til siden for å sjekke at bildet er der. Nå skal vi legge til et inntastingsfelt på vår Temaalternativer-side, slik at brukeren vil kunne se det vakre bildet som allerede er lastet inn.
Vi må skrive følgende kode i vår wptuts_options_settings_init () funksjon:
// Legg til gjeldende bildeforhåndsvisning add_settings_field ('wptuts_setting_logo_preview', __ ('Logo Preview', 'wptuts'), 'wptuts_setting_logo_preview', 'wptuts', 'wptuts_settings_header'); Og vi må også lage en ny funksjon for forhåndsvisningen:
funksjon wptuts_setting_logo_preview () $ wptuts_options = get_option ('theme_wptuts_options'); ?> ; ?>)
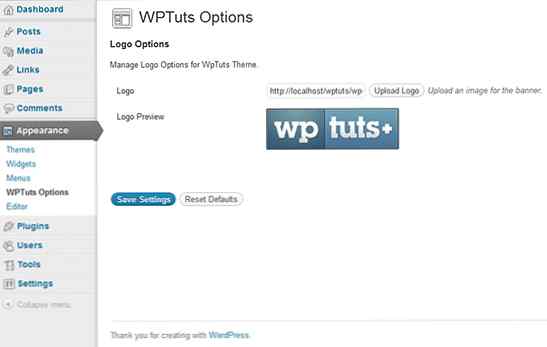
Hvis vi laster opp et nytt bilde akkurat nå, og vi sender skjemaet, ser vi dette:

Kul! Ta det rolig, ikke løp. Det er to skritt å ta, først laster vi opp bildet og da blir vi tvunget til å sende inn skjemaet hvis vi vil lagre endringene. Brukeren kan tenke når bildet er lastet opp, hvor helvete er logoen min? Må jeg sende inn skjemaet? Unngå å bli opprørt ved å legge til noen enkle linjer på JavaScript:
window.send_to_editor = funksjon (html) var image_url = $ ('img', html) .attr ('src'); $ ( '# Logo_url') val (image_url.); tb_remove (); $ ('# upload_logo_preview img'). Attr ('src', image_url); $ ( '# Submit_options_form') trigger ( 'klikk').; Vi laster opp bildet og vi kan se at skjemaet er sendt! Bare legger til en setning: nå når bildet er lastet, utløser vi klikk hendelse på knappen Sende inn og skjemaet sendes umiddelbart, oppdaterer databasen og forhåndsvisningen på bildet samtidig. Perfekt!
Fjerner det som er unødvendig
Hittil er skjemaet attraktivt, brukbart og det fungerer mer enn ok, men det er noe som begynner å forstyrre oss. Hvorfor trenger vi inntastingsfeltet? Hei, vi trenger det for å lagre bildeadressen. La oss se det på en annen måte: Hvorfor brukeren trenger inntastingsfelt? For ingenting. Det er nok å vise brukeren bildet som har lastet opp og at alt fungerer som det skal.
La oss konvertere vårt skjema litt mer med wptuts_setting_logo () funksjon:
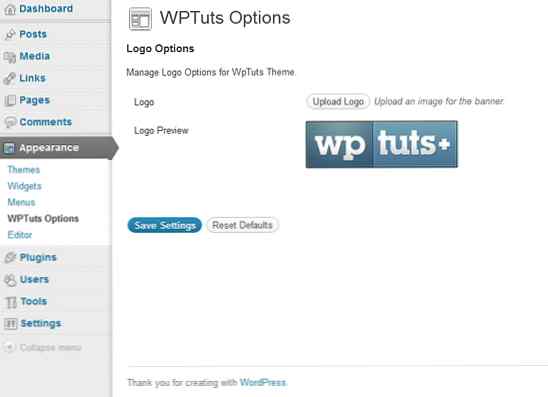
funksjon wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Hvis du ikke hadde lagt merke til, er det eneste vi har gjort å endre inntastetype for skjemaet. Vi snakker nå om a skjult inntastingsfelt og ikke a tekst inntastingsfelt. Skjemaet har samme funksjonalitet, men det er mye mer behagelig for brukeren:

Trinn 3 Slette bildet
Selvfølgelig vil brukeren på et tidspunkt ønske å slette bildet. For å lette ting skal vi lage en knapp for å slette den. Men bildet bør ikke slettes bare når brukeren klikker på knappen, det bør også fjernes når de laster opp et nytt bilde eller nullstiller skjemaet.
Første ting først. Vi skal lage den nye knappen i wptuts_setting_logo () funksjon:
funksjon wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Hvis vi tar hensyn, vises den nye knappen bare når det allerede er lastet en logo. Dessuten snakker vi om en send-type-knapp, så vi sender inn skjemaet når vi klikker på det.
Vi må legge til følgende valideringsfunksjonalitet, slik at knappen vil fungere som vi vil, wptuts_options_validate ():
$ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ wptuts_options = get_option ('theme_wptuts_options'); $ submit =! tomt ($ input ['submit'])? sant: false; $ reset =! tomt ($ input ['reset'])? sant: false; $ delete_logo =! tomt ($ input ['delete_logo'])? sant: false; hvis ($ submit) if ($ wptuts_options ['logo']! = $ input ['logo'] && $ wptuts_options ['logo']! = ") delete_image ($ wptuts_options ['logo']); $ valid_input [ 'logo'] = $ input ['logo']; elseif ($ reset) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = $ default_options ['logo']; elseif $ delete_logo) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = "; returner $ valid_input; OK, hva gjør vi her? Vi har lagt til en ny $ wptuts_options variabel for å bekrefte om brukeren har klikket på Slett logoen knapp. Hvis brukeren gjør dette, vil delete_image funksjonen utføres og vi angir verdien av logoen URL som en tom streng. I tillegg blir logoen slettet hvis vi sender inn og vi laster opp et annet bilde til det vi allerede har, eller om vi nullstiller skjemaet.
Forsiktig! Tilbakestilling av skjemaet og sletning av bildet behøver ikke å være den samme prosessen. I vårt tilfelle er standardverdien en tom streng, slik at de samsvarer.
Nå vil vi legge til delete_image () funksjon:
funksjon delete_image ($ image_url) global $ wpdb; // Vi må ha bildeens meta-ID. $ query = "VELG ID fra wp_posts hvor guid = '". esc_url ($ image_url). "'OG post_type =' vedlegg '"; $ results = $ wpdb-> get_results ($ query); // Og slett det forever ($ resultater som $ rad) wp_delete_attachment ($ row-> ID);
Sannheten er at dette trinnet trenger en dypere forklaring, men det er veldig enkelt. Det første vi gjør er å utføre et spørsmål som vil finne ut Meta-IDen til bildet vårt i databasen. Du tror kanskje det er en løgn, men bildedataene våre er i wp_posts bord. Vel, søket prøver å velge de registerene hvis veiledning (bilde-, post- eller sideadressen) vil samsvare med bildet vårt og post_type = 'vedlegg' (Det er et vedlegg, er det ikke?). Vi lagrer denne IDen (det skal ikke være mer enn en) i $ resultater og send det som en parameter til WordPress wp_delete_attachment () som vil slette selve bildet og også slette vedlegget fra mediebiblioteket. Det er enkelt, rent og optimalt.
Trinn 4 Viser Vår Logo I Vår Site Header
La oss se hvor alt dette rotet førte oss til. Vi trenger header.php mal der vi skal legge inn en plass til vårt kjære logo, der vi vil sette inn dette stykket kode på det stedet vi liker best:
> 
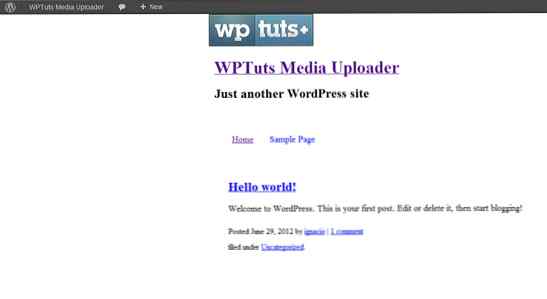
Her er resultatet:

Endelige notater
Sannheten er at det ikke er mye mer å si. Er det mulig å gjøre dette på en annen måte? Selvfølgelig, og faktisk finner jeg eksempler konstant, men fra mitt synspunkt er WordPress Media Uploader veldig nyttig og når det er kjent i dybden, gjør det virkelig livet enkelt. Vi lagrer kode, validering (i opplæringen vi ikke har brukt mye, burde vi ha brukt mer, og anbefaler at du leser på dette) og bruk filsystemet som WordPress stiller til disposisjon. Alle er fordeler for brukeren, som er vant til å jobbe med WordPress 'grensesnitt og kan se hvordan alt fungerer ordentlig og i henhold til WordPress' standardfunksjonalitet. Faktisk kan det antas at det er WordPress standardfunksjonalitet.
Eksterne ressurser
Selv om vi har snakket om spesifikk WordPress-funksjonalitet, er sannheten at det er mye mellomkunnskap som er nødvendig. Her har vi en liste med beslektede ressurser:
- Den komplette guiden til WordPress Settings API
- Thickbox på Github
gettext Filter- Interfacing med databasen i WordPress
wp_delete_attachment
