 Share
Share

Til feiring av Cyber Monday, i dag skal vi vise deg en teknikk for å lage en egendefinert "Splash Page" for WordPress-temaet ditt. Du ser sannsynligvis mange av disse på nettet i dag, så du vet at de er gode for å kjøre raske kampanjer av produkter eller hendelser ... men du kan ha det gøy med det og komme opp med kreative måter å bruke en splashside på som som reklame, donasjonsknapp, radioforsikringsdrivere, høydepunkt for et kommende løp eller høydepunkt for et nytt produkt.
En splash-side, også kjent som en statisk side, er den første siden du ser når du besøker et nettsted. Tanken bak en splash-side er å vise frem noe viktig, slik at dette viktige produktet vil få den oppmerksomheten det fortjener, hvis din hjemmeside mangler en eller annen grunn design.
Før vi dykker inn, la oss kort diskutere noen av gjøremålene og spenningssidene i forhold til den overordnede strategien:
Ikke bli båret bort og hold splash-siden opp for lenge. Siden er mer en midlertidig kampanje, brukt feil, det er bare ett ekstra klikk for produktet ditt; Jo flere klikk brukeren må ta ulykkelig brukeren vil være. Det blir også en uvalgt distraksjon etter en viss tid. Brukes riktig skjønt (i korte utbrudd, som for Black Friday avtaler) kan være svært nyttig for en rask og dristig markedsføring av noe som er verdt verdien.
Design sidenote: Hvis du ikke elsker designen, vær ikke redd - det er bare noe jeg skjedde med å jobbe med ... arbeidsflyten her er det som er veldig viktig, og vi vil få deg til å lage ditt eget skreddersydd design på kort tid!
Det første trinnet er å bygge din egendefinerte splash-side, er å bruke en sidemal. Vi har hatt noen opplæringsprogrammer på nettstedet allerede om å bruke dem, så hvis du ikke er kjent, sjekk ut dette innlegget.
En splash-side kan bygges uten å bruke en sidemal, men gjør det slik at vi kan integrere det direkte i det temaet du (eller klienten din) bruker.
La oss starte med å åpne din favoritt tekstredigerer og legge til koden nedenfor. Før du legger til mer kode, kan vi lagre filen som splash.php. Pass på å lagre den nye filen som en php, ikke en html-fil.
Dette gjør at WordPress vet at det er en mal, så det vil være tilgjengelig i rullegardinmenyen via sideditoren av malnavnet som du gir det, i dette tilfellet navnet Splash.
For å bygge resten av sidemalen kan du bruke grunnleggende HTML eller hvilken som helst kode du er kjent med. Husk at kortkoder og andre WordPress-funksjoner ikke fungerer hvis du bruker grunnleggende HTML skjønt. Det jeg skal gjøre er å holde det enkelt med kode og bruke et bilde jeg har designet for en racerbildriver og få den til å vise fullskjerm (nettleser).
Ved hjelp av en CSS-stil kan du lage en fullskjermbilde i nettleseren din. Selv om bildet ditt er for lite, blir det pikslet for å passe til skjermen. Det er best å ha et stort bilde noe rundt 900px i bredde eller mer, men hold høyden mindre et sted rundt 300px slik at designet ditt vil vises på skjermen. Den underliggende CSS-stilen fungerer i hvilken som helst versjon av gode nettlesere: Safari / Chrome / Opera / Firefox, IE 7/8 (Fungerer i hovedsak: Senterer ikke i små størrelser, men fyller skjermen), og IE 9 fungerer.
Her er CSS-stilen:
img.splash / * Angi regler for å fylle bakgrunn * / min-høyde: 100%; min bredde: 1024px; / * Sett opp proporsjonal skalering * / bredde: 100%; høyde: auto; / * Still inn posisjonering * / posisjon: fast; topp: 0; venstre: 0; @media skjerm og (maksimal bredde: 1024px) img.splash left: 50%; margin-venstre: -512px; / * 50% * /
Du vil sette CSS-stilen i din splash-sidemal. For å få bedre forståelse av hvordan og hvor nedenfor er min ferdige mal.
Hvordan stilen fungerer er den finner innsiden av en img stikkord. Du vil legge merke til i min sidemalen img tag kan bli funnet inne i kropp som er knyttet til min racerbil design jpg. Du vil laste opp design til WordPress og sette inn nettadressen din. Pass også på at klassen stemmer overens med det du har inne i img eller det vil ikke fungere.
Splash Page 
Jeg pakket inn bildet mitt rundt en href-tag slik at det ville gjøre et stort klikkbart område som er koblet til hjemmesiden. For at min hjemmeside skal kunne kobles til arbeid, må jeg lage en ny side i WordPress.
Før du gjør noe annet, la oss laste opp vår nye splash.php mal side til temamappen din. I din favoritt ftp-programvare (jeg liker filezilla), overfør splash.php-malen du nettopp har laget og sett den i hovedtemaet til temaet ditt (/ wp-innhold / temaer / ditt navn).
Det neste trinnet er å logge inn på WordPress og under sideklikk Legg til ny. Herfra er hvor du skal lage hjemmesiden. Du trenger ikke å gjøre noe annet enn å skrive inn tittelen «Hjemmeside» og trykke på publisering. Når du har publisert, bør du kunne se siden på www.domenet.no/homepage.
Det neste trinnet er å opprette en side, så klikk på Legg til ny side igjen og denne gangen skriver du inn tittelen "Splash". Det er en ekstra viktig oppgave du må gjøre for denne siden, og det er å velge stedsidenmalen din (du har nettopp opprettet og lastet opp ved hjelp av FTP) i rullegardinmenyen for sidemalen (vanligvis i sidefeltet). Hit publiser, og du bør kunne se siden på www.dindomain.com/splash.

Dette er en flott tid å se hvordan din splash-side ser ut. Hvis designen du bygde, ikke passer på skjermen slik du vil at den skal gjenoppbygges. trenger ikke å endre noen av CSS-stilen. Det du ser er hva som snart vil bli splash-siden på nettstedet ditt. Så arbeid med bildet ditt for å få det til å se ut som du vil, og opplast bildet FTP for å se de nye resultatene.
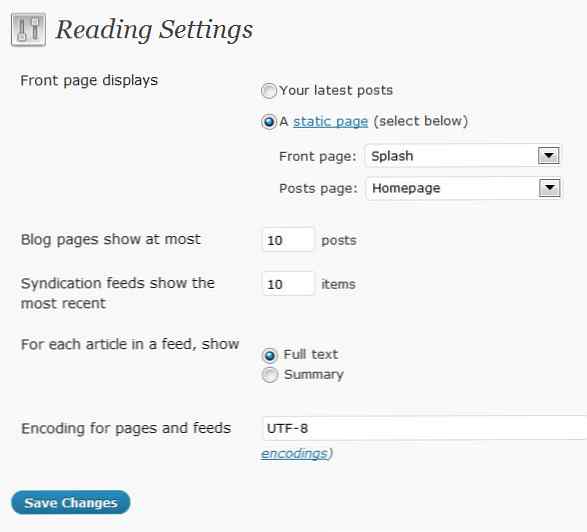
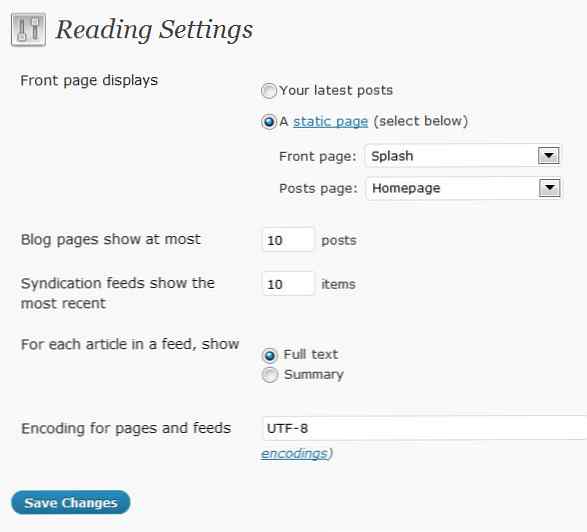
Flott, nå hvis du fortsatt er hos meg, er det her hvor magien fra WordPress skjer. Under innstillinger klikker du på lesing. Det første alternativet "Forsiden viser" vil se en radioknapp merket "En statisk side (velg under)", klikk på knappen og velg "Splash" som forsiden og "Hjemmeside" som innleggsside. Klikk lagre og sjekk ut resultatene av din splash-side ved å gå til nettstedet ditt.

Du er ferdig. WordPress gjør den første siden på nettstedet ditt til splash-siden, og gjør hjemmesiden du nettopp opprettet din nye indeksside, som er siden som har alle dine historier, bilder, navigasjon, etc ...
Når du er klar til å fjerne splash-siden, er alt du trenger å gjøre, gå tilbake til avlesninger, som er under innstillinger, og klikk på radioknappen som er merket med "Dine siste innlegg". Alt vil gå tilbake til normal ... magi, rett?
Noe å huske på er at navigasjonen din vil koble tilbake til splash-siden hver gang noen klikker på logoen eller hjemmesiden lenken. Så hvis du ikke vil at de skal fortsette å gå tilbake til splash-siden, som du ikke gjør, må du endre hjemmesiden din til www.dindomain.com/homepage i stedet for www.yourdomain.com. Dessverre vil jeg ikke gå i detalj om hvordan du kan endre navigasjonen fordi det er mange forskjellige måter dette er gjort.
Nyt og ha det gøy med mulighetene for en splash-side.
