Men hva skjer når en nettleser kommer over et element som det ikke gjenkjenner? Vi kan ikke være sikker. Det kan ikke få noen styling,
Det kan arve noen standard styling, det kan ikke vises i det hele tatt. Derfor sørger vi for at vi tar ansvar for eventuelle og
alle styling av våre nye elementer i vårt eget CSS. Ingen antagelser.
s, forsikret de vises konsekvent.
Problemet
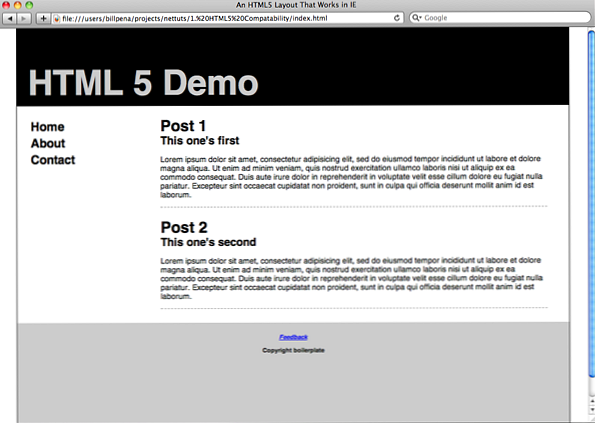
La oss se på vårt layout så langt. Jeg har satt sammen en mer fleshed ut versjon av denne koden og testet den i
noen få nettlesere. Sjekk ut vårt layout i Safari 4:

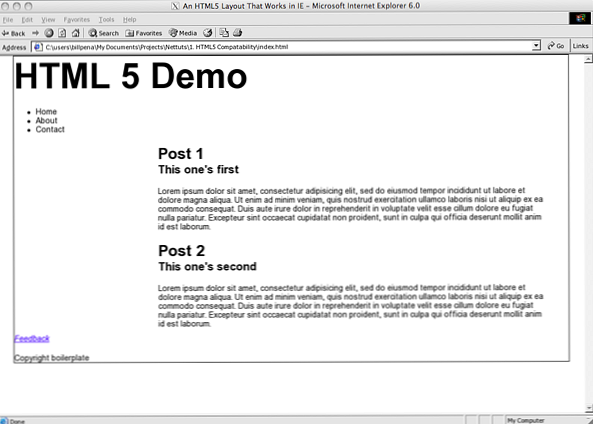
Se imidlertid på hva som skjer i Internet Explorer 6:

Hva er galt med dette bildet? Ved eksplisitt innstilling skjerm: blokk; i CSS, vi bør ha
formidlet til nettleseren våre intensjoner for det elementet.
Dessverre ignorerer IE elementer som den ikke gjenkjenner, uavhengig av CSS. Vårt innhold er igjen flytende i sin
forelderens container, som om HTML 5-elementene ikke eksisterte. På en eller annen måte må vi få IE til å gjengi ukjente elementer,
og styling dem riktig er ikke til å gjøre det.
Trinn 3: JavaScript
Heldigvis finnes det en måte å få IE til å gjenkjenne nye elementer via noen enkle JavaScript.
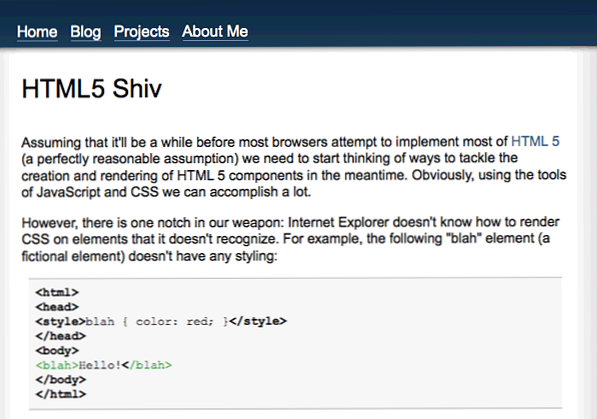
Jeg leser først om denne teknikken på John Resigs blogg; han heter det
"HTML 5 Shiv."

Det innebærer bare å ringe document.createElement () for hvert nytt, ukjent element.
Tradisjonelt vil du ringe for å injisere et element direkte inn i en del av DOM; med andre ord,
inn i en eksisterende container innenfor
stikkord. Du kan også gjøre det for å fikse dette ukjente elementproblemet også. derimot,
dette trikset fungerer også ved å ringe
document.createElement () i tag, uten henvisning til et inneholdende element!
Det gjør det mye lettere å lese og skrive:
document.createElement ( "artikkel"); document.createElement ( "fot"); document.createElement ( "header"); document.createElement ( "hgroup"); document.createElement ( "nav");
For å gjøre ting enda mer praktisk, har Remy Sharp gitt ut en
"HTML 5 Aktivering Script", som gjør det samme som
vår kode ovenfor, men for alle HTML 5-elementene.
Siden HTML5 får større oppmerksomhet ved å markere våre nye sider, og den eneste måten å få IE til å anerkjenne de nye elementene, for eksempel , er å bruke HTML5 shiv, jeg har raskt satt sammen et mini-skript som gjør det mulig alle de nye elementene ...
-Remy Sharp
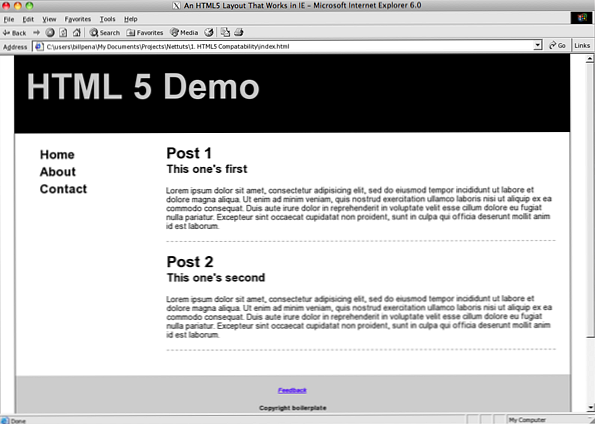
Nå som vi har lagt til JavaScript, la oss se på det igjen i Internet Explorer, med vår nye JS-kode:

Perfekt. Internet Explorer 6 gjør nå HTML 5-kode, så vel som Safari 4.
Konklusjon
HTML 5 er spennende for enhver webdesigner som ønsker å lage ren, lettlest, semantisk meningsfull kode. Og med bare en
noen enkle trinn - en linje med CSS og en linje av JS per element - vi kan begynne å bruke HTML 5 i dag.
Har du flere tips for å klemme hver bit av HTML 5 du kan inn i produksjonskoden din? Gi oss beskjed i kommentarene!
Skriv en Plus Tutorial
Visste du at du kan tjene opp til $ 600 for å skrive en PLUS-opplæring og / eller screencast for oss? Vi leter etter dybde og velskrevne opplæringsprogrammer om HTML, CSS, PHP og JavaScript. Hvis du er i stand til å kontakte Jeffrey på [email protected].
Vær oppmerksom på at faktisk kompensasjon vil være avhengig av kvaliteten på den endelige opplæringen og screencast.

- Følg oss på Twitter, eller abonner på Nettuts + RSS-feed for de beste webutviklingsopplæringene på nettet.
 Share
Share

