 Share
Share
WordPress 3 fyller i en rekke viktige hull i retning av å være et seriøst innholdshåndteringssystem. Den brukervennlige egendefinerte taksonomiske funksjonen gir webdesignere noen kraftige verktøy for å bygge en god informasjonsarkitektur. Lær hvilke taksonomier, hvorfor de er nyttige, og hvordan du bruker dem i dagens veiledning!
Taxonomier er forskjellige metoder for å klassifisere ting.
Taxonomier er forskjellige metoder for å klassifisere ting. Denne opplæringen bruker et eksempel på innlegg om forskjellige stasjonære datamaskiner, som kan klassifiseres etter en rekke forskjellige kriterier, inkludert:

Før versjon 2.3 hadde WordPress bare en generisk taksonomi, kalt kategori, for innlegg. Dette fungerte bra for blogger, da du kunne lage en toppnivåkategori som kalles "Desktop Computers", med en underkategori kalt "RAM", som kan ha underkategorier som "Mindre enn 1 GB," "1 GB", "2 GB til 4 GB, "og så videre. En annen barnekategori av "Desktop Computers" kan kalles "Operating System", med underkategorier som "Windows XP", "Mac OS", "Red Hat", "Ubuntu" og så videre.
Når et system lar deg ha kategorier som kan deles inn i underkategorier, kaller vi det en hierarkisk struktur. Det beste du kunne gjøre for en seriøs nettstedarkitektur før WordPress versjon 2.3, var å skape et stort hierarki av kategorier, der toppnivåkategorier representerte store taksonomiske grupper.

Versjon 2.3 av WordPress la til en annen type taksonomi kalt Tags. Selv om kategorier vanligvis er gjennomtenkt på forhånd, spesifikt for innholdstyper på et nettsted, gir koder en mer friformet, improvisert metode for klassifisering av innhold.
For eksempel, når du skriver et innlegg om en bestemt stasjonær datamaskin, tillater merker forfatteren å skrive ett eller flere søkeord som "gaming", "tivo", "støyende fan" og så videre. Disse søkeordene kan ikke være fornuftige som kategorier i hele verden, men hjelper deg med å gi ytterligere klassifisering til et innlegg. Besøkende kan så enkelt finne alle innleggene merket med "støyende fan" senere. Freeform-karakteren til koder hjelper oss imidlertid ikke med å bygge et solid klassifikasjonssystem rundt kjente verdier, for eksempel operativsystemtyper eller CPU-typer. Etiketter er også en-dimensjonale, ikke tillater noen hierarkisk struktur.

Wordpress versjon 2.8 gjorde det mulig å legge til tilpassede klassifikasjonsordninger med bare noen få endringer i koden på nettstedet ditt. Dette tillot deg å bygge en liste over mulige operativsystemer, adskilt fra en liste over mulige RAM-typer, og så videre. Det tillot imidlertid ikke at disse egendefinerte taksonomiene bygges i et hierarki som ligner generisk kategoris taksonomi.

Endelig gir WordPress versjon 3 oss helt hierarkiske tilpassede taksonomier. Legg merke til hvordan den hierarkiske naturen tillater oss å forenkle operativsystemets taksonomi, for eksempel ved å trykke på alle de forskjellige Windows-varianter under en "Windows" -foreldreklassifisering. Dette vil tillate besøkende å se alle innlegg klassifisert med hvilket som helst Windows-operativsystem, eller la dem være mer spesifikke og se kun innlegg klassifisert med Windows XP, for eksempel.
WordPress versjon 3 tillater ikke å lage egendefinerte taksonomier fra administrasjonsskjermbildet. For å først definere dine egendefinerte taksonomier uten et plugin, må du legge til litt kode i temaets funksjoner.php-fil. Dette er ikke for vanskelig - bare følg ledelsen min.
For å legge til egendefinerte taksonomier må vi redigere filen "functions.php" som finnes i temakatalogen. For eksempel bruker jeg standard "tjuefem" tema som følger med WordPress 3.0, og min WordPress installasjon er i en katalog kalt "wp." Min functions.php-fil er da på:
[Website_root] /wp/wp-content/themes/twentyten/functions.php.
Vi holder oss til Desktop Computer-eksempelet, og legger til separate taksonomier for RAM, harddisk og operativsystem. På dette tidspunktet legger vi bare taksonomiene selv, som tomme containere. Heldigvis kan vi legge til og administrere de forskjellige klassifiseringene, for eksempel "Windows XP," fra komforten til administrasjonspanelet.
Først må vi bygge en funksjon som skaper alle taksonomiene vi trenger. Vi kaller funksjonen "build_taxonomies". La oss legge til denne funksjonen nederst i funksjonsfilen.
funksjon build_taxonomies () // koden vil gå her
Deretter, for hver taksonomi vi ønsker å lage, må vi ringe en bestemt WordPress-funksjon med de riktige parameterne. Her er funksjonen, og dens viktige parametere forklart.
register_taxonomy ('internal_name', 'object_type', array ('hierarkisk' => sant | false, 'label' => 'Menneskelig lesbart navn', 'query_var' => true | false, 'rewrite' => true | false)); Vår oppføring som er spesifikk for å legge til operativsystemets taksonomi, ser slik ut:
register_taxonomy ('operativsystem', 'post', array ('hierarkisk' => sann, 'label' => 'Operativsystem', 'query_var' => true, 'rewrite' => true)); Gå videre og legg til det i "build_taxonomies" -funksjonen.
"register_taxonomy" er ytterligere definert i WordPress codex.
Vi må legge til en linje til filen "functions.php", slik at vår "build_taxonomies" -funksjon faktisk vil bli utført. Vi vil "koble" funksjonen "build_taxonomies" til "init" -hendelsen ved å legge til følgende kode:
add_action ('init', 'build_taxonomies', 0); Du kan legge til denne linjen hvor som helst, men jeg legger vanligvis den over funksjonen vi ringer, så det vil se slik ut:
// Custom Taxonomy Code add_action ('init', 'build_taxonomies', 0); funksjon build_taxonomies () register_taxonomy ('operating_system', 'post', array ('hierarkisk' => sann, 'label' => 'Operativsystem', 'query_var' => true, 'rewrite' => true)); Lær mer om add_action.

Når du har lagt til "Operativsystem" taksonomi til "functions.php" -filen riktig, bør den dukke opp som et nytt element i "Innlegg" -panelet på oversikten. Klikk på taksonomiens navn for å legge til og redigere klassifikasjonene du vil inkludere.

Nå kan du legge til og redigere operativsystemer akkurat som du vil legge til generiske kategorier.
Hvis du vil legge til "RAM" og "Hard Drive" taksonomier for å følge med eksemplet, må du bare legge til følgende i din functions.php-fil:
register_taxonomy ('ram', 'post', array ('hierarkisk' => sann, 'label' => 'RAM', 'query_var' => true, 'rewrite' => true)); register_taxonomy ('hard_drive', 'post', array ('hierarkisk' => sann, 'label' => 'harddisk', 'query_var' => true, 'rewrite' => true)); Når du er ferdig, vil den endrede delen av din functions.php-fil se slik ut:
// Custom Taxonomy Code add_action ('init', 'build_taxonomies', 0); funksjon build_taxonomies () register_taxonomy ('operating_system', 'post', array ('hierarkisk' => sann, 'label' => 'Operativsystem', 'query_var' => true, 'rewrite' => true)); register_taxonomy ('ram', 'post', array ('hierarkisk' => sann, 'label' => 'RAM', 'query_var' => true, 'rewrite' => true)); register_taxonomy ('hard_drive', 'post', array ('hierarkisk' => sann, 'label' => 'harddisk', 'query_var' => true, 'rewrite' => true)); 
Opprett et par nye innlegg, og du får se at de nye taksonomiseringsalternativene vises på skjermbildet Rediger innlegg. Velg hvilke klassifikasjoner du føler deg gjeldende for innleggene dine.
Ingenting vi har gjort hittil, kan ses av besøkende på nettstedet ditt. Vi vil gjerne for innlegg for å vise hvilke egendefinerte taxonomier de er klassifisert i, akkurat som innlegg avslører ofte sine kategorier og koder.
For å gjøre det, trenger vi bare å gjøre et enkelt tillegg til sløyfen i visse malfiler.
I det tjuete temaet, og mange andre, er et innleggs kategorier og merker oppført under kroppsteksten. Vi skal legge til tilpasset taksonomiinformasjon, hvis den eksisterer, like før kategorien og taginformasjonen.

For å gjøre dette skje, må vi redigere "single.php" malfilen, som vanligvis kalles for å vise et enkelt innlegg. Min single.php-fil er på: [website_root] /wp/wp-content/themes/twentyten/single.php.
I single.php finner du linjen med:
Dette vises like før:
I tjueår inneholder denne div kategoriene, koder, permalink og andre data for gjeldende innlegg. Vi legger vår taksonomiinformasjon rett over denne div.
Trinn 2 Hent taksonomiinformasjon om gjeldende innlegg
Populere noen variabler for å holde taksonomiinformasjonen og de forskjellige taksonomiinformasjonen vi kan forvente å finne.
ID, 'operativsystem', 'Operativsystemer): ',', ',');Her ringer vi WordPress-funksjonen "get_the_term" -listen med følgende parametere:
- $ Post-> ID : ID for gjeldende innlegg.
- 'operativsystem' : navnet på den egendefinerte taksonomien vi søker etter data. Vi spør om det nåværende innlegget har fått noen klassifiseringer i 'operativsystem'-taksonomien.
- 'Operativsystemer)' : Hvis noe returneres, er dette strengen vi ønsker å ha foran den.
- ',' : Hvis flere gjenstander returneres, er dette strengen vi vil ha dem skilt fra.
- " : Hvis noe returneres, er dette strengen vi ønsker å ha bak den. I dette tilfellet vil vi ikke legge til noe bak resultatet.
Vi gjør det samme for de to andre taksonomiene vi kan forvente å inneholde data:
$ ram_list = get_the_term_list ($ post-> ID, 'ram', 'RAM-alternativ (er): ',', ','); $ hd_list = get_the_term_list ($ post-> ID, 'hard_drive', 'Harddiskalternativ (er): ',', ',');Mer informasjon:
Lær mer om "get_the_term_list."
Trinn 3 Formater resultater fra klassifikasjoner, hvis noen
Sjekk etter resultater i hver av de tre mulige taksonomier. Hvis de eksisterer, legg dem til vår utgang, så vel som en linebryt.
// Legg til OS-liste hvis dette innlegget var så merket hvis ("! = $ Os_list) $ taxo_text. =" $ Os_list
\ n "; // Legg til RAM-liste hvis dette innlegget var så merket hvis ("! = $ ram_list) $ taxo_text. = "$ ram_list
\ n "; // Legg til HD-liste hvis dette innlegget var så merket hvis ("! = $ hd_list) $ taxo_text. = "$ hd_list
\ n ";
Trinn 4 Display Klassifisering Resultater, hvis noen
Kontroller for å se om trinnene ovenfor resulterte i at noen informasjon om taksonomi i det hele tatt skal utdata. Hvis informasjon om taksonomi eksisterer, vil vi sende den innpakket i en div av klassen "oppføringsverktøy".
// Output taksonomi informasjon hvis det var noen // MERK: Vi vil ikke engang åpne en div hvis det ikke er noe å sette inn i det. hvis ("! = $ taxo_text) ?>
Trinn 5 Sjekk resultatene dine
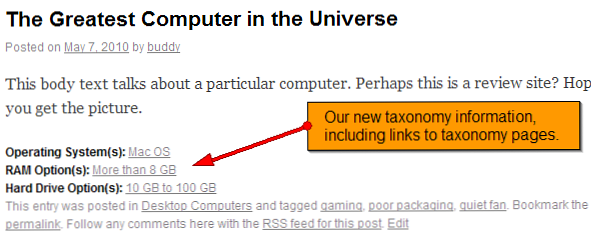
Gå til en innleggsside, og du bør se noen egendefinerte klassifiseringsklassifikasjoner som er oppført nedenfor.

Vise en liste over innlegg ved klassifisering av taxonomi
Nå forteller våre individuelle innlegg oss hvilke egendefinerte taksonomier de har blitt klassifisert med. Når de lister en egendefinert taksonomisk klassifisering, gir de også en link for å liste alle innlegg under den klassifiseringen. For eksempel, ved å klikke på "Mac OS" -koblingen ved siden av "Operativsystemer" under vårt innlegg, vil teoretisk liste alle innleggene med "Mac OS" operativsystem klassifisering.
Dette skjer imidlertid ikke ut av boksen med WordPress versjon 3. Vi må lage en egendefinert malfil for å vise taksonomiarkiver for å kunne fungere. WordPress lar allerede besøkende vise alle innleggene som er tildelt en bestemt kategori, eller alle innlegg som er gitt en bestemt kode. Når vi er ferdige her, kan vi se alle innlegg som er tilordnet bestemte klassifiseringer i våre egendefinerte taksonomier også.
For å gjøre dette skje, må vi opprette malingsfilen "taxonomy.php". WordPress vil prøve å bruke denne filen når som helst den vil legge inn innlegg i en tilpasset taksonomi.
Trinn 1
Åpne filen "category.php", kopier innholdet, og lim den inn i en ny fil kalt "taxonomy.php." Lagre taxonomy.php i temakatalogen. For eksempel er min taxonomy.php-fil på:
[Website_root] /wp/wp-content/themes/twentyten/taxonomy.php.
Trinn 2 Få informasjon om gjeldende klassifisering av taxonomi
I taxonomy.php-filen må vi få informasjon om taksonomien som er oppført. Vi vil nok ha navn og beskrivelse (hvis noen) for den valgte klassifiseringen.
Bare under , legg til følgende linje:
$ term = get_term_by ('slug', get_query_var ('term'), get_query_var ('taxonomy'));Dette får all informasjon om taksonomien som kalt denne siden, og returnerer den som et objekt til variabelen $ termen. For eksempel returnerer "Mac OS" -klassifisering et objekt som sådan:
stdClass Object ([term_id] => 13 [navn] => Mac OS [slug] => mac-os [term_group] => 0 [term_taxonomy_id] => 22 [taxonomy] => operativsystem [beskrivelse] => => 0 [telle] => 2)
Trinn 3 Skjerm klassifisering Navn og beskrivelse
Vi ønsker å endre sidenavnet for å fortelle besøkende hva de ser på. Siden vi startet med category.php mal, kan vi ta linjen som ble brukt til å skrive ut kategorinavnet og endre det litt for å gi oss ønsket side navn og eventuelt beskrivelse.
Endre følgende linje fra category.php:
printf (__ ('Category Archives:% s', 'twenty'), ''. single_cat_title (", false). '');For å lese som følger:
printf (__ ('Innlegg klassifisert under:% s', 'twenty'), ''. $ term_name. '');Dette endrer den statiske teksten som starter linjen, og legger deretter inn klassens navn. (Merk: For riktig lokalisering må vi legge til 'Innlegg klassifisert under:' riktig til språk / twentyten.pot-filen. Det er utenfor omfanget av denne opplæringen, men vær oppmerksom på overtredelsen her.)
Legg deretter til følgende:
hvis ("! = $ term_descr) echo"$ term_descr
\ n ";Hvis det finnes en beskrivelse for denne klassifiseringen, vises den bare under tittelen.

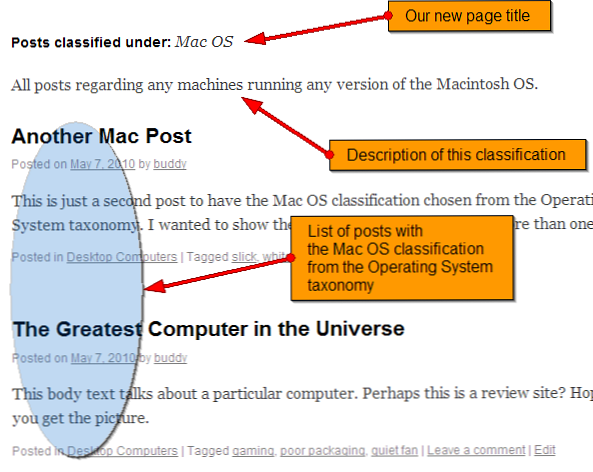
Etter å ha gjort endringer i taxonomy.php, besøk et av innleggene dine som har fått en egendefinert klassifisering av taksonomi. På grunn av vårt tidligere arbeid i filen "single.php," bør innlegget vise egendefinerte klassifikasjoner under det. Bare klikk på en av disse klassifiseringene for å se taksonomilisten på jobben.
Konklusjon
Jeg håper denne opplæringen forklart klart hva taksonomier er, og viste deg hvordan du kan bruke dem i WordPress 3 som et kraftig organisasjonsverktøy. Jeg håper å gi en oppfølgingstutorial som snart forklarer WordPress egendefinerte innleggstyper, deres stramme forhold til egendefinerte taksonomier, og hvordan de skal brukes. Takk så mye for at du tok deg tid til å besøke Nettuts!
