 Share
Share
Et strekk animasjon kan spruce opp et kjedelig grensesnitt. I denne opplæringen lærer du hvordan du gjør det på riktig måte med jQuery.
Animasjon: et konsept som ofte fremkaller splittende reaksjoner fra mennesker. Noen sverger ved hjelp av det, mens andre raser på overforbruket. Uansett, animasjoner, når de brukes riktig, gjør ofte det til et brukergrensesnitt, og får det til å føles mye mer snappy og rent. I denne opplæringen skal vi begynne med et lite grunnleggende grunnleggende jQuery, så lær hvordan du lager vår første animasjon, og deretter videre til å bygge effekten og til slutt lage noe som vil være av reell bruk i verden.
Interessert? La oss starte med en gang! Vær oppmerksom på at når dette er rettet mot nybegynneren, kan jeg ha litt litt for mye på noen deler. Bær med meg. Hvis du er nysgjerrig, sjekk ut den første delen av demoen for den enkle effekten vi skal bygge i dag.
jQuery er et JavaScript-bibliotek som har til hensikt å gjøre det enklere for deg, en utvikler, å konstruere bedre, funksjonsrike, interaktive nettsteder og brukergrensesnitt med så få kodelinjer som mulig.
En typisk linje med kode ser slik ut:
$ (DOM Element). Noe ();
La oss ta en titt på hver del:
Her skal vi bare holde oss til animasjon og effekter relatert funksjonalitet.
jQuery gir massevis av innebygde metoder du kan bruke rett ut av boksen. Disse inkluderer metoder for å vise / gjemme elementer med en rekke variasjoner, inkludert å skyve elementet og fade elementet inn og ut. Du får også bruke en rekke veksle metoder som skifter synligheten til elementet i spørsmålet.
Før vi tar en titt på hver av disse metodene, her er det generelle formatet for å ringe hver metode:
$ ("# element"). effekt ([hastighet, tilbakeringing]); Etter det generelle jQuery-paradigmet målretter vi i utgangspunktet det nødvendige elementet ved hjelp av CSS-valg. Deretter kaller vi bare noen av de innebygde metodene.
Mens de fleste av metodene kan kalles passerer ingen parametere, vil du ofte ønske å tilpasse funksjonaliteten. Hver metode tar minst hastighet og Ring tilbake parametere.
hastighet angir varigheten, i sekunder, av animasjonen. Du kan passere i strenger, inkludert treg, normal eller rask, eller du kan være mer presis og angi tiden i millisekunder.
Ring tilbake er en funksjon som blir utført når animasjonene er fullført. Du kan bruke den til å gjøre noe, lage et AJAX-anrop stille i bakgrunnen, oppdatere en annen del av brukergrensesnittet og så videre. Din fantasi er grensen.
Her er en liste over funksjonene som følger med jQuery:
Som en tilleggsfunksjon har omkoblingsmetoden nevnt ovenfor en alternativ implementering der det tar et uttrykk som en parameter for å bestemme om et element skal vises eller skjules.
For eksempel, hvis du vil bytte kun listeelementer som har a effekt klassen, vil koden din se ut som:
$ ("li"). veksle ($ (dette) .hasClass ("effekt")); For å si det enkelt, kontrollerer byttefunksjonene uttrykket som sendes til det, og hvis det er sant, byttes det. Ellers er det igjen alene. Uttrykket vi har passert her, kontrollerer om elementet har en bestemt klasse.
Ofte passer de innebygde metodene ikke helt til dine behov, og i så fall vil du definitivt ønske å bygge dine egne tilpassede effekter. jQuery lar deg gjøre det også. Ganske enkelt, faktisk.
For å lage en egendefinert animasjonseffekt, gjør du bruk av animere metode. La meg vise deg.
$ ("# somelement"). animate (egenskap: verdi, [hastighet, tilbakeringing]); De animere Metoden er akkurat som hvilken som helst annen metode ved at den påberopes på samme måte. Vi skaffer et element og sender deretter noen parametre til den. Parametrene er hvor denne metoden er forskjellig fra de forhåndsbygde effektene.
De hastighet og Ring tilbake Parametere tjener samme funksjon som i de tidligere metodene. Objektegenskapen som inneholder et antall nøkkel / verdipar er det som gjør denne metoden unik. Du passerer i hver eiendom du vil animere sammen med den endelige verdien. For eksempel, anta at du vil animere et element til 90% av sin nåværende bredde, du må gjøre noe sånt som:
$ ("# somelement"). animate (width: "90%", 350, funksjon () alert ("Animasjonen er ferdig med å kjøre.");); Ovennevnte kutt vil animere elementet til 90% av bredden og varsle brukeren om at den er ferdig.
Merk at du ikke er begrenset til dimensjoner. Du kan animere et bredt utvalg av egenskaper, inkludert opasitet, marginer, polstring, grenser, skriftstørrelser. Metoden er også ganske fleksibel når det gjelder enheter. Piksler, ems, prosentandeler alt arbeid. Så noe som innviklet som nedenfor, vil fungere. Det vil bare ikke se sammenhengende.
$ ("# somelement"). animate (bredde: "90%" fontSize: "14em", høyde: "183px", opacity: 0.8, marginTop: "2cm", marginLeft: "0.3in", borderBottom: "30mm ",, 350, funksjon () alert (" Animasjonen er ferdig med å kjøre. ");;); Når du definerer en egenskap som består av mer enn ett ord, gjør du et notat for å definere det i kamel tilfelle. Dette er i skarp kontrast til den vanlige CSS-syntaksen, så gjør et spesielt notat her. Det er borderTop, ikke border-top.
Merk: jQuery tillater bare egenskaper som tar numeriske verdier til å bli animert. Dette betyr å bruke bare kjernen, alle fargelignende egenskaper er ute. Fret ikke skjønt. Med litt hjelp fra jQuery UI, vil vi animere farger på kort tid.
Hvis du ser på den enkle effekten i demoen, har du kanskje lagt merke til at den er litt ødelagt. Hovering på og av elementet gjentatte ganger fører til en lang kø som inturn fører til animasjonen gjenta seg selv.
Den enkleste måten å unngå dette problemet på er å bruke Stoppe metode umiddelbart før animasjonen startes. Dette fjerner effektivt køen og animasjonen kan fortsette som vanlig. Dette vil for eksempel være din normale kode.
$ ("# someelement") .over (funksjon () $ (dette) .animate (top: 20, 'fast');, funksjon () $ , 'rask'); ); Ved hjelp av Stoppe For å unngå animasjon buildups, vil din nye kode se ut som:
$ ("# someelement") .over (funksjon () $ (dette) .stop (). animate (top: 20, 'fast');, funksjon () $ .animate (top: 0, 'fast');); Ganske enkelt, nei? Men denne metoden har et lite problem. Raske samhandlinger vil ikke føre til buildups, men i stedet for ufullstendige animasjoner. Hvis du vil fullstendig kvitte seg med dette problemet, må du slå til et plugin som hoverFlow.
Hvis du vil legge til litt mer realisme, trenger du mer kontroll over frekvensen som animasjonen utvikler seg. Dette er hvor lettelse kommer inn. Easing styrer i hovedsak akselerasjonen og retardasjonen av animasjonen over tid.
Standard lettelse metoden er swing som er bygd inn i jQuery. Robert Penners easing-plugin lar deg bruke en rekke lettvirkende effekter. Ta en titt på lette delen i demoen for å se på hver lettelse effekt.
Det er bare en advarsel når det gjelder å bruke en egendefinert lettelse-effekt: du kan bare bruke den med tilpassede animasjonseffekter, dvs. med animere metode. Når du har lettet plugin inkludert, bruk av en tilpasset lettelse metode er like enkelt som å passere den sammen som en parameter som så:
$ ("# somelement"). animate (bredde: "90%" høyde: "183px",, 550, "easeInElastic"); Ta en titt på den enkle delen av demoen for å se hver metode i aksjon. Mens noen av de lettvirkende effektene kanskje ikke passer for alle situasjoner, vil animasjonene dine sikkert se mye mer tiltalende med riktig bruk av visse lettelsesmetoder.
Oppgradering til jQuery UI gir oss en rekke trengte funksjoner. Du trenger faktisk ikke hele biblioteket for å gjøre bruk av tilleggsfunksjonene. Du trenger bare kjernevirkningsfilen for å skaffe funksjonaliteten. Ikke UI-kjernen, bare effektkjernefilen som veier inn i en relativt liten 10 kilobytes.
De viktige funksjonene som jQuery UI-effekter biblioteket bringer til bordet, er støtte for animerende farger, lettelse og klassenoverganger.
Hvis du husker, nevnte jeg tidligere at med kjernen jQuery-biblioteket, er du begrenset til bare animerende egenskaper som tar tall. Du er kvitt denne begrensningen med jQ UI. Du kan nå enkelt animere elementets bakgrunnsfarge, grensefarge og så videre. Også, i stedet for å skape en egen funksjon for disse utvidede funksjonene, utvider dette bare basen animere funksjon. Dette betyr at hvis du har kjernebiblioteket inkludert i filen, kan du bruke det vanlige animere Metode for å gjøre alt det skitne arbeidet for deg.
Hvis du for eksempel vil animere et elements grensefarge på hover, vil koden din se slik ut:
$ (".blokk") .høyvifte (funksjon () $ (dette) .animate (borderColor: "black", 1000);, funksjon () $ (dette) .animate (borderColor: "rød ", 500);); Klasseoverganger er ansvarlige for å animere mellom klasser. Med basebiblioteket, hvis du fjernet og deretter lagt til en klasse som forandret utseendet på et element, ville det skje tilfeldig. Når du har UI-biblioteket ombord, får du muligheten til å sende inn flere parametere for å ta vare på animasjonshastigheten, lettelsesmetoden og tilbakekallingen. Som med den forrige funksjonen, er denne funksjonaliteten bygd på toppen av den eksisterende jQuery API som letter overgangsprosessen.
Den endelige funksjonen som jQuery bringer til bordet, er integrerte lette likninger. Tidligere måtte du benytte deg av en ekstra plugin for å ta vare på dette, men nå kommer det sammen med deg, så du trenger ikke bekymre deg for det lenger.
Alle eksemplene ovenfor var ment å være bare demoer av funksjonaliteten i spørsmålet. Ville det ikke vært fint å faktisk bygge noe av ekte verdensbruk? Det er akkurat det vi skal gjøre i dag. Det er egentlig ikke noe radikalt nytt eller banebrytende, men denne demonstrasjonen lar deg sette det vi har lært i dag å bruke i en ekte verdenscenario.
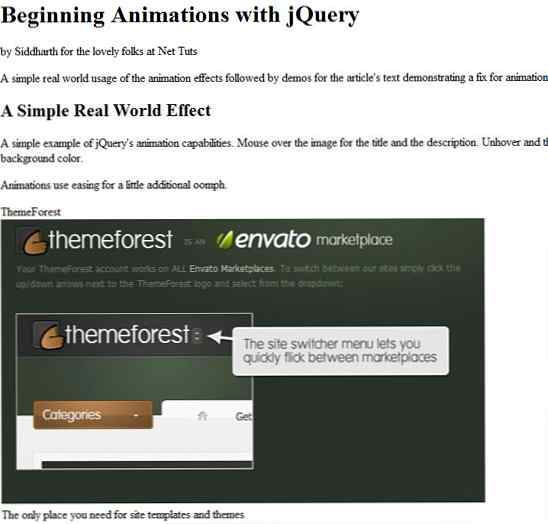
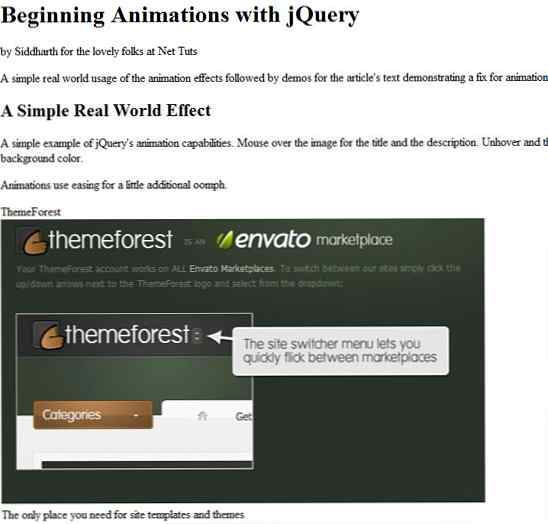
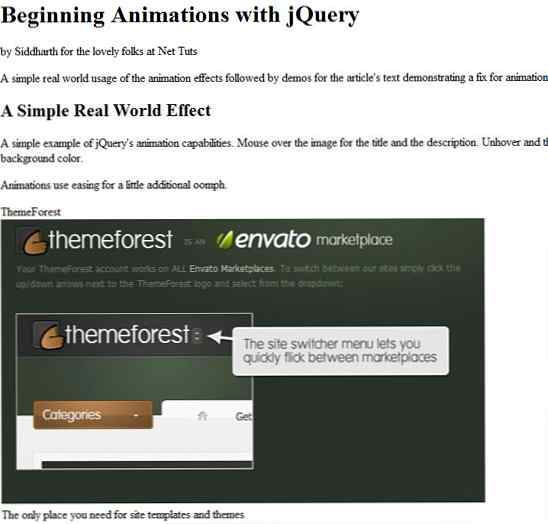
Tenk deg dette: Du vil vise et bilde, og når en brukermus overskrider den, viser du 2 seksjoner innsiden bildet. Man viser en overskrift og den andre viser en liten beskrivelse av bildet. Jeg er sikker på at du finner bokstavelig talt en gazillion plugins som gjør det samme, men i dag skal vi bygge den fra bunnen av. Jeg lover deg at det ikke er så vanskelig som det høres ut. Faktisk er det faktisk ganske enkelt og kan bli veldig raskt bygget. La oss komme i gang.
Først må vi ha en solid grunnlag for å bygge videre.
Begynn Animasjoner med jQuery - av Siddharth for NetTuts Begynnelse Animasjoner med jQuery
av Siddharth for de nydelige folkene på Net TutsEn enkel virkelig bruk av animasjonseffekter etterfulgt av demoer for artikkelenes tekst som demonstrerer en løsning for animasjonsoppbygging og de forskjellige lempene som er tilgjengelige.
En enkel virkelige verdenseffekt
Når metoden endres, går den til null høyde ved hjelp av standard jQuery-lettelse og utvides deretter ved hjelp av den angitte lettelsesmetoden.
Themeforest Det eneste stedet du trenger for websider og temaerCodeCanyon
Det eneste stedet du trenger for websider og temaerCodeCanyon Den fremste destinasjonen for skript og kodestykker
Den fremste destinasjonen for skript og kodestykker
For denne effekten må vi først bestemme seg for en struktur for hvert element. Hvert element er innpakket av en div med en klasse av punkt. Inne i div er det 3 elementer: selve bildet og 2 div-elementer som holder tittelen og beskrivelsen.
De andre delene er ganske verdslige og selvforklarende. Vi begynner med å inkludere jQuery-biblioteket, jQuery UI-biblioteket og vår fil som inneholder vår egendefinerte JS-kode. Legg merke til at jeg bare trengte effektene kjernen i jQuery UI, så jeg bare lastet ned det. Hvis du vil ha flere effekter bygget inn, trenger du en egendefinert bygg. Du kan laste ned en tilpasset bygg her.
Slik ser vår side ut med denne fasen.

.element posisjon: relativ; margin: 20px 60px 40px 0; overløp: skjult; .item .title, .item .desc bakgrunn: # 000; farge: #fff; posisjon: absolutt; skjerm: blokk; bredde: 638px; opasitet: 0,4; .item .title top: 0; skriftstørrelse: 16px; polstring: 12px 10px 25px 0; tekstjustering: høyre; .item .desc bunn: 0; skriftstørrelse: 12px; polstring: 5px 0 15px 10px;
Noen ting du trenger å notere her. Hvert element har sin stilling eiendom satt til slektning slik at elementene i den kan plasseres lett. Dessuten er det flyte eiendommen er satt til skjult så vi kan gjemme tittelen og beskrivelsen utenfor når de ikke er nødvendig.
Tittelen og beskrivelsen har deres stilling eiendom satt til absolutte slik at de kan plasseres nøyaktig innenfor elementelementet. Tittelen har a topp verdien av 0 slik at den er øverst og beskrivelsen har sin bunn verdien satt til 0 slik at den er riktig nederst.
Bortsett fra det, er CSS ganske boilerplate og omhandler seg hovedsakelig med typografi, en liten posisjonering og styling. Ingenting for radikalt.
Slik ser vår side ut med denne fasen.

$ (dokument) .ready (funksjon () // Kode for andre deler av demo $ (". item"). barn ("div.title"). animate (top: -60, 300); $ (".item"). barn ("div.desc"). animate (bunn: -40, 300); $ (". div.title "). stop (). animate (top: 0, 700," easeOutBounce "); $ (dette) .barnene (" div.desc "). 700, "easyOutBounce");, funksjon () $ (dette). Barn ("div.title"). Stop (). Animate (top: -60, 500); ("div.desc"). stop (). animere (bunn: -40, 400);); $ (".tittel, .desc"). () .animate (backgroundColor: "# 444", 700, "easeOutSine");, funksjon () $ (dette) .stop (). animate (backgroundColor: "# 000", 700); );; Det kan se litt imponerende, men det er det ikke. La meg forklare hver del.
Logikken til denne effekten er ganske enkel. Siden elementene er plassert helt, plasserer vi i utgangspunktet elementene ut av visningsporten. Når bildet er svevet over, trenger vi bare å flytte det tilbake til sin opprinnelige posisjon, dvs. på toppen og bunnen av bildet.
Først beveger vi tittelen og beskrivelsen ut av visningen. Vi gjør dette med JavaScript i stedet for med CSS av en spesiell grunn. Selv om JS er deaktivert, nedbrytes det ganske grasiøst. Tittelen og beskrivelsen overlappes fortsatt over bildet, og det ser akkurat ut som svingerstaten. Hvis vi skulle bruke CSS til å skjule tittelen og beskrivelsen, og hvis JS er deaktivert, ville de være helt skjulte og dermed ubrukelige. Jeg valgte å bruke JS for det skitne arbeidet i interesse for progressiv forbedring.
Vi binder først vår tilpassede kode til hoverfunksjonen til hvert elementelement. Dette lar oss gjøre denne handler ganske generisk og gjenbrukbar. Å legge denne funksjonaliteten til andre er like enkelt som å gi den en punkt klasse. Den første funksjonen er for sveve hendelsen og den andre er for unhover begivenhet.
Innenfor funksjonens omfang, dette refererer til elementet som utløste hendelsen. Vi bruker animere metode for å endre de riktige verdiene. Vi bruker også litt lettelse for å gjøre det litt mer fengende. På mouseout eller unhover, endrer vi bare verdiene tilbake til standardinnstillingene.
Som en liten ekstra, når beholderne for tittelen og beskrivelsen svever over, mumler de sakte farger, takket være jQuery UI.
Og vi er faktisk ferdig. Ikke tok så mye tid, gjorde det? Ikke dårlig for et lite skript som er enda litt mindre vurderer hvor mange linjer som ble tildelt utelukkende for de krøllete båndene.


Og der har du det. Hvordan lage animasjoner med jQuery sammen med en ekte verden eksempel på å sette det du har lært til god bruk. Forhåpentligvis har du funnet denne opplæringen interessant og nyttig. Du er velkommen til å bruke denne koden på andre steder i prosjektene dine og chime her hvis du har problemer.
Spørsmål? Hyggelige ting å si? Kritikk? Treff kommentar delen og la meg en kommentar. Glad koding!
Visste du at du kan tjene opp til $ 600 for å skrive en PLUS-opplæring og / eller screencast for oss? Vi leter etter dybde og velskrevne opplæringsprogrammer om HTML, CSS, PHP og JavaScript. Hvis du er i stand til å kontakte Jeffrey på [email protected].
Vær oppmerksom på at faktisk kompensasjon vil være avhengig av kvaliteten på den endelige opplæringen og screencast.

