Lær hvordan du eksporterer en Flash-film med en gjennomsiktig bakgrunn og legge den inn i en HTML-fil.
Trinn 1: Kort oversikt
Ved å bruke et publiseringsalternativ i Flash og en liten bit av CSS, legger vi inn en gjennomsiktig Flash Movie på toppen av HTML-innhold.
Trinn 2: Velg en Flash-fil
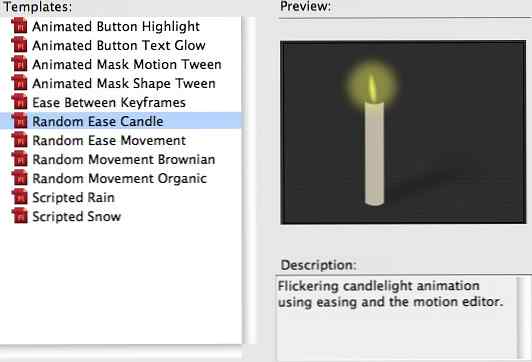
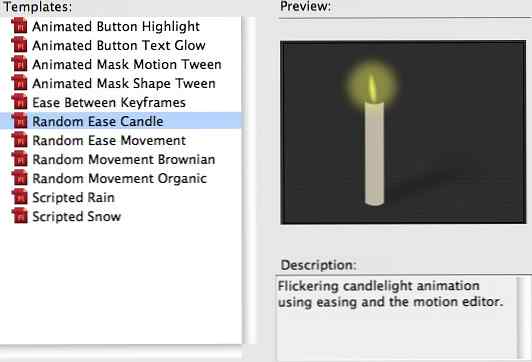
Velg filen du vil bruke med en gjennomsiktig bakgrunn, jeg brukte Tilfeldig Ease Candle mal inkludert i Flash CS5.

Trinn 3: Publiser innstillinger
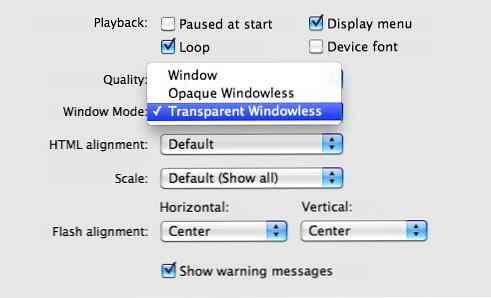
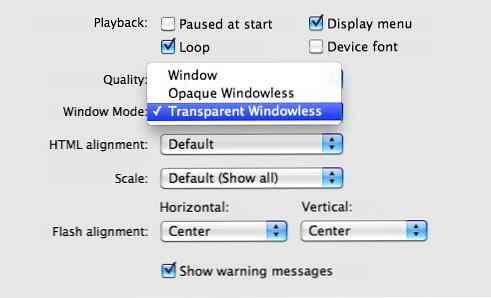
Med filen din åpen, gå til Fil> Publiser innstillinger, klikk i HTML-fanen og endre vindusmodus til Gjennomsiktig Vinduløs.

Klikk på Publiser-knappen for å eksportere den tilsvarende swf- og html-filen.
Trinn 4: HTML
Du kan få nøyaktig samme resultat ved å sette en parameter i HTML-filen du bruker.
La oss ta en titt på den delen, starter i flash div.
 Share
Share