 Share
Share
I denne opplæringen vil vi skrive et plugin for å angi, for hvert innlegg av bloggen vår, et bilde og en kort oppsummering som vil bli vist på Facebook hver gang et innlegg deles. For å gjøre dette, vil vi bruke to WordPress-kjernefunksjoner: et utvalgt bilde for bildeforhåndsvisning og postutdrag for beskrivelsen.
Opprett en ny fil som heter facebook-aksje-og-preview.php. Åpne den din favoritt tekstredigerer og lim inn følgende kode:
Lagre filen i din / Wp-content / plugins / katalog og aktiver den på plugins admin side.
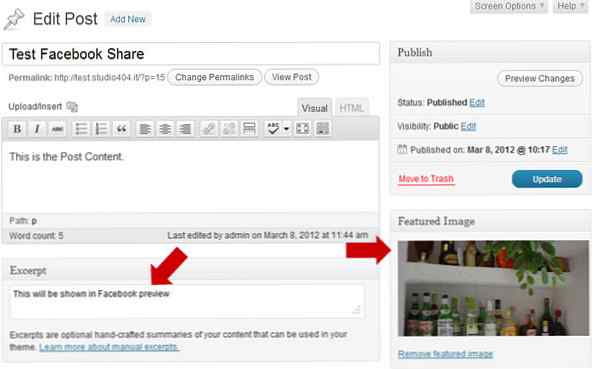
Fra versjon 2.9 WordPress kan du sette et utvalgt bilde for hvert innlegg, men denne nyttige funksjonaliteten må støttes av temaet ditt. Så, åpne din Legg til nytt innlegg side og sjekk om Utvalgte bilder boksen er tilgjengelig:

Hvis du ikke ser Utvalgte bilder boks, legg til følgende linje til facebook-aksje-og-preview.php:
add_theme_support ( 'post-miniatyr');
Vi stiller også en tilpasset bildestørrelse. Ifølge Facebook-retningslinjer:
Miniatyrets bredde OG høyde må være minst 50 piksler, og kan ikke overstige 130x110 piksler.
Et bilde på 90 x 90 piksler vil fungere godt.
add_image_size ('fb-forhåndsvisning', 90, 90, true); Nå vil WordPress automatisk lage et Facebook-miniatyrbilde for hvert utvalgt bilde.
Vi trenger to funksjoner for å få det Utvalgte bildet og innlegget Utdrag:
// Få kjennetegnet bildefunksjon ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); hvis ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'fb-forhåndsvisning'); returner $ post_thumbnail_img [0]; // Få postutdragsfunksjon ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // Post utdrag er ikke satt, så vi tar først 55 ord fra innlegg innhold $ excerpt_length = 55; // Ren postinnhold $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explode (", $ text, $ excerpt_length + 1); hvis (count ($ words)> $ excerpt_length) array_pop ($ ord); $ excerpt = implode returnere $ utdrag; Nå skriver vi en funksjon som får innleggets Utvalgte bilde og Postutdrag og legger dem til delen av de enkelte innleggssidene.
Hvis både Utvalgt bilde og Postutdrag ikke er angitt, vises ikke kodene.
funksjon ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); hvis ((is_single ()) og ($ post_featured_image) og ($ post_description)) ?>For å skrive metatagkoden i delen av bloggen vår bruker vi wp_head Handlingskrok:
add_action ('wp_head', 'ST4FB_header');Mal feilsøking
Pass på at i header.php mal filen er det:
før stikkord. Hvis ikke, legg det til.
Trinn 4 Legg til Facebook Del Link til Single Post Page
I ditt tema åpner du innholds single.php malfil og legg til dette der du vil at linken skal vises:
ID)); ?> & T =POST_TITLE); ?> "> Del på FacebookFor eksempel, hvis du vil legge til lenken etter innleggets innhold:
ID)); ?> & T =POST_TITLE); ?> "> Del på Facebook
Mal feilsøking
I denne opplæringen refererer vi til standardversjonen for WordPress: Tjue elleve. Siden strukturen til hvert WordPress-tema er forskjellig fra ett tema til et annet, må du identifisere hvilken fil som serverer Single Post-siden i temaet ditt.
Du finner to nyttige sider på WordPress Codex: Template Hierarchy og Loop in Action. Hvis du fortsatt har problemer med å finne den riktige filen, kan du kontakte temaets forfatter.
Endelig resultat
Nå kan du skrive innlegget ditt og legge til et utvalgt bilde og et utdrag:

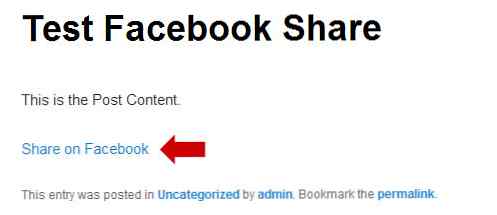
Dette er det publiserte innlegget med Del på Facebook link:

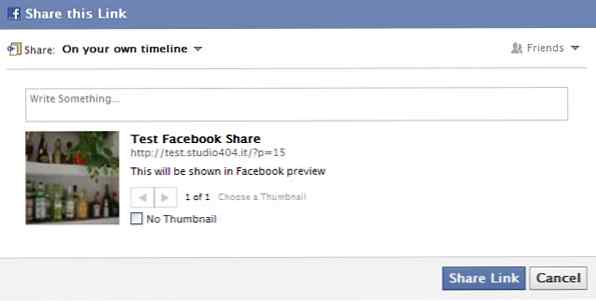
Og når du klikker på Del på Facebook lenke, dette vil være Facebook forhåndsvisning vinduet:

Nå har du kontroll over hvordan innleggene dine vises på Facebook når leseren din deler dem. Gi oss beskjed i kommentarene hvis du fant dette nyttig.
