 Share
Share
Multi-Author blogger blir stadig mer populære og med god grunn. Å lage vanlig, engasjerende innhold kan ofte være en utfordring for en individuell blogger. Med flere forfattere kan det være mye enklere og lar deg også dekke et større spekter av emner som trekker seg fra kunnskapen til flere personer. På nettsteder som Wptuts + får du lese artikler fra et massivt team av forfattere og bloggere, har vi alle våre egne skrivestiler og personligheter. Som Wptuts +, på de fleste multiforfatternettsteder, finner du en fin liten forfatterinformasjonsboks et sted på siden. I dag skal jeg vise deg hvordan du kan lage en til ditt eget nettsted.
WordPress er en ferdig multi-author blogging og innhold plattform. Alle verktøyene vi trenger er bygget inn, vi trenger bare å vite hvordan de skal brukes.
Skjult bort på WordPress-administrasjonslinjen (når du er logget inn) har alle brukere tilgang til koblingen "Rediger min profil". Det tar deg til siden der du angir hvordan navnet ditt vises på nettstedet, det er der du endrer passordet og e-postadressen din. Det er også stedet der du kan legge inn virkelig nyttige, moderne og nåværende kontaktinformasjon som AIM, Yahoo IM og Google Talk detaljer (/ sarkasme). Jeg vet, fordi jeg gjør det samme, har du alltid ignorert det meste av det. Hvis du ikke bruker disse feltene, hvorfor fyll dem deretter inn? Vår forfatter boks skal bruke disse feltene, og vi skal gjøre dem litt mer nyttige!

Det er veldig enkelt for oss å fjerne kontaktmetoder vi ikke vil bruke og erstatte dem med noe litt mer aktuelt. Så første ting må du først åpne temaet ditt functions.php (eller hold det i et plugin hvis du foretrekker det) og la oss komme på jobb.
funksjon wptuts_contact_methods ($ contactmethods) // Fjern vi hva vi ikke vil ha unset ($ contactmethods ['aim']); unset ($ contactmethods ['yim']); unset ($ contactmethods ['jabber']); // Legg til noen nyttige de $ contactmethods ['twitter'] = 'Twitter Brukernavn'; $ contactmethods ['facebook'] = 'Facebook profiladresse'; $ contactmethods ['linkedin'] = 'LinkedIn Public Profile URL'; $ contactmethods ['googleplus'] = 'Google + -profiladresse'; returnere $ contactmethods; add_filter ('user_contactmethods', 'wptuts_contact_methods'); Så første vi gjør er å fjerne noen ganske ubrukelige felt, neste legger vi bare til de ekstra feltene vi ønsker. Den første delen må være unik for teksten du kan skrive inn hva du vil, da dette er det som skal vises ved siden av feltet på profilsiden.
Hvis du ser på rediger profilsiden din, bør du se at de flere feltene dine har dukket opp, og de ubrukelige er forsvunnet.

Nå har vi et sted vi kan lagre vår tilleggsinformasjon vi kan fortsette å jobbe med dataene og hvordan vi kan vise det på forsiden av nettstedet vårt.
Så vi vil vise et bilde av forfatteren vår, en liten beskrivelse / bio og noen koblinger til sosiale medier.
WordPress håndterer brukerprofilbilder ved hjelp av Gravatar. Vi ønsker å bruke WordPress-funksjonen get_avatar () Dette henter Gravatar for den angitte bruker-IDen eller e-postadressen.
Du kan angi størrelsen på bildet og også hva du skal gjøre hvis brukeren ikke har en Gravatar. Den endelige parameteren lar deg sette Alternativteksten for avataren. For nå skal vi bruke følgende kode:
Dette trekker i Gravatar på 70px x 70px og bruker brukerens ID til forfatteren for nåværende innlegg.
Vi ønsker også å trekke noen av grunnleggende brukerprofilinformasjon gjennom som brukerens visningsnavn og beskrivelse. La oss ta en titt på et grunnleggende eksempel.
"> →',' tuts_plus '), get_the_author ()); ?>
Ovennevnte kode gir et fint utgangspunkt. Åpne opp din single.php (Jeg bruker tjue tolv i forbindelse med denne artikkelen) og lim inn over koden inne i løkken, men over din kommentarmal. (Linje 25 hvis du bruker også tjue tolv.) La oss nå gå gjennom hva vi gjør.
Vi har allerede snakket om get_avatar () funksjonen, men lenger nede vil du se get_the_author () funksjon. Dette henter bare forfatteren. I vårt eksempel skriver vi ut forfatterens navn øverst i forfatterboksen vår. Det vil vise hva brukeren har valgt som deres "Visningsnavn offentlig som". Du kan bare bruke:
Men jeg foretrekker å unnslippe all min produksjon og la muligheten for oversettere.
Neste ser vi get_the_author_meta (). Vi skal bruke dette ganske mye. Denne funksjonen returnerer de ønskede metadataene for den oppgitte brukeren. Hvis vi bruker den i en loop, trenger vi ikke å spesifisere bruker-IDen, men den kan brukes utenfor sløyfen ved å sende bruker-IDen. Ved hjelp av denne funksjonen kan du få en rekke opplysninger, i det ovennevnte eksempel bruker vi den til å trekke beskrivelsen som er biografiboxen du kan fullføre på brukerprofil siden. Som med forfatternavnet flyr jeg utgangen for å sikre at våre forfattere ikke har skjult noen nasties!
Endelig har vi en lenke nederst som lenker til vår forfatterside. Vi bruker get_author_posts_url () funksjon for å gi oss nettadressen. WordPress oppretter automatisk forfattersider for alle brukere av nettstedet som har publisert innlegg.
La oss legge til noe CSS og se hvordan det ser ut:
.media, .bd overflow: hidden; _overflow: synlig; zoom: 1; .media img, .media .img float: left; margin-høyre: 10px; .media img display: block; .media .imgExt float: right; margin-venstre: 10px; .profile margin-top: 10px; polstring: 20px 10px; grense: solid tynn # c6c6c6; -webkit-boks-skygge: 7px 7px 5px rgba (50, 50, 50, 0,75); -moz-boks-skygge: 7px 7px 5px rgba (50, 50, 50, 0,75); boksskygge: 7px 7px 5px rgba (50, 50, 50, 0,75); .profile-links polstring: 5px 0;

Så vi har en grunnleggende boks, men hva med alle de ekstra feltene vi la til? Vi kan bruke get_the_author_meta () funksjonen for å hente de egendefinerte feltene akkurat som vi gjorde med beskrivelsen. La oss gå gjennom følgende eksempel sammen, en erstatning for vår tidligere "profilkoblinger" div:
"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
- ">
Vi har opprettet en uordnet liste, og hvert listeelement blir våre ekstra felt vi lagt til i starten av artikkelen. For det første gjør vi en uriktig kontroll for å sikre at det er en verdi som er oppgitt for hver av dem, da vi ikke vil ha koblinger som ikke gjør noe. Deretter oppretter vi en kobling basert på informasjonen som er angitt i brukerprofilen. Som du kan se fra eksemplet danner vi linken ved å bruke det samme get_the_author_meta () funksjon, men avhengig av hva vi skriver ut bruker vi en annen valideringsfunksjon. For Twitter-koblingen, da vi bare skriver inn et brukernavn og legger til det i vår lenke, striper vi noen HTML fra den ved hjelp av wp_kses () for de andre når vi legger inn fullprofiladresser i vår profilside vi bruker esc_url () for å sikre at de er riktig utformede nettadresser. Jeg har vist deg to forskjellige måter å gjøre det på, slik at du kan se hvor fleksibel det kan være.
Ved å legge til litt mer CSS kan vi stilere det, og vi er nesten ferdige!
.sosiale lenker li padding: 5px; skjerm: inline; listestil: none; tekstindeks: -9999px; flyte: venstre; .social-links li a bakgrunnsposisjon: 0 0; bakgrunn-gjentak: ikke-gjenta; bredde: 16px; høyde: 16px; skjerm: blokk; .twitter-link bakgrunn: url (images / twitter.png) no-repeat; .facebook-link bakgrunn: url (images / facebook.png) no-repeat; .linkedin-link background: url (images / linkedin.png) no-repeat; .google-link bakgrunn: url (images / google-plus.png) no-repeat;
CSS jeg bruker for demonstrasjonsformål, kan du selvfølgelig gjøre det du liker med din egen styling!

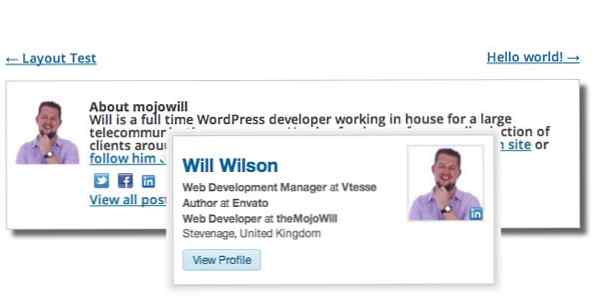
Nå har vi vår grunnleggende boks, vi kan legge til alle slags ekstra funksjoner. Vi skal lage et dynamisk LinkedIn-profilkort når du svinger over LinkedIn-ikonet.
Først må vi opprette noen funksjoner. Vi må kalkulere LinkedIn JavaScript-biblioteket på våre blogginnlegg og forfattersider (mer om dette senere!).
funksjon wptuts_linkedin_js () if (is_single () || is_author ()): wp_enqueue_script ('linkedin', '//platform.linkedin.com/in.js', null, null, true); slutt om; add_action ('wp_enqueue_scripts', 'wptuts_linkedin_js'); Legg til koden ovenfor til temaet ditt functions.php eller hvor du la koden til å endre kontaktmetoder. Dette sikrer at vi nå har den nødvendige JavaScript-lasten, men bare på sider der den er nødvendig.
Deretter skal vi lage en liten funksjon for å utføre svingfunksjonaliteten basert på forfatteren vi ser på:
funksjon wptuts_linkedin ($ author) $ authorinfo = get_user_meta ($ author); $ linkedin = $ authorinfo ['linkedin'] [0]; hvis (isset ($ linkedin)):?>Første ting du bør legge merke til er at vi faktisk må passere en parameter til denne funksjonen når vi kaller den. Vi ønsker å sende bruker-IDen til forfatteren vi ønsker å lage hover-kortet for. I hovedsak hva vi gjør er å få brukeren metadata ved hjelp av
get_user_meta ()Vi drar deretter ut vår LinkedIn URL som vi opprettet i første halvdel av artikkelen. Deretter legger du bare til variabelen i vårt LinkedIn JavaScript, slik at det returnerer riktig brukerhover-kort. Her er den oppdaterte single.php ekstrakt:"> →',' tuts_plus '), get_the_author ()); ?>
- ">
- ">
- ">
Som du kan se, kaller vi vår LinkedIn-funksjon ved å bruke
wptuts_linkedin (get_the_author_meta ('ID'))Dette går gjennom bruker-IDen til den riktige forfatteren som skal brukes i vår funksjon. Et par enkle CSS-tweaks for å få det til å vises riktig:.linkedin-link text-indent: 0! important;Som du kan se nå har vi vår forfatterboks med et fint hover-kort for vår LinkedIn-profil!

Forfatter
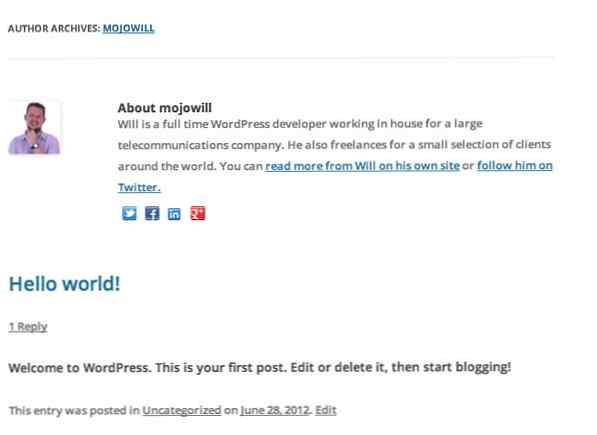
Det er ofte fint å vise denne forfatterboksen øverst på forfatterens arkivside. Tjue tolv gjør allerede noe av arbeidet for oss i author.php. Så vi kan legge til det vi har lært over for å legge til vår ekstra informasjon.
- ">
- ">
- ">

Konklusjon
Så det har vi det. Du vet nå hvordan du endrer dine kontaktmetoder, hvordan du trekker forskjellig informasjon fra en brukerprofil og viser den på sine blogginnlegg. Det er så mye mer du kan gjøre avhengig av hva du vil oppnå. Prøv å legge til en kobling til brukerens nettsted, vise de nyeste Tweets, trekk en forlovelseshistorikk fra GitHub; alternativene er uendelige. All den endelige koden finner du nedenfor.
Vector Social Media Ikoner av IconDock.com og Double-J Design
URL: http://icondock.com/free/vector-social-media-icons
