 Share
Share
Dette er en del av en todelerserie som ser på WordPress 'Rewrite API. I denne opplæringen ser vi på hvordan omskrivninger fungerer og de grunnleggende metodene som er tilgjengelige for å lage tilpassede omskrivningsregler.
WordPress, som alle innholdshåndteringssystemer, bestemmer hvilket innhold som skal vises basert på variablene (vanligvis kalt søkevariabler) som sendes til det. For eksempel: http://example.com/index.php?category=3 forteller WordPress vi er etter innlegg i en kategori med en ID på 3 og http://example.com/index.php?feed=rss forteller WordPress vi vil at nettstedets feed i RSS-format.
Dessverre kan dette gi oss ganske ugyldige nettadresser:
http://example.com/index.php?post_type=portfolio&taxonomy=wordpress&portfolio=my-fancy-plugin
Dette er hvor WordPress 'rewriting trinnene inn. Det tillater oss å erstatte ovenstående med:
http://example.com/portoflio/wordpress/my-fancy-plugin
Det er nå ikke bare mye mer lesbart (og minneverdig), men også mer SEO-vennlig. Dette er, i et nøtteskall, hvilke omskrivninger som gjør.
Nå http://example.com/portoflio/wordpress/my-fancy-plugin finnes ikke som en katalog eller en fil. Så hvordan tjener WordPress det riktige innholdet? Når WordPress mottar en "pen permalink" som ovenfor, må den konvertere det til noe det forstår, nemlig a spørringsobjekt. Mer enkelt må den ta den riktige nettadressen, og kartlegge de aktuelle delene til den riktige spørringsvariabelen. Så for vårt eksempel:
http://example.com/portoflio/wordpress/my-fancy-plugin
post_type er satt til 'portefølje'portefølje-taksonomi er satt til 'wordpress'portefølje er satt til 'my-fancy-plugin' (etternavnet)Da vet WordPress at vi er etter innlegg av typen 'portefølje', i'wordpress"portefølje-taksonomi'taksonomi begrepet med navn'my-fancy-plugin'. (Som du kanskje har gjettet, er de to første faktisk overflødige). WordPress utfører deretter det spørringen, velger den aktuelle malen som skal vise resultatene og tjener det til seeren. Men klart WordPress ikke bare gjette hvordan du tolker nettadressene, det må fortelles ...
Forutsatt at du kan og har aktivert ganske permalink på Innstillinger -> Permalinks-siden din (se Codex for minimumskrav - for WordPress på Nginx-servere er det denne plugin-modulen) - da starter tingene med .htaccess fil. Det spiller en enkel og likevel betydelig rolle. WordPress inneholder noe som ligner på følgende i denne filen:
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^ index \ .php $ - [L] RewriteCond% REQUEST_FILENAME! -F RewriteCond% REQUEST_FILENAME! -D RewriteRule. /index.php [L] # END WordPress
Dette kontrollerer bare om filen eller katalogen faktisk eksisterer - og hvis det gjøres, blir du bare tatt der. For eksempel:
http://example.com/blog/wp-content/uploads/2012/04/my-picture.png
Vil bare ta deg PNG-vedlegget 'my-picture.png'. Men som i tilfelle av:
http://example.com/blog/portoflio/wordpress/my-fancy-plugin
Hvor katalogen ikke eksisterer - du blir tatt til din WordPress ' index.php fil. Det er denne filen som støtter WordPress.
På dette punktet vet WordPress ennå ikke hva du er ute etter. Etter noen innledende lasting av WordPress og dens innstillinger, brenner den parse_request metode av WP klasse (ligger i klasse wp.php fil). Det er denne metoden som tar / Portoflio / wordpress / min-fancy-plugin og konverterer det til et WordPress-forståbart spørringsobjekt (nesten, det setter faktisk query_vars array og etterpå $ Wp-> query_posts gjør dette til et spørsmål).
Kort sagt sammenligner denne funksjonen den mottatte nettadressen (/ Portoflio / wordpress / min-fancy-plugin) med en rekke "regulære uttrykk". Dette er omskrive array - og det vil se slik ut:
kategori /(.+?)/side /? ([0-9] 1,) /? $ => index.php? category_name = $ matches [1] & paged = $ matches [2] category /(.+ ?) /? $ => index.php? category_name = $ matcher [1] tag / ([^ /] +) / side /? ([0-9] 1,) /? $ => index.php ? tag = $ matcher [1] & paged = $ matcher [2] tag / ([^ /] +) /? $ => index.php? tag = $ kamper [1] ([0-9] 4) / ([0-9] 1,2) / ([0-9] 1,2) /? $ => Index.php? Year = $ matches [1] & monthnum = $ matches [2] = $ kamper [3] (. +?) (/ [0-9] +)? /? $ => index.php? pagename = $ kamper [1] & side = $ kamper [2]
Nøklene til denne gruppen er regelmessige uttrykk, og den mottatte nettadressen blir sammenlignet mot hverandre til den matcher mønsteret til den mottatte nettadressen. Tilsvarende verdi, er hvordan nettadressen tolkes. De $ kampene array inneholder de fangede verdiene (indeksert fra 1) fra matchingen.
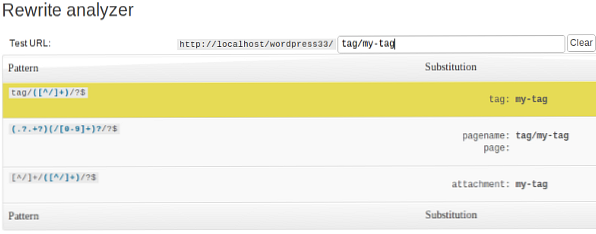
For eksempel besøker www.example.com/blog/tag/my-tag, WordPress vil se etter det første mønsteret som samsvarer med 'tag / min-tag'. Med ovennevnte matrise, samsvarer det med det tredje mønsteret: tag / ([^ /] +) /? $. Dette forteller WordPress å tolke nettadressen som www.example.com/blog/index.php?tag=my-tag og tilsvarende "my-tag'arkiv serveres.
Selvfølgelig kan WordPress tilpasse dette systemet, og resten av denne opplæringen er dedikert til å vise deg hvordan.
Din første anløpshavn bør være «Permalink» -innstillingssiden. Denne siden lar deg endre reglene for standard 'post'posttype' og 'kategori'og'tags'taksonomier. Standardalternativet har ganske permalinks deaktivert, men du kan velge fra en liste over forhåndsdefinerte strukturer eller opprette en egendefinert struktur. Vær oppmerksom på at tilpassede strukturer ikke skal inneholde webadressen til nettstedet ditt. WordPress lar deg endre din permalink struktur ved å legge til i gitt merker som % Postname% (postens navn), %år% (året innlegget ble publisert) og %forfatter% (forfatteren av innlegget). En permalinkstruktur som:
/% Year% /% author% /% postname% /
Ville produsere en innleggslink som:
www.example.com/2012/stephen/my-post
Dokumentasjonen for disse alternativene finnes i WordPress Codex. (Senere skal jeg vise deg hvordan du lager dine egne tilpassede koder).
Imidlertid er de angitte alternativene ganske begrenset. I denne opplæringen skal jeg fokusere på funksjonene som tilbys av WordPress, som gir større kontroll over permalinkstrukturer og hvordan de tolkes. Jeg vil ikke dekke omskrivningsalternativene som er tilgjengelige for egendefinerte innleggstyper eller taksonomier, da dette vil bli dekket i del 2.
Etter en endring av omskrivningsreglene (for eksempel ved å enten bruke en av følgende metoder, eller registrere en egendefinert innleggstype eller taksonomi) kan du oppdage at de nye reglene ikke får virkning. Dette skyldes at du må spyle omskrivningsreglene. Dette kan gjøres på en av to måter:
flush_rewrite_rules () (dekket i del 2)Hva gjør denne? Husk at parse_request Metoden sammenligner forespørselen mot en omskrivningsarray. Denne gruppen bor i databasen. Spyling av omskrivningsreglene oppdaterer databasen for å gjenspeile endringene dine - og til du gjør det, blir de ikke gjenkjent. Men parse_request også skriver til .htaccess fil. Dette gjør det til en dyr operasjon. Så, selv om jeg ikke vil dekke bruken av flush_rewrite_rules () til del 2, vil jeg gi deg denne advarselen: Ikke ring flush_rewrite_rules på hver side last. Plug-ins bør bare ringe dette når plugin-modulen er aktivert og deaktivert.
De add_rewrite_rule lar deg legge til flere regler i omskrivningsarrayen. Denne funksjonen godtar tre argumenter:
$ kampene array inneholder de fangede kampene og starter fra indeksen '1'.topp'eller'bunn'. Hvor å plassere regelen: øverst på omskrivningsfeltet eller bunnen. WordPress skanner fra toppen av gruppen til bunnen og stopper så snart den finner en kamp. For at reglene dine skal ha forrang over eksisterende regler, vil du sette dette til 'topp'. Standard er 'bunn'.Merk: hvis du bruker add_rewrite_rule flere ganger, hver med posisjon 'topp'- den først samtale har forrang over påfølgende anrop.
La oss anta at våre innlegg har en hendelsesdato knyttet til dem, og vi vil ha denne strukturen: www.example.com/blog/the-olympics-begin/2012-07-27 tolket som www.example.com/blog/index.php?postname=the-olympics-begin&eventdate=2012-07-27 da kan vi legge til denne regelen som følger:
funksjon wptuts_add_rewrite_rules () add_rewrite_rule ('^ ([^ /] *) / ([0-9] 4 - [0-9] 2 - [0-9] 2) /? $' / / String etterfulgt av et skråstrek, etterfulgt av en dato i skjemaet '2012-04-21', etterfulgt av en annen slash 'index.php? Pagename = $ matches [1] & eventdate = $ matches [2]', 'top' ); add_action ('init', 'wptuts_add_rewrite_rules'); Følgende ville tolke www.example.com/olympics/2012/rowing som www.example.com/index.php?p=17&olymyear=2012&game=rowing
add_rewrite_rule ('^ olympics / ([0-9] 4) / ([^ /] *)', 'index.php? p = 17 & olymyear = $ kamper [1] & spill = $ kamper [2] toppen '); Hvis du er usikker på dine vanlige uttrykk, kan du finne denne introduksjonen og dette verktøyet er nyttig.
Du kan tenke at verdien av hendelsesdato (2012-07-27 i eksemplet ovenfor), olymyear og spill kan være tilgjengelig fra WordPress 'internals via get_query_var (på samme måte som get_query_var ( 'personsøkt') får sidenummeret du er på). Imidlertid gjenkjenner WordPress ikke variabelen automatisk hendelsesdato selv om det tolkes som en GET-variabel. Det er et par måter å få WordPress til å gjenkjenne tilpassede variabler. En er å bruke query_vars filter som vist i avsnittet "Legg til tilpasset endepunkt" nedenfor. Alternativt kan vi gå et skritt videre og bruke add_rewrite_tag å registrere en egendefinert kode som standard % Postname% og %år%
Denne funksjonen godtar tre argumenter:
%hendelsesdato% ([0-9] 4 - [0-9] 2 - [0-9] 2)'DATE ='. Hvis det leveres, må det ende med en '='. funksjon wptuts_register_rewrite_tag () add_rewrite_tag ('% eventdate%', '([0-9] 4 - [0-9] 2 - [0-9] 2)'); add_action ('init', 'wptuts_register_rewrite_tag'); Ikke bare vil get_query_var ( 'DATE') returnere verdien av datoen i nettadressen, men du kan bruke taggen %hendelsesdato% i innstillingene -> Permalink (sammen med standardinnstillingen %år%, % Postname% etc.) og WordPress vil tolke det riktig. dessverre Når du genererer et innleggs permalink, vet WordPress ikke hvordan du skal erstatte %hendelsesdato% med riktig verdi: slik at våre post permalinks ende opp som:
www.example.com/the-olympics-begin/%eventdate%
Vi må erstatte %hendelsesdato% med en passende verdi, og det kan vi gjøre ved å bruke POST_LINK filter. (I dette eksemplet skal jeg anta at verdien er lagret i et egendefinert felt 'hendelsesdato').
funksjon wp_tuts_filter_post_link ($ permalink, $ post) // Sjekk om% eventdate% tag er tilstede i URL: hvis (false === strpos ($ permalink, '% eventdate%')) returnere $ permalink; // Få hendelsesdatoen lagret i postmeta $ event_date = get_post_meta ($ post-> ID, 'eventdate', true); // Dessverre, hvis ingen dato er funnet, må vi oppgi en "standardverdi". $ event_date = (! tomt ($ event_date)? $ event_date: '2012-01-01'); $ event_date = urlencode ($ event_date); // Erstatt '% eventdate%' $ permalink = str_replace ('% eventdate%', $ event_date, $ permalink); returnere $ permalink; add_filter ('post_link', 'wp_tuts_filter_post_link', 10, 2); I del 2 av denne serien vil jeg dekke egendefinerte koder for egendefinerte innleggstyper.
Endpoints er koder som er vedlagt URL-adressen (/ Styrekule / [verdi] er den vanligste). Den har flere andre mulige bruksområder: Viser forskjellige maler avhengig av verdien sett, egendefinerte varsler, og viser innlegg i forskjellige "formater" (utskrivbare, XML, JSON osv.).
Du kan opprette endepunkter med add_rewrite_endpoint. Denne funksjonen godtar to argumenter:
json','skjema', etc.Standard endepunktsmasker er:
Sluttpunkter er ekstremt fleksible, du kan bruke dem med bitwise operatører, slik at du for eksempel kan legge til et sluttpunkt for innlegg og side permalinks med EP_PERMALINK | EP_PAGES.
funksjon wptuts_add_endpoints () add_rewrite_endpoint ('myendpoint', EP_PERMALINK); // Legger til sluttpunkt til permalinks add_rewrite_endpoint ('anotherendpoint', EP_AUTHORS | EP_SEARCH); // Legger til endepunkt i nettadresser for forfattere eller søkeresultater add_action ('init', 'wptuts_add_endpoints'); Som et kort eksempel kan endpoengene være nyttige for skjemainnlegg. Anta at vi har en kontaktskjema med navn Kontakt skjema og med permalink: www.example.com/contact og vil ha nettadressene:
www.example.com/contact/submission/success - å reflektere en vellykket skjema innsendingwww.example.com/contact/submission/error - å reflektere en mislykket form innsendingDette kan gjøres med endepunkter. Følgende er et veldig enkelt eksempel på hvordan du bruker sluttpunkter, og så er skjemaet utrolig grunnleggende i kontrollene (og faktisk gjør ikke noe med dataene). Normalt vil et skjema som dette fungere best i en plugin-modul, ved hjelp av kortkoder - men i dette eksemplet oppretter du en side med følgende mal og resten av koden du kan legge inn i din functions.php
Mitt enkle kontaktskjema
Din melding har blitt sendt!Oops! Det synes å ha vært en feil ...
(Hvis du lurer på, hender honningen på denne svært grunnleggende metoden for å fange spam som er skissert her. Det er absolutt ikke tull bevis, men riktig formbehandling og spambeskyttelse er utenfor temaet her). Nå lager vi vårt endepunkt:
funksjon wptuts_add_endpoint () add_rewrite_endpoint ('form', EP_PAGES); add_action ('init', 'wptuts_add_endpoint'); Neste legger vi til vår "skjema'variabel til rekkevidden av anerkjente variabler:
funksjon wptuts_add_queryvars ($ query_vars) $ query_vars [] = 'form'; returner $ query_varsler; add_filter ('query_vars', 'wptuts_add_queryvars'); Til slutt gir vi en skjemahåndterer, som vil behandle dataene, sende skjemaet og deretter omdirigere tilbake til kontaktsiden med den relevante sluttpunktsverdien vedlagt.
funksjon wptuts_form_handler () // Ønsker vi å behandle skjemaet hvis (! isset ($ _POST ['action']) || 'wptuts_send_message'! = $ _POST ['action']) returnerer; // ID på kontaktskjema siden $ form_id = 2163; $ redirect = get_permalink ($ form_id); // Sjekk nonces $ data = $ _POST ['wptuts_contact']; hvis (! isset ($ _ POST ['wptuts_contact_nonce']) ||! wp_verify_nonce ($ _ POST ['wptuts_contact_nonce'], 'wptuts_send_message')) // Mislykket nonce sjekk $ redirect. = 'form / error'; wp_redirect ($ redirect); exit(); hvis (! tomt ($ data ['bekreftelse'])) // Bier i honningen ... $ omdirigere. = 'form / error'; wp_redirect ($ redirect); exit(); // Santize og validere data etc. // Så gjør faktisk noe med de sanitiserte dataene // Vellykket! $ omdirigering. = 'form / suksess'; wp_redirect ($ redirect); exit(); add_action ('init', 'wptuts_form_handler'); Selvfølgelig kan dette eksemplet bli sterkt forbedret ved å gi mer detaljerte feilmeldinger som formidler årsaken til feil.
Med ganske permalinks aktivert, vil WordPress automatisk produsere ganske nettadresser for nettstedets feed: www.example.com/feed/rss. De add_feed funksjonen lar deg lage en tilpasset feed, som hvis ganske permalinks er aktivert, vil også ha en "pen" nettadresse. Denne funksjonen godtar to argumenter:
feed / [feed-navn] Følgende er ment som et eksempel på add_feed, og gir en veldig enkel tilpasset feed.
funksjon wptuts_events_feed_callback () $ custom_feed = new WP_Query (array ('meta_key' => 'eventdate')); header ('Content-Type:'. feed_content_type ('rss-http'). '; charset = ". get_option (" blog_charset "), sant); ekko ''; ?> Min tilpassede feed -
<?php the_title_rss() ?> ]]> Etter å ha spylt permalinkene, vil strømmen være tilgjengelig på www.example.com/feed/events.
Kontrollerer omskrivningsreglene
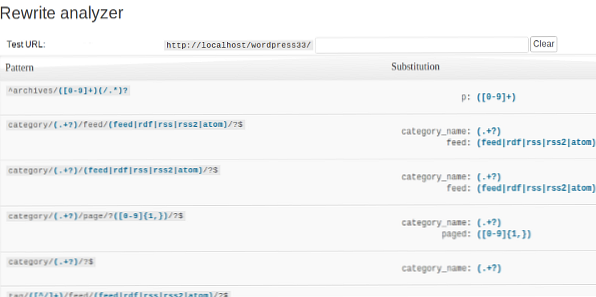
Når du har lagt til noen av dine egne omskrivningsregler (og spylt dem), vil du sannsynligvis sjekke om de fungerer som de skal - og hvis de ikke er, finn ut hva som går galt. For dette anbefalte jeg sterkt Monkeyman Rewrite Analyzer-plugin-modulen, en gratis plug-in tilgjengelig i WordPress-depotet. Når denne plugin-modulen er aktivert, legger den til en side i delen 'Verktøy', som viser alle dine omskrivningsregler.

Du kan også teste reglene ved å gi den et eksempel-URL, og plugin-modulen vil filtrere reglene for å vise bare samsvarende mønstre og angi hvordan WordPress vil tolke nettadressen.

Ha det gøy, og hold øye med del 2, kommer snart!
Vær oppmerksom på: Det er en feil i vår syntax-høyttaler som viser "tømme()" som "emptyempty ()". Ikke glem å justere koden tilsvarende.
