 Share
Share
På dette punktet i serien har vi tatt en nærmere titt på Innstillinger API og hva den har å tilby. Vi har til og med begynt å skape vårt eget tema for å demonstrere alt vi har lært. Vi har dekket seksjoner, felt, innstillinger, menyer, sider og mer.
Hvis du har fulgt med fra begynnelsen, har du sannsynligvis lagt merke til at disse artiklene er lange og er krevende. Vi har truffet hovedpoengene i Innstillinger API, så for de gjenværende artiklene skal vi ta en kortere og mer fokusert tilnærming til resten av emnene. Dette vil redusere lengden på artiklene våre og mengden kode vi skriver og forhåpentligvis gjør noen av ideene litt lettere å fordøye.
Siste gang dro vi ut i midten av utviklingen: Vi har opprettet vår egen opsjonsside og innført noen nye alternativer, men vi forlot prosjektet i en tilstand som forhindret at alle våre alternativer ble riktig lagret. I denne artikkelen skal vi se på hvorfor vi ikke kan lagre alternativene våre og hva vi kan gjøre for å fikse det.
Før vi kommer i gang: Denne artikkelen antar at du er kjent med Innstillings-API og temaalternativer. Hvis du er en nybegynner eller en mellomliggende WordPress-utvikler, anbefaler jeg på det sterkeste å ta opp resten av serien før du dykker inn i dette innlegget.
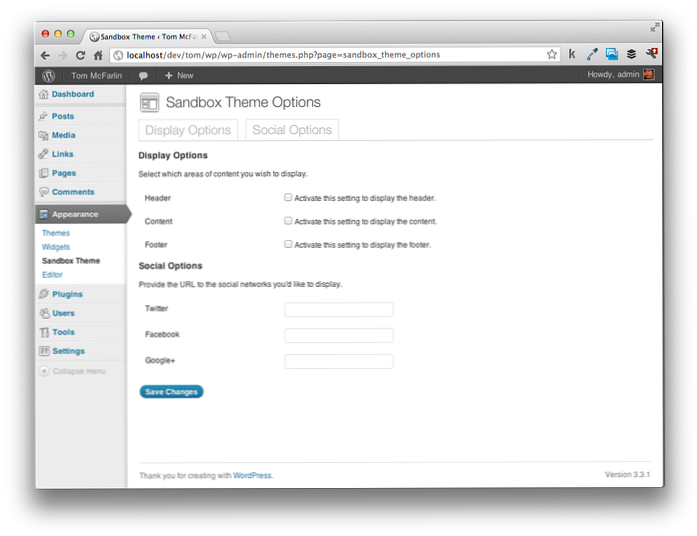
Hvis du har fulgt deg gjennom denne serien, bør alternativsiden din se slik ut:

Alt ser bra ut, men det er et problem med dette oppsettet. Verdiene "Social Options" vil lagres, men "Display Options" vil ikke. Før du går videre, er det viktig å forstå hvorfor vi kan gjøre utvalget på en enkelt side, men vi kan ikke lagre begge alternativene.
Husk det tidligere i serien, vi definerte to sett med innstillinger for temaet vårt - "Visningsalternativer" og "Sosiale valg". Ved å bruke Innstillinger API, forteller vi WordPress for å lage oppføringer for hver gruppe innstillinger i databasen. Siden vi har definert to grupper med innstillinger, blir to rader opprettet i databasen. Deretter gjør innstillings-API-en alternativene til oversikten med formelementer. Derfra tar WordPress formverdiene og lagrer dem til databasen.
For å gi et høyere sikkerhetsnivå tilordner WordPress hver gruppe innstillinger en unik verdi som kalles en nonce som beskytter mot ondsinnede angrep. Siden en nonce-verdi brukes på hver gruppe innstillinger, utfører vi for øyeblikket en enkelt formular med to nonces. Når du sender skjemaet til serveren, ser WordPress bare (og dermed bruker) den "nyeste" nonce-verdien. I vårt tilfelle er det "sosiale valg". Som sådan er bare disse alternativene serialisert - "Visningsalternativer" ignoreres helt.
Dette er ikke veldig avansert - faktisk kan du faktisk se de to nonce-verdiene for hver av våre seksjoner når du ser kilden til siden. Her er nonce for "Display Options:"

Og her er nonce for Social Options:

Dine faktiske verdier vil være forskjellige, men inngangselementet vil eksistere.
En måte å forhindre dette problemet på, er å skape en unik side for hver gruppe innstillinger. Dette er ikke en dårlig løsning, men hvis du bare jobber med en gruppe med ett eller to alternativer, kan det være litt overkill å lage en helt ny side..
Heldigvis støtter WordPress midtvei - du kan fortsatt beholde alle innstillingene dine på en enkelt side, men sørg for at brukerne kan lagre alle innstillingene sine og fortsatt ha en hyggelig brukeropplevelse..
Du har uten tvil sett flippert navigering gjennom WordPress dashboard. Bare ta en titt på siden "Temaer":

Tabbed Navigation gir et godt alternativ for å gruppere sett med relaterte alternativer til en enkelt side uten å ofre den samlede brukeropplevelsen. Dette er hva vi skal implementere i Sandbox Theme.
Før du skriver kode, er det alltid en god praksis å liste ut nøyaktig hva vi skal gjøre gjennom utviklingen.
I functions.php, Lokaliser sandbox_theme_display. Dette er funksjonen som vi bruker for å faktisk gjengi opsjonssiden. Fra nå av bør det se slik ut:
funksjon sandbox_theme_display () ?>Temaalternativer for Sandbox
Først, la oss introdusere våre to faner. Dette er relativt grei da vi skal dra nytte av CSS-klasser som WordPress allerede gir - nemlig,
nav-tab-wrapperognav-fanen. Isandbox_theme_displayfunksjon, slipp følgende HTML-blokk like under anropet tilsettings_errors ():Vis alternativer Sosiale valg
Tydeligvis er dette veldig grunnleggende, men vi har nettopp introdusert to stilige faner som vi skal bruke gjennom resten av opplæringen. På dette tidspunktet bør koden din se slik ut:
funksjon sandbox_theme_display () ?>Temaalternativer for Sandbox
Vis alternativer Sosiale valg
Og innstillingssiden din skal se slik ut:

Ta tabsene til livet
For å begynne å bytte alternativer sider, må vi gi noen type signal eller flagg for hvilke alternativer vi ønsker å gjengi. Dette kan gjøres ved hjelp av en spørringsstrengvariabel som identifiserer hvilken kategori som ble klikket, og som i sin tur kan leses ved hjelp av PHP.
Så la oss forut og gi hvert anker vi opprettet over et unikt flagg som signalerer hvilken kategori vi prøver å laste. Oppdater oppmerkningen din for å se slik ut:
Vis alternativer Sosiale valg
Vær oppmerksom på dette så ikke gå glipp av dette: Vi har oppgitt to spørringsstrengvariabler i hver lenke - sidenverdien og tabulærverdien. Siden verdi er nødvendig fordi den er generert av WordPress via Innstillinger API og brukes til å fortelle programmet hvilke alternativer siden skal lastes. Den andre verdien er en vilkårlig verdi som vi har brukt til å signalisere hvilken kategori vi er på. Tillat at du har gjort dette riktig, legg merke til at nettleserens adresselinje skal gjenspeile verdiene som du klikker på hver kategori.
Deretter må vi skrive en liten bit av PHP som leser den nye søkeordstrengen. Til slutt, denne koden er det som tillater oss å bytte til siden vår, men vi skal ta dette et steg om gangen. Så, la oss begynne med å skrive en betinget for å se om spørringsstrengverdien er angitt og i så fall lagre den i en variabel. Dette kan gå rett over vår
nav-tab-wrappersom vi har definert ovenfor.WordPress gir en klasse som heter
nav-tab-aktiveat vi kan søke på våre ankerfliker for å stille dem som aktive. Som sådan vil vårt neste skritt være å sammenligne verdien av$ active_tabvariabel til variabelen for flervarsjonsstrengen, og bruk deretter det klassenavnet til den aktuelle fanen.For å gjøre dette, oppdater koden slik at du ser slik ut:
"> Visningsalternativer"> Sosiale valg
Her merk at vi har skrevet noen inline PHP i klassen attributtet til hvert anker. I hovedsak sier koden "Hvis verdien for den aktive kategorien variabelen er 'display_options', ekko deretter nav-tab-aktiv søkeordet, ellers ikke ekko noe". Enkelt nok, ikke sant? Test det ut et par ganger - du bør se hver av kategoriene dine veksle frem og tilbake.
På dette tidspunktet bør din funksjon se slik ut:
funksjon sandbox_theme_display () ?>Temaalternativer for Sandbox
"> Visningsalternativer"> Sosiale valg
Men vent - det er en subtil feil i denne koden! Husk at når en bruker lander på innstillingssiden første gang, er det ingen verdi for
tabi spørringsstrengen. Som sådan må vi sette en som standard. For å gjøre dette, la oss oppdatere betingelsene som kontrollerer tilstedeværelsen av spørringsstrengvariabelen. Mens vi er i det, la oss konsolidere den ved hjelp av den ternære operatøren:$ active_tab = isset ($ _GET ['tab'])? $ _GET ['tab']: 'display_options';Dette sier "Hvis spørringsstrengen inneholder en verdi for" fanen ", tilordne den til den aktive fanevarianten, ellers tilordne verdien av 'display_options.'" Dette er akkurat slik vi viser visningsfanen som aktiv. Igjen, prøv ut fanene dine.
Bytting av Innstillinger-siden
Vi er nesten ferdige! Det siste vi må gjøre er å bytte inn innstillingssiden basert på hvilken kategori som er aktiv. Spesielt vil vi bare vise visningsalternativer når displayfanen er valgt (og det samme for våre sosiale muligheter).
Siden vi har alt lagret i
active_tabvariabel, bør vi kunne pakke inn våre Innstillinger API-anrop i en betinget og være god å gå. Først må du finne følgende kodenavn i temaet ditt:
Legg merke til at vi har to anrop til settings_fields og do_settings_section. I utgangspunktet ønsker vi bare å gjengi en enkelt gruppe når en bestemt kategori er valgt. For å gjøre dette, skriver vi bare en betinget som kontrollerer verdien av $ active_tab og kjører deretter den aktuelle delen:
Oppdater oppsettsiden din - slik at du har gjort alt riktig, bør hver gruppe innstillinger skifte basert på feltet, og alle alternativene dine må lagres på riktig måte..
Tabbed Navigation er en enkel måte å gruppere relaterte alternativer sammen og gi brukerne en solid brukeropplevelse ved ikke å oversvømme dem med alternativer. Det er relativt enkelt å implementere og går langt for å tett integrere alternativene med det innfødte WordPress-utseendet.
I neste innlegg vil vi bygge videre på dette enda ved å avsløre en toppmeny som vil gjøre temaalternativer tilgjengelige via menyen langs siden av WordPress dashboard.
