 Share
Share
I denne tredelte opplæringsserien er vårt hovedmål å beskrive hvordan jQuery Mobile kan brukes til å utvikle et innfødt Android-program. Først vil vi utvikle et frittstående, prøve-webprogram som vil bla gjennom artikler fra Yahoo! Nyheter ved hjelp av jQuery Mobile. Da vil vi konvertere det webapplikasjonen til et innfødt Android-program med minimal innsats.
JQuery Mobile-prosjektet er et mobilt webramme med sin alpha 2-versjon utgitt i november 2010. Rammen kan brukes til å utvikle mobilnettapplikasjoner på tvers av plattformer for Android OS, IOS, Blackberry OS og lignende plattformer (For et komplett kryss -kompatibilitetsdiagram, se http://jquerymobile.com/gbs/). Selv om rammene ble utformet for å bygge cross-mobile webapplikasjoner, er det mulig å bruke jQuery Mobile til å utvikle innfødte Android-applikasjoner også. Derfor er målet med denne opplæringsserien to ganger:
Først skal vi illustrere den dynamiske konstruksjonen av grunnleggende brukergrensesnittelementer i jQuery Mobile. For dette formålet vil vi implementere en prøvewebapplikasjon, kalt nyhetsprogram, for å bla gjennom nyhetsartikler fra Yahoo! Nyheter. Søknaden vil sende AJAX-baserte HTTP-forespørsler til en server og analysere XML-svaret for å konstruere brukergrensesnittet. Vi vil benytte jquery-dotimeout-pluginet for å illustrere en animasjonsteknikk hvor nyhetsoverskrifter vises hverandre med periodiske intervaller med fade inn / ut effekt. Dette vil gi leseren innsikt i innholdsformatering for jQuery Mobile lister, spesielt "splitlisten". Vi vil også bruke DST.js-plugin-modulen til å lagre brukerens nåværende nyhetskategorivalg med HTML5 lokal lagring. Webapplikasjonen består av en HTML-fil som har UI-koden, jQuery-mobilbibliotekene og jQuery-pluginene. HTML-filen bruker også en enkel PHP-fil som overfører HTTP-forespørsler til Yahoo! Nyhetsadresse og sender svaret tilbake til HTML-filen. Dette er en metode for å jobbe rundt samme begrensning av AJAX-forespørsler i nettlesere. PHP-filen utfører ingen manipulering av forespørselen eller svaret, fordi hovedmålet er å bruke jQuery / jQuery Mobile APIer for å lage forespørselen, analysere svaret og konstruere brukergrensesnittet. Vi vil gi skjermbilder av webapplikasjonen i Android OS og iOS-enheter for å illustrere det faktum at brukergrensesnittet har et konsekvent utseende på flere plattformer.
For det andre vil vi demonstrere hvordan du utvikler et innfødt Android-program der brukergrensesnittet er kodet via jQuery Mobile-rammen. For dette formålet vil vi utnytte webapplikasjonen utviklet tidligere. Hovedideen er å bruke android.webkit.WebView objekt som en beholder for å kjøre HTML-filen i webapplikasjonen. Den eneste nødvendige endringen i HTML-filen er å lede AJAX-forespørslene til Yahoo! Nyhetsadresse i stedet for PHP-filen. Vi viser hvordan du integrerer HTML-filen som inneholder brukergrensesnittkoden med en android.app.Activity og en android.webkit.WebViewClient. Vi vil også vise hvordan du lager lanseringsikonene for vår Android-applikasjon basert på retningslinjene for Android-ikonet.
Filene som trengs for å kjøre Internett og de innfødte Android-applikasjonene er tilgjengelige for nedlasting som en del av denne opplæringsserien. For Android-applikasjonen vil vi beskrive hvordan du importerer prosjektfilene til Eclipse IDE.
Denne opplæringen, den første i serien vår, er organisert som følger: I "Sideflow" -delen begynner vi å introdusere applikasjonen ved å gi skjermbilder og beskrive sidestrømmen. Deretter diskuterer vi noen tekniske detaljer i webapplikasjonen i delen "Request / Response Model". Seksjonen "Sidestruktur" er der vi presenterer jQuery Mobile-elementer for å konstruere våre sider.
I den andre opplæringen i denne serien fullfører vi utviklingen av webapplikasjonen. Vi fortsetter å introdusere jQuery Mobile-koden, dynamisk konstruere en delt liste, diskutere en animasjonsteknikk for tekst i et delt listepost, og gi overganger mellom sidene i søknaden vår. En spesiell del av den andre opplæringen er dedikert til å forklare hvordan vi jobber rundt den samme opprinnelsesbegrensningen av AJAX-forespørsler i webapplikasjonen. Skjermbilder av den endelige webapplikasjonen på iOS- og Android-enheter er gitt for side-til-side-sammenligning.
Den tredje og siste opplæringen i denne serien er dedikert til å migrere webapplikasjonen til et innfødt Android-program. Denne opplæringen vil inneholde en beskrivelse på høyt nivå av endringene som er nødvendige for å konvertere vår webapplikasjon til en Android-app, med spesiell oppmerksomhet til tilpassingen android.app.Activity og android.webkit.WebViewClient klasser og en undersøkelse av konfigurasjonsfilene AndroidManifest.xml og strings.xml. Prosessen med å sette et programstartikon og den overordnede filstrukturen til vårt Android-prosjekt vil også bli diskutert.
La oss ta en titt på de enkelte sidene av sluttproduktet for å få en følelse av hvordan applikasjonen vil fungere. Sidestrømmen som diskuteres her gjelder både web og innfødte Android-applikasjoner:
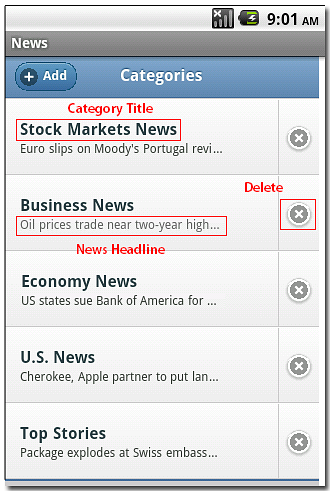
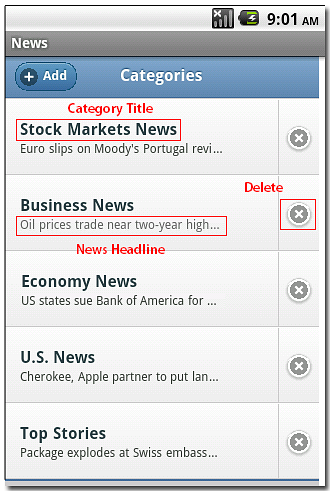
Den første siden er kategorisiden der brukeren raskt kan se på alle nyhetsoverskriftene i ulike kategorier av interesse:

Som vist ovenfor, vises hver nyhetskategori i en jQuery mobil delt listeliste som består av en seksjon til venstre med tekst og en annen seksjon til høyre med en knapp. I tekstavsnittet vises kategorien tittel over nyhetsoverskriftene for den kategorien. Nyhetsoverskriftene for en kategori vises etter hvert i en løkke hvert 2. sekund med en fade inn / ut animasjonseffekt. På den siden kan brukeren:
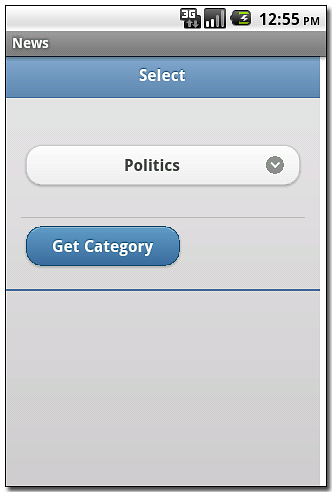
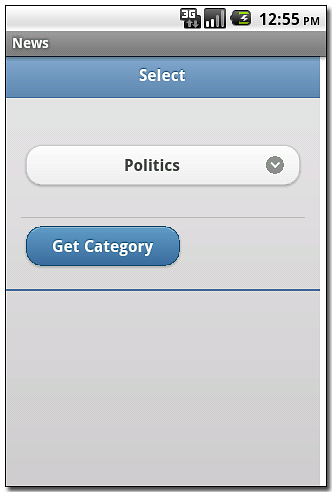
På siden Kategorisering, hvis brukeren trykker på tilleggsknappen, vises kategorien Kategorivalg (Figur 2):

På denne siden velger brukeren en nyhetskategori fra en liste og trykker på knappen Få kategori for å legge til kategorien på siden Kategorier.
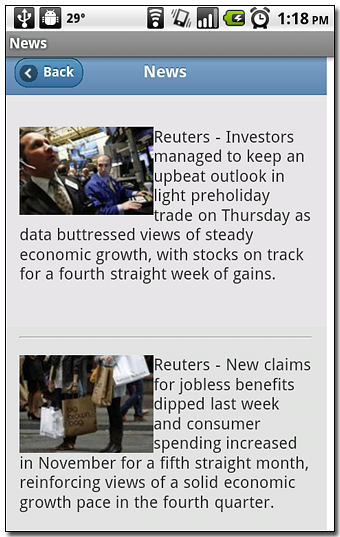
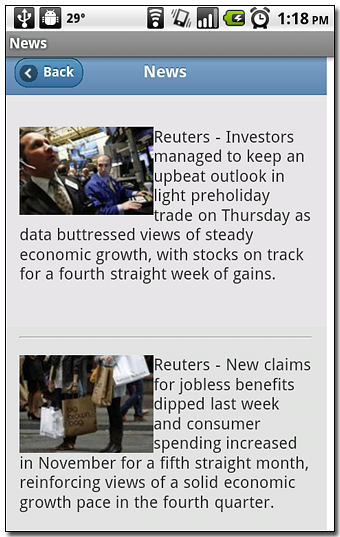
På kategorisiden, ved å trykke på tekstdelen av listeposten for en kategori, blir brukeren til Nyhetssiden der alle nyhetsartikler under den kategorien vises (Figur 3):

På nyhetssiden kan et nyhetsobjekt ha et bilde som er tilknyttet det, som tjener som en lenke for ytterligere detaljer om det aktuelle nyhetsartet. Ved å trykke på bildet blir brukeren til News Detail-siden (Figur 4):

Merk at i nettprogrammet vises nyhetsdetaljsiden i nettleseren utenfor HTML-siden som kjører programkoden. For å gå tilbake må brukeren trykke på tilbake-knappen i nettleseren. Denne handlingen tar brukeren tilbake til kategorisiden. I den innfødte Android-applikasjonen vises Newsdetalj-siden i det samme android.webkit.WebView eksempel hvor applikasjonen startes, utenfor HTML-siden som kjører programkoden. Hvis du trykker på tilbakeknappen på enheten, blir brukeren tilbake til kategorisiden.
Diagrammet på Figur 5 oppsummerer flytmodellen mellom sidene i vårt Nyheter-program:

Følg spinnikonet  under visse overganger. Dette indikerer at en fremdriftsside vises til brukeren under overgangen. Fremdriftssiden er nyttig for å gi brukerens tilbakemelding om at forespørselen behandles. Vær oppmerksom på at en fremdriftsside under overgang fra nyheter til nyhetsdetalj vises bare i det innfødte Android-programmet, ikke i nettprogrammet. (Flere diskusjoner om dette vil bli gitt i Del 3, "Endringer i index.html".)
under visse overganger. Dette indikerer at en fremdriftsside vises til brukeren under overgangen. Fremdriftssiden er nyttig for å gi brukerens tilbakemelding om at forespørselen behandles. Vær oppmerksom på at en fremdriftsside under overgang fra nyheter til nyhetsdetalj vises bare i det innfødte Android-programmet, ikke i nettprogrammet. (Flere diskusjoner om dette vil bli gitt i Del 3, "Endringer i index.html".)
La oss snakke om hvordan forespørsler og svar håndteres i webapplikasjonen. Det er en enkelt HTML-side som inneholder brukergrensesnittet og hendelseshåndteringskoden for nyhetsprogrammet, som heter index.html. Den filen lastes ned til brukerens mobilnettleser fra en webserver (for testingen brukte vi en Apache 2.2 webserver). Sidens handlinger "Få kategori" og "Velg kategori" innebærer AJAX-forespørsler om å få nyhetsinformasjon fra Yahoo! Nyhetsserver URL, http://rss.news.yahoo.com/. På grunn av samme begrensning av AJAX-forespørsler, er det ikke mulig for nettleseren å sende forespørsler direkte til Yahoo! Nyhetsserver. Som et arbeid, bruker vi en PHP-fil i vår webserver, navngitt bridge.php, som sender disse forespørslene til Yahoo! Nyhetsserver på vegne av nettleseren og sender tilbake svaret. På den annen side innebærer sidenhandlingens nyhetsdetalj en vanlig HTTP-GET-forespørsel til Yahoo! Nyhetsserver. Av denne grunn, bridge.php er ikke nødvendig.

I forhold til forespørsel / responsmodellen, varierer den innfødte Android-applikasjonen fra webapplikasjonen på to måter. Først trenger det ikke bridge.php. Dette er fordi når de pakkes som en del av et innfødt Android-program, kjører en HTML-side inn android.webkit.WebView er ikke underkastet restriksjoner med samme opprinnelse når AJAX-samtaler gjøres. For det andre, i den innfødte Android-applikasjonen, er sidenhandlingens nyhetsdetalj et AJAX-anrop snarere enn en vanlig HTTP-GET-forespørsel. Vi vil diskutere dette videre i Del 3, "Endringer i index.html".
En "side" i jQuery Mobile-rammen kan være en enkelt side eller en lokal intern koblet side på en side. En containerside vil inneholde en eller flere innholdssider. Det er mulig å selge / skjule innholdssider selektivt. Som nevnt tidligere består vår webapplikasjon av en enkelt HTML-side som heter index.html som inneholder alt brukergrensesnittet og hendelseshåndteringskoden. Vi definerer vår containerside som følger:
?
De data-tema Attributt av beholderen div tag har verdien b. De data-tema Attributt lar oss velge mellom tilgjengelige jQuery Mobile stiler:
Standardtemaet har forskjellige fargestifter som heter
a, b, c, d, e, hver gir et konsekvent sett med farger for forskjellige elementer på siden. For vår søknad valgte vi fargen som tilsvarerb.Innholdssidene Kategorier, Kategorivalg og Nyheter blir inneholdt på containersiden. En innholdsside vil vanligvis ha en header, et innholdsområde og en bunntekst med hver definert i a
divstikkord. Verdien avdata-rolleattributt idivtag definerer rollen til taggen.
- For å definere en overskrift, bruk
- For å definere et innholdsområde, bruk
- For å definere en bunntekst, bruk
La oss nå se på de ulike innholdssidene i vår søknad.
Kategorier Side

kategorier
Legg til
I hovedteksten skal du observere
data-nobackbtn = "true"Egenskap. Som standard vil jQuery Mobile-rammeverket inneholde en tilbakeknapp i overskriftsdelen. Ved å eksplisitt sette det attributtet som ovenfor, unngår vi å ha en tilbakeknapp. I stedet inkluderer vi en Add-knapp i overskriften med. Siden verdien avdata-iconattributtet eri tillegg til, knappen vil ha et plustegn. Også,class = "ui-btn-venstre"sørger for at knappen er plassert på venstre side av toppteksten. Vi ønsker ikke å inkludere noe i sidefoten og derfordivfor bunntekst er tomt. Som et resultat vil bare en tynn horisontal linje bli vist i sidefoten.Innholdsområdet har en såkalt jQuery Mobile split-liste. Med henvisning til figur 1 som viser kategorisiden, består hvert listepunkt av en seksjon til venstre med tekst og en annen del til høyre med en knapp, derfor splittet. De
data-split-ikonetogdata-split-temaAttributter definerer listen som en delt liste. Legg merke til at jQuery Mobile rammeverk har fleksibilitet til å formatere delte seksjoner på forskjellige måter. For eksempel kan du plassere ikoner i tekstdelen, noe som betyr at i stedet for en sletteknapp til høyre, kan du velge å ha et annet ikon. I vårt nyhetsprogram samsvarer hvert listepunkt med en bestemt nyhetskategori. Listen elementer vil bli dynamisk konstruert basert på brukervalg. Først er listen tom.Kategori Valg side

Å velge
På siden Kategorivalg, i innholdsområdet er det et skjema som lar brukeren velge og legge til en nyhetskategori. Nyhetskategoriene er en delmengde av kategorier i Yahoo! Nyheter som er oppført på http://news.yahoo.com/rss. Kategorivalg blir behandlet når brukeren trykker på knappen med
id = "buttonGetCategory".Vær oppmerksom på at det ikke er noen tilbakeknapp og bunntekstdelen er tom.
Nyhetsside

Nyheter
TilbakeTilbake til nyhetskategorierPå den siden vil innholdsområdet bli dynamisk befolket med alle nyhetsartikler som er knyttet til en kategori basert på brukervalg. Innledningsvis er innholdsområdet tomt. I overskriftsdelen er det en tilbakeknapp. Men i stedet for å stole på jQuery Mobile's standard tilbakevirkning, vil vi implementere denne handlingen via en hendelsesbehandler. Derfor definerer vi eksplisitt en knapp med
id = "buttonHdrShowCategories"(Hendelsehandlerkode for knappen vil bli gjennomgått i Del 2, "Gå til kategorisiden fra nyhetsside"). Attributtetdata-ikon = "arrow-l"bruker et innebygd jQuery Mobile-ikon som er angitt for tilbake knapper. For tilgjengelige jQuery Mobile-knappikoner, se http://jquerymobile.com/demos/1.0a2/#docs/buttons/buttons-icons.html. På den siden har vi også en tilbakeknapp på bunnteksten. Dette skyldes at siden vil være typisk lang og brukeren må rulle ned for å gå gjennom alle nyhetene. Vi vil at brukeren skal kunne gå tilbake fra bunnen av siden uten å måtte bla hele veien opp til toppen. Hendelseshåndteringsverktøy for topp- og bunnback-knappene vil være identisk.Fremgangsside
Tidligere nevnte vi at under ulike sidetransisjoner viser vi en fremgangsside til overgangen er fullført. Dette er bare nødvendig i overganger som krever behandlingstid på grunn av å bygge en forespørsel eller analysere svaret. Fremdriftssiden er veldig enkel, med beskrivende tekst og et roterende ikon.
Behandling?
Vennligst vent.
Nyhetsdetalj Page
Innholdet på News Detail-siden er levert av Yahoo! Nyhetsadresse. Hvordan denne siden vises, er beskrevet i Del 2, "Gå til nyhetsdetaljsiden fra nyhetssiden".
Viser sider
Det er bare å vise en side som viser den siden og gjemmer alle andre sider. La oss diskutere hvordan du oppnår denne oppførselen. De
divElementer som representerer topptekst, innhold og bunntekst på hver side tilordnes variabler som identifiserer dem i jQuery-konvensjonen som vist nedenfor. Siden disse brukes gjentatte ganger, gir definere globale variabler for dem en ytelsesfordel da hver variabel initialiseres bare en gang, men kan brukes mange ganger.For å skjule en side, kaller vi jQuery
gjemme seg()Fungerer på topptekst-, innholds- og bunntekstvariabler på den siden. For eksempel å skjule kategorisiden:funksjon hideCategories () hdrCategoriesVar.hide (); contentCategoriesVar.hide (); ftrCategoriesVar.hide ();På samme måte, for kategoriene Valg, Nyhet og Fremgangssider, har vi følgende "skjul" -funksjoner:
funksjon hideSelect () hdrSelectVar.hide (); contentSelectVar.hide (); ftrSelectVar.hide (); ? funksjon hideNews () hdrNewsVar.hide (); contentNewsVar.hide (); ftrNewsVar.hide (); ? funksjon hideProgress () hdrProgressVar.hide (); contentProgressVar.hide (); ftrProgressVar.hide ();For å vise en side skjuler vi alle andre sider og ringer til jQuery
vise fram()Fungerer på topptekst-, innholds- og bunntekstvariabler på den siden. For eksempel, for å vise kategorisiden, har vi følgende funksjon:funksjon showCategories () hideSelect (); hideProgress (); hideNews (); hdrCategoriesVar.show (); contentCategoriesVar.show (); ftrCategoriesVar.show ();På samme måte har vi følgende "show" -funksjoner for kategorivalg, nyheter og fremdriftssider:
funksjon showSelect () hideCategories (); hideProgress (); hideNews (); hdrSelectVar.show (); contentSelectVar.show (); ftrSelectVar.show (); ? funksjon showNews () hideCategories (); hideSelect (); hideProgress (); hdrNewsVar.show (); contentNewsVar.show (); ftrNewsVar.show (); ? funksjon showProgress () hideCategories (); hideSelect (); hideNews (); hdrProgressVar.show (); contentProgressVar.show (); ftrProgressVar.show ();I stedet for å ha en enkelt HTML-side som inneholder all UI-koden, kunne vi ha organisert brukergrensesnittet til flere HTML-sider. I denne veiledningen valgte vi den tidligere tilnærmingen. I sistnevnte tilfelle, se jQuery Mobiles navigasjonsmodell som forklarer hvordan jQuery Mobile utfører sidebeskrivelser mellom forskjellige fysiske filer.
Avsluttende merknader
I denne første delen av opplæringsserien presenterte vi målene for opplæringen og diskuterte prøveapplikasjonen som skal implementeres. Vi begynte også å presentere jQuery Mobile-rammene med vekt på sidestruktur. Neste uke vil vi fortsette å introdusere jQuery Mobile-koden og fullføre implementeringen av vårt webprogram i del to av denne serien.
