 Share
Share
 Hva du skal skape
Hva du skal skapeHar du alle brukte GoToWebinar fra Citrix? Nei? Ikke bekymre deg, du er ikke alene. Har du noen gang prøvd å binde noen tjeneste til WordPress? MailChimp, Mad Mimi, PayPal, Twitter? Selv om disse tjenestene er forskjellige i mange konkrete, er den generelle ideen om hvordan vi kan ta inn data fra eksterne APIer til WordPress det samme. I denne artikkelen vil jeg utforske dette gjennom øynene med et eksempel integrering med GoToWebinar fra Citrix.
GoToWebinar lar deg planlegge live webcast hendelser der publikum og presentere blir med i et felles brukergrensesnitt. Presentatørene kan da dele lysbilder, deres skjerm, deres webkameraer og gjøre alle slags kule ting.
Tjenesten har eksistert en stund, så det uunngåelige har skjedd: det har nå en API-og en ganske god en.
I et nylig prosjekt jeg ledet, ønsket vi å beholde registreringene på stedet, og vi ønsket også registrerte data tilgjengelig i WordPress. Uten API, er dette bare ikke mulig. Som standard har hver webinar en registreringsliste som tar deg fra nettstedet til GoToWebinar-systemet, der brukerne registrerer seg. Det fungerer fint, men vi ville ikke forvirre brukerne med dette plutselige hoppet.
Jeg trodde jeg ville gå deg gjennom prosessen med hvordan vi oppnådde noe av dette ved hjelp av overraskende liten kode!
Før vi dykker inn i avgrunnen, trenger du noen få ting. Du bør ha en GoToWebinar-konto, og du bør også logge på Developer Center med kontoen din. En gang der, klikk på den store Legg til en ny app knapp.
Følg instruksjonene på skjermen og fyll ut alle feltene, pass på at du velger å bygge et GoToWebinar-program. For Programadresse sørg for å bruke https://api.citrixonline.com. Du må endre dette når du bruker OAuth, men i våre eksempler bruker vi direkte påloggingsautentisering, noe som gjør denne nettadressen til det beste alternativet..

Når søknaden din er opprettet, merk av Forbrukernøkkel. Vi bruker dette senere i API-samtalene våre. Ellers er det for oppsettet, så nå er det på tide å få hendene skitne.
APIer i dag følger for det meste REST retningslinjer, som står for Representational State Transfer. Uten å gå inn i nitty-gritty, koker det ned til et enkelt grensesnitt du kan kommunisere med på en veldig naturlig måte.
Som nevnt, er hver API forskjellig i sine spesifikasjoner, men den generelle måten vi bruker dem på, er omtrent det samme:
Det er så enkelt. Hvis du har prøvd å lese PayPal-dokumentasjon fra grunnen av (som er fryktelig), har du kanskje funnet deg selv under inntrykk av at det å jobbe med APIer er en veldig skatterende prosess. Jeg tror en del av forvirringen kommer fra vanskeligheten med godkjenning og det faktum at utviklere som bare er kjent med PHP, ikke er vant til HTTP-anrop som vanligvis representeres uten PHP-kode ved siden av dem. La oss klare alt det, skal vi?
En forutsetning for alt vi skal gjøre er å lage HTTP-anrop på riktig måte. Mesteparten av tiden ser du opplæringsprogrammer ved hjelp av CURL eller bare rå HTTP, men WordPress har dekket oss (som vanlig) med sin HTTP API.
Siden HTTP-anrop kan ha en rekke forskjellige deler, trodde jeg det ville være en god ide å dykke inn i dette litt dypere. La oss se veldig kort på hva en HTTP-forespørsel egentlig er.
En HTTP-forespørsel sendes til en bestemt nettadresse, og her kommer API-endepunkter og bestemte ruter fra. For eksempel er nettadressen i GoToWebinar-dokumentasjonen for å få alle registranter for et webinar:
https://api.citrixonline.com/G2W/rest/organizers/organizerKey/webinars/webinarKey/registrants
Selv om du har din faktiske organisatorens nøkkel- og webinar-ID, er det ikke nok å bruke nettadressen. En HTTP-forespørsel er mer enn bare en nettadresse. Den inneholder en mengde annen informasjon, hovedsakelig en rekke overskrifter og kanskje til og med en kropp.
Dette er ganske lett å forstå når du mottar data. Når du besøker et nettsted, utsteder nettleseren din en forespørsel og får et HTTP-svar. Svaret er ikke bare nettsiden du ser før deg. Den inneholder en rekke overskrifter, som for eksempel statuskoden, som for eksempel vil være 200 OK. Koden som nettleseren tolker og viser for deg, sendes i kropp av svaret.
På grunn av dette går dokumentasjonen til litt mer detaljert - det gir et eksempel på HTTP-forespørsel:
FÅ https://api.citrixonline.com/G2W/rest/organizers/7913299991555673093/webinars/2575999967611407361/registrants HTTP / 1.1 Godta: søknad / json Innholdstype: søknad / json Tillatelse: OAuth oauth_token = hdKAifAke73JTJR5GABCdByGz4kp
Dette rotet av strenger er egentlig ikke så vanskelig å dechiffrere. Selv om du ikke forstår hva alt er, kan du ganske enkelt bygge denne forespørselen med WordPress sine innfødte funksjoner.
Alt begynner med FÅ, noe som betyr at dette vil bli en få forespørsel. WordPress tilbyr wp_remote_get () funksjon, som vil fungere bra. Dette blir etterfulgt av nettadressen, som vi vil passere som den første parameteren til denne funksjonen. Deretter ser vi HTTP-versjonen, som kan settes i det andre argumentet som er en rekke alternativer.
Alt etterpå er en header. De Aksepterer headerens verdi er application / json, de Innholdstype headerens verdi er application / json og så videre. Med denne informasjonen i tankene, la oss lage vår HTTP-forespørsel i WordPress:
$ url = 'https://api.citrixonline.com/G2W/rest/organizers/7215599994255673093/webinars/2575945029611407361/registrants'; $ args = array ('httpversion' => '1.1', 'headers' => array ('Godta' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => 'OAuth oauth_token = hdKAifAke73gh885ghJTJR5GA4kp')); $ http_request = wp_remote_get ($ url, $ args);Selv om dette er et spesifikt eksempel, ser vi nærmere på det snart, det er hentetiden: HTTP-forespørsler er ikke så skremmende. Du må vanligvis sette en nettadresse, noen overskrifter og i noen tilfeller en kropp, og det er det. Deretter mottar du noen data tilbake, vanligvis i JSON-form, som du kan løpe gjennom json_decode () og bruk deretter som et normalt array eller objekt.
Nå som vi kjenner den grunnleggende strukturen til en HTTP-forespørsel, la oss finne ut hvordan vi autentiserer oss selv og kunne foreta samtaler vi vil ha.
I dette eksemplet ser jeg på innloggingsmetoden for autentisering. Strømmen for OAuth er litt mer kompleks, men det grunnleggende er det samme. Du trenger bare å lage to HTTP-anrop i stedet for en.
Når det er sagt, anbefaler jeg på det sterkeste å bruke OAuth fordi det er sikrere, og flere og flere APIer integrerer det, eller til og med krever det!
Dokumentasjonen for direkte pålogging gjør det vi ønsker å oppnå veldig klart. Faktisk det jeg la merke til i min egen programmering er at når jeg fant ut hvordan HTTP-forespørsler kan gjøres enkelt, fant jeg alt API-dokumentasjonen en mye lettere å forstå. Forhåpentligvis vil denne artikkelen gjøre det samme for deg!
Ifølge dokumentasjonen kan vi lage en FÅ ring til https://api.citrixonline.com/oauth/access_token med riktig Aksepterer og Innholdstype overskrifter i tillegg til å sette inn grant_type, bruker-ID og passord Nettadresseparametere, og GoToWebinar vil spytte tilbake godkjenningsopplysningene våre. La oss prøve det nå:
$ url = 'https://api.citrixonline.com/oauth/[email protected]&password=mysecretpass&client_id=mycitrixapikey'; $ args = array ('headers' => array ('Godta' => 'application / json', 'Content-Type' => 'application / json')); $ http_request = wp_remote_get ($ url, $ args);
Merk at verdiene til alle disse parameterne er falske. Du må bruke bruker-ID (e-post) og passord for en faktisk GoToWebinar-konto. De klient-ID bør være "forbrukernøkkel" av søknaden din, som vi satt opp i delen "Før vi begynner" ovenfor.
Hvis du bruker var_dump () for å vise innholdet i $ http_request variabel, finner du at det er en gruppe bestående av en rekke medlemmer som "overskrifter", "kropp", "svar" og så videre. For vårt formål har "kroppen" den viktigste informasjonen:

Som du kanskje har lagt merke til, er dette en JSON-streng som vi må konvertere til et brukbart skjema. Kjører den gjennom json_decode () vil gi oss et riktig PHP-array hvis vi setter den andre parameteren til ekte (ellers vil det være en matrise).
$ body = json_decode ($ http_request, true);
Ut av alle disse dataene trenger du to ting: access_token og din organizer_key. Tilgangstokenet er ditt "midlertidige passord". Tanken er å forhindre behovet for å sende din faktiske passord med hver forespørsel - du ber om en midlertidig tilgangstoken med legitimasjonene bare én gang, og bruk den til å "signere" hver etterfølgende forespørsel.
La oss se vårt eksempel fra HTTP-anropsseksjonen, og kanskje vil eksemplet bli mye klarere nå. Her er den samme koden med plassholdere for all informasjon vi har nå:
$ organizer_key = '2893726'; $ webinar_id = '849927254829281838'; $ access_token = 'h7dwo20vAsXI8GLaGvun0wOJ6H5I'; $ url = "https://api.citrixonline.com/G2W/rest/organizers/$organizer_key/webinars/$webinar_id/registrants"; $ args = array ('httpversion' => '1.1', 'headers' => array ('Godta' => 'application / json', 'Content-Type' => 'application / json', 'Authorization' => "OAuth oauth_token = $ access_token")); $ http_request = wp_remote_get ($ url, $ args);De webinar_id der kommer fra et faktisk webinar jeg har opprettet i GoToWebinar, og du kan finne IDen i nettadressen i slutten. På dette stadiet bør det være klart hvor dataene kommer fra, men i eksemplet er det fortsatt i hovedsak hardkodede - la oss klare det oppe!
Må vi lagre autentiseringsdata, og utløper den? Ja og ja, og siden ordet "utløp" ble brukt i forbindelse med "butikk", snakker vi om en forbigående situasjon her, så skriv inn transient-API.
Hvis du ikke har noen anelse om hva det er, ikke bekymre deg! Det er ganske enkelt - det lar deg lagre ting ved hjelp av WordPress-funksjoner med en tidsstempel hvor dataene utløper. La oss skrive oss selv en mini-klasse for å kunne håndtere etableringen av et tilgangstoken enkelt. Dette vil virke skummelt først, men det er super-enkel-forklaring følger!
klasse Citrix_WP var $ client_id; var $ passord; var $ user_id; var $ access; funksjon __construct () $ this-> client_id = 'sI48T4iXP0J6720G9wAB0Ghfg37576301'; $ this-> user_id = '[email protected]'; $ this-> password = 'superpassword'; $ this-> access_field = 'citrix_access'; $ Dette-> set_access (); funksjon set_access () $ access = $ this-> get_access (); $ this-> access = $ access; funksjon get_access () $ access = get_transient ($ this-> access_field); hvis (tomt ($ tilgang)) $ access = $ this-> request_access (); $ this-> set_access_transient ($ access); returner $ access; funksjon set_access_transient ($ access) set_transient ($ this-> access_field, $ access, DAY_IN_SECONDS); funksjon request_data ($ url, $ args = array ()) $ standard = array ('httpversion' => '1.1', 'headers' => array ('Godta' => 'application / json' Skriv '=>' søknad / json ',' Authorization '=>' OAuth oauth_token = ". $ This-> tilgang [" access_token "])); $ args = wp_parse_args ($ args, $ defaults); $ http_request = wp_remote_get ($ url, $ args); $ body = json_decode ($ http_request ['body'], true); hvis (! tomt ($ body ['int_err_code'])) $ this-> get_access (); $ this-> request_data ($ url, $ args); ellers return $ body; funksjon request_access () $ url = 'https://api.citrixonline.com/oauth/access_token?grant_type=password&user_id='. $ this-> user_id. '& passord ='. $ dette-> passordet. '& client_id ='. $ Dette-> client_id; $ args = array ('headers' => array ('Godta' => 'application / json', 'Content-Type' => 'application / json')); $ resultat = wp_remote_get ($ url, $ args); return json_decode ($ result ['body'], true);
Hva er det som skjer her ?! Det er en helt enkel forklaring - vi vil skrive så lite kode som mulig når du håndterer faktiske HTTP-anrop. Vi vet allerede at vi trenger et tilgangstoken for hver enkelt og at denne tilgangstoken utløper på et tidspunkt. Så for hver samtale vi gjør, må vi sjekke om tilgangstoken er gyldig. Hvis det ikke er det, må vi be om en ny og deretter gjenta det opprinnelige anropet. Denne klassen tar seg av alt det.
I konstruksjonsfunksjonen, som løper så snart en gjenstand er instantiated, har jeg hardkodet min klient-ID, bruker-ID og passord. I virkeligheten er det en god ide å bruke konstanter eller til og med sende dem til konstruksjonsfunksjonen, men jeg tenkte bare at jeg ville gjøre det alt selvforsynt for denne leksjonen.
En ting vi trenger er et sted å lagre tilgangsinformasjonen vi mottar fra Citrix. Jeg skal bruke en forbigående, og navnet hans vil være "citrix_access". Jeg lagrer dette feltnavnet som en eiendom i klassen. Til slutt løper vi set_access () metode.
Dette sørger for at vi har gyldige legitimasjonsbeskrivelser og lagrer dem i adgang eiendom for enkel tilgang. Hvordan sørger det for at alt er gyldig? Den bruker få tilgang() metode. Denne metoden henter tilgangsinformasjonen fra vår forbigående. Hvis transienten ikke er tom, returnerer den transientens verdi. Hvis forbigående er tom, bruker den Be om tilgang() Metode for å få nye legitimasjon fra Citrix, setter forbigående verdi til de nye legitimasjonene, og returnerer den også.
På dette stadiet har vi tilgangs legitimasjon tilgjengelig for oss, så vi kan begynne å lage forespørsler. Det er et annet problem: legitimasjonene på Citrix-siden kan være utgått av sikkerhetsmessige årsaker. Hvis dette er tilfelle, vil våre forespørsler komme tilbake med en feil. På grunn av dette har jeg lagt til en request_data () metode som kan håndtere dette for oss.
Denne metoden inneholder nesten samme kode som vi skrev før, ved å bruke egenskapene til klassen for å fylle ut samtalen. Legg merke til at jeg har lagt til noen overskrifter som standard. Disse vil mest sannsynlig ikke endres fra samtale til anrop, og fjerner behovet for å passere argumenter i de fleste tilfeller.
I tillegg kontrollerer metoden kroppsresponsen. Hvis den inneholder en feilkode, genererer den nye tilgangsinformasjon og tilbakekaller metoden med de samme parameterne.
Her er hvor vårt harde arbeid lønner seg. Å få tak i en liste over registranter, her er alt vi trenger å gjøre:
$ citrix = ny Citrix_WP; $ registrants = $ citrix-> request_data ('https://api.citrixonline.com/G2W/rest/organizers/'. $ citrix-> tilgang ['organizer_key']. '/ webinars / 849927252521582337 / registrants');Vi trenger ikke å legge til noen args, bare nettadressen, og vi mottar alle de yummy dataene fra Citrix helt tilbake.
En advarsel: Klassen jeg har skrevet er en veldig rask demonstrasjons klasse. Det fungerer bare bra for meg akkurat nå, men jeg anbefaler ikke å bruke den som i produksjon. Her er bare noen problemer:
request_data () funksjonen er ikke stor. Hvis forespørselen mislykkes av en annen grunn enn et ugyldig token, kan du gå inn i en uendelig sløyfe.Som et tilfelle, er eksemplet bra, men vær bare forsiktig med feil når du bruker den.
Som alltid har noen allerede vært hyggelige nok til å lage en klasse for oss å bruke som er mye mer komplett enn den jeg bare viste deg som en casestudie. Teodor Talov skrev en Wrapper Class for Citrix APIs som er tilgjengelig via GitHub.
Jeg skal bruke klassen hans til å samhandle med GoToWebinar fra dette punktet på. For å oppnå det samme som vi gjorde ovenfor, trenger du litt forberedelser og noen få linjer med kode. Først av alt er det enklest å bruke klassen hvis du får det via komponisten. Komponisten er super enkel å installere hvis du ikke allerede har den - følg startveiledningen og møt meg her om fem minutter.
Bruk terminalen eller kommandoprompten til å gå inn i katalogen av pluginet ditt og skriv inn følgende kommando:
komponist krever teodortalov / citrix
Dette vil ta tak i filene du trenger og sette dem i leverandørkatalogen. Så, i plugin-modulen din må du legge inn autoload-filen slik:
inkludere (plugin_dir_path (__FILE__). '/vendor/autoload.php');
Det er det for forberedelse, så vi kan nå bruke klassen. Her er en utdrag som kommer til å trekke kommende webinarer fra Citrix.
$ client = new \ Citrix \ Authentication \ Direct ('sI48T4iXP0J6720G9wAB0GHIHiIoyw20'); $ client-> auth ('[email protected]', 'gnasher1'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ klient); $ webinars = $ goToWebinar-> getUpcoming ();Lett peasy, ikke sant? Med denne mer kraftige klassen i verktøylengden, la oss bygge noe fint! En del av vår plan var å bruke egendefinerte innleggstyper til å lagre webinars for å liste dem på stedet. Alt vi trenger er et meta-felt som lagrer Citrix Webinar ID, og vi kan trekke alt annet fra Citrix, for eksempel: registrantene. La oss lage en meta-boks som lister opp en webinarregistrator nå!
La oss få kjernen WordPress-ting ut av veien først: selve meta-boksen. Her er noen kode som viser en tom meta-boks med en fin tittel:
fungere my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funksjonen my_registrants_metabox_content ($ post) // Her er metabox innhold. Du vil selvfølgelig trenge en egendefinert posttype med navnet "webinar" for å få dette til å dukke opp. Hvis du trenger å lese på det, har vi en praktisk tilpasset posttype opprettelsesveiledning.
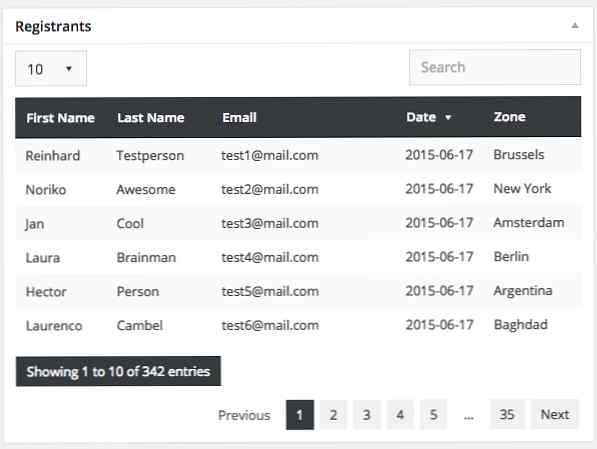
Jeg liker å gjøre en liten HTML-prototype av hva det tilsiktede sluttresultatet er, så la oss gjøre nettopp det. Dummy data, men en ekte brukergrensesnitt. Jeg planlegger å bruke Datatables, en jQuery-tabellplugin, så jeg skal skanne skript og stiler for det også. Her går:
funksjon my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0' sant); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('min-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); funksjonen my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funksjonen my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); ?> '; Fornavn Etternavn e-post Dato sone Daniel Pataki [email protected] 2015-08-12 New York noen Ellers [email protected] 2015-08-13 Paris
Dette vil skape markeringen vi trenger og enqueue stilene. Alt vi trenger å gjøre er å lage JS / app.js i vårt plugin med følgende innhold:
(funksjon ($) $ (dokument) .ready (funksjon ($) $ ('.my-data-tabellen tabell') .DataTable (););) (jQuery);Resultatet skal se ut som skjermbildet nedenfor.

Det er ikke helt pent, men jeg vil fikse det ved å enqueuing et annet stilark og overskrive noen av standardene som er pålagt av Datatables. Det neste trinnet er å hente data fra Citrix i stedet for å fakse det.
Jeg bestemte meg for å bruke transienter igjen for å sørge for at vi ikke bombarderer Citrix med forespørsler hver gang en redigerings webinar-side blir vist. Vi tar tak i listen over registranter og lagrer dem i en forbigående med en times verdi for utløpstid. Dette betyr at listen kun oppdateres hver time, men det reduserer våre forespørsler til en per time i stedet for ett per besøk.
Vi må også bruke et metafelt for webinar-IDen. Jeg bruker vanligvis Avanserte egendefinerte felt, men siden dette er et enkelt eksempel, la oss bare bruke standard tilpassede feltalternativet i WordPress og lagre en webinar ID med nøkkelen webinar_id. Her er den endelige koden:
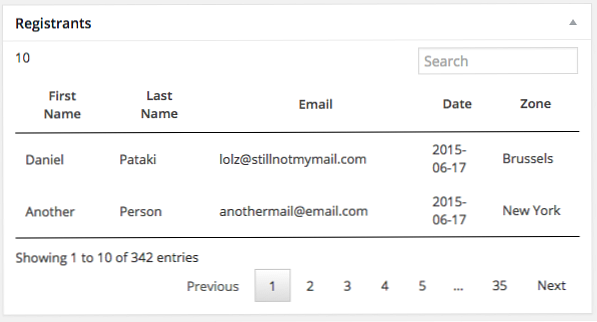
funksjon my_backend_assets () wp_register_script ('datatables', '//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js', array ('jquery', 'customselect'), '1.0' sant); wp_register_style ('datatables', '//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css'); wp_enqueue_script ('min-app', plugin_dir_path (__FILE__). '/js/app.js', array ('datatables'), '1.0', true); wp_register_style ('my-datatables', plugin_dir_path (__FILE__). '/css/my-datatables.css'); funksjonen my_registrants_metabox () add_meta_box ('webinar_registrants', 'Registrants', 'my_registrants_metabox_content', 'webinar'); funksjonen my_registrants_metabox_content ($ post) wp_enqueue_script ('datatables'); wp_enqueue_style ('datatables'); wp_enqueue_style ('my-datatables'); $ webinar_id = get_field ('webinar_id', $ post-> ID); $ registrants = get_transient ('registrants_'. $ webinar_id); hvis (tom ($ registranter)) $ client = new \ Citrix \ Authentication \ Direct ('consumer_key'); $ klient-> auth ('user_id', 'passord'); $ goToWebinar = new \ Citrix \ GoToWebinar ($ klient); $ webinars = $ goToWebinar-> getRegistrants ($ webinar_id); set_transient ('registrants_'. $ webinar_id, $ registranter, HOUR_IN_SECONDS); hvis (telle ($ registranter)> 0) echo ''; ekko''; ekko ''; ekko ''; ekko 'Fornavn '; ekko 'Etternavn '; ekko 'e-post '; ekko 'Dato '; ekko 'sone '; ekko ' '; ekko ''; ekko ''; foreach ($ registranter som $ registrant) $ time_zone = explode ('/', $ registrant ['timeZone']); ekko ''; ekko ''. $ registrant ['firstName']. ' '; ekko ''. $ registrant ['lastName']. ' '; ekko ''. $ registrant ['email']. ' '; ekko ''. dato ('Y-m-d', strtotime ($ registrant ['registrationDate'])). ' '; ekko ''. str_replace ('_', ', $ time_zone [1]).' '; ekko ' '; ekko ''; ekko '
'; ekko ''; Et par ting har skjedd her. Først og fremst la jeg til et nytt stilark, bare for å legge til noe visuelt skill på listen som du vil se på skjermbildet under.
Jeg prøver å få registrantlisten fra transientene. Hvis dette returneres tomt, betyr det at transienten enten ikke er satt, eller den er utløpt. Hvis dette er tilfelle, henter vi registranter og legger dem i en forbigående.
Vi løper gjennom registranter for å fylle bordet, og vi er alle ferdige! Her ser alt dette ut med noen lagt stiler:

Konklusjon
Og der har du det: data trukket fra en ekstern API, bufret og vist, alt sammen med native WordPress-mekanismer og funksjoner. Selv om dette tar litt tid å lese og fordøye, spesielt hvis du gjør noe sånt for første gang, tar det egentlig ikke veldig lenge når du bryter hodet rundt det.
Faktisk, når du har noen erfaring med eksterne APIer, vil mesteparten av tiden bli brukt til å finne ut hvilke metoder og alternativer de har, ikke hvordan du lager HTTP-forespørsler og hvordan du lagrer data og så videre.
Jeg kan sterkt anbefale å bruke HTTP API sammen med Transients API. Det har vist seg å være en verdifull og rask ressurs i verktøyet mitt.
