 Share
Share

Vi bruker WordPress Event Calendar til å vise innleggene som er opprettet på hver dag. Også besøkende vil gjerne vite om fremtidige innlegg. Jeg har sett noen nettsteder som gir tittelen på fremtidige opplæringsprogrammer, slik at besøkende kan holde seg oppdatert om temaene de liker. På samme måte kan vi også bruke WordPress som et arrangementshåndteringssystem. Aktivitetsplaner er mye viktigere enn blogginnlegg. Vi må gi muligheten for brukere å vise hendelser i en kalender. Selv et nettsted som Tuts + -nettverket kan ha så mange hendelser som lanseringen av en ny Tuts + -side, lanseringen av en e-bok, et månedlig nyhetsbrev og mange flere.
Så i denne opplæringen skal jeg bruke et jQuery-plugin kalt Verbose Calendar i kombinasjon med egendefinerte innleggstyper for å lage en enkel kalender. Verbose Kalender plugin er utviklet av John Patrick Gitt og tilgjengelig for nedlasting på GitHub.
Verbose Event Calendar plugin vil tillate nettstedseiere å lage hendelser på administrasjonspanelet og vise til brukere som bruker en kalender.
I utgangspunktet må vi lage plugin-mappen i / Wp-content / plugins katalogen. Jeg skal lage en mappe som heter verbose-event-kalender som plugin-mappen og opprette index.php fil med nødvendig informasjon om plugin. Når du er opprettet, kan du gå til plugin-menyen på administrasjonspanelet og aktivere pluginet ved hjelp av aktivere link.
Siden jeg skal bruke eksterne jQuery-plugins for denne opplæringen, er det viktig å ha en god forståelse av mappen og filestrukturen. Følgende skjermbilde viser deg en grafisk oversikt over filstrukturen til dette pluginet.

Vi trenger separate JavaScript- og CSS-filer for frontend og admin-seksjoner. Følgende kode vil vise deg hvordan du skal inkludere dem riktig ved hjelp av wp_enqueue_scripts handling.
Inkluder JavaScript og CSS-filene for å vise jQuery Verbose Calendar:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('belønning-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Inkluder JavaScript og CSS-filene for admin-grensesnittet:
Hendelser kan ha mange detaljer som dato, sted, deltakere, etc. Jeg skal lage en tilpasset posttype som heter begivenhet med tanke på fleksibiliteten og utvidelsen av pluginet. Den første oppgaven ville være å registrere en egendefinert innleggstype med WordPress. La oss gå gjennom koden for registrering av egendefinerte innleggstyper.
_x ('Events', 'event'), 'singular_name' => _x ('Event', 'event'), 'add_new' => _x ('Legg til nytt', 'event'), 'add_new_item' => _x ('Legg til ny hendelse', 'hendelse'), 'edit_item' => _x ('Rediger hendelse', 'hendelse'), 'new_item' => _x ('Ny hendelse', 'hendelse'), 'view_item' = ' > _x ('View Event', 'event'), 'search_items' => _x ('Søk hendelser', 'event'), 'not_found' => _x ('Ingen hendelser funnet', 'event'), 'not_found_in_trash '=> _x (' Ingen hendelser funnet i Papirkurven ',' event '),' parent_item_colon '=> _x (' Parent Event: ',' event '),' menu_name '=> _x ),); $ args = array ('labels' => $ etiketter, 'hierarkisk' => false, 'supports' => array ('tittel', 'editor'), 'public' => true, 'show_ui' => 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publicly_queryable' => sant, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true ' rewrite '=> true,' capability_type '=>' innlegg '); register_post_type ('event', $ args); add_action ('init', 'register_custom_event_type'); ?> i det Handling for å registrere en egendefinert innleggstype. register_custom_event_type vil bli kalt.$ etiketter array vil bli brukt som etikettene for arrangementet for hendelse og lagring av posttyper i databasen. Du finner mer informasjon om egendefinerte innleggstype-etiketter under register_post_type i WordPress Codex register_post_type funksjon. Jeg skal bruke standardverdier for de fleste argumenter som vist i koden ovenfor.støtter argument. Dette brukes til å definere tilgjengelige skjemafelter og komponenter på skjermbildet for opprettelse av hendelser. I dette pluginet trenger vi bare Hendeltittel og Beskrivelse. Så jeg har fjernet de andre verdiene som thumbnail, custom-felt, utdrag, etc.register_post_type funksjon med navnet på vår egendefinerte innleggstype som begivenhet."Det er viktig at du beholder navnet på egendefinert innleggstype under 20 tegn og uten store bokstaver eller mellomrom."
Nå vil du kunne se et menyelement som heter Hendelser i venstre meny i administrasjonspanelet før Utseende-menyen. Når du klikker på det, vil du bli omdirigert til en skjerm for opprettelse av hendelser med hendelsestitel og beskrivelsesfelt. Neste vil jeg vise deg hvordan du legger til hendelsespesifikke felt i skjemaet.
Hendelser kan ha mye informasjon som jeg nevnte tidligere. Du har muligheten til å lage dine egne felt i henhold til type hendelser du bruker på nettstedet. Så jeg skal lage felt for startdato og sluttdato, som er vanlige for enhver hendelse type og lar deg lage dine egne felt ved å endre kode. Vi kan lage egne felter inne i metakasser samt standard tilpassede felt for å lagre tilleggsinformasjon. Siden vi allerede har fjernet egendefinerte felt fra hendelsesskjermbildet, skal jeg bruke felt inne i metakasser for å lage start- og sluttdatoer.
Først må vi legge til en meta-boks som beholderen i våre egendefinerte felt ved hjelp av koden nedenfor.
Jeg har brukt de nødvendige parametrene for add_meta_box Funger i ovennevnte kode. Du må passere en unik ID, meta box display tittel, funksjonsnavn for å generere egendefinerte felt og event type som nødvendige parametere. Du finner flere detaljer om valgfrie parametere under add_meta_box i WordPress Codex.
Vi skal legge til 2 felt for startdato og sluttdato for arrangementet i meta-boksen som er opprettet tidligere. HTML-kode for skjemafelene blir generert inne i display_event_info_box funksjon.
ID); $ eve_start_date = isset ($ values ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date'])? esc_attr ($ values ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; ekko $ html;?> get_post_custom funksjon."Jeg har kalt min meta nøkler for start og slutt hendelsen som
_eve_sta_dateog_eve_end_date. Når du bruker '_'foran meta nøkler, vil det ikke bli vist som et egendefinert felt. Ellers vil vi få dupliserte felter en i meta-boksen og en med tilpassede felt. Pass alltid på å prefikse metatastene dine med '_'i tilfelle du ikke vil at den skal vises som et egendefinert felt.'
Selv om vi opprettet 2 tekstfelter for start- og sluttdatoer, blir det brukt til å sette inn faktiske datoer. Så jeg skal tilordne jQuery Date Picker til tekstfelt for å tillate brukere å velge datoer fra en kalender uten å skrive inn manuelt. Vi må legge til noen JavaScript-kode til verboseCalAdmin.js fil for å tildele datovalgere til å skrive inn felt.
Vi må gjøre noen validering før lagring av hendelser til databasen. Så jeg skal bruke jQuery validering på skjemaet for opprettelse av hendelser som vist nedenfor. Koden nedenfor er inkludert i verboseCalAdmin.js fil.
post.post_type skjult felt for å sjekke posttypen.Når alle valideringsfeilene er korrigert og skjemaet sendes vellykket, kaller vi save_event_information funksjon på lagre post handling som vist i følgende kode.
$ _POST.current_user_can ( 'edit_post') funksjon.wp_postmeta tabell i databasen.Nå har vi fullført prosessen med å skape hendelser gjennom administrasjonspanelet. Deretter må vi jobbe med å inkludere jQuery Verbose Calendar i frontenden og vise hendelsene og innleggene til brukerne.
Først må vi opprette en kortkode som viser Verbose Calendar på siden. Når du har tatt med følgende kode, kan du opprette en ny side i administrasjonspanelet, legg til kortnummeret som [Verbose_calendar /] til redaktøren for å vise kalenderen på posten.
Ovennevnte kortkode legger inn HTML-elementer som trengs for kalenderen. Vi må laste kalenderen ved hjelp av jQuery som vist nedenfor. Følgende kode er inkludert i verboseCalCustom.js fil.
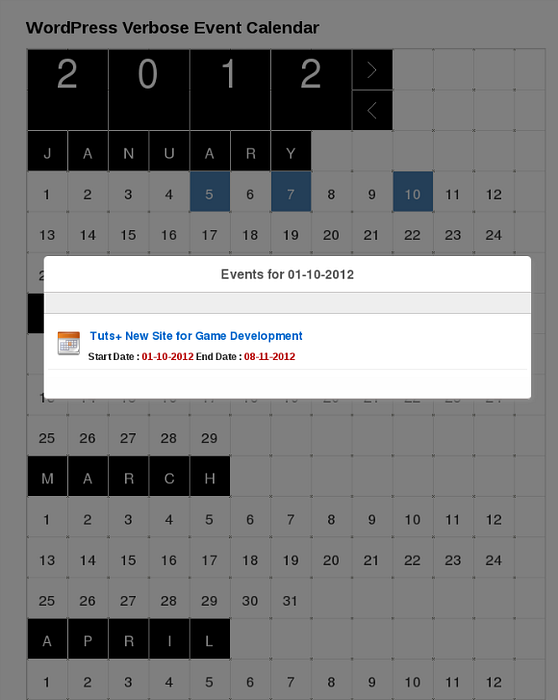
Hvis alt er gjort riktig, bør du ha en kalender som følgende bilde på siden du opprettet.

Neste oppgave med denne opplæringen er å spørre hendelsene og innleggene fra databasen og vise på kalenderen. Standard Verbose Calendar gir bare kalenderoppsettet. Vi må tilpasse plugin for å tildele hendelser til kalenderen. Verbose Kalender bruker en funksjon som kalles g.prototype.print for å vise kalenderen. Så vi skal tilpasse denne funksjonen for å hente hendelser og innlegg fra databasen som vist nedenfor. Koden er plassert i jquery.calendar.min.js fil inne i Javascripts mappe.
postArr bruker inArray funksjon.event_highlight.Nå må vi spørre databasen og generere resultater for AJAX-forespørselen. Vurder følgende kode for forespørselsgenereringsprosessen.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') som post_date FROM $ wpdb-> innlegg WHERE Year ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "'Og post_status =" publiser "og post_type =" post ""; $ allPosts = array (); $ yearlyPosts = $ wpdb-> get_resultater ($ sql, ARRAY_A); foreach ($ yearlyPosts som $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> innlegg. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') som post_date FROM $ wpdb-> innlegg indre bli med $ wpdb-> postmeta på $ wpdb-> innlegg.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' og Year (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". $ _POST [ 'currentYear']. "'og post_status =" publiser "og post_type =" event ""; $ yearlyEvents = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ yearlyEvents as $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD spiste = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); exit; ?> $ allEvents matrise.Datoer med hendelser eller innlegg vil bli uthevet i en blå farge. Når du klikker på en slik dato, skal hendelseslisten vises. Verbose Kalender har en funksjon som kalles calendar_callback som vi skal bruke for å vise hendelseslisten. Følgende JavaScript-kode inne i verboseCalCustom.js filen vil bli brukt til denne funksjonaliteten.
postDetailsArr generert i utskriftsfunksjonen.type variabel.event_row_panel container og vise hendelseslisten.Når opplæringen er fullført, vil du ha en kul kalender for programkalender. Dette inneholder bare grunnleggende hendelsesfelt. Du kan opprette mer informasjon om hendelser ved å legge til flere egendefinerte felt. Du er velkommen til å utvide funksjonaliteten til dette pluginet og dele forslagene dine.
