 Share
Share
Dette er en del av en grundig titt på nyttige mixiner fra Bourbon-biblioteket. Jeg presenterer de viktigste og forklarer hvordan du kan bruke disse tidsbesparende i praksis.
I denne opplæringen ser vi på følgende seks mixins:
Bakgrunnsbilde mixinLinear Gradient mixinBorder Radius mixinBoksens størrelse mixinOvergangsmixinFont Face MixinEksemplene nedenfor representerer ikke nødvendigvis beste designpraksis, men ble valgt for å utforske de grunnleggende funksjonene til disse mixinene.
Denne mixin skaper en bakgrunnsbilde eiendom bestående av flere (opptil ti) kommaavgrensede bakgrunnsbilder, lineære gradienter eller radialgradienter.
HTML:
Sass:
.latterlig-bakgrunn + bakgrunnsbilde (url ("[email protected]"), url ("thoughtbot-logo.png")) bakgrunnsposisjon: sentertopp, øverste venstre bakgrunnsoppgave: gjenta -x høyde: 560px
Oppmerksomhet! Ta en titt på forrangen til lagene. Det første bildet vises øverst. Det samme gjelder for gradienter.
Du kan bruke en shorthand notasjon for
bakgrunnsbildesom dette:Sass:
.latterlig bakgrunn + bakgrunn (url ("[email protected]"), url ("thoughtbot-logo.png"))Med gradienter:
Du kan gjøre bruk av Bourbon
lineær-gradientfungere inne ibakgrunnsbildemixin.HTML:
Sass:
.superduper-gradient + bakgrunnsbilde (lineær gradient (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, transparent 50%), lineær -gradient (# 4e7ba3, mørkere (# 4e7ba4, 10%))) høyde: 50px
Linear Gradient Mixin
Denne lille fella kan ta opptil ti fargestopp, og tar prosentverdier hvis du vil finjustere fargedistribusjonen.
HTML:
Sass:
$ startgradient-farge: # 268BD2 $ end-gradient-farge: # 7229d1 .simple-gradient + lineær gradient ($ start-gradient-farge, $ end-gradient-farge) høyde: 200px
Du kan også gi et valgfritt første argument for å styre retningen (i grader) av gradienten.
sass
$ start-gradient-farge: # 268BD2 $ end-gradient-farge: # 7229d1 .simple-gradient + lineær gradient (-90deg, $ start-gradient-farge, $ end-gradient-farge) høyde: 200px
Border Radius Mixin
Denne hendige mixen gjør det enkelt å målrette hjørner av en boks i par: topp, bunn, høyre og venstre hjørner. Hvis du vil ha avrundede hjørner og vil unngå å skrive gjentatte deklarasjoner, er denne din venn.
HTML:
Sass:
.superduper-grenser + bakgrunnsbilde (lineær gradient (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, gjennomsiktig 50%), lineær -gradient (# 4e7ba3, mørkere (# 4e7ba4, 10%))) + border-radius (3px) + grensebunn-radius (3px) høyde: 50px
Sammenlign begge gradienter og fokuser oppmerksomheten på den nedre gradienten, som nå har svært subtile 3px avrundede hjørner. For mye avrunding gjør at design ofte ser fasjonable ut. Hold det enkelt!
Selvfølgelig kan du bli gal med grensestråler. Hvis du legger litt tid i det, kan du bygge noen kule ting med det. Nedenfor er et par nonsensiske eksempler som bare skal illustrere hvordan de ulike alternativene fungerer.
Sass:
.superduper-grenser + lineær gradient ($ start-gradient-farge, $ end-gradient-farge) + kantlinje (600px) + kantlinje (100px) i høyden: 200px
Sass:
.superduper-grenser + lineær gradient ($ start-gradient-farge, $ end-gradient-farge) + grense-høyre radius (600px) + grense-venstre radius (100px) høyde: 200px
Boksens størrelse Mixin
Med denne mixin kan du enkelt bytte boksemodell av et element. Det er tre alternativer å velge mellom:
border-boxInnholdet-boxarveSass:
.brukerprofil + boks størrelse (grense boks)Overgang Mixin
Verdt å merke seg med en gang: Legg ved
overgangmixin til misligholde tilstanden til väljeren (som skal endres av en hendelse som svinger) ikke til pseudoklassen!HTML:
Sass:
.fancy-overgang + overgang (alle 1.0s $ ease-in-sinus) høyde: 50px bakgrunnsfarge: rød + grense-topp-radius (5px) + grensebunn-radius (5px) &: hover bakgrunnsfarge: blå + border-radius (25px) + grensebunn-radius (25px)Elementets standardstatus:

Det overgår deretter over den angitte tiden; her 1.0s

Og her er hoverstaten etter overgang:

Du kan håndvalg de egenskapene du vil bli påvirket av overgangen. I stedet for alle, bruk bare de egenskapene du trenger. Forskjellige timingfunksjoner for forskjellige egenskaper kan også kjedes sammen pent.
Sass:
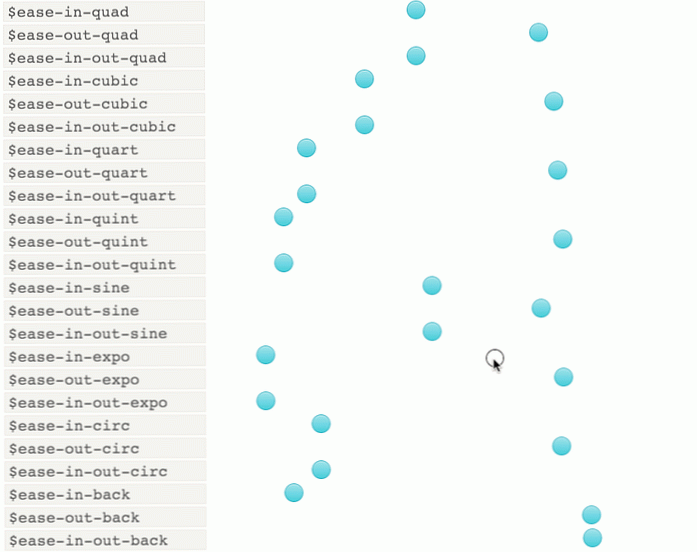
// all + overgang (alle 1.0s $ ease-in-sinus); // finjustert + overgang (bakgrunnsfarge 2.0s $ enkel-i-sinus, høyde 1,0s $ utelukkende-kubisk);For å finjustere overgangsadferd, finnes det en rekke veldig praktiske Sass-variabler fra Bourbon for ulike timingfunksjoner til din disposisjon:

Font Face Mixin
Typografi er en viktig del av puslespillet når du designer høykvalitetsprosjekter for nettet. På en slags atomnivå styrer det så mange designbeslutninger og kan påvirke brukerens oppfatning på mange måter.
@ Font-facelar designere tilpasse typen ved å gi brukerne tilpassede fonter som de kanskje ikke har installert på sine maskiner.Slik kan du typisk inkludere
@ Font-facei din vanilje stilark, forutsatt at fontfiler er plassert i en katalog "skrifter / SourceSansPro":CSS:
@ font-face font-family: 'SourceSansPro-Regular'; src: url ('skrifter / SourceSansPro / sourcesanspro-regular.eot'); src: url ('fonter / SourceSansPro / sourcesanspro-regular.eot? #iefix') format ('embedded-opentype'), url ('fonter / SourceSansPro / sourcesanspro-regular.woff') format ('skrifter / SourceSansPro / sourcesanspro-regular.ttf') format ('truetype'), format ('svg') for url ('fonter / SourceSansPro / sourcesanspro-regular.svg # source_sans_proregular'); font-weight: normal; font-style: normal; @ font-face font-family: 'SourceSansPro-Bold'; src: url ('skrifter / SourceSansPro / sourcesanspro-bold.eot'); src: url ('fonter / SourceSansPro / sourcesanspro-bold.eot? #iefix') format ('embedded-opentype'), url ('fonter / SourceSansPro / sourcesanspro-bold.woff') format ('skrifter / SourceSansPro / sourcesanspro-bold.ttf') format ('truetype'), format ('svg'), url ('fonter / SourceSansPro / sourcesanspro-bold.svg # source_sans_probold') font-weight: normal; font-style: normal; // bruke tilpassede skrifttyper til noen klasser .regulær skrift font-family: SourceSansPro-Regular; .bold-font font-family: SourceSansPro-Bold;Dette kan bli veldig kjedelig veldig raskt, og åpner døren for feil. Lykkelig er de dagene nå borte, og denne øvelsen blir foreldet med Bourbon
skrifttypemixin. Med Bourbon ser det slik ut:Sass:
+font-face (SourceSansPro-Regular, "fonter / SourceSansPro / sourcesanspro-regular", normal) + font-face (SourceSansPro-Bold, "fonter / SourceSansPro / sourcesanspro-bold", fet) .regulær font font-familie: SourceSansPro -Regulær .Bull-font font-familie: SourceSansPro-BoldDet er så enkelt! En bemerkelsesverdig reduksjon av kode. Det er mer å utforske med Font Face mixin, for eksempel
$ filformaterargument (som lar deg spesifisere formater du bruker), og Rails[$ Aktiva rørledning] (http://guides.rubyonrails.org/asset_pipeline.html)som er litt mer avansert, men kan hjelpe deg med å organisere dine eiendeler.Jubel!
Vi har bare rørt overflaten av Bourbons omfattende liste over mixins. Bli med meg i neste del hvor vi skal dykke inn i noen andre.
