 Share
Share

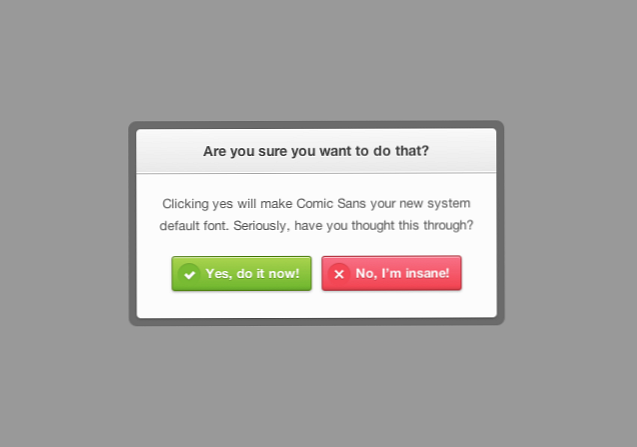
I dag tar vi Ormans Popup Modal Window og gjenskaper det med HTML og CSS. Vi bruker deretter jQuery Reveal-pluginet for å gi den full funksjonalitet. Vi tar til og med et skritt videre og legger til noen CSS3 Media Queries for å gjøre det tilpasset for mobilbruk. La oss grave inn!
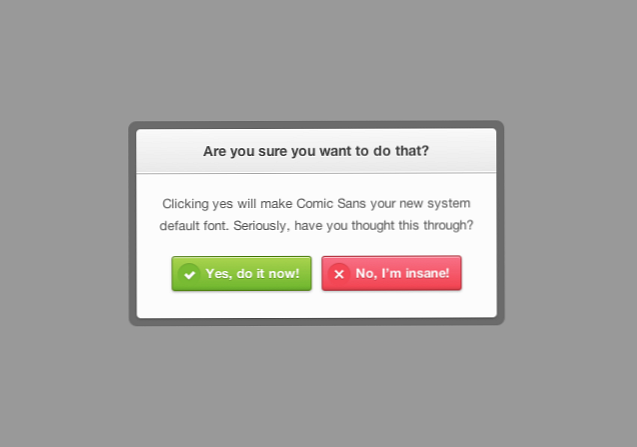
[Dette er] et enkelt lite modalvindu, perfekt kanskje for små bekreftelsesmeldinger som vist i forhåndsvisningen. Og nei, det er ingen unnskyldning for alltid å bruke Comic Sans. Orman Clark
Vi starter med å lage et tomt dokument ved hjelp av HTML5 markup. Vi har koblet til stilarket vårt og HTML5 Shiv som tillater at HTML5-elementer gjengis riktig i IE. Viktigst, vi har også koblet til det nyeste jQuery-biblioteket (vert for Google) nederst på siden vår for optimalisert sideopplasting..
Til slutt kan du legge merke til at vi også har tatt med en annen linje i hodet vårt; viewport metatag. Dette tillater at enheter tolker vår side riktig, uavhengig av skjermstørrelsen. Hvis du vil vite mer om dette, må du sjekke ut denne raske tipsen!
Pop-up Modal Window
Før vi begynner å legge til noen oppslag og stiler, laster vi ned Reveal-plugin. Gå videre til http://www.zurb.com/playground/reveal-modal-plugin og klikk 'Last ned Reveal-settet' til høyre for siden.
Pakke ut filen du har lastet ned. Du må kopiere jquery.reveal.js til roten til nettstedet ditt, eller hvilken mappe du foretrekker. Jeg opprettet en mappe kalt "js", som er der jeg vanligvis holder mine javascript-ressurser. Deretter må vi referere til skriptet vårt, så kopier følgende etter jQuery-skriptet, og kontroller at banen er riktig.
For denne opplæringen lager vi en knapp som kan klikkes for å aktivere modal. Jeg har gått videre og tatt en knappestil fra Ormans Simple Web Buttons freebie.
Klikk på meg
Før vi går og kaster inn noen stiler, legger vi raskt til en tilbakestilling for å fjerne eventuelle uønskede marginer etc. fra nettleseren. Vi har også lagt til noen stiler for kroppen, bare en font-familie, bakgrunn og sikret skriftstørrelsen til 100%.
html, html, html, html, ht, p, blockquote, pre, a, abbr, akronym, adresse, stor, sitere, kode, del, dfn, em, img, ins, kbd, q, s, samp, liten, streik, sterk, sub, sup, tt, var, b, du, midt, dl, dt, dd, ol, ul, li, fieldset, form, etikett, legenden, tabell, bildetekst, tbody, tfoot, thead, tr, th, td, artikkel, til side, lerret, detaljer, embed, figur, figcaption, footer, header, hgroup, meny, nav, output, ruby, seksjon, sammendrag, tid, merke, lyd, video margin: 0; polstring: 0; grense: 0; skrifttype: arve; vertikaljustering: basislinje; html font-size: 62.5%; / * HTML5 display-rolle reset for eldre nettlesere * / artikkel, til side, detaljer, figcaption, figur, footer, header, hgroup, meny, nav, del display: block; kropp linjehøyde: 1; ol, ul listestil: ingen; blockquote, q quotes: none; blockquote: før, blockquote: etter, q: før, q: etter innhold: "; innhold: ingen; tabell grensekollaps: kollaps; grenseavstand: 0; a tekstdekorasjon: ingen; kropp font-familie: 'Helvetica Neue', Helvetica, Arial, sans-serif; skriftstørrelse: 100%; bakgrunn: #fff;
For knappen lager vi stilen ved hjelp av noen gradienter, boksskygger og kantlinje. Det viktigste du må ta merke til her er plasseringen.
For det første plasserer vi knappen helt, til kroppen / nettleseren. Ved å bruke 50% til venstre og topp vil posisjonen sin øverste venstre hjørne prefekt sentralt på skjermen. Deretter må vi minus noen margin øverst og venstre. For å finne ut hva vi trenger for å minus dem, tar vi en titt på vår høyde og bredde. Vi må halve bredden på 78 for å få 39, og minus margin-venstre for det. Så tar vi 28/2 = 14 og minus marginens topp ved det. Hvis du ikke er sikker på hva som skjer her, er det et snillt triks å vertikalt og horisontalt sentrere et element i CSS. Hvis du vil vite mer, sjekk ut dette ryddige innlegget på CSS Tricks.
Etter å ha gjort dette har vi også lagt til en sveveffekt som er valgfri.
#button width: 78px; høyde: 28px; bakgrunnsbilde: -webkit-lineær-gradient (topp, rgb (254, 218, 113), rgb (254, 186, 72)); bakgrunnsbilde: -moz-lineær gradient (topp, rgb (254, 218, 113), rgb (254, 186, 72)); bakgrunnsbilde: -o-lineær gradient (topp, rgb (254, 218, 113), rgb (254, 186, 72)); bakgrunnsbilde: -ms-lineær gradient (topp, rgb (254, 218, 113), rgb (254, 186, 72)); bakgrunnsbilde: lineær gradient (topp, rgb (254, 218, 113), rgb (254, 186, 72)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# feda71', EndColorStr = "# feba48"); grense: 1px solid # ca9336; -webkit-boks-skygge: innspill 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); -moz-boks-skygge: innspill 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); boksskygge: innspill 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); -webkit-border-radius: 4 piksler; -moz-border-radius: 4 piksler; border-radius: 4 piksler; font-size: 13 piksler; font-vekt: bold; tekst-Justering: center; linje-høyde: 28px; color: # 996633; tekstskygge: 0px 1px 0px rgba (255,255,255, .4); stilling: absolutt; topp: 50%; venstre: 50%; margin-top: -14px; margin-left: -39px; #button: hover bakgrunnsbilde: -webkit-lineær-gradient (topp, rgb (254, 194, 82), rgb (254, 205, 97)); bakgrunnsbilde: -moz-lineær-gradient (topp, rgb (254, 194, 82), rgb (254, 205, 97)); bakgrunnsbilde: -o-lineær gradient (topp, rgb (254, 194, 82), rgb (254, 205, 97)); bakgrunnsbilde: -ms-lineær gradient (topp, rgb (254, 194, 82), rgb (254, 205, 97)); bakgrunnsbilde: lineær gradient (topp, rgb (254, 194, 82), rgb (254, 205, 97)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# fec252', EndColorStr = "# fecd61"); -webkit-boks-skygge: innspill 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1); -moz-boks-skygge: innsett 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1); boks-skygge: innsats 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1);
Deretter legger vi til noe merke som vil skape vårt modalvindu. Vi starter med å opprette en div med en ID av 'modal'. Dette vil være grunnlaget for vårt modale vindu.
Klikk på meg
OK, på noen styling for dette vinduet. Nok en gang bruker vi sentreringsmetoden. Du kan også se at vi bruker !viktig. Spiker CSS stiler ned i denne metoden er ofte unadvisable (det kan ødelegge spesifisiteten til et stilark og gjøre fremtidig redigering veldig vanskelig), men i dette tilfellet har vi ikke noe alternativ fordi de plugin-definerte stilene må være over-skrevet.
Vi har også lagt til synlighet: skjult; For å skjule menyen, vil den bli vist ved å klikke på vår knapp.
#modal width: 360px; høyde: 189px; padding: 8 piksler; bakgrunn: RGBA (0,0,0, 0,3); -webkit-border-radius: 8 piksler; -moz-border-radius: 8 piksler; border-radius: 8 piksler; posisjon: absolutt! viktig; topp: 50%! viktig; venstre: 50%! viktig; margin-topp: -94px! viktig; margin-venstre: -180px! viktig; z-index: 101;
Vi har brukt en grense-radius på 8 px som kan virke som en uvanlig verdi, men dette vil sikre at de ytre hjørnene strømmer riktig rundt dem på innsiden.

Neste vil vi legge til tittelen på modellen, dette vil være en annen div med en ID-kode og bare litt tekst inni. Selvfølgelig, vær så snill å bruke en eller hva du foretrekker.
Klikk på megEr du sikker på at du vil gjøre det?Etter det vil vi legge til noen CSS for å stilte det, bare noen grunnleggende ting her, gradients boks skygger osv.
#heading width: 360px; høyde: 44px; bakgrunnsbilde: -webkit-lineær-gradient (topp, rgb (249, 249, 249), rgb (233, 233, 233)); bakgrunnsbilde: -moz-lineær-gradient (topp, rgb (249, 249, 249), rgb (233, 233, 233)); bakgrunnsbilde: -o-lineær gradient (topp, rgb (249, 249, 249), rgb (233, 233, 233)); bakgrunnsbilde: -ms-lineær gradient (topp, rgb (249, 249, 249), rgb (233, 233, 233)); bakgrunnsbilde: lineær gradient (topp, rgb (249, 249, 249), rgb (233, 233, 233)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# f9f9f9', EndColorStr = "# e9e9e9"); border-bottom: 1px solid #bababa; -webkit-boks-skygge: innspill 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); -moz-box-skygge: innspill 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); boks-skygge: innspill 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); -webkit-grense-radius: 4px 4px 0px 0px; -moz-grense-radius: 4px 4px 0px 0px; grense-radius: 4px 4px 0px 0px; font-size: 14 piksler; font-vekt: bold; tekst-Justering: center; linje-høyde: 44px; color: # 444444; tekstskygge: 0px 1px 0px #fff;
Trinn 6: Modalt hovedinnhold
Nå skal vi lage delen som inneholder avsnittet og knappene.
Klikk på megEr du sikker på at du vil gjøre det?Hvis du klikker ja, får Comic Sans ditt nye system
standard skrift. Seriøst har du tenkt dette gjennom?Ja, gjør det nå!
Nei, jeg er gal!
Noen grunnleggende CSS regler igjen, for avsnittet vi har definert bredden på 100% og justert teksten til sentrum, men notat i HTML-koden vi brukte en linjeskift.
#content width: 360px; høyde: 144 piksler; bakgrunn: #fcfcfc; -webkit-boks-skygge: 0px 1px 3px rgba (0,0,0, .25); -moz-boks-skygge: 0px 1px 3px rgba (0,0,0, .25); boks-skygge: 0px 1px 3px rgba (0,0,0, .25); -webkit-grense-radius: 0px 0px 4px 4px; -moz-grense-radius: 0px 0px 4px 4px; border-radius: 0px 0px 4px 4px; #innhold p skriftstørrelse: 13px; font-vekt: normal; tekst-Justering: center; linje-høyde: 22 pikslene; color: # 555555; bredde: 100%; flyte: venstre; margin: 19px 0;
Trinn 7: Disse knappene!
Vi har lagt til noen markeringer for knappene i det siste trinnet, men nå legger vi til noen stiler for dem. Du har kanskje lagt merke til at vi også brukte to bilder her, disse brukes til kryss og kryss. Slik har vi strukturert dette ved å legge til to klasser,
knappsom definerer alle de viktigste stilene på en knapp og deretter arødoggrønnklasse, åpenbart for å skape fargene.Vi har også målrettet bildene i knappene, floated dem igjen og gitt dem en bredde og høyde.
.knapp bredde: 138px; høyde: 33px; font-size: 13 piksler; font-vekt: bold; linje-høyde: 33px; farge: #fff; tekstskygge: 0px 1px 0px rgba (0,0,0, .2); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-boks-skygge: innspill 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); -moz-box-skygge: innspill 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); boksskygge: innspill 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); float: venstre; . knapp img float: left; bredde: 33px; høyde: 33px; .button.green bakgrunn: -webkit-lineær gradient (topp, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95% rgba (96,157,41,1) 100%); bakgrunn: -moz-lineær gradient (topp, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); bakgrunn: -o-lineær gradient (topp, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); bakgrunn: -ms-lineær gradient (topp, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); bakgrunn: lineær gradient (topp, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41,1) 100 %); filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# aad44f", endColorstr = "# 609d29", GradientType = 0); grense: 1px solid # 5b8821; margin: 0 5px 0 35px; .button.red background: -webkit-lineær gradient (topp, rgba (248.114.136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95 %, rgba (206,59,70,1) 100%); bakgrunn: -moz-lineær gradient (topp, rgba (248.114.136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59,70,1) 100%); Bakgrunn: -o-lineær gradient (topp, rgba (248.114.136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59,70,1) 100%); bakgrunn: -ms-lineær gradient (topp, rgba (248.114.136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59,70,1) 100%); bakgrunn: lineær gradient (topp, rgba (248.114.136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206,59,70 , 1) 100%); filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# f87288", endColorstr = "# ce3b46", GradientType = 0); grense: 1px solid # b0333e; margin: 0 35px 0 5px;
Trinn 8: Hekke opp med Reveal
Nå har vi endelig fullført styling vår modal, vi vil koble den opp til Reveal-plugin. Først må vi gå tilbake til vårt CSS, finn
#modalog legg tilsynlighet: skjult;til det.Deretter må vi gå tilbake til vårt html-dokument og legge til følgende nederst i dokumentet vårt, under der vi refererer til Reveal-skriptet. Her henger vi opp knappen som vårt klikkelement og vår modale div som elementet som åpnes.
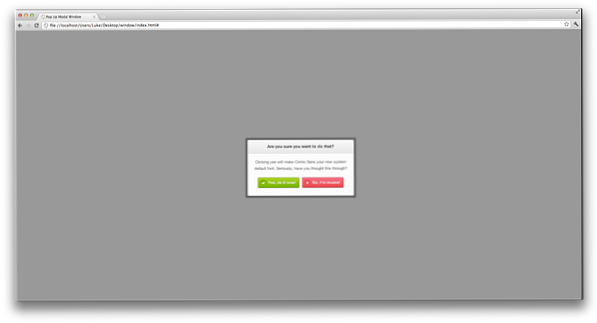
Trinn 9: Hvor er det overlegget på?
Du tror kanskje vi er ferdige, men hold på soldat! Vi skal ha en svart overlegg for å dekke alt under modal - hele siden. For å fikse dette, må vi bruke noen CSS til et element som er opprettet av avslørende plugin, som dekker siden.
.avsløre-modal-bg stilling: fast; høyde: 100%; bredde: 100%; bakgrunn: # 000; bakgrunn: rgba (0,0,0, .4); z-indeks: 100; skjerm: ingen; topp: 0; venstre: 0;
Trinn 10: Gjør det mobilt
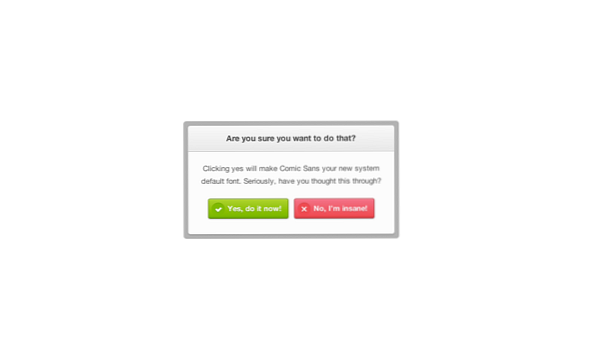
Ok, vi har fullført vår modal nå, men vi legger til et par stiler for å imøtekomme mindre enheter. Følgende medieforespørsel (lagt til etter alle andre css-regler) gjelder stiler når de vises med skjermbilder som ikke er større enn 767px. For at modalet skal kunne ses korrekt uten overlapping av skjermen, har vi ganske enkelt endret noen bredder, høyder og skriftstørrelser.
@media bare skjerm og (maksimal bredde: 767px) #modal width: 284px; høyde: 156px; padding: 8 piksler; margin-left: -150px! viktig; margin-top: -78px; #heading width: 284px; høyde: 28px; linje-høyde: 28px; font-size: 0.688em; # innhold bredde: 284px; høyde: 128px; # innhold p bredde: 284px; font-size: 0.688em; . knapp img bredde: 23px; høyde: 23 pikslene; . knapp bredde: 108px; høyde: 23 pikslene; linje-høyde: 23 pikslene; font-size: 0.688em; .button.green margin: 0 4px 0 28px! viktig; .button.red margin: 0 28px 0 4px! viktig;
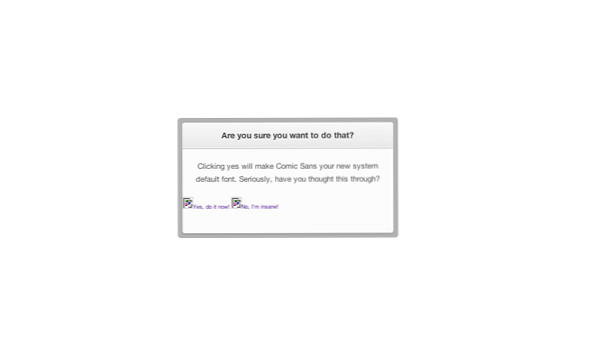
Eldre nettlesere
Så hvordan går alt dette i eldre nettlesere?
Vel, bortsett fra moderne CSS3-teknikker som gradienter, grense-radius etc., fungerer modalene som forventet i eldre Internet Explorer-versjoner. Et perfekt eksempel på grasiøs nedbrytning.
Konklusjon
Ok, vi har gjort det! Vi har tatt en annen av Ormans design og kodet den opp, denne gangen bruker du et gratis jQuery-plugin som heter Reveal.

Jeg håper du likte denne opplæringen, takk for å lese!
