 Share
Share
I denne opplæringen bruker vi ScrollMagic.js, et enormt populært JavaScript-bibliotek, for å bygge et sidebar som blir klebrig på sideskroll. I tre trinn (HTML, CSS og JavaScript) skisserer vi hele prosessen.
Her er det vi skal lage (se fullskjerm versjonen for å oppleve sin fulle magi og gi den litt ♥):
Sidebjelken blir bare festet når nettleservinduet er minst 768px bredt og det når øverste kant av visningsporten. Mindre skjermer opplevde en stablet layout i stedet.
For den beste beskrivelsen av ScrollMagic, går vi over til Github-siden:
"Javascript-biblioteket for magiske rulleinteraksjoner."
Skapet av Jan Paepke, kan den kombineres effektivt med Greensock Animation Platform (GSAP) for å bygge komplekse og attraktive JavaScript-animasjoner. For å bedre forstå mulighetene til ScrollMagic, sjekk ut denne listen med eksempler og ta en titt på disse opplæringene og kursene på Tuts+.
For å komme i gang med ScrollMagic må du først inkludere den i prosjektene dine. Du kan laste den ned ved å besøke GitHub-repoen ved å bruke en pakkebehandling (for eksempel npm), eller ved å laste inn de nødvendige eiendelene via en CDN (for eksempel cdnjs).
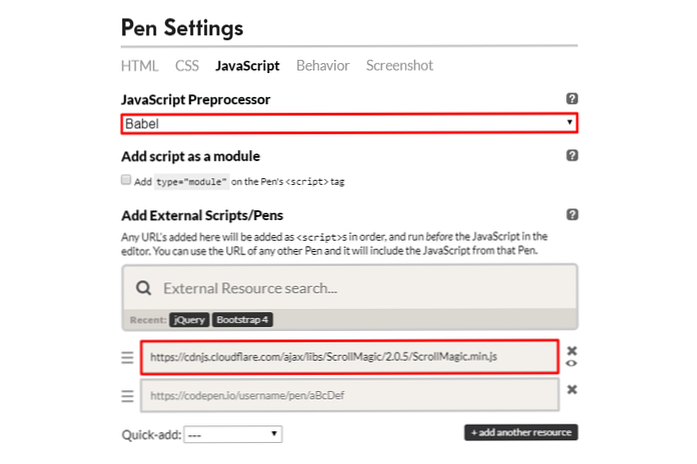
For vår demo velger vi det siste alternativet. Med det i tankene, hvis du ser under innstillinger fanen i vår demo penn, ser du at jeg har tatt med en ekstern JavaScript-fil:

Jeg har også innarbeidet Babel for å samle ES6-koden ned til ES5.
Vår HTML består av to hjelpeseksjoner og et innlegg. Innlegget inneholder to underavsnitt: postens detaljer og innleggets sidebjelke. I et reelt scenario kan innleggets innhold tilsvare et blogginnlegg, et hotellrom eller et skoleprogram.
Her er oppslaget:
Vi vil ikke definere noen spesielle stiler for vårt eksempel. Interessant skjønt, bruker vi CSS-nettverket til å utforme innleggets innhold på middels skjermer og opp (≤768px) .
Her er en del av CSS:
.seksjon display: flex; justeringselementer: center; begrunn-innhold: center; høyde: 100vh; bakgrunn: # ee3f3f; farge: hvit; tekst-align: center; .container maks-bredde: 1000px; margin: 0 auto; @medias skjerm og (min-bredde: 768px) .post-innhold display: grid; grid-gap: 20px; rutenettmall-kolonner: 70% 30%;

Med HTML og CSS på plass, er vi klar til å undersøke JavaScript-koden som er ansvarlig for å skyte ScrollMagic.
Husk at den beste måten å forstå hvordan denne plugin fungerer, er å lese dokumentasjonen. En annen nyttig kilde til informasjon er ScrollMagics cheat sheet opprettet av Petr Tichy.
Her er vår JavaScript-kode:
const postDetails = document.querySelector ("post-details"); const postSidebar = document.querySelector ("post-sidebar"); const postSidebarContent = document.querySelector (". post-sidebar> div"); // 1 const controller = ny ScrollMagic.Controller (); // 2 const scene = ny ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration). AddTo (controller); // 3 hvis (window.matchMedia ("(min-bredde: 768px)". Kamper) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("resize", () => if (window.matchMedia ("(min-bredde: 768px)". Kamper) scene.setPin (postSidebar, pushFollowers: false); ellers scene.removePin (postSidebar, true);); funksjon getDuration () return postDetails.offsetHeight - postSidebarContent.offsetHeight; La oss kort beskrive de nødvendige tiltakene:
Pluggen selv har flott nettleserstøtte. Utover pluginens støtte bruker vår demo CSS Grid, så det vil bare fungere i nettlesere som støtter denne layoutmetoden.
I denne opplæringen klarte vi å bygge et sidebar som blir klebrig når vi ruller nedover siden. Vår grunnleggende implementering er ikke den mest kraftige tingen du kan bygge med dette fantastiske biblioteket, men forhåpentligvis nyttig nok til å dra nytte av det i et kommende prosjekt.
Til slutt, hvis du er kjent med andre mer effektive ScrollMagic-tilnærminger for å bygge vår demo, vennligst gi oss beskjed i kommentarene nedenfor.
