 Share
Share
Animasjon er virkelig en av de beste funksjonene til å treffe CSS på lang tid. Når alt kommer til alt, som vi har oppnådd, kan bevegelse øke brukeropplevelsen og oppmuntre til handlinger der statiske sammenhenger blir korte. I denne opplæringen bygger vi en prototype for en app ved hjelp av CSS animasjoner og et snev av JavaScript.
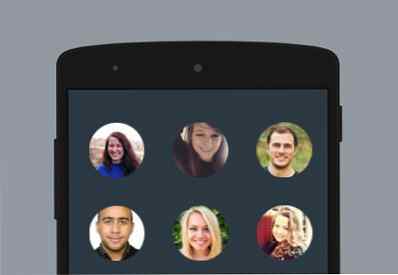
For denne øvelsen utvikler vi en prototype for en app som lar abonnenter følge hverandre. I utgangspunktet vil vi laste inn en liste over brukere med navnene deres under hver tilsvarende avatar. Disse avatarer, når de klikkes, vil utløse en modal som inneholder en "følge" -knapp og tilleggsinformasjon knyttet til hver enkelt bruker.
For demoformål laster vi inn 30 brukere ved hjelp av en gratis tjeneste kalt Tilfeldig brukergenerator. API-en gir ikke bare tilfeldige bilder av brukere, men gir også tilfeldige data som navn, adresser, e-post og mye mer.
Jeg har diskutert alternativer tidligere for å bygge prototypekonsepter, men for denne artikkelen skal vi konstruere en prototype med ekte kode. For denne oppgaven bruker vi Marvel Devices; et åpen kildebibliotek som inneholder elleve rene CSS mobile enheter for å vise frem prototyper som vanligvis er laget med Marvel App.

For å komme i gang inkluderer du devices.min.css øverst i dokumentet ditt, gå tilbake til demoen og velg hvilken kombinasjon du vil, og kopier og lim inn den genererte HTML-en til prosjektet ditt..
Med CSS oppnådd for vår demo enhet (Nexus 5) er det på tide å komme på jobb med å laste inn i applikasjonens brukerfeed.
resultater
Brukerne vil bli lastet som listeposter og injisert i .brukere uordnet liste. Dette er det grunnleggende grunnlaget, men vi må bruke JavaScript for å kommunisere med den tilfeldige bruker-API for å sette inn disse listeelementene. For å gjøre denne forespørselen bruker vi vanlig, vanilje JavaScript ES6-stil.
la request = new XMLHttpRequest ();
De be om er variabelen som vil inneholde vår AJAX-forespørsel, men det krever en nettadresse for å koble til.
request.open ('GET', 'https://randomuser.me/api/?results=30', true);De åpen Metoden vil hente API-dataene fra nettadressen og parametrene vi angir. Det er mange andre parametere å bruke, men for denne demoen vil vi bare hente 30 resultater. Nå som vi har vår URL på plass og forespørselen sendes, la vi hente den data.
// Utility for DOM seleksjonsfunksjon velg (e) return document.querySelector (s); // Store for referanse const users = velg ('. Brukere'), // AJAX Request request.onload = funksjon () if (request.status> = 200 && request.status < 400) let data = JSON.parse(request.responseText), l = data.results.length; for(var i = 0; i < l; i++) // data results console.log(data.results[i]); else alert('We reached our target server, but there was an error'); ; request.onerror = function() alert('There was a connection error of some sort') ; // Send Ajax call request.send();Hele forespørselen er nå på plass. Å åpne konsollen vil du se alle resultatene av de oppgitte dataene som er oppført. Dette er en god start, men vi må definitivt gjøre mer enn bare logge utgangen til konsollen.
For denne neste delen vil vi injisere markup ved hjelp av dataene vi har tilgjengelig fra den tilfeldige bruker-APIen.
users.insertAdjacentHTML ('beforeend', ' '+ data.results [i] .name.first +'
'+ data.results [i] .name.first +'Linjene med kode over vil bli plassert i sløyfen som ble opprettet før det loggte data til konsollen. Som nevnt har vi ganske mange alternativer med hensyn til data knyttet til brukerobjektene, for eksempel fornavn, e-post og avatar størrelser. Den midtre bildestørrelsen vil bli brukt til opprinnelig visning, mens den store størrelsen vil bli brukt til vårt modal som utløses når miniatyrbildeavstanden klikkes. Alle disse delene av informasjonen lagres i dataattributter, slik at vi kan hente dem etter behov.
Vi skal bygge en annen komponent for denne demoen; en modal som utløses fra eksekveringspunktet (dvs. klikke på en avatar). Vi trenger vår kjære vennmatematikk for å faktisk bestemme hvor modalet vil utvide fra.
var transOriginNames = webkitTransformOrigin: 'webkitTransformOrigin', MozTransformOrigin: 'MozTransformOrigin', msTransformOrigin: 'msTransformOrigin', transformOrigin: 'transformOrigin'; users.addEventListener ('klikk', funksjon (e) la target = e.target, target_coords = target.getBoundingClientRect (); hvis (target.nodeName === 'IMG') for (var navn i transOriginNames) modal .style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px'; );For å oppnå denne utvidelsen av modalet fra utførelsesstedet må vi sørge for at vår forvandle-opprinnelse er riktig for å få modal skalaen riktig. Jeg bruker en gjenstand å holde alle våre forvandle-opprinnelse prefikser siden vi bruker JavaScript for å angi dem, og vi må også sikre at alle baser er dekket for nettlesere som ikke støtter standarden.
Legg merke til matematikken som kreves for å bestemme forvandle-opprinnelse verdier.
modal.style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px';

Diagrammet ovenfor forklarer visuelt hvordan matematikken beregnes. For å bestemme riktig sted vi bruker offsetLeft og offsetTop pluss halvparten av bredde og høyde henholdsvis for å finne det eksakte sentrum av avataren. scrollTop er også veldig viktig fordi 30 brukere vil overflyte grensen på skjermen og offsetTop må ha denne verdien trekkes for å bestemme riktig avstand fra toppen av skjermen. Alle verdiene i diagrammet ovenfor er gitt av vår venn getBoundingClientRect.

Logg på target_coords til konsollen kan du se alle dimensjonene og verdiene vi trenger for å gjøre en riktig antagelse. Disse verdiene med hensyn til bredde og høyde vil alltid endre seg avhengig av avatarens posisjon innenfor skjermbildet.
Med avatar-koordinatene prepped og klar til å motta vår klikkhendelse, er det på tide å legge til modalbevegelsen som vil vise brukerens profil.
.modal transform: skala (0) translateZ (0); Overgangsperiode: 320ms; Overgangstidsfunksjon: kubisk-bezier (.4, 0, .2, 1); overgangseiendom: transformere, opacity; opasitet: 0;
Ovennevnte kode er slanket ned fra live-demoen for å vise de eksakte bevegelsesegenskapene vi skal bruke. Vi skjuler i utgangspunktet med opasitet og skala.
Nå er det på tide å definere CSS-egenskapene som skal håndtere aktiv tilstand for modalens bevegelse.
.screen.active .modal transform: scale (1) translateZ (0); opasitet: 1;
Ved hjelp av JavaScript bytter vi en aktiv klasse på skjerm. I linjene over reverserer vi det vi satte før. Slik lager vi den utvidende effekten av modal. Det er en veldig Google Material Design-esque stil som hjelper fra å forstyrre kognitiv atferd og reagerer raskt på brukerinngang, noe som gjør bevegelsen lydhør. Denne stilen bekrefter også brukerinngang ved å umiddelbart utvide utover fra kontaktpunktet.
Under belastning oppretter vi en skaleringseffekt som gjør sekvensen mindre statisk og mer responsiv. Hver avatar vil skalere inn på et annet intervall enn det neste og for det vil vi bruke CSS.
@keyframes fade-in fra opacity: 0; til opacity: 1; @keyframes expand-out fra transform: skala (0); til transform: skala (1); .user li opacity: 0;
I utgangspunktet vil vi gjemme brukerne og deretter bytte a vise fram klasse når AJAX-forespørselen er god å gå. Jeg har også tatt med våre keyframes som vil morph våre egenskaper til de riktige verdiene. Vi bruker disse nøkkelrammene i følgende kodestykke som setter bevegelsen inn i spill.
$ brukertall: 30; $ varighet: 200ms; $ stagger_delay: 0,0125s; $ easing: cubic-bezier (.66, .14, .83, .67); .users.show li animasjon-varighet: $ duration; animasjonsnavn: fade-in; animasjons-fyll-modus: begge deler; animasjon-timing-funksjon: $ easing; opasitet: 1; img animasjon-varighet: $ duration; animasjonsnavn: utvide; animasjons-fyll-modus: begge deler; animasjon-timing-funksjon: $ easing; @ for $ i fra 1 til $ brukertall &: nth-of-type (# $ i) animasjonsforsinkelse: ($ stagger_delay * $ i); img animasjon-forsinkelse: ($ stagger_delay * $ i);
For å hjelpe med matematikken bruker jeg Sass-sløyfer og variabler for å holde vår brukertelling som også er bundet med våre JS-resultater fra tilfeldig bruker-API-anrop. Sløyfen er nøkkelen til hele puslespillet da det vil sløyfe over vår brukertelling og legge til staggerverdien vi definerte i en variabel.

Ovenfor er vårt resultat med den endelige animasjonssekvensen for avatar. Husk at vi bare bruker keyframe-animasjoner i CSS og bruker JavaScript for å veksle vise fram klasse når avatarene hentes fra tilfeldig bruker-API.
Pass på å se over den levende demoen, da det også er flere elementer som gir fordeler, for eksempel en animert laster som vises mens brukerne laster og fjerner seg når en avatar er lastet inn.
Takk til Shaw for hans innsikt og dette Dribbble-skutt som brukes til inspirasjon. Som alltid la noen kommentarer nedenfor for videre diskusjon, og gi demoen noen hjerter på CodePen hvis du vil se mer som den!
