 Share
Share

Hei! Jeg har en quicktip for deg. Hva med noen veldig flotte trykk-sosiale medier knapper ved hjelp av ren CSS3? Høres kult riktig ut? Vel, det er hva som er i butikken for deg i dag. Jeg skal vise deg hvordan du lager noen veldig kule knapper som du kan plassere på et prosjekt, så la oss komme i gang! ~
Markeringen her er veldig enkel, ren og krever bare noen få linjer med kode.
For hovedklassen bruker vi en .container som bare brukes hvis du vil at din skal se nøyaktig ut som denne opplæringen. Vi bruker den til å plassere knappene i midten av lerretet vårt.
Neste vil vi bruke et spenning for å pakke inn knappen vår og bruke klassen, .knapp for å opprette mellomrom ved å bruke en margin i vår CSS-fil.
Til slutt vil vi ganske enkelt legge til en lenke, et ikon og litt tekst for å sette på knappen.
Liker det
Tweet det
e-post
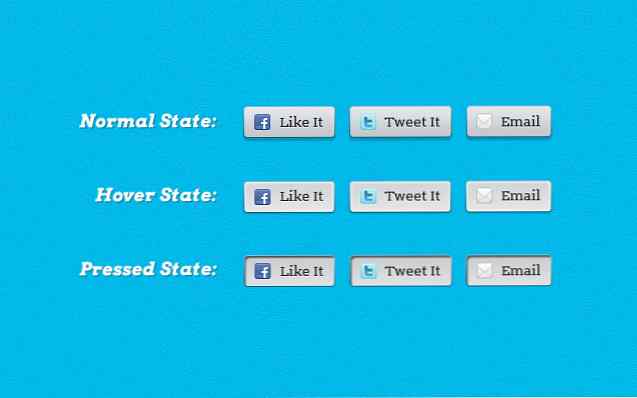
Det er alt som er til HTML-oppslaget for CSS3-knappene, og du burde nå ha noe slikt?

Det første vi skal legge til er en kropp med en fin blå grusbakgrunn som finnes i kildefilene. Da legger vi en farge på våre koblinger og stiler beholderen for å sitte på knappene våre på lerretet ved hjelp av margin: 0 auto.
Ingen av disse tre stilene kreves når du legger knappene på ditt eget prosjekt, men du kan kanskje lage en bestemt lenke stil for dem, og å gjøre det du kan målrette mot ved hjelp av .button> a
kropp bakgrunn: url (? /images/bg.jpg) gjenta 0 0; en tekst-dekorasjon: ingen; color: # 333333; .container width: 420px; margin: 10% auto 0; / * knappene presset fra toppen med 10% * /
La oss nå lage noen avstand mellom knappene slik?
.knapp margin: 8px;
"Stil knappene dine på en måte som brukerne vil trykke på dem?"
Nå som vi har en fin avstand, kan vi begynne å utforme knappene våre på en måte som brukerne vil trykke på dem.
Ved å skape en fin gradient og en bokseskygge, kan vi gjøre knappene pop litt, noe som gjør dem mer klikkbare. Da legger vi til noe polstring på toppen, bunnen og sidene, noe som gjør knappene mye lettere å lese.
.knapp en font-family: font-family: 'arvo', arial, serif ;; font-size: 16px; bakgrunn: #ffffff; / * Gamle nettlesere * / bakgrunn: -moz-lineær-gradient (topp, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / bakgrunn: -webkit-gradient (lineær, venstre topp, venstre bunn, fargestopp (0%, # ffffff), fargestopp (100%, # dfdfdf)); / * Chrome, Safari4 + * / bakgrunn: -webkit-lineær-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / background: -o-linear-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / bakgrunn: -ms-lineær-gradient (topp, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / bakgrunn: lineær gradient (topp, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-grense-radius: 3px; -webkit-grense-radius: 3px; border-radius: 3px; -moz-boks-skygge: 0 3px 4px -1px # 464646; -webkit-boks-skygge: 0 3px 4px -1px # 464646; boks-skygge: 0 3px 4px -1px # 464646; polstring: 6px 12px;
La oss nå gå videre og flate knappen litt for å få den til å se halvveis inntrykket ved å bruke: svevervelgeren. Vi bruker også: fokusvelgeren slik at vi kan beholde disse stilene i stedet for å duplisere koden for den aktuelle tilstanden.
.knapp a: svever,. knapp a: fokus bakgrunn: #dfdfdf; / * Gamle nettlesere * / bakgrunn: -moz-lineær-gradient (topp, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / bakgrunn: -webkit-gradient (lineær, venstre topp, venstre bunn, fargestopp (0%, # dfdfdf), fargestopp (100%, # ffffff)); / * Chrome, Safari4 + * / bakgrunn: -webkit-lineær-gradient (topp, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / bakgrunn: -o-lineær-gradient (topp, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / bakgrunn: -ms-lineær-gradient (topp, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / bakgrunn: lineær gradient (topp, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-boks-skygge: 0 1px 1px 0 # 666666; -webkit-boks-skygge: 0 1px 1px 0 # 666666; boks-skygge: 0 1px 1px 0 # 666666;
Knappen til høyre er hva hover-tilstanden skal se ut.

Etter å ha opprettet hovereffekter, skal vi legge til litt innspill til knappene når en bruker klikker på musen slik at den virker som brukeren trykket på knappen i bakgrunnen. I denne teknikken må vi bruke to skygger og for å gjøre det, plasserer vi bare et komma mellom hverandre. Støtte for mer enn en skygge
.knapp a: fokus -moz-boks-skygge: 2px 3px 2px -1px # 464646 innsett, 0 1px 1px 0 # 666666; -webkit-boks-skygge: 2px 3px 2px -1px # 464646 innsett, 0 1px 1px 0 # 666666; boksskygge: 2px 3px 2px -1px # 464646 innsett, 0 1px 1px 0 # 666666;
På dette punktet bør du ha noe som bildet nedenfor med inntastningsknappen eller fokustilstanden (venstre knapp).

Til slutt legger vi en riktig polstring for å skape litt mellomrom mellom ikonene og knappeteksten, da vi trengte å flytte ikonet ned for å justere det og å gjøre det uten å forstyrre andre elementer, er den beste løsningen å holde en posisjon i forhold til å beholde Den finnes i .knappen og deretter skyver den ned fra toppen med 2 piksler. Ved å bruke topp i stedet for polstring eller topp, påvirker vi bare bildet i stedet for hele knappen.
.knapp a> img padding-right: 8px; stilling: relativ; topp: 2px;
Ok, det er det for stylingen, og du burde ende opp med noe sånt?

Hvis din ikke ser akkurat ut som bildet ovenfor, kan du gå tilbake og sjekke arbeidet ditt.
God jobb! Du har opprettet noen virkelig kjempebra CSS3 knapper som gjør at brukerne vil gjøre noe. Takk for at du deltar, og jeg håper virkelig at du har lært noe nytt og verdifullt i denne leksjonen.
Hold deg oppdatert for flere opplæringsprogrammer for å komme deg. Du kan også sjekke ut noen av mine produkter på Envato-markedsplassene like under forfatterprofilen.
Vennligst legg inn eventuelle spørsmål eller kommentarer nedenfor.
