 Share
Share

Prissettingstabeller kan være en svært effektiv måte å vise informasjon på og hjelpe brukere å skille mellom de tilgjengelige alternativene. Til slutt kan pristabeller konvertere forbrukerne til verdifulle kunder, så det er viktig at vi vurderer hvordan de fungerer på forskjellige skjermer og enheter.
Vi skal lage et fluidprisingstabell, og deretter endre måten det vises på forskjellige visningsstørrelser ved hjelp av medieforespørsler. La oss komme i gang!
Vi skal lene på et eksisterende rammeverk for å sortere ut våre nettmålinger og medieforespørsler. Dette er ikke viktig, men vil spare oss litt tid.
Vi har et par alternativer her, mest fundamentalt mellom Adaptive og Responsive layouts.
Jeg foretrekker Skeleton Framework for å skape responsive design, men standard Skeleton rammeverket bruker en rekke faste layouter. I stedet skal jeg bruke en flytende versjon av Skeleton av Ian Yates, gjennom hele denne opplæringen.
Tradisjonelt, når vi designer for en stasjonær datamaskin eller bærbar PC, har vi stolt på 960px som standardbredden. For enkelhets skyld er det slik vi skal hoppe inn her - så la oss se hvordan vi kan designe vårt prisbord for større skjermer.
Responsive Pricing Table
- grunn~~POS=TRUNC
- $ 9.99
- Utsikt
- Kjøp nå
I utgangspunktet må vi inkludere alle nødvendige CSS-filer for Skeleton Framework og tilpassede stiler for prisbordet.
I denne mockupen har jeg tatt med HTML for bare en del av prisbordet (alle de andre er like). Du må lage en beholder for elementene dine. I Skeleton kan du tildele klassen container til alle hovedbeholdere. Alle kolonnene skal gå inn i det elementet.
Skjelett deler hovedbeholderen i 16 kolonner. Jeg har brukt 4 kolonner hver for de 4 prispakker - sjekk div med en klasse fire kolonner.
For dataene har jeg brukt en enkel beskrivelsesliste for å vise prispakkefunksjonene.
La oss legge til noen grunnleggende stiler for å forbedre utseendet på prisbordet:
.plan_features: nth-child (oddetall) background: none repeat scroll 0 0 # F7F7F7; skriftstørrelse: 13px; font-weight: bold; polstring: 10px 5px; .plan_features: nth-child (even) bakgrunn: ingen repeat scroll 0 0 #fff; skriftstørrelse: 13px; font-weight: bold; polstring: 10px 5px; .plan_price color: #FFFFFF; skriftstørrelse: 35px; font-weight: bold; polstring: 30px; tekst-align: center; # pricing_plan1 .plan_price, # pricing_plan1 .buy background: none repeat scroll 0 0 # B71A1A; border-top: 1px solid # F83333; # pricing_plan2 .plan_price, # pricing_plan2 .buy background: none repeat scroll 0 0 # 1A7BB7; border-top: 1px solid # 4BA3FF; # pricing_plan3 .plan_price, # pricing_plan3 .buy background: none repeat scroll 0 0 # 2D964B; border-top: 1px solid # 5AD540; # pricing_plan4 .plan_price, # pricing_plan4 .buy background: ingen repeat scroll 0 0 # 909092; border-top: 1px solid # B1ACAC;
Denne første chunk stiler de alternerende sebra stripene for dataarkene, gir hver pakke et unikt fargeskjema og setter noen typografiske regler.
.plan_title background: none repeat scroll 0 0 # 000000; grense-radius: 3px 3px 0 0; farge: #FFFFFF; font-familie: helvetica; skriftstørrelse: 20px; font-weight: bold; polstring: 20px; tekst-align: center; tekstskygge: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; margin-bunn: 15px; .plan_buy background: none repeat scroll 0 0 # 000000; grense-radius: 0 0 3px 3px; polstring: 20px; .plan_buy a border-radius: 4px 4px 4px 4px; farge: #FFFFFF; skjerm: blokk; skriftstørrelse: 15px; font-weight: bold; margin: auto; polstring: 10px 5px; tekst-align: center; tekst-dekorasjon: ingen; bredde: 90px; .plan_more background: none repeat scroll 0 0 #fff; skriftstørrelse: 13px; font-weight: bold; polstring: 10px 5px; skjerm: ingen; border-left: 2px solid # 302C2C; border-right: 2px solid # 302C2C; grensebunn: 2px solid # 302C2C; .more_icon bakgrunnsbilde: url ("... /plus_minus_icons.png"); bakgrunnsposisjon: 25px -3px; flyte: høyre; høyde: 25px; bredde: 25px; .more_icon: svever markør: pointer; .less_icon bakgrunnsbilde: url ("... /plus_minus_icons.png"); bakgrunnsposisjon: 0px -3px; flyte: høyre; høyde: 25px; bredde: 25px; .less_icon: svever markør: pointer; .plan_features img float: left; .feature_desc color: # 4E4E4E; font-familie: arial; tekst-align: center; .highlight color: # 333233; font-familie: helvetica; skriftstørrelse: 15px; font-weight: bold; De resterende stilene er ganske små, men de har også noen ikoner som vi skal bruke på mindre skjermer. Som du kan se, .plan_more har en skjerm: ingen; sett, så det er usynlig på større skjermstørrelser, selv om vi har stylet ikonet i den.
Bildet under viser hvordan prisingstabellen vises på store skjermer.

Det er farlig å begynne å definere skjermstørrelser når det gjelder enheter (faktum er at vi aldri vet med sikkerhet hvilken enhet som brukes til å vise vår side), men normalt vil tabletter ha en skjermbredde mellom 768px og 959px. For å imøtekomme denne forutsetningen, skriver vi en medieforespørsel for å håndtere de nødvendige stilene.
I sin currrent-tilstand vil demonstrasjonen vise perfekt på tavleskjermer med redusert bredde. Derfor vil jeg ikke kode noen egendefinerte stiler for tabletter. I vårt skjelettramme vil mediespørsmålet for tabletter se slik ut (litt tomt):
/ * #Tablet (Portrait) ============================================ ======= * / / * Merk: Design for en bredde på 768px * / @media bare skjerm og (min bredde: 768px) og (maks bredde: 959px)
Bildet nedenfor viser hvordan prisingstabellen vises på "tablett" -skjermbildene:

Ok, så vi har designet prisbordet for større skjermer. Nå ser vi på stående mobile skjermer som er så små som vi kommer til å bekymre oss om i denne opplæringen. Siden den vil være rundt 320px bred, vil vi ikke kunne vise helt en pakke på skjermen. Vi må planlegge et annet oppsett for små skjermer basert på følgende:
Først, la oss se på vår første HTML-struktur for prisbordet vi lagde ut i trinn 1. Husk delen med klassen plan_more som er skjult i standard bredskjermvisning? Vi bruker dette som Navigasjonsvisning for funksjoner.
Sjekk ut stilene for skjermer mellom 320px og 767px bred:
@media bare skjerm og (min bredde: 320px) og (maks bredde: 767px) .plan_title bredde: 45%; float: venstre; grense-radius: 3px 0 0 0; .plan_price bredde: 55%; polstring: 20px 2%; border-top: ingen! viktig; float: venstre; .plan_more display: block; klare: begge; .plan_buy polstring: 10px; .plan> dd høyde: 0; overløp: skjult; polstring: 0! viktig; opasitet: 0; filter: alfa (opasitet = 0); / * IE6-IE8 * / -webkit-overgang: opacity 0.9s easy-in-out; -moz-overgang: opacity 0.9s easy-in-out; -Overgang: Opacity 0.9s Easy-in-Out; -ms-overgang: opacity 0.9s easy-in-out; Overgang: Opacity 0.9s easy-in-out; .plan: mål> dd polstring: 10px 5px! viktig; høyde: auto; opasitet: 1; filter: alfa (opasitet = 100); / * IE6-IE8 * /
Vi tilordner egendefinerte bredder for tittel og priselementer og angir flyte: venstre for å konvertere begge deler til en enkelt rad. Deretter viser vi Visningsfunksjoner-seksjonen ved å tilordne display: block til plan_more klasse. Den vil inneholde pluss og minus ikoner for å åpne og lukke funksjonene.
Når brukeren klikker på plussikonet, må vi skyve funksjonslisten og vise på skjermen. Selv om det kan gjøres enkelt ved å bruke jQuery, skal vi lete etter en CSS-basert løsning for å unngå skript.
Jeg skal bruke CSS-teknikken demonstrert av Ian Yates i Quick Tip: Gi Ormans Navigasjon den: Målbehandlingen. Først satte vi høyden på alle funksjonene til 0 for å gjemme dem. Deretter tilordner vi noen nettleserspesifikke CSS overgangskoder for å få glidende effekt.
Når pluss-knappen er klikket, kan vi få målelementet ved hjelp av fragmentidentifikatoren i webadressen. Vi viser funksjonene på den klikkte pakken ved å sette høyden. Enkel.
Nå når du bytter til mindre mobile skjermer, får du oppsettet med titler og priser på hver pakke. Bruk pluss og minus-knappen for å vise og skjule funksjonene.

Følgende bilde viser hvordan funksjoner vises når du utvider dem med navigasjonsknappene:

Igjen, vi generaliserer, men vi antar at landskapsoppsettet av mobiler er spesifisert mellom 480px og 767px. Siden vi bruker en kolonnebasert oppsett, vises pristabellen riktig på skjermbildet for mobil landskap uten å gjøre endringer. Ta en titt:

Som du ser, vises en pakke i full bredde. Vi trenger egentlig ikke slik plass for en enkelt pakke. Dette er en annen viktig ting du må vurdere i responsiv design. Først vil vi sørge for at alt innholdet kan blåses uten å bla. Da må vi optimalisere oppsettet for å gi en solid brukeropplevelse.
I utgangspunktet kan denne mobile bredden i landskapet inneholde to pakker av vårt prisbord. Så la oss leke med noen CSS i medieforespørsmålene for landskaps mobile layoutseksjon
@media bare skjerm og (min bredde: 480px) og (maks bredde: 767px) # pricing_plan4, # pricing_plan3, # pricing_plan2, # pricing_plan1 bredde: 50%; .plan_title width: auto; float: none; grense-radius: 3px 3px 0 0; .plan_price width: auto; float: none; border-top: 1px solid # F83333; .plan_more display: none; .plan> dd polstring: 10px 5px! viktig; height: auto; opasitet: 1; filter: alfa (opasitet = 1); / * IE6-IE8 * / -webkit-overgang: opacity 0.9s easy-in-out; -moz-overgang: opacity 0.9s easy-in-out; -Overgang: Opacity 0.9s Easy-in-Out; -ms-overgang: opacity 0.9s easy-in-out; Overgang: Opacity 0.9s easy-in-out;
Vi har gitt prispakker en bredde på 50% og derfor vil vi kunne se to pakker i stedet for en pakke i standardoppsettet.
Jeg har brukt noen tilpassede stiler for planpris og plan tittel, men det er viktig å merke seg at flyt er satt til ingen. I utgangspunktet hadde vi ingen flyter, men i portrettens mobile layout måtte vi sette dem. Dette brukes til å fjerne disse flyter for Landscape mobile skjerm.
Vi vil ikke ha Visningsfunksjoner-delen i dette oppsettet. Så display: none brukes på planen mer klasse for å skjule seksjonen.
Da trenger vi funksjonene som skal vises automatisk. Alle funksjonene er gitt en automatisk høyde ved hjelp av CSS teknikken beskrevet i forrige avsnitt.
Så da! Vi har gjennomført layoutdesignen for forskjellige enheter med forskjellige skjermstørrelser. Du bør ha noe som ser slik ut:

vs. Den skarpere blant dere vil merke at vi har brukt en div-basert layout med beskrivelseslister, selv om vi har å gjøre med tabelldata. Vi kunne lett gått med en responsiv borddesign for denne opplæringen, som Chris Coyier demonstrerer i denne artikkelen.
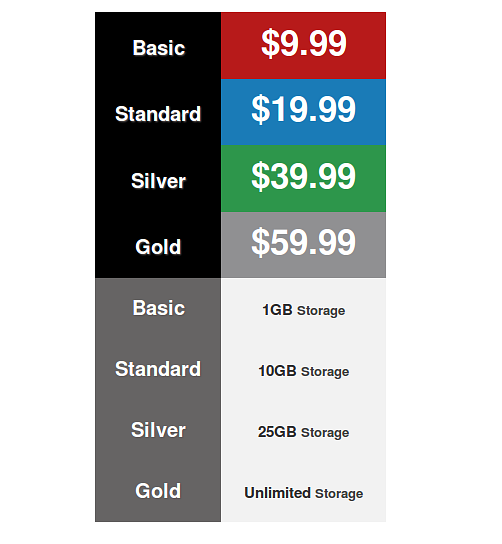
Visst, vi bør tenke på å gjøre designen lydhør, men vi bør også vurdere hvilken type data som brukes i designet. Vanligvis vises relaterte data i tabellrader; Vi får informasjon om et foretak ved å lese en enkelt rad. I vårt scenario vises imidlertid relaterte data innenfor en enkelt kolonne. Hvis vi skulle bruke et bord og vise det ved hjelp av Chris 'responsive teknikk, ville vi få en layout som den som er vist nedenfor:

Alle prisene vises med pakkenavnene øverst. Deretter vises lagerkapasiteten til hver pakke med pakkenavnene. For å få informasjon om en enkelt pakke må du bla til slutten. Med tanke på dette scenariet velger jeg ikke å gå med bordbasert design.
Wrap Up
Gjennom hele denne opplæringen lærte vi hvordan å lage et responsivt prisbord som passer for alle typer enheter. Takk for at du leser og lykke til med dine responsive prisbord!
