 Share
Share
Samarbeid mellom designere og utviklere er avgjørende for suksessen til et webprosjekt, og det er et mål for et lags suksess. Mens det å dele det samme arbeidsområdet er uvurderlig, har en online kilden til sannhet som hjelper med dette samarbeidet utrolig nyttig. I denne artikkelen skal vi se på Zeplin og hvordan det fungerer i kombinasjon med Sketch for å bringe lag sammen.
For omtrent seks måneder siden, da jeg flyttet jobber, ble jeg oppfordret til å prøve Sketch. Den gode tingen om denne programvaren er at den er spesielt fokusert på grensesnitt og ikondesign; fra tavler med spesifikke størrelser for web, mobil og ikoner, til funksjoner som bidrar til å forbedre designprosessen, Sketch er et must for designere.
I tillegg er lærekurven hvis du er en mellomliggende Photoshop eller Illustrator-bruker, nær ingen.
Her er noen eksempler som gir deg en oversikt over hva du kan gjøre med skisse:

I de senere år har designere lært å samarbeide med hverandre ved hjelp av verktøy som InVision, men denne plattformen mangler fortsatt funksjoner som gjør det mulig for et raskt design å håndtere utviklingslaget.
Vi bør ikke be utviklere å være dyktige i de samme verktøyene som designere bruker til å mockup produkter. Når det er sagt, bør vi heller ikke kreve at designere flytter seg bort fra det de gjør best: design! Å bygge et "spesifikasjonsdokument" hver gang de overleverer et design, er langt fra å være "smidig", og kan bety mye bortkastet tid mellom overlevering av design og å måtte iterere om det er nødvendig.
Det er her Zeplin går inn i scenen.
Zeplin er et samarbeid verktøy for UI designere og front end utviklere. Det går utover design arbeidsflyten og hjelper lagene med designavdelingen.
Det tillater designere å laste opp sine wireframes eller visuelle motiver rett fra Sketch, og legg dem til prosjektmapper i Zeplin. Den beste tingen? Annoteringer blir automatisk lagt til i designene (størrelser, farger, marginer og til og med CSS-forslag til bestemte elementer) som vil gi deg et online-lager som hele laget kan bidra til.
"Zeplin fungerer veldig bra som en eneste sannhetskilde, når den brukes som sådan.
Også, siden det er tilgjengelig som en frittstående app, så vel som en web-app, kan du få tilgang til det ganske mye hvor som helst. Gjør det enkelt å sjekke design og ting som mellomrom, størrelser, farger, etc. "- Daniel Setas Pontes, Javascript-utvikler @NOW TV, Sky
Zeplin fungerer som et plugin innenfor Sketch, slik at opplasting av design er en klikk jobb.
Slik starter du et prosjekt:
 Starte et Zeplin-prosjekt
Starte et Zeplin-prosjekt Eksporterer fra skisse
Eksporterer fra skisseInnen Skisse velger du individuelle objekter og gjør dem eksporterbare. Dette vil tillate dev team å eksportere hvert element senere fra Zeplin. Slik fungerer det:

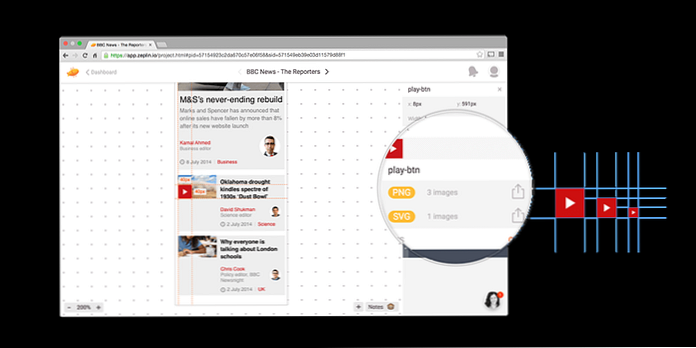
En gang i Zeplin kan du navigere mellom prosjekter og enkelt utforske alle komponentene i dem. Å finne ut om spesifikasjoner av visse elementer er også intuitiv; velg elementet du vil ha, så vises all relevant informasjon i kolonnen til høyre.

Utviklere: Slik fungerer det, når du har åpnet det nettbaserte verktøyet og logget på:

Hvis designteamet tillater eksporterbare elementer når du importerer designene til Zeplin, bør utviklingslaget kunne eksportere individuelle eiendeler. Eiendeler vil være tilgjengelige for nedlasting i SVG-format og tre forskjellige PNG-størrelser.

Arbeide med Zeplin har mange fordeler, her er noen eksempler:
Arbeide med Sketch og Zeplin er en flott måte for designere å samarbeide harmonisk med utviklere. Teamet mitt elsker å jobbe på denne måten. Jeg vil gjerne høre dine tanker og erfaringer med disse verktøyene!
