 Share
Share
Hei, du gjorde det! Du har kommet til denne artikkelen. Så hvordan kom du opp her?
Kanskje du surfer på Twitter, eller leser RSS-feeder. Kanskje det var et Google-søk. Eller kanskje du regelmessig kommer tilbake til Tuts + for å se hva som er nytt. Men disse svarer ikke på spørsmålet mitt.
Hva førte deg til landing her, på denne enkelt artikkelsiden? Svaret er mest sannsynlig: overskriften. Det er det som først fikk oppmerksomheten din og gjorde at du bestemte deg for å klikke og lese denne artikkelen. Har jeg rett?
Det er det en effektiv overskrift gjør. Det fanger oppmerksomheten din, kobler seg til deg på noen måte, og tvinger deg til å enten klikke på siden, eller fortsette å lese videre.
En dårlig overskrift gjør det motsatte: enten klikker du på tilbakeknappen i nettleseren din, eller i tilfelle av Twitter eller en RSS-feed, feiler en dårlig overskrift ikke å skape din interesse så du hopper rett forbi den.
Med andre ord, det spiller ingen rolle hvor innsiktig innlegget ditt er, eller hvor perfekt er produktens destinasjonsside, eller hvor morsomt den videoen du har opprettet, er. Hvis overskriften din ikke klarer å gjøre jobben sin, blir publikum aldri langt nok til å sette pris på alt arbeidet du har satt inn i innholdet ditt.
Denne artikkelen vil dekke noen tips og teknikker for å utvikle en killer overskrift. Disse ideene vil hjelpe deg å holde flere besøkende limt til skjermen mens de leser gjennom destinasjonssidene dine og forhåpentligvis ende opp med å engasjere seg med dine produkter eller tjenester. Vi vil også se på noen måter vi kan designe våre overskrifter for å skille seg ut og beordre oppmerksomhet.
Først, la oss debunk noen få myter om å skrive overskrifter.
La oss løpe gjennom noen få misforståelser folk har om å skrive overskrift innhold.
Ikke prøv å fortell historien om siden din i en setning og ring det som overskriften. Først og fremst er det ganske enkelt ikke mulig. For det andre, hvis du tar denne tilnærmingen, vil overskriften enten være veldig kjedelig og kjedelig, eller det vil ikke gi mening.
Snarere enn å prøve å inkapslere hele arbeidet i en setning, prøv å plukke ut den mest interessante eller overraskende ideen, og bruk det som grunnlag for overskriften. Her er et eksempel på en (kjedelig) overskrift som prøver å fortelle hele historien:
Copywriting og typografi design teknikker for overskrift skriving, og mer
Dette ville vært bedre:
Alt du trodde på overskriftskriving er feil
Også en dårlig idé. Sikker på at du kan tegne mange øyeobler og klikk hvis du bruker overskrift som:
Se på denne kattunge gjør en backflip som sjalu hundeklokker i ærefrykt
Men hvis siden din har absolutt ingenting å gjøre hunder og katter, så vil den trafikken ikke holde seg for lenge. De vil sikkert ikke gjøre det langt nok gjennom siden din til å kjøpe fra deg eller abonnere (eller hva ditt mål er). Klikk-agn overskrifter som disse bare ikke produsere resultatene du skal.
Overskriften må være relevant for innholdet på siden. Det skal være spennende, eller overraskende, eller til og med sjokkerende på en eller annen måte, men det burde være en innledende for å få full scoop lenger ned på siden.
Når det kommer til å skrive den øverste overskriften, har størrelsen faktisk betydning, i en grad. Den eneste tommelfingerregelen jeg vil gi deg her, gjør ikke overskriften for lenge.
Hvis topp overskriften på destinasjonssiden spenner over tre eller flere linjer, vil lengden myke effekten av en god overskrift. En flott overskrift treffer deg som en masse murstein og griper oppmerksomheten din. Tre eller fire linjer med veldig stor tekst tar et øyeblikk for en leser å sile gjennom, som i denne raske verdenens verden kan være en evighet.
En annen grunn til ikke å gå for lenge vil være hvis overskriften din kan ende opp i en Tweet eller en e-postlinje (som de ofte gjør). Tweets må åpenbart være kortere enn 140 tegn, men du vil også legge igjen plass til "@usernames" "RT ..." etc. E-postfeltlinjer har en tendens til å bli avkortet når de har gått over syv ord eller så. Overskriften din vil ikke ha samme effekt hvis publikum ikke kan lese mesteparten av det.
Når det er sagt, ville jeg ikke gå så langt som å si "jo kortere, jo bedre." Ditt primære mål er å gjøre overskriften din overbevisende og oppmerksomhet gripende, ikke å uendelig trimme ned ordtellingen.
For lenge:
Hvorfor alle og deres bestemor skal oppgradere deres nettleser og slutte å bruke Internet Explorer 6, slik at de endelig kan oppleve nettverket slik det skal være!
Bedre:
Har du oppgradert tidligere IE6 ennå? Du kan gå glipp av det.
Når du skriver overskriften for produktets destinasjonsside, vil du få rett til hjertet av kundens smerte og / eller fordelene de mottar.
Dette krever at du får en dyp forståelse av hvem kunden din er og hvorfor de finner verdi i produktet. Du kan gjøre det gjennom omfattende kundeintervjuer, undersøkelser, brukertesting og mer. Men det er et emne for en annen dag.
Når du har nådd nummer én smerte eller problem (fra kundens perspektiv) som produktet løses, trekker du det ut i overskriften. Dette er veldig kraftig fordi det umiddelbart vil resonere med målkunden når de lander på nettstedet ditt.
Ved å bruke overskriften din for å identifisere smerten, forbinder du med kunden og forteller dem at du vet hvordan de føler. Det innebærer at du også har en løsning (og de kan finne ut om de fortsetter å lese).

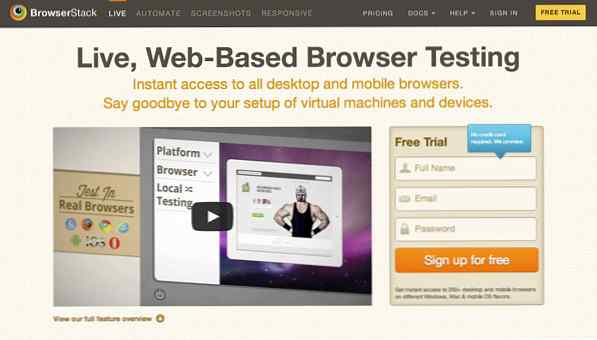
BrowserStacks hjemmesideoverskrift og underoverskrift gjør en god jobb med å identifisere målkundens smertepunkt. Du og jeg vet hvor tidkrevende det er å sette opp en virtuell maskin eller brann opp flere mobile enheter bare for å kryss-leseren teste designene dine. BrowserStack vet det også, og kjører rett ved det smertepunktet her i overskriftene sine.
Å vite kunden din og målgruppen din på et dypt, nesten personlig nivå, kan være en viktig måte å hjelpe deg med å skrive svært effektive overskrifter. Tenk på hvordan du samhandler med din beste venn, eller din bror eller søster. Du kjenner dem så godt at du vet nøyaktig hvordan du trykker på knappene sine, eller tetter dem.
Det er i hovedsak hva du sikter på å gjøre med overskriften din - tyr leserne dine uten å gå over bord.
Du vil fange oppmerksomheten med noe overraskende eller nesten sjokkerende. Du vil også identifisere med deres spesielle smertepunkt, slik at de bryr seg om hva du må si. Trikset er ikke å gi bort det de vil ha før de har flyttet forbi overskriften og les artikkelen.
Ikke gi løs løsningen eller svaret de søker inne i overskriften. Bare si at du har løsningen ved å si problemet. Dette gir leseren et incitament til å lese underoverskriften, og deretter første ledd, og så videre.
Her er noen overskrifter som provoserer vår nysgjerrighet:
På Buffer bloggen:
Slik slutter du å stryke ved å bruke "2-minutters regel"
På CopyHackers bloggen:
Er din overskrift lider av "TMI"?
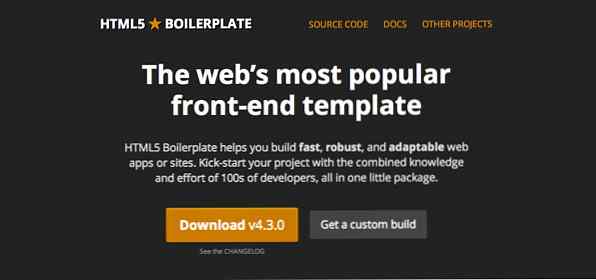
Den øverste overskriften på hjemmesiden for HTML5 Boilerplate:
Netts mest populære front-end-mal

The Boilerplate overskrift utfører to ting.
Generelt sett liker jeg ikke å snakke om "regler" når det gjelder hvordan å designe enkelte elementer, som et overskrift. Det er mange forskjellige måter å være effektive på, og løsningene kan variere fra prosjekt til prosjekt. Som Jeremy Keith sier ofte, det avhenger.
Når det er sagt, her er noen tips som jeg synes har en tendens til å fungere bra når det gjelder å designe overskrifter på en destinasjonsside.
Din første overskrift bør bruke en dramatisk større skriftstørrelse enn teksten som følger den. Jeg satser vanligvis på 1,5x størrelse eller enda større. Dette gjør overskriftskommandoen oppmerksom og krever at leserens øye fordøyer det først før noe annet på siden.
Jeg går også for en høy kontrastfarge for overskriftstypen. Hvis siden har mørk bakgrunn, vil en lyse eller hvitt overskrift ha høy kontrast og trekke øye mot det.
Du vil også gjerne lage den omgivende teksten, spesielt underrubrikken eller avsnittet teksten mer dempet, som tjener til å styrke topp overskriften enda mer. Bruk en mindre skriftstørrelse og lavere kontrastfarge for undertekstteksten.
Til slutt legger du til plass rundt overskriften for å formidle viktighet og prioritet. Når det er for mange elementer som er samlet sammen, konkurrerer de for vår oppmerksomhet, noe som reduserer virkningen av alle disse elementene. Når et element som en topp overskrift er skilt fra pakken, og gitt god plass til å puste og dominere en sunn del av eiendomssiden, overfører det viktighet og prioritet.

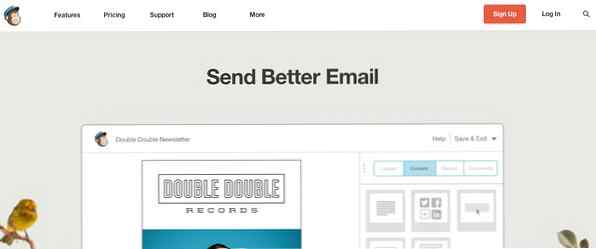
Mailchimps hjemmesideoverskrift bor i sin egen plass og tar opp det meste av det øverste området på siden. Vår oppmerksomhet er straks trukket mot så snart vi lander på siden, som styrker sin innvirkning.
For å lese om, her er noen viktige tips når det gjelder å skrive en killer overskrift:
Jeg håper dette hjelper deg med å skrive og designe bedre overskrifter som hjelper deg med å oppnå høyere konverteringer og bedre resultater. Har du spørsmål eller andre tips når det gjelder overskriftskriving? La oss høre dem i kommentarene!
