
 Share
Share
 Hva du skal skape
Hva du skal skapeI min siste opplæring så vi på hvordan Adobe XD kan brukes til wireframe en mobilapp. Denne gangen vil jeg dele hvordan du kan designe en visuell mockup og prototype.
Adobe XD kan brukes til å designe både web og mobil, og det tilbyr et strømlinjeformet arbeidsområde for å designe din erfaring, samtidig som du inkluderer enkel interaktivitet som deretter kan sendes til en utvikler eller presentert til en klient.
Vi skal designe et nettsted for en enkel online-butikkbutikk; et fiktivt merke som heter "Lo-Key", som selger en rekke grunnleggende temaer i urban tema. Følg med for å lære, og følg fri til å endre og eksperimentere med resultatene hvis du bruker denne opplæringen til å designe din egen butikk.
Denne opplæringen antar at du allerede har gjort leksene dine. Hvis du er en bedrift, betyr det at du allerede vet hvem kunden din er og hvilken type webopplevelse som passer best for dem. Som designer har du gjort dine brukerundersøkelser, designet eller etablert merkeidentiteten, og tilbrakte en god mengde tid wireframing og revidere.


Selvfølgelig, hvis du bare vil prøve Adobe XD og bruke denne opplæringen til å lære grunnleggende for å designe en prototype, kan du også gjøre det. Bare ikke anta prosessen som er skissert her er hele en faktisk UX-prosess!
Når du er klar til å begynne å utvikle en visuell og interaktiv mockup, kan du flytte til neste trinn.
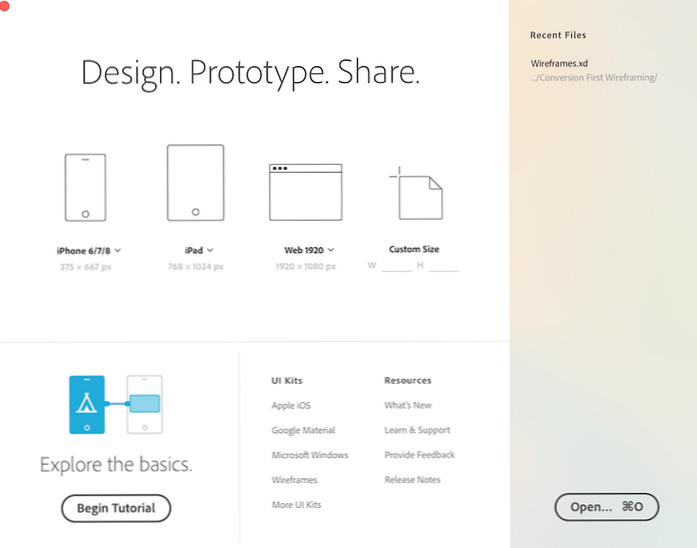
Det første som Adobe XD ber deg om, er å velge en skjermstørrelse. Standard for web er Web 1920 (1920 X 1080 px), men du kan også velge ett av de andre alternativene (Nett 1280 eller Nett 1366) Eller velg en egendefinert størrelse.

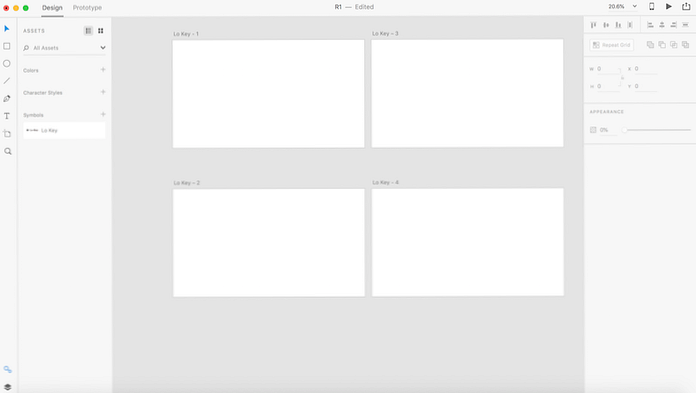
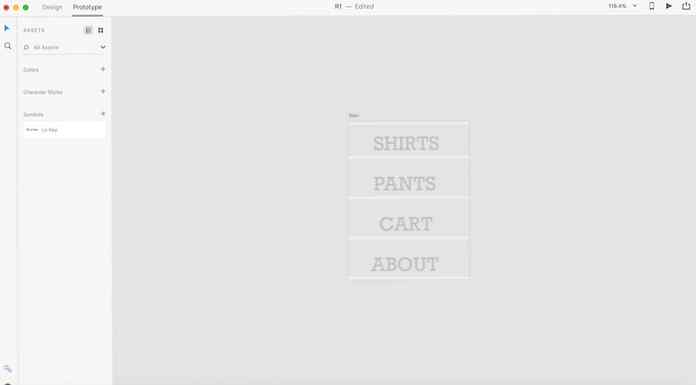
Når du har valgt ditt valg, vil du bli ønsket velkommen av XD-arbeidsområdet, i designvisningen som standard, og et rent hvitt lerret ("artboard") i den størrelsen du ønsker.
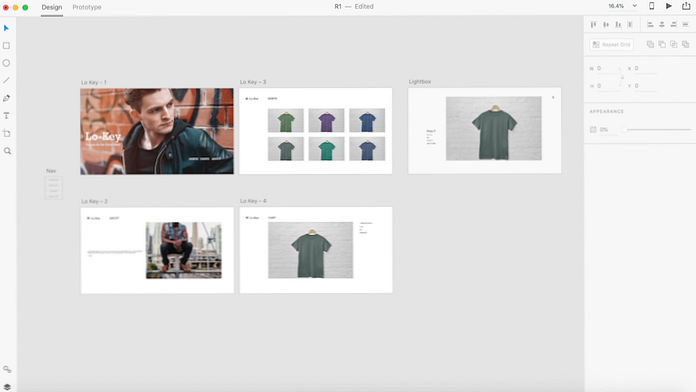
Vi vil mocking opp fire standard sider for en nettbutikk:
Vi trenger også kunstgallerier for en rullegardinmeny, samt en popup som viser flere detaljer for et valgt produkt ("lysboks" -effekten), men vi kan lage dem senere.
For nå, opprett tre flere tavler ved å velge tavlefunksjonen fra venstre rute og klikke hvor som helst ved siden av ditt første tavle.

Du kan alternativt også klikke på det første tavlen for å velge det og velge Rediger> Kopier. Gi nytt navn til hver enkelt ved å dobbeltklikke på standardtitlene (synlig øverst til venstre på hver tavle).
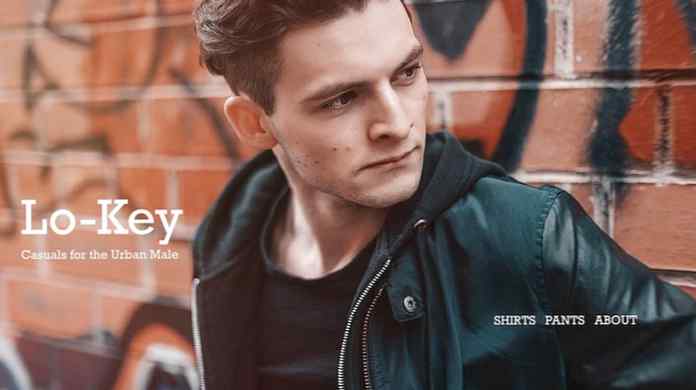
For vår hjemmeside skal vi gjøre noe som er ganske populært blant nettsteder i mote og detaljhandel. Vi vil velge et stort bilde for å være hele vår bakgrunn.
Tips: Du kan la Adobe XD vite et tavla er hjemmesiden din ved å velge hele tavlen og klikke på den grå tasten som vises øverst til venstre. Det blir blå for å vise at dette er landings- eller startsiden for din opplevelse.
Når du har bestemt deg for et bilde du vil bruke, velger du Fil> Import (alternativt, hit Cmd + Shift + I) for å finne det bildet på disken din og importere det på lerretet ditt. Hvis bildet ditt er større enn kunstbrettet, trykker du på og holder det nede, og drar det rundt for å finne en posisjon du liker.
Fortsetter vår minimalistiske estetikk, vi skal holde teksten kort og ren - bare merkevaren (eller logoen), en tagline og en navigeringslinje.
Velg Tekst Verktøy fra ruten til venstre og klikk hvor som helst du vil ha på første tavle for å begynne å skrive. For vår logo tekst, starter jeg under midten, men du kan flytte den rundt som ønsket ved å klikke og dra. Selvfølgelig kan du også importere et logo-bilde på samme måte som vi importerte vårt bakgrunnsbilde.
Under logoteksten kan du bruke Tekst verktøy igjen for å skrive ut merkevarens tagline.

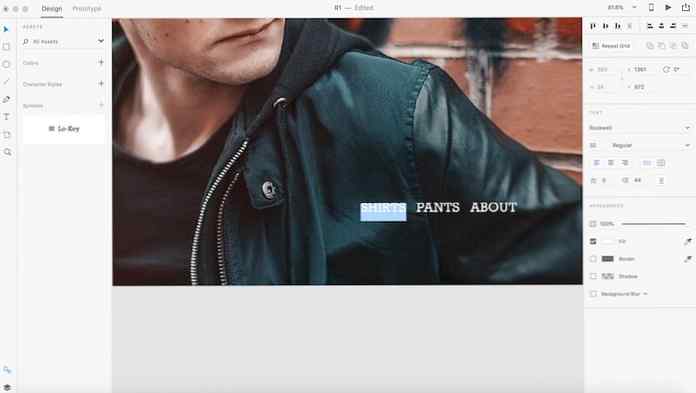
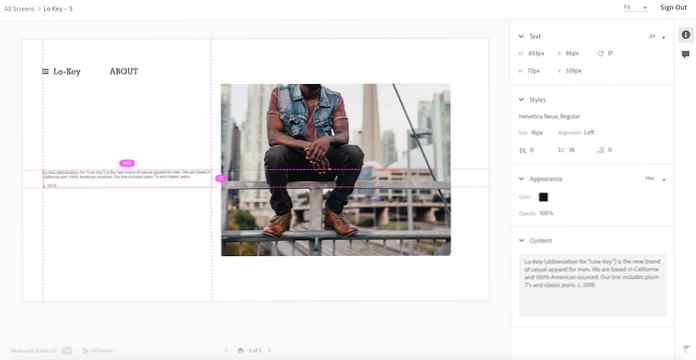
Adobe XD tilbyr mange standardformateringsvalg for teksten. Du kan velge hvilken tekstblokk som helst, og endre font, stil, farge, størrelse og andre attributter. Skjermbildet under viser formateringen for navigasjonsteksten på hjemmesiden.

Skriftene i dette eksemplet følger en harmonisk skala på 1: 2 som du kan lære om i denne veiledningen om effektiv typografi for nettet:

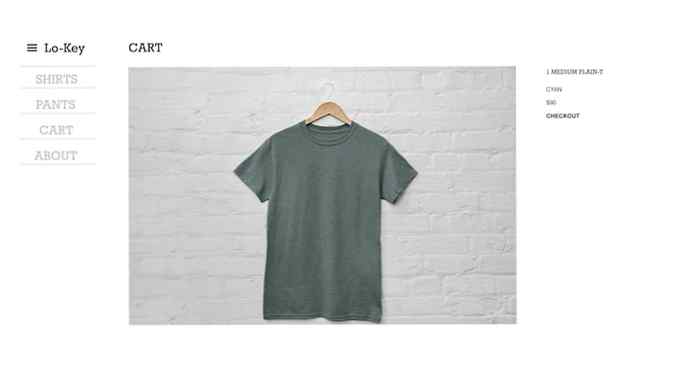
Bruk det du har lært i denne delen for å legge til sidetitlene for de resterende fire sidene, og legg bildene og kroppsteksten til kurven og Handle om sider.

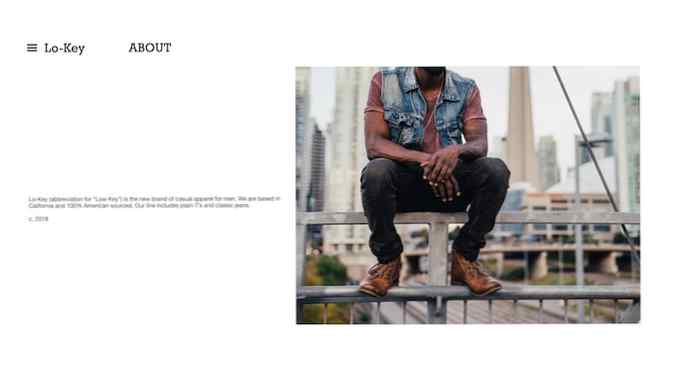
La oss vende oss til Handle om side.
Finn et navigasjonsikon du liker (som det finnes i dette settet) og legg det ut ved siden av logoen, øverst til venstre på Handle om side (eller noen av de andre to sidene, i tillegg til startsiden).
 Menyikoneksempel
Menyikoneksempel
Siden du vil trenge ditt ikon og logoen for de andre sidene, kan du også gjøre dem til en symbol. Høyreklikk og velg Lag symbol (eller hit Cmd + K). Du kan få tilgang til symboler du har laget ved å klikke på Eiendeler ikon på venstre side. Derfra kan du dra og slippe et symbol til noen av dine kunstbrett. På den måten må du ikke kopiere og lim inn hver gang.
Du kan koble din Lo-Key symbol til hjemmesiden ved hjelp av metoden i neste trinn.
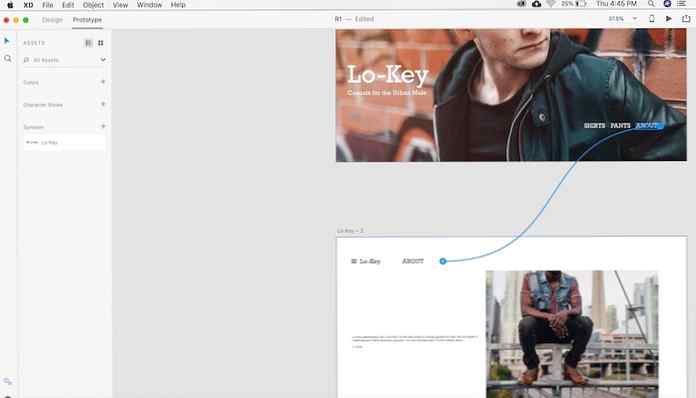
Bytte til prototype modus fra linjen på toppen. Zoom inn i ditt første kunstbrett (Hjem) og velg Handle om tekst. En blå pil vises ved siden av den. Trykk ned på den og dra den ut. En blå ledning følger lydig hvor du kommer ...

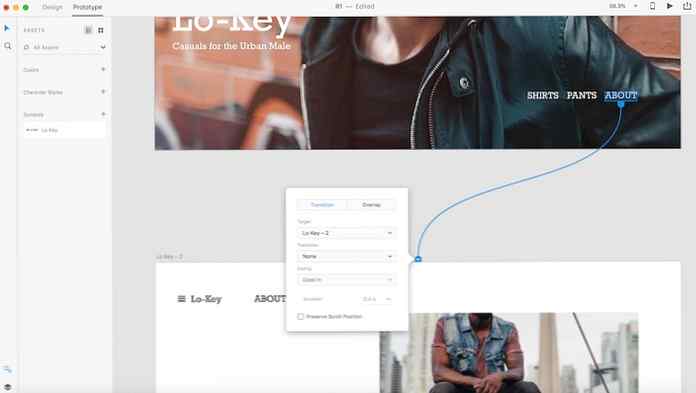
Dra den til ditt andre kunstbrett (Handle om) og la den være der. Du har nå opprettet en kobling mellom de to sidene, og sørger for at Overgang kategorien er valgt, du kan velge typen av overgangog lettelser bruker popup-vinduet som vises når du slipper ledningen. For nå kan du beholde overgang til ingen fordi vi vil ha Handle om side for å umiddelbart erstatte hjemmesiden så snart som Handle om knappen er trykket.

Du kan gjenta denne metoden for å legge til linker til andre sider.
La oss nå legge til vår rullegardinmeny.
Opprett et nytt kunstbrett med tittelen Nav, og endre sine dimensjoner til dine krav ved hjelp av Bredde og Høyde kontroller vist i høyre rute. Nav-tavlen som er vist nedenfor er 210px X 275px.
Bruker Tekst og, eventuelt, Linje verktøy i venstre rute, designe rullegardinmenyen. Denne menyen vises når kunden klikker på hamburgerikonet.

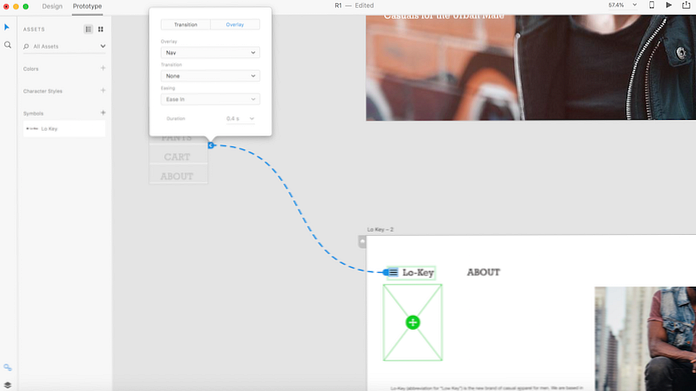
Tilbake i prototype modus, dra en ledning fra hamburger-menyen til Nav-kunstbrettet. I boksen som vises, bytt til overlegg fane. En grønn boks vises som viser hvor overlegget vil vises. Dra for å flytte den til den er under din hamburger-meny. Velge Ingen som overgangsinnstilling (eller eksperimentere med de andre alternativene).

Klikk nå på Spille ikonet i øverste høyre vindu. Hjemmesiden din vil vises i et forhåndsvisningsvindu. Klikk på Handle om knappen for å gå til Handle om side. Klikk nå på hamburgerikonet. Det vil hente ut rullegardinmenyen. Klikk på den igjen, og den vil forsvinne.
Du kan lenke elementene / sidetitlene i rullegardinmenyen til de respektive sidene ved hjelp av samme metode som i trinn 6. Dette vil gjøre det til en fungerende navigasjon for alle sidene i prototypen din.
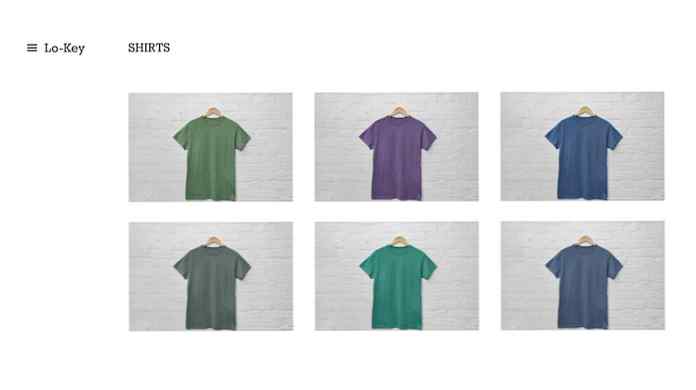
For vår skjorter side, vi trenger flere rader med produkter.
For det vil vi bruke en XD-funksjon kalt Gjenta grid. Hvis utformingen innebærer gjentatte elementer eller innholdslister, gjør gjentatte gridfunksjonen deg mulighet til å gjøre det mens det fortsatt gjør det en bris for å gjøre endringer som oppdateres automatisk over hele rutenettet.
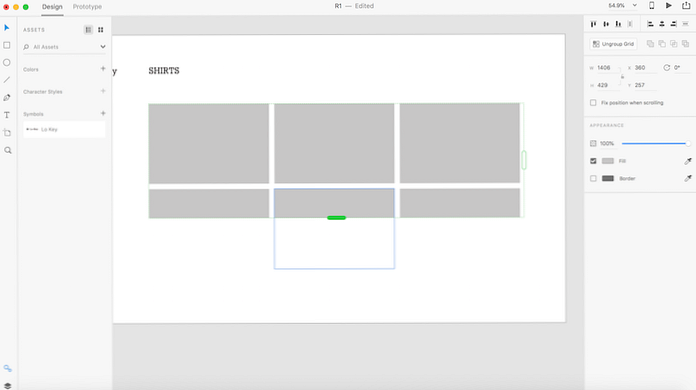
Bruke Rektangel verktøy fra venstre rute for å tegne et 450px x 300px rektangel og bruk deretter Fylle Verktøy fra høyre rute for å farge det en lysegrå for å indikere at dette er et bilde plassholder.
Velg nå rektangelet og klikk på Gjenta grid i høyre rute (eller Objekt> Gjenta grid). En grønn oversikt og grønne skyveknapper vises rundt ditt valg, slik at du kan utvide innholdslisten din i alle retninger (både vertikalt og horisontalt i vårt tilfelle). For nå, klikk og dra lang nok til å lage to rader med tre kolonner hver.

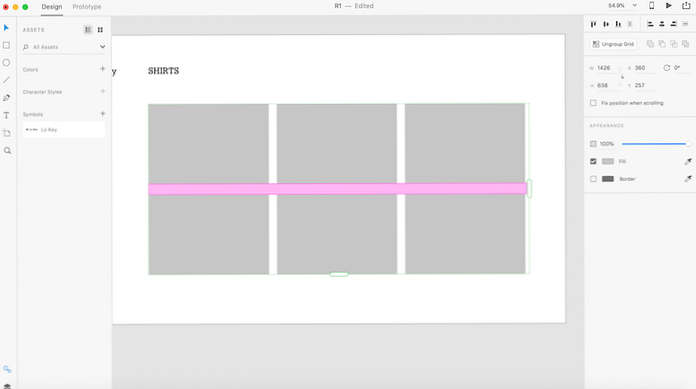
Velg repeteringsnett og svev deretter på de hvite mellomrom mellom rektanglene dine. Når de blir rosa, kan du dra opp og ned for å endre polstring mellom celler.

For å fylle rutenettet med produktbilder, dra produktbilder fra en enkelt mappe til rutenettet i XD. De vil fylle opp rutenettet automatisk.

Du kan bruke samme overleggsmetode fra trinn 7 for å lage produktlampboksen som vises når du klikker på en skjorte / et produkt.

Adobe XD lar deg raskt og enkelt dele alt du jobber med med samarbeidspartnere og andre interessenter.
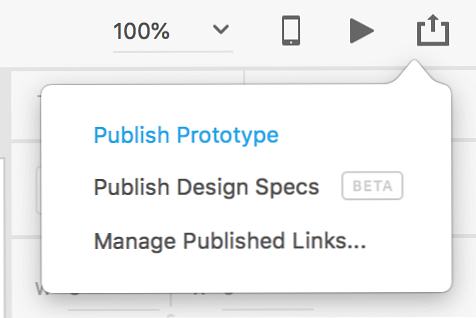
Hvis du jobber på en app eller et nettsted for en klient, kan du dele en lenke til designprosjektet med dem ved å velge Fil> Del> Publiser Prototype.

Du kan også publisere Design spesifikasjoner som tillater utviklere (eller noen andre for den saks skyld) å vise formateringen og andre innstillinger for prototypen din i en nettleser. De kan også laste ned eventuelle eiendeler, for eksempel bilder eller grafikk, som du markerer for eksport (gå til Se> Lag. Du kan enten velge hvilket som helst element og klikke på ikonet ved siden av det, eller høyreklikke på et hvilket som helst element i listen og velg Merk for Batch Export).
 Design spesifikasjoner i en nettleser
Design spesifikasjoner i en nettleserOg vi er ferdige! Du har nå designet en prototype for en enkel nettbutikk. Den kan deles med interessenter, eller plukkes fra hverandre og bygges av utviklere. Ta en titt på koblingene nedenfor for å lære mer om Adobe XD!
