 Share
Share
 Hva du skal skape
Hva du skal skapeXD (Experience Design) er Adobes one-stop-løsning for å designe brukeropplevelser for web og mobil. I denne opplæringen vil jeg vise deg hvordan du bruker den som et wireframingverktøy for din neste mobilapp eller nettsted.
Vi skal designe en enkel hypotetisk app, kalt "Bucket" som gjør at brukere kan se og legge til livets bøtte liste (aka "Ting å gjøre før jeg dør").
Følg med for å lære viktigheten av wireframing ditt eget prosjekt.
Brukeropplevelsesdesign er en omfattende disiplin, men for omfanget av denne artikkelen (og for alle nye designere), vil jeg at du skal følge bare ett prinsipp: Gjør en ting (og gjør det bra!) På hver skjerm har du wireframe og design.
For å gjøre designoppsettet ditt og fly bruker-sentrert, tenk på kjernen brukeren trenger du prøver å oppfylle på hvilken som helst skjerm og fokusere på den enkleste og mest effektive måten å gjøre nettopp det. Det er en begivenhetsfeil å presse for mange funksjoner på en enkelt skjerm. I stedet legg nøye til flere lag med funksjonalitet når den primære opplevelsen er på plass.
Tips: For å se et godt eksempel i bruk, sjekk ut Shopify POS-appen som forenkler prosessen med å integrere en nettbutikk med en frakoblet en.
For vår Bucket app, vil vi være wireframing sin påloggingsside, en skjerm som viser den nåværende listen, og en skjerm for å legge til et nytt element.
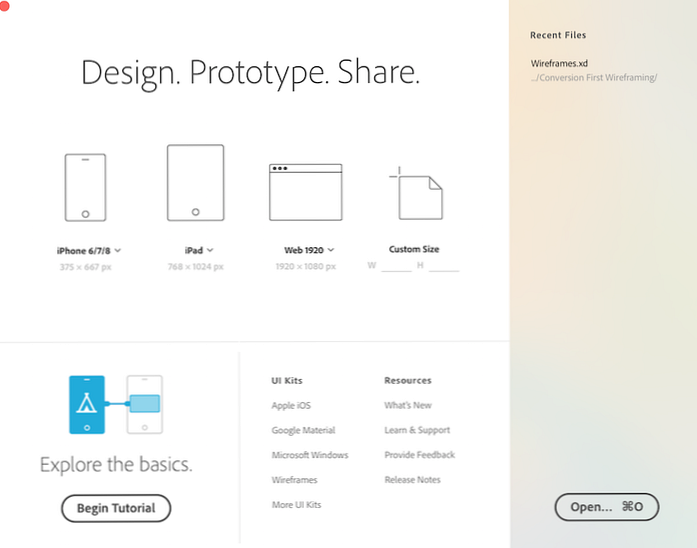
Når du brann opp Adobe XD, ber du deg om å velge en skjermstørrelse. For denne opplæringen vil vi velge iPhone 6/7/8 dimensjonene (375 x 667), men du kan like enkelt starte med iPad, Web eller Tilpassede størrelser.

Du kan selvsagt begynne med å skisse ut ideene dine (en vanlig praksis for de fleste designere), men jeg synes det er personlig å finne det hensiktsmessig å designe i ønsket miljø fra begynnelsen. Hvis du designer for en 1920x1080 skjerm, er det vanskeligere å få en skikkelig følelse av skala fra en skisse.
Når du har valgt ditt valg, vil du bli møtt av XD-arbeidsområdet og et helt nytt lerret i den størrelsen du valgte.
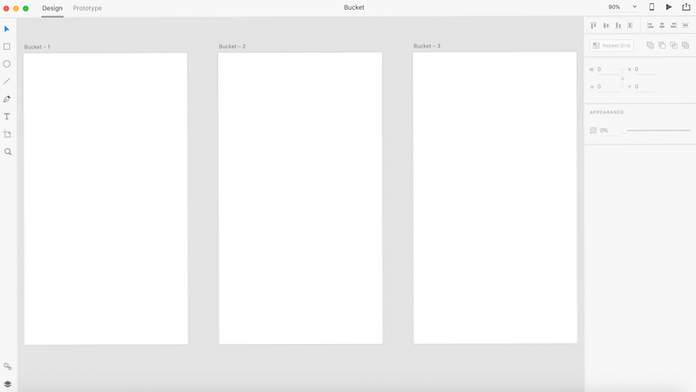
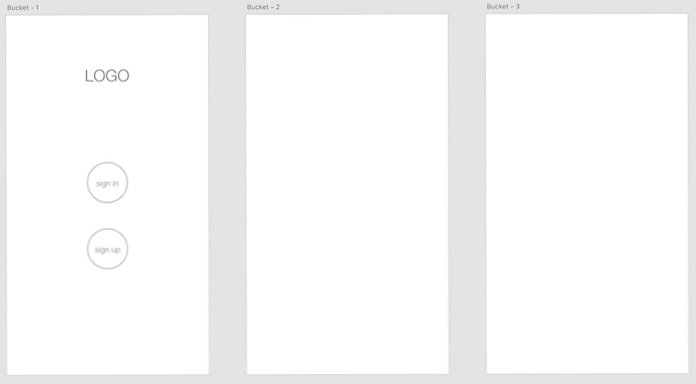
Vi begynner med å lage duplikater av tavlen.
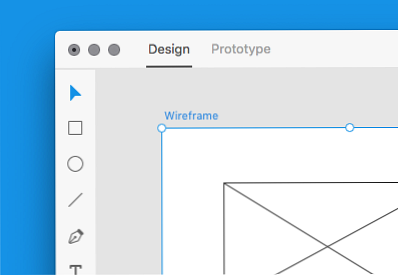
Vi vil være wireframing tre skjermer, så opprett to flere artboards ved å velge artboard-funksjonen fra venstre rute og klikke hvor som helst ved siden av ditt første tavla.
Alternativt kan du også klikke på det første tavlen for å velge det og deretter gå Rediger> Kopier.
Du kan omdøpe skjermbildene ved å dobbeltklikke på standardtitlene, som er synlig øverst til venstre på hver tavla.

For den første skjermen skal vi ha en plassholder for en logo og to knapper for å registrere seg (for uregistrerte brukere) og logge inn (for registrerte).
Velg Tekst Verktøy fra ruten til venstre og klikk hvor som helst du vil ha på første tavle for å begynne å skrive. Vi trenger en plassholder for applogoen, så jeg starter nær toppen, men du kan flytte den rundt som ønsket ved å klikke og dra. For selve teksten kan du bare skrive inn "Logo" for nå. Enhver grafikk for merket logo kan gå her senere i designprosessen.
Under logo-teksten, bruk Tekst verktøy igjen for å skrive "logg inn" og "registrer deg" ovenpå hverandre (men la nok plass til å tegne sirkler rundt dem).
Velg ellipse verktøy fra venstre rute og dra og dra sirkler rundt knappene dine. Du kan også bare kopiere og lime inn den første sirkelen din.
Bruk Objekt> Ordne> Send til Tilbake å plassere sirkler bak teksten og ikke over dem. Alternativt kan du velge kretsene individuelt og bruke Utseende delen i høyre rute for å fjerne fylle, for mye den samme effekten.

XD, som andre Adobe-produkter, har automatiske guider som hjelper deg med å plassere noen elementer. Hvis du vil endre de nøyaktige koordinatene, kan du velge et hvilket som helst element og bruke den høyre ruten til å endre posisjonen (i tillegg til størrelse og rotasjon).
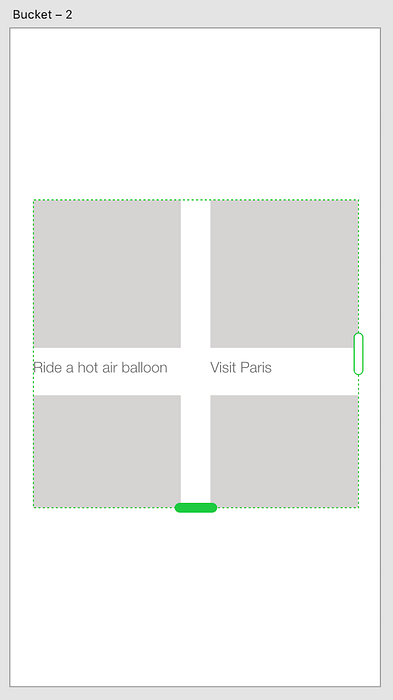
For vår liste skjerm, vil vi bruke en XD-funksjon kalt Gjenta grid. Hvis din wireframe innebærer gjentatte elementer eller innholdslister, gjør gjenta gridfunksjonen deg muligheten til å gjøre det mens det fortsatt gjør det en bris for å gjøre endringer som oppdateres automatisk over hele rutenettet.
Bruke Rektangel verktøy fra venstre rute for å tegne et 150px x 150px rektangel og bruk deretter Fylle Verktøy fra høyre rute for å farge det en lysegrå for å indikere at dette er et bilde plassholder. Legg til en bildetekst under det ved hjelp av Tekst verktøy. Velg begge sammen og lag en kopi ved siden av dem for å lage en innholdsrad.
Du kan bruke plassholdertekst (for eksempel designstandarden, Lorem Ipsum) for innholdslisten din, men jeg liker å legge til et snev av tilpassing til selv min wireframes, da det gjør meg til å få en følelse for hele opplevelsen fra get-go. Nå har vår bøtte liste ting som "Ride a hot air balloon" og "Visit Paris".
Velg nå alle elementene i raden sammen og klikk på Gjenta grid i høyre rute (eller Objekt> Gjenta grid). En grønn oversikt og grønne skyveknapper vises rundt ditt valg, slik at du kan utvide innholdslisten din i alle retninger (vertikal i vårt tilfelle). For øyeblikket klikker du og drar lenge nok til bare å lage en rad (selv om du selvsagt kan gå videre).

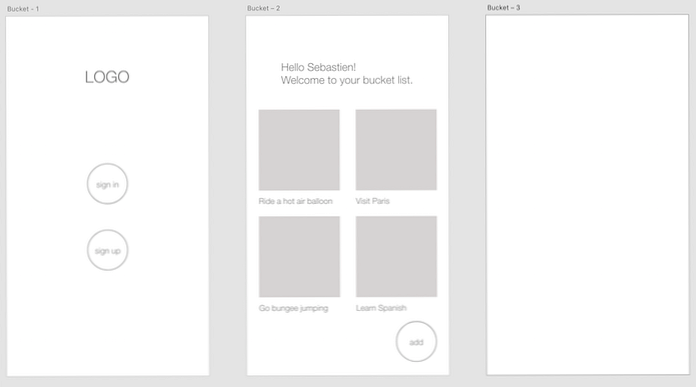
Du kan bruke Tekst verktøy igjen for å skrive en velkomstmelding (som i bildet nedenfor) og kopi-lim inn en av knappene fra første skjerm for å repurpose den for "add" -knappen (dobbeltklikk på teksten for å endre den). Du kan også endre teksten for noen av elementene i rutenettet.

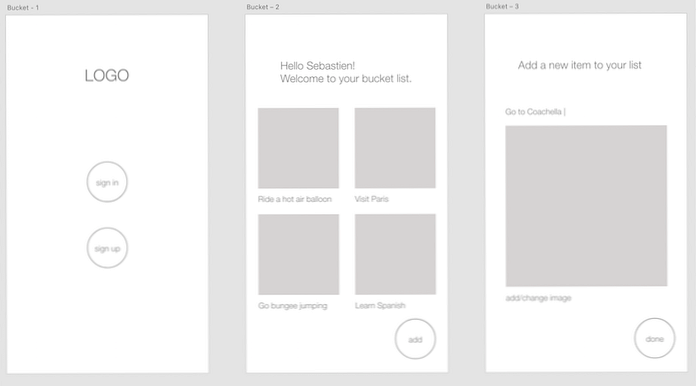
Til slutt, la oss wireframe en skjerm for brukeren vår til å legge til et nytt element i sin bøtte liste.
Gjentagelse er nøkkelen til å lære noen nye konsepter, så la oss gjenta noen av ferdighetene vi har brukt allerede. Bruke Tekst verktøy for å skrive ut et fremdriftsobjekt ("Gå til Coachella" i bildet nedenfor) og eventuelt sette inn den vertikale linjen fra tastaturet på slutten av teksten, slik at det ser ut som en markør (og kommuniserer at denne teksten blir oppgitt av brukeren).
Bruke Tekst og Rektangel verktøy, som før, for å legge til resten av elementene i denne tavlen. Gjenta knappen fra de forrige skjermbildene for "ferdig" -knappen som gjør det mulig for brukeren å avslutte å legge til et nytt element.

Og det er det - du kan nå sjekke ut "lære å wireframe" fra din bøtte liste!
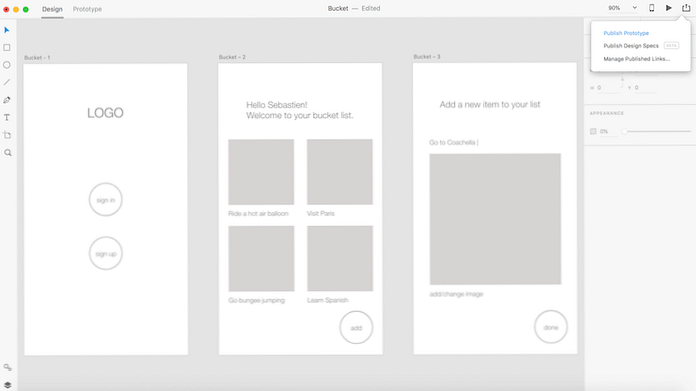
Adobe XD lar deg raskt og enkelt dele alt du jobber med med samarbeidspartnere og andre interessenter.
Hvis du jobber på en app eller et nettsted for en klient, kan du dele en lenke til designprosjektet med dem ved å velge Fil> Del> Publiser Prototype. Dette er helt frivillig, men samarbeid er en viktig del av wireframing, så vær ikke redd for å dele det du har gjort og få tilbakemelding.
Wireframing er den perfekte øvelsen for å lære Adobe XDs verktøy, og vi har bare dekket det grunnleggende i denne opplæringen. For flere læringsressurser om dette emnet, sjekk linkene nedenfor.
