 Share
Share
Denne artikkelen representerer den første i en ny gruppeinnsats av Nettuts + -personalet, som dekker prosessen med å designe og bygge en web-app fra bunnen av - på flere språk! Vi bruker en fiktiv Twitter-klone, kalt Ribbit, som grunnlag for denne serien.
I denne opplæringen må vi fokusere på brukergrensesnittet. Vi vil utnytte den populære LESS Preprocessor for å gjøre vårt CSS så overkommelig som mulig.
Sørg for å laste ned eiendelene for denne opplæringen, hvis du arbeider sammen.
Denne opplæringen er delt inn i fem hoveddeler, som forklarer hvordan man kan utforme ulike sider av Ribbits layout. Jeg vil referere til HTML-elementer ved hjelp av CSS-seleksjonene for å gjøre det lettere å forstå. Men før du drar inn i oppsettet, la oss kort diskutere nesting.
I CSS kan referanse til et nestet element resultere i lange selektorer. For eksempel:
noeniD / * ... * / noenId div.someClass / * ... * / noenId div.someClass p.someOtherClass / * ... * / noenInd div.someClass p.someOtherClass målet / * ... * /
Og det kan bli enda større! Med MINDRE kan du nest et element i en annen, noe som gjør det lettere å lese:
noenId / * ... * / div.someClass / * ... * / p.someOtherClass / * ... * / target / * ... * /
Opprett en ny fil og navn den, style.less. Når du bruker en hvilken som helst style preprocessor, er det en god ide å lagre viktige farger og størrelser innenfor variabler. Du kan enkelt justere verdiene uten å søke i filen, og se etter eiendomsverdier som du må endre. Vi vil bruke en håndfull variabler for tekstfarge, kantfarge og innholdsbredde:
@ tekstfarge: # 3F3E3D; @ border-color: # D2D2D2; @ innholdsbredde: 860px;
La oss lage to mixiner. Den første vil skape en illusjon av anti-aliased tekst, og den andre vil tillate kryssbrowser-gradienter. Den tidligere er ganske enkel:
.antialiased (@color) color: @color; tekstskygge: @color 0 0 1px;
Trikset er å skape en skygge under teksten med samme farge og en enpiksel-spredning, slik at nettleseren viser en fin nyanse rundt teksten.
Nå for gradienten; Dette er mer komplisert enn den anti-aliaset tekst fordi hver nettleser implementerer gradienter annerledes. Når vi har kompensert for de ulike leverandørprefiksetene, her er koden:
.gradient4f (@ p1, @ c1, @ p2, @ c2, @ p3, @ c3, @ p4, @ c4) bakgrunn: @ c1; bakgrunn: -moz-lineær gradient (topp, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); Bakgrunn: -webkit-gradient (lineær, venstre topp, venstre bunn, fargestopp (@ p1, @ c1), fargestopp (@ p2, @ c2), fargestopp (@ p3, @ c3) stopp (@ p4, @ c4)); bakgrunn: -webkit-lineær gradient (topp, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); bakgrunn: -o-lineær gradient (topp, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); bakgrunn: -ms-lineær gradient (topp, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); bakgrunn: lineær gradient (til bunn, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4);
Hver nettleser har et prefiks: -moz- for Firefox, -webkit- for Chrome, etc. Den siste linjen bruker W3C-anbefalt versjon for gradienter. Hvis en nettleser støtter den, vil den overstyre de forrige egenskapene fordi den er den siste bakgrunn eiendomserklæring i regelen. De lineær-gradient funksjonen aksepterer åtte parametere: fire par prosentfargeverdier. Det skaper gradienten med fire fargesteg.
La oss neste stil ha noen globale elementer, som for knapper og lenker. Vi vil at alle elementene skal bruke Helvetica eller arial skrifttyper med tekstfargen som er definert tidligere:
* font-family: sans-serif; farge: @ tekstfarge;
Kroppen er ganske enkel; Vi trenger en hvit bakgrunn med et bildebasert mønster. Det er ingen marginer og polstring:
kropp bakgrunn: hvit url (gfx / bg.png); margin: 0; polstring: 0;
Vi gir også en standard stil for alle elementer på siden:
input width: 236px; høyde: 38px; border: 1px solid @ border-color; polstring: 0 10px; oversikt: ingen; skriftstørrelse: 17px; &: fokus bakgrunn: # FFFDF2;
Vi angir standard størrelse og polstring, og vi bruker @grensefarge variabel for å fjerne det irriterende blå omrisset når elementet er fokusert. Du bør legge merke til en annen bit MINDRE sukker: vi kan legge til CSS pseudo-klasser (og også normale klasser) ved hjelp av & tegn (foreldrehenvisning), som vist her:
&: fokus bakgrunn: # FFFDF2;
Dette fører til at inngangen har en lysegul bakgrunn, når den er fokusert.
Send knapper vil bruke både den tidligere definerte mixin og border-radius å skape fin effekt:
input [type = "submit"] høyde: 36px; grense: 1px solid # 7BC574; border-radius: 2px; farge: hvit; skriftstørrelse: 12px; font-weight: bold; polstring: 0 20px; markør: pointer; .gradient4f (0%, # 8CD585, 23%, # 82CD7A, 86%, # 55AD4C, 100%, # 4FA945);
Koblingene skal ha en annen farge enn vanlig tekst. Vi vil også understreke dem på svingeren:
en tekst-dekorasjon: ingen; .antialiased (# 58B84E); &: hover text-decoration: understreke;
Vi begynner med den delen av oppsettet som forblir det samme på hver side. Her er HTML-koden, som jeg vil forklare nedenfor:
Twitter klon
Vi starter med en normal dOCTYPE definisjon og dokument hode. Du kan bruke less.js bibliotek og inkludere style.less i utviklingsstadiet (som jeg gjorde i denne koden). Senere kan du kompilere den MINDRE filen i CSS, hvis du ikke ønsker å bruke less.js. Som du sikkert har lagt merke til nå, er oppsettet delt inn i tre deler: Overskrift, #innhold, og bunntekst. Du bør lagre denne HTML for å se om du styler alt riktig.
La oss takle Overskrift. Den inneholder Ribbit's logo og de to ordene: 'Twitter Clone'. Den er pakket inn i en wrapper, hvis bredde styres av @ Innhold bredde variabel. Det er flere wrappers i oppsettet, og alle er @ Innhold bredde bred med auto margin:
.wrapper bredde: @ innholdsbredde; margin: auto;
Hovedteksten selv er 85px høy og bred side:
header bakgrunn: url (gfx / bg-header.png); høyde: 85px; bredde: 100%;
Etter bredden legger du til div.wrapperstil med vertikal polstring:
div.wrapper polstring: 11px 0;
Så overskriften bør se ut som:
header bakgrunn: url (gfx / bg-header.png); høyde: 85px; bredde: 100%; div.wrapper polstring: 11px 0;
Bilder i innpakningen må være 10px lavere, for å være pent sentrert:
img posisjon: relativ; topp: 10px; margin: 0 15px 0 0;
Også skrifttypen i elementene må være større enn standardstørrelsen:
span font-size: 18px; margin: 0 42px 0 0;
Slik ser designen på dette punktet.

Det er ikke mye vi kan gjøre med #innhold på denne tiden. Vi legger til litt margin i bunnen og en minimumshøyde; Oppsettet vil se funky hvis det ikke er høyt nok:
#content margin-bottom: 15px; Min høyde: 560px;
Innvendig må innpakningen ha en vertikal margin med automatisk horisontal margin:
div.wrapper margin: 38px auto;
Som toppteksten er bunnteksten den samme for alle sider. Vi bruker et bakgrunnsbilde og en mindre skriftstørrelse. Vi må også klare: begge deler, fordi vi bruker flyter i innholdet. Uten klarlegger fotfeltet ikke til i samsvar med innholdet:
footer bakgrunn: url (gfx / bg-footer.png); høyde: 251px; skriftstørrelse: 14px; klare: begge;
La oss legge til noe polstring på wrappen, og bildene i den skal flyte til høyre:
div.wrapper polstring: 15px; img float: right;
Her er vår footer:

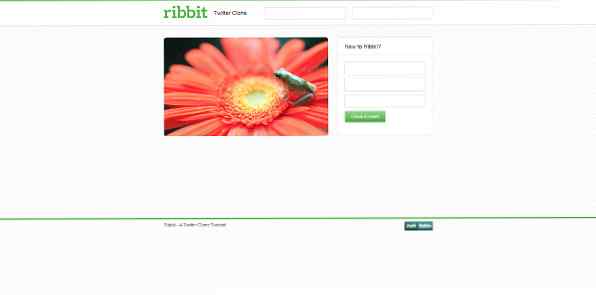
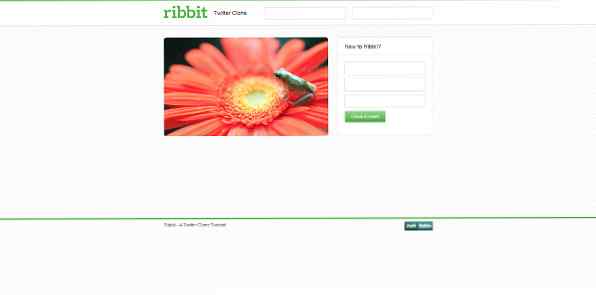
Denne siden vises for brukere som ikke er logget på Ribbit. Derfor må den presentere innloggingsskjemaet i overskriften og et registreringsskjema, med et stort froskbilde i innholdet. La oss starte med en grunnleggende mal.
Legg til dette påloggingsskjemaet til div.wrapper av Overskrift, etter element:
Disse inngangene er allerede utformet, men vi må legge til margene og lage skjemaet vise som på linje. Legg til dette etterpå span i div.wrapper av Overskrift:
skjema display: inline; input margin: 0 0 0 14px;
Her er HTML for registreringsskjemaet:

Ny på Ribbit?
Legg til denne HTML-en div.wrapper av #innhold. Vi vil at bildet skal ha avrundede hjørner og bli floated til venstre (legg til dette etter margin i div.wrapper av #innhold):
img border-radius: 6px; flyte: venstre;
Nå kan vi stile registreringsskjemaet. Det vil også være et panel som vi skal bruke senere; det er derfor vi vil stilen .panel:
div.panel border: 1px solid @ border-color; bakgrunn: hvit; margin: 0; margin-bunn: 29px; border-radius: 6px; skriftstørrelse: 14px;
For nå skjønner vi imidlertid bare Ikke sant panel. Den er smalere og stikker til høyre side av panelet. Naturligvis sett inn følgende inn div.panel:
&. rett bredde: 303px; høyde: 313px; flyte: høyre;
Også, vi må ta vare på toppteksten og innholdet i panelet. Vi bruker elementer for toppteksten og elementer for innhold Legg merke til at du kan bruke * wildcard innsiden av et annet element:
* margin: 6px 0; skjema polstring: 0 23px; h1 border-bottom: 1px solid @ border-color; margin: 5px 0; font-weight: normal; skriftstørrelse: 18px; polstring: 13px 23px; høyde: 23px; p polstring: 0 24px; margin: 18px 0;
Her er hvordan div.panelstilen skal se ut:
div.panel border: 1px solid @ border-color; bakgrunn: hvit; margin: 0; margin-bunn: 29px; border-radius: 6px; skriftstørrelse: 14px; &. rett bredde: 303px; høyde: 313px; flyte: høyre; * margin: 6px 0; h1 border-bottom: 1px solid @ border-color; margin: 5px 0; font-weight: normal; skriftstørrelse: 18px; polstring: 13px 23px; høyde: 23px; p polstring: 0 24px; margin: 18px 0;
Og her er et skjermbilde av hvordan denne siden skal se, så langt (klikk for å se full størrelse):

Buddies-siden skal vises når en bruker logger på. Den viser en liste over de siste "Ribbits", sammen med noen statistikk på kontoen din. Igjen, start med grunnleggende mal. Denne siden, sammen med andre sider, vil vise en logout-knapp i stedet for påloggingsskjemaet i Overskrift:
Knappene har allerede blitt stylet, så vi trenger bare å pinne den til høyre side av beholderen og legge til noen marginer:
#btnLogOut float: right; margin: 14px 0 0 0;
Fordi denne regelens velger er et elements ID, kan du plassere det enten utenfor elementet eller i topptekstens div.wrapper. Det er ditt valg, men husk at hvis du velger å plassere det inne i et annet element, vil den sammensatte CSS ha en lengre velger (header div.wrapper #btnLogOut).
Først legger du til dette panelets kode til div.wrapper av #innhold:
Lag en Ribbit
De .Ikke sant Klassen ble stylet tidligere, men vi må legge til noen styling for element. Vi gir den en riktig størrelse og kantlinje:
textarea.ribbitText width: 249px; høyde: 160px; border: 1px solid @ border-color;
Legg til dette i stildefinisjonen til høyre panel.
La oss nå fokusere på panelet, som inneholder brukerens kontoinformasjon. Vi vil midlertidig fylle den med noe tilfeldig innhold for å se stylingen:
Din Ribbit-profil
Frogger @username
567 Ribbits45 følgere32 Følgende
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Det kan se komplisert ut, men strukturen er ganske enkel når du fjerner innholdet:
Din Ribbit-profil

Uansett, vi har et annet panel; så vi må style det først:
& .left bredde: @ innholdsbredde - 327; flyte: venstre;
Du vet sikkert hvor du skal plassere denne koden (legg merke til hvor lett du kan utføre aritmetiske operasjoner i mindre grad). Dette panelet inneholder div.ribbitWrapper. Så legg til følgende kode:
div.ribbitWrapper polstring: 15px 0;
Det er to elementer inne i dette elementet, hver med en annen farge og skriftstørrelse. De har klasser av .Navn og .tid:
span & .name font-size: 18px; farge: # 58B84E; & .time font-size: 12px; farge: #CCC;
Vi bør også plassere avatarbildet nær den venstre grensen. Legg til følgende kode:
img.avatar margin: 0 19px 0 20px; flyte: venstre;
Også, Ribbit's tekst må være anti-aliased, rettferdiggjort og flyttet til høyre. Denne koden vil plassere teksten ved siden av avataren, i motsetning til under den:
p margin: 5px 50px 0 90px; polstring: 0; tekstjustering: rettferdiggjøre; linjehøyde: 1,5; .antialiased (@ tekst-farge);
I dette avsnittet er det elementer med vertikale linjer, visuelt separere dem. Denne effekten oppnås ved å bruke ramme, polstring og margin:
span.spacing padding-left: 9px; margin-venstre: 9px; høyde: 10px; border-left: 1px solid @ border-color;
Dette panelet viser de nyeste ribbittene fra personene som brukeren følger. Sett inn følgende etter brukerens informasjonspanel:
Din Ribbit Buddies
Kermit @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 15m
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Det er få eksempelbiter for å se hvordan det ser ut. Vi legger til noen grenser for å visuelt skille dem fra. Legg til denne koden i div.ribbitWrapper:
border-bottom: 1px solid @ border-color; &: siste barn grense: ingen;
Denne stylingen legger til nederste kant, mens du fjerner grensen på det siste div.ribbitWrapper; En grense eksisterer allerede på panelet.
Slik ser denne siden nå ut:

"Offentlig Ribbits" -siden vil vise de nyeste ribbittene av profiler som ikke er merket som private, slik at brukerne kan se ribbene til de som ikke har dem i sin venneliste. Overraskende, det er ingenting annet å style, men vi trenger å legge til et snev av HTML. Den eneste forskjellen mellom dette og forrige side er at denne ikke har brukerens informasjonspanel, men det vil ha annet innhold på det endelige nettstedet. Så vær så snill å kopiere koden til kompis-siden, men fjern dette panelet:
Din Ribbit-profil
Frogger @username
567 Ribbits45 følgere32 Følgende
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Endre også overskriften til panelet til "Public Ribbits." Her er forhåndsvisningen av denne siden:

På denne siden kan brukerne se en liste over profiler som ikke er merket som private. Det finnes også en søkeboks for å finne andre profiler. Vi starter med grunnleggende mal.
Søkeboksen vil bruke .Ikke sant panel med en element inne:
Søk etter profiler
Her er en håndfull eksempler profiler for profillisten, slik at du kan se hvordan det ser ut i nettleseren. I en fremtidig leksjon erstatter vi selvfølgelig dette.
Offentlige profiler
Kermit @username 625 følgere følger
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @username 329 følgere følger
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 129 følgere følger
Du er bare en av de ledende leverandørene av Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Denne siden skal se ut som:

Å referere til et nestet element kan resultere i lange velgere.
Som nevnt tidligere, for produksjon, kan du kompilere MINDRE til CSS (og jeg anbefaler at du gjør det av ytelsesårsaker). Det er noen tilgjengelige nettkompilatorer:
Sammen med enkelte frittstående samlere:
Hvis noen av disse kompilatørene ikke virker for deg, Google for mer; det er nok! Du kan også bruke lessc fra LESS nettsted, men det er mye enklere å kompilere MINDRE filer med andre kompilatorer. Selvfølgelig er det ingenting galt med å bruke less.js bibliotek for å dynamisk kompilere oppsettet; nye nettlesere cache den resulterende CSS.
Som du kan se, er LESS et kraftig verktøy som gjør det mye enklere og raskere enn vanlig CSS for å utforme vakre layouter.
Men dette er bare begynnelsen. Vær forberedt på å implementere Ribbit's back-end i en mengde språk og plattformer i neste sett med opplæringsprogrammer!
