 Share
Share
Vi har alle sett den briljante funksjonaliteten på Mashable der nyhetsberetninger og interessante artikler kan deles med sosiale nettverkstjenester. Funksjonaliteten drives av bildene som følger med artiklene; du klikker og holder på et bilde og kan deretter dra det inn i en verktøylinje for å dele den. Det er strålende og intuitivt, og i denne artikkelen skal jeg vise deg hvordan vi kan replikere denne oppførselen med jQuery og jQuery UI.


Følgende skjermbilde viser hva vi vil ha på slutten av opplæringen:

Den nyeste versjonen av jQuery leveres med jQuery UI, og i dette eksemplet trenger vi bare kjerne-, dragerbare og droppbare komponenter, så sørg for at bare disse er valgt i nedlastingsbyggeren. Når jQuery UI-arkivet er lastet ned, pakker du ut js-mappen fra arkivet (vi trenger ikke utviklingspakken eller CSS-rammen i dette eksemplet) i en arbeidsmappe.
La oss nå lage en grunnleggende side, med litt tekst og et bilde på det, for å fremvise oppførselen; opprett følgende nye side i kodeditoren din:
Dra for å dele eksempel Lorem ipsum dolor ...

Lorem ipsum dolor ...
Lagre dette som dragToShare.html i mappen med js-mappen i den. Her har vi lagt til vårt layout / eksempeltekst og et bilde, både i en beholder. Vi kobler til kildefilene jQuery og jQuery UI i bunnen av
og et tilpasset stilark i . Vi trenger ikke mange stiler på dette punktet, da det ikke er mye på siden for å faktisk stillegge, men la oss legge til det neste uansett med noen grunnleggende stiler for sideelementene i den; Legg til følgende i en ny fil i kodeditoren:#content width: 440px; #content img float: right; margin-left: 20 piksler;
Lagre denne lille filen som dragToShare.css i samme mappe som vår HTML-side. Ikke bekymre deg, vi legger til noen flere stiler til stilarket svært snart. Vår eksempelside skal se slik ut på dette tidspunktet:

Vi må gjøre bildet draggbart, som vi kan gjøre med jQuery brukergrensesnitt, legg til følgende
Det er alt vi trenger å gjøre! Vi cacher bare väljeren for elementet / elementene som vi ønsker å gjøre draggable, og kaller metoden draggable () på den resulterende samlingen av elementer. Nå ved å klikke og holde museknappen, kan bildet i vårt eksempel bli trukket rundt siden. Bildet blir gjort draggbart så snart dokumentet er lastet inn som vår kode er pakket inn i snarveien $ (function () ).
I tillegg til å cache selgeren som returnerer bildene, caches vi også en velger som lagrer tittelen på siden. IE returnerer en tom streng når du bruker jQuery for å hente sidetittelen, så vi går tilbake til document.title i dette tilfellet.
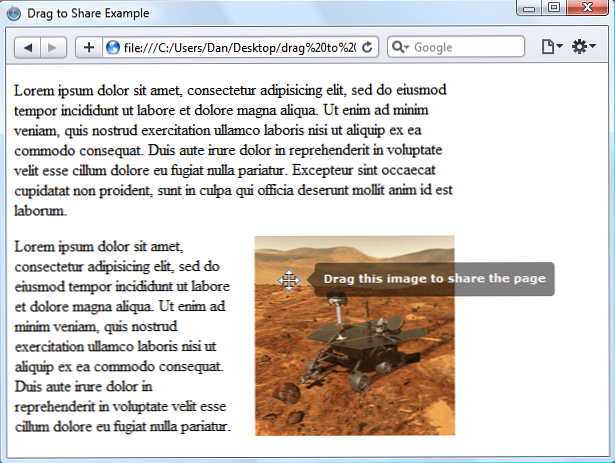
Vi har fortsatt mye å gjøre før vi er ferdige skjønt; Det vi trenger å gjøre først er å la besøkende vite at å dra bildet gjør noe. For det første kan vi bruke et lite CSS til å sette musepekeren "Flytt" når vi svinger over bildet; legg til følgende linje til slutten av dragToShare.css:
.ui-draggable cursor: move;
Vi målretter klassen .ui-draggable som legges til av jQuery UI med denne stilen, slik at bildet bare arver flyttemarkøren hvis bildet blir gjort draggbart, noe som ikke vil skje hvis JavaScript er slått av eller på annen måte utilgjengelig. Bruke klassenavnet i stedet for: hover pseudoklassen er også mye bedre for kompatibilitet med nettleseren.

For å gjøre det klart at draget av bildet gjør noe, kan vi også legge til et verktøytips for eksplisitt å fortelle besøkende hva de skal gjøre; Etter at draggable () -metoden legger til følgende nye kode:
var createTip = funksjon (e) // opprett verktøytips hvis den ikke eksisterer ($ ("# tip"). lengde === 0)? $ ("") HTML ("Dra dette bildet for å dele siden<\/span><\/span>css (left: e.pageX + 30, topp: e.pageY - 16). appendTo ("body"). fadeIn (2000): null; ; images.bind ("mouseenter", createTip); images.mousemove (funksjon (e) // flytt verktøytip $ ("# tips"). css (left: e.pageX + 30, topp: e.pageY - 16);); images.mouseleave (funksjon () // fjern verktøytip $ ("# tip"). Fjern ();); Vi har i utgangspunktet lagt til tre nye hendelsesbehandlere til vår kode; den første hendelsesbehandleren er createTip-funksjonen, som er definert som en variabel og bestått til jQuery's bind () -metode sammen med strengmuseet som spesifiserer hendelsen. De to neste funksjonene er anonyme og sendes inn i jQuery's mousemove () og mouseleave () hjelpemetoder.
I createTip-funksjonen kontrollerer vi først om verktøytipset allerede eksisterer ved å se om en velger for den har en lengde på 0. Hvis den gjør det (har en lengde på 0) vet vi at den ikke eksisterer og kan da opprette den. Vi setter inn innerhTML av verktøytipset slik at det inneholder et spann som inneholder meldingen til den besøkende, og et andre tomt spenning som vi vil bruke til en liten dekorasjon når vi legger til tilleggs-CSS på et øyeblikk.
Vi gir verktøytipset et ID slik at vi kan velge det effektivt senere og sette sine CSS venstre og øverste egenskaper ved hjelp av sideX og sideY-egenskapene fra hendelsesobjektet (e) som sendes til vår funksjon automatisk. Vi legger deretter verktøytipset til siden og forsvinner det sakte. For å unngå HTML-feil må vi unnslippe fremoverstrekkene i den rå HTML vi legger til verktøytipset.
Mousemove-funksjonen brukes til å lage verktøytipssporet med pekeren, så når pekeren beveger seg, flytter verktøytipset med den. Vi bruker css-metoden igjen, samt sideX og sideY-egenskapene. Endelig fjerner mouseleave-funksjonen enkelt verktøytipset fra siden.
Styling Tooltip

Nå kan vi legge til noe CSS for vårt verktøytips; For å få en progressiv forbedring bruker vi den sexy CSS3 rgba-stilen til å lage verktøytip semi-transparent i kompatible nettlesere; nederst på dragToShare.css legg til følgende nye selektorer og regler:
#tip posisjon: absolutt; display: none; høyde: 25px; polstring: 9px 9px 0px; farge: #fff; font-familie: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; font-vekt: bold; border-radius: 4 piksler; -moz-border-radius: 4 piksler; -webkit-border-radius: 4 piksler; bakgrunn: # 000; bakgrunn: RGBA (0,0,0, 0,5); #tip .arrow width: 0; høyde: 0; linje-høyde: 0; grense-høyre: 8px solid # 000; grense-høyre: 8px solid rgba (0,0,0, .5); border-top: 8px solid gjennomsiktig; border-bottom: 8px solid gjennomsiktig; stilling: absolutt; venstre: -8px; top: 9px;
Det er alt vi trenger. De fleste stilene er ganske enkle, men vi bruker kantlinjestilene for å gi verktøylippene avrundede hjørner i gecko- og webkit-nettlesere, og som nevnt før bruker vi rgba til å gjøre verktøylittet semi-transparent. Dette er en flott effekt, og mens den bare støttes i noen av de vanlige nettleserne, er den mye mer effektiv enn å bruke en alfa-gjennomsiktig PNG.
Det tomme spekteret som vi la til verktøytipset, er utformet slik at det ser ut som en talebobelpil som peker på musepekeren. Dette er opprettet ved hjelp av CSS-shapes-teknikken, og da det ikke er CSS3, støttes det i de fleste nettlesere. Den støttes selv i IE6, selv om grensesnittets gjennomsiktighet vi gir det ikke støttes. Vi kunne fikse dette lett nok hvis vi virkelig ville, men i form av denne opplæringen vil jeg ikke avvike til dette emnet.
Vær oppmerksom på at vi også bruker rgba for grensefarge på spenningen, slik at den passer inn med resten av verktøytipset. Nå, IE (noen versjon) kommer ikke til å støtte disse rgba-stilene, men som vi har gitt normale farger før rgba-erklæringene, både i spissen og spenningen, vil verktøytipset bare vises solid svart i IE. Slik er vårt verktøytips i beste fall, vakkert er det ikke?

Legge til drop-målene
OK, så våre besøkende nå vet at de kan dra bildet et eller annet sted for å dele siden, men hvor drar de det til? Og hvor kan de dele det? Vi må nå reagere på bildet som blir trukket og vise drop-målene, som vil bestå av en serie lenker til sosiale nettverk. Vi har flere ting vi trenger å gjøre her; Vi må legge til et overlegg på siden og opprette drop-målene først og fremst.
Vi kunne lage dropmålene helt fra bunnen av, med jQuery som vi gjorde med verktøytipset, men det ville trolig resultere i en uakseptabel forsinkelse for noen besøkende. Vi kan minimere dette ved å legge til den underliggende markeringen for dropmålene til siden, og bare vise den når vi trenger det. Rett føre
