 Share
Share
WordPress Dashboard er et flott sted å se oppdateringer, eller noen form for informasjon relatert til aktiviteten din. I denne veiledningen vil vi se hvordan du kan avhende standard widgets og hvordan du lager dine egne egendefinerte widgets.
Vi skal lage en enkel plugin for å håndtere dette, så det kan gjelde for ethvert tema.
Opprett en ny mappe i plugin-katalogen (wp-innhold / tillegg) og legg inn en fil som heter dashboard_widgets.php der.
Lagre det, og det vil allerede være tilgjengelig for aktivering på plugin-siden.
Vi skal nå lage klassen som vil holde våre funksjoner.
klasse Wptuts_Dashboard_Widgets funksjon __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ dette, 'add_dashboard_widgets')); funksjon remove_dashboard_widgets () funksjon add_dashboard_widgets () $ wdw = new Wptuts_Dashboard_Widgets ();Vi vil bruke
wp_dashboard_setupkrok for å binde to funksjoner:
remove_dashboard_widgets vil bli brukt til å fjerne standard widgetsadd_dashboard_widgets vil bli brukt til å legge til noen av våre egnearray ($ this, 'remove_dashboard_widgets'). Fordi det er en klasse, må du fortelle WordPress, funksjonen tilhører denne klassen. La oss lage en annen fil som heter custom_widgets.php. Det vil inneholde widgetsdefinisjonene våre (både for å fjerne standard og legge til nye).
La oss først legge til noen widgets som skal fjernes. Det er i utgangspunktet en matrise som inneholder IDer av widgets for å fjerne og informasjon om hvor de skal slettes (side og kontekst).
Til dette formål vil vi bruke funksjonen remove_meta_box () som dashbordets widgets er bygget som metaboxer. Funksjonen har tre argumenter:
La oss nå angi disse parametrene:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('side' => 'dashbord', 'kontekst' => 'normal'), 'dashboard_right_now' => array ('page' => 'dashbord' = '' dashboard ',' context '=>' side '),' dashboard_quick_press '=> array (' page '=>' instrumentbrett ',' dashboard_recent_drafts '=' kontekst '=>' side '),' dashboard_primary '=> array (' page '=>' dashboard ' , 'kontekst' => 'side'), 'dashboard_secondary' => array ('side' => 'dashbord', 'kontekst' => 'side'), 'dashboard_recent_comments' => array ('page' => ' dashboard ',' context '=>' normal ')); Deretter definerer vi de egendefinerte widgets vi vil legge til. For å legge til tilpassede widgets for WordPress, bruker vi den innebygde funksjonen wp_add_dashboard_widget (). Funksjonen tar flere argumenter:
Så la oss definere vår widget og angi disse parametrene. For denne opplæringen lager vi en veldig enkel instrumentbrett-widget som viser gjeldende brukeres siste publiserte innlegg.
$ custom_dashboard_widgets = array ('my-dashboard-widget' => array ('title' => 'Dashboard Widget', 'callback' => 'dashboardWidgetContent')); Da tilbakeringingsalternativet krevde en gyldig funksjon for å håndtere widgetens innhold, la oss legge til en funksjon for dette.
funksjon dashboardWidgetContent () $ user = wp_get_current_user (); ekko "Hei ". $ user-> user_login.", dette er din egendefinerte widget. Du kan for eksempel liste alle innleggene du har publisert: "; $ r = nytt WP_Query (apply_filters ('widget_posts_args', array ('posts_per_page' => 10, 'post_status' => 'publiser' => $ bruker-> ID))), hvis ($ r-> har_posts ()):?> Nå har vi definert widgets vi ønsker å fjerne fra dashbordet, så vel som de vi vil lage, vi kan fokusere tilbake til vår klasse.
3. Gjør magien!
Nå er alt som er igjen å gjøre, faktisk å legge til og fjerne disse widgetene.
Så kom tilbake til klassen vår og la oss fylle ut emnene igjen i trinn 1.
Først av alt, la oss inkludere definisjonen av widgets slik at de blir tilgjengelige i vår klasse. Legg til denne linjen øverst på dashboard_widgets.php:
require_once (plugin_dir_path (__FILE__). '/custom_widgets.php');
Fjern widgets
funksjon remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets as $ widget_id => $ alternativer) remove_meta_box ($ widget_id, $ options ['page'], $ options ['kontekst']);
For å fjerne widgets, slår vi bare gjennom vår $ remove_defaults_widgets array og bruke remove_meta_box Funger med parametrene vi angir for hver widget.
Sørg for å "globalisere" $ remove_defaults_widgets variabel, ellers vil du ikke kunne bruke den. Legg til egendefinerte widgets
funksjon add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets as $ widget_id => $ alternativer) wp_add_dashboard_widget ($ widget_id, $ options ['title'], $ options ['tilbakeringing']);
Nøyaktig samme prosess her, bortsett fra at vi bruker wp_add_dashboard_widget funksjon.
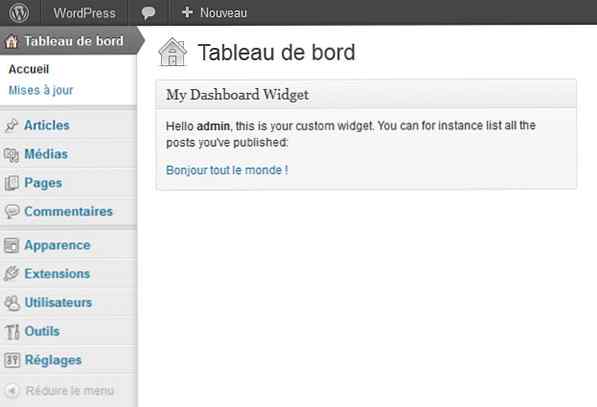
Nå lagre og gå til dashbordet ditt, bør du komme til noe som nedenfor:

Konklusjon
Nå kan du legge til hvilken widget du vil ha på WordPress 'dashbord, ganske enkelt ved å legge til alternativer og tilbakeringinger til custom_widgets.php fil.
Det er alltid en god ide å tilpasse dashbordet, spesielt når det gjelder en klient. Du kan liste sine siste artikler, kommentarer, påminnelser, etc. Så blir det et passende sted å starte fra.
Gi oss beskjed om hva du synes i kommentarene nedenfor, spesielt hvis du har flere forslag til å tilpasse WordPress Dashboard til klienter.
