 Share
Share
Som de fleste innholdssystemer bruker PyroCMS front-end-temaer. Selv om PyroCMS-temaer er bygget litt annerledes enn det du kanskje er vant til fra andre systemer, er de fortsatt ganske enkle å lage. De er så enkle, faktisk er det svært lite PHP-erfaring som kreves for å samle dem!
PyroCMS-temaer består av HTML, bilder, CSS og JavaScript, ordnet i følgende støttede mapper:
Mens disse mappene uten tvil vil bli kjent med deg, gir mappen "visninger" mest mening innenfor MVC-sammenheng. Når du bygger et tema for PyroCMS, bygger du virkelig visningen (inkludert eiendeler) av en MVC-mønstret applikasjon. Disse visningene består av en master layoutfil og flere delvise filer (dvs. header.html eller footer.html) som deler presentasjonslogikk mellom forskjellige layouter. Vi diskuterer dette snarest.
For å komme i gang med å bygge ditt første PyroCMS-tema, opprett den støttede mappestrukturen på ett av de to stedene som temaene kan oppholde seg i, i en forekomst av PyroCMS:
addons / shared_addons / themes (for temaer tilgjengelig for alle nettsteder)
Eller:
addons / [site-name] / themes (for temaer tilgjengelig for bare ett bestemt nettsted)
Når du har grunntema-mappen som inneholder den støttede mappestrukturen, er den første filen du vil legge til i temaet ditt theme.php.
addons / shared_addons / temaer / [min-tema-navn] /theme.php
Dette theme.php filen inneholder alle viktige detaljer for temaet ditt, inkludert navn, forfatter, versjon, osv. På en måte ligner denne filen på kommandoblokken som finnes øverst på et WordPress-tema style.css fil. Her er et grunnleggende eksempel på a theme.php fil for ditt PyroCMS tema:
Vær oppmerksom på at denne filen utvider en PyroCMS-klasse, kalt
Tema. Også fordi du erklærer en PHP-klasse i denne filen, må du kontrollere at navnet på mappen som inneholder temaet ditt, brukes i klassedeklarasjonen. Så, hvis mappen som huset ditt heter, kalles "foo", klassen opprettet i dintheme.phpskal bli navngitt,Theme_Foo(i stedet forTheme_Custom, som vist i eksemplet i PyroCMS 'dokumentasjon).Når du har opprettet din
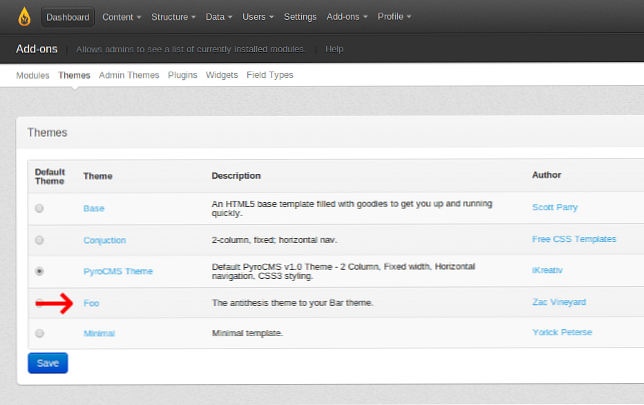
theme.phpfil, kan du logge inn på PyroCMS-kontrollpanelet og se temaet ditt i Temasemodulen.
oppsett
Alle layouts-filer for et PyroCMS-tema finnes på ett av to steder:
addons / [site-ref] / temaer / [min-tema-navn] / visninger / oppsett /Eller:
addons / shared_addons / temaer / [min-tema-navn] / visninger / oppsett /Hvert tema bør ha en layoutfil, kalt "default.html" på en av de stedene som er oppført ovenfor. Ytterligere layoutfiler er valgfrie; Jeg vil vise deg hvordan du legger til flere layoutfiler i et øyeblikk. For det første er det viktig å gjennomgå innholdet i en layoutfil.
Layoutfiler i PyroCMS er bygget ved hjelp av HTML og en tagsparser, referert til som Lex Tag Parser. Slik ser en veldig grunnleggende PyroCMS layoutfil ut:
mal: tittel mal: metadatamal: tittel
mal: kroppDe spesielle kodene du ser i denne biten av HTML er Lex parser-tagger. Hvis du noen gang har brukt Smarty-maler i PHP, kan disse se litt kjent ut. Den primære fordelen med å bruke Lex parser-tagger i layoutfilene er at du ikke trenger å sette PHP direkte i dine synspunkter (husk, vi bruker MVC), som gir deg den beste muligheten til å lage PyroCMS-temaer som følger Gjenta ikke selv mønster.
Eksemplet som jeg har gitt ovenfor er enkelt, selvfølgelig, men Lex-parserkoder er ganske kraftige. De kan løse gjennom data, jobbe med attributter og mer. Lær mer om Lex Parser i PyroCMS dokumentasjonen.
En mer komplisert PyroCMS layoutfil ser slik ut:
mal: tittel template: metadata tema: favicon file = "favicon.png" tema: css file = "style.css" tema: js file = "site.js"tema: image file = "logo.jpg" alt = "din kule logoen"navigasjon: links group = "header"mal: tittel
mal: kroppDu vil legge merke til at denne layoutfilen, ved hjelp av Lex, inneholder ressurser, som CSS, JavaScript og bilder. Ved hjelp av Lex-koder og HTML kan PyroCMS-utviklere bygge opp layoutfiler veldig raskt.
partials
Deler i PyroCMS, som står for delvise oppsett, lar deg bryte opp layoutene til gjenbrukbare deler eller seksjoner. Disse seksjonene kan da lastes av forskjellige layoutfiler. Dette holder deg fra å skrive den samme koden (topptekst, bunntekst, etc.) i flere layoutfiler.
Avhengig av hvor du har plassert temafilene dine, er partials opprettet på ett av to steder:
addons / [site-ref] / temaer / [min-tema-navn] / synspunkter / partials /Eller:
addons / shared_addons / temaer / [min-tema-navn] / visninger / partials /Deler lastes inn i oppsett ved hjelp av denne Lex-taggen:
tema: delvis navn = "delvis navn"Denne Lex-taggen fungerer akkurat som en PHP
inkludereuttalelse - ligner på en som du vil finne i WordPress eller andre temaer. Koden nedenfor er et enkelt eksempel på et PyroCMS-layout som utnytter delene.tema: delvis navn = "header"tema: delvis navn = "bunntekst"mal: tittel
mal: kroppInnholdet i
header.htmldelvis ogfooter.htmlfiler er selvfølgelig HTML-koden vi trenger å gjenbruke fra malen i vårt forrige kodeeksempel ovenfor. En rask peker: Det er ingen grense for antall partier som du kan bruke i ett layout. I tillegg kan delvise filer inneholde en kombinasjon av gyldig HTML og Lex.
Flere layoutfiler
Hvis du vil legge til en annen layout i forekomsten av PyroCMS, må du opprette en ny layoutfil i temaet ditt visninger / oppsett / katalogen. Denne filen kan motta noe navn, men det er en god idé å nevne det så beskrivende som mulig - som
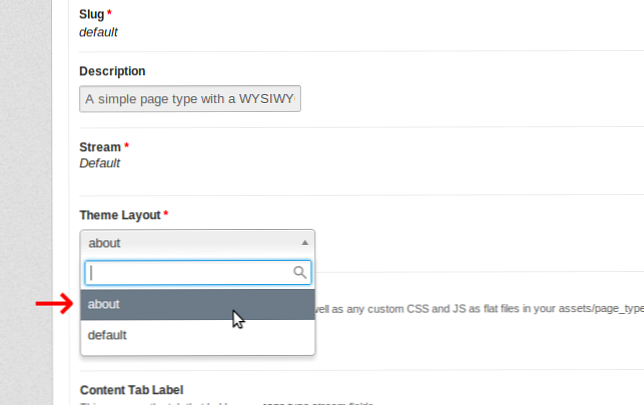
about.html.For økt fleksibilitet kan du bruke så mange layoutfiler som du vil. Når du redigerer eller oppretter en Sidetype i PyroCMS-kontrollpanelet (Kontrollpanel → Sider → Sidetyper) og velg ønsket fil fra rullegardinmenyen, vil alle oppsettene i temaets layoutfil være tilgjengelig for bruk.

Mobile Layouts
PyroCMS kan enkelt vise separate layouter for mobil og skrivebord. For å bruke denne funksjonen, flytt layoutfiler til en mappe, kalt "web" i visninger mappe, slik at standardoppsettet ditt er plassert her:
[Ditt tema] /views/web/layouts/default.htmlNår en bruker får tilgang til nettstedet ditt ved hjelp av en nettleser, brukes de primære layoutfilene på denne plasseringen. Hvis brukeren får tilgang til nettstedet ditt ved hjelp av en mobilenhetsleser, vil brukerne bli utstyrt med de mobile layoutene du har opprettet på denne plasseringen:
[Ditt tema] /views/mobile/layouts/default.htmlDenne funksjonen fungerer med flere layoutfiler.
Vær oppmerksom på denne advarselen som finnes i PyroCMS-dokumentasjonen: "PyroCMS anser ikke iPaden som en mobil enhet, så den vil ikke laste opp mobiloppsettene hvis brukeren får tilgang til nettstedet ditt ved hjelp av en iPad." Hvis du imidlertid ønsker å gjøre en iPad kjent som en mobilenhet på nettstedet ditt, kan du endre filen "user_agent.php" i config / katalog for å gjøre iPad anerkjent en mobil enhet.
ferdig!
Ved hjelp av denne artikkelen som en veiledning, kan du se hvor lett det er å lage et tema i PyroCMS. Kodeeksemplene som er oppgitt er ganske enkle, så jeg oppfordrer deg til å utforske PyroCMS-dokumentasjonen for å bli mer erfarne med layouter, mobile layouter, partials og Lex Parser i PyroCMS. Ha det gøy!
