 Share
Share

Noen ganger er det nyttig å ha et godt åpenbart banner på hjemmesiden sin hjemmeside - tenk for eksempel på noe som kunngjøringer og / eller utdrag som ikke er lange nok til å fortjene et blogginnlegg eller koblinger til nytt innhold på nettstedet. Du vil ikke redigere innholdet til hjemmesiden din hver gang du legger til et nytt innhold, og du vil heller ikke delge inn koden for å legge til innhold.
Det er noen muligheter for å gjøre dette. En enkel er å bruke en widget som du legger til ved å registrere et widget-område på riktig sted i temaets malfiler. Men en tilnærming jeg liker å bruke, som gir deg mer fleksibilitet, er å lage en posttype kalt "banner" og bruke det til å vise en eller flere bannere. Du kan til og med bruke den til å vise bannere av en bestemt kategori forskjellig fra andre, hvis du har flere bannere, men vil markere en av dem.
I denne opplæringen ...
For å fullføre denne opplæringen trenger du:
Jeg skal lage et barn tema av tjue tolv tema for bekvemmelighet, men du kan like enkelt legge til denne koden til ditt eget tema.
Alternativt er en bedre tilnærming å skrive et plugin for å registrere den egendefinerte innleggstypen og opprette funksjonen for å vise bannere, noe som betyr at hvis ditt nettstedets tema endres, mister du ikke arbeidet ditt. Her bruker jeg en dem slik at hele koden er på ett sted for deg å laste ned.
Det første trinnet er å registrere en ny posttype. Lage en functions.php fil for temaet ditt, eller legg til følgende kode i din eksisterende funksjonsfil:
// registrer en egendefinert innleggstype kalt bannerfunksjon wptutsplus_create_post_type () $ labels = array ('name' => __ ('Bannere'), 'singular_name' => __ ('banner'), 'add_new' => __ ('Ny banner'), 'add_new_item' => __ ('Legg til ny banner'), 'edit_item' => __ ('Rediger banner'), 'new_item' => __ ('Ny banner'), 'view_item '=> __ (' Vis banner '),' search_items '=> __ (' Søk bannere '),' not_found '=> __ (' Ingen bannere funnet '),' not_found_in_trash '=> __ (' Ingen bannere funnet i Søppel '),); $ args = array ('labels' => $ etiketter, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => utdrag ',' egendefinerte felt ',' miniatyrbilde ',' sideattributter '),' taxonomies '=> array (' post_tag ',' kategori ');); register_post_type ('banner', $ args); add_action ('init', 'wptutsplus_create_post_type'); Dette skaper en ny posttype kalt "banner".
Etter å ha opprettet posttypen, opprett et nytt banner ved hjelp av WordPress-administrasjonen. Mine er vist på skjermbildet:

Det neste trinnet er å opprette en funksjon ved hjelp av WP_Query som vil søke etter bannerposttypen og vise alle bannere. Deretter legger du til denne funksjonen hvor du vil vise bannene dine i ditt tema.
Igjen i din functions.php fil (eller i pluginfilen din hvis du bruker den tilnærmingen), legg til følgende:
// funksjon for å vise hjemmesiden banner ved hjelp av spørring av banner posttype funksjon wptutsplus_home_page_banner () // start ved å sette opp spørringen $ query = new WP_Query (array ('post_type' => 'banner')); // Sjekk nå om spørringen har innlegg, og hvis så, send ut innholdet i en bannerboks div hvis ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); ?> > Dette kjører en spørring på bannerposttypen og utsender deretter innholdet i hvert banner hvis noen innlegg er funnet. Merk at jeg bare sender ut innholdet, ikke tittelen. Hvis du vil inkludere titler i bannene dine, kan du enkelt gjøre det ved å legge til tittelen() til din funksjon.
Legge til funksjonen i malfilen din
For øyeblikket vil bannere fortsatt ikke bli vist hvor som helst på nettstedet ditt - du må legge til din nyopprettede funksjon i en malfil for å få dette til å skje.
Jeg skal legge til min funksjon til min header.php fil, men du kan legge til den hvor du vil, for eksempel i din sidefelt eller sidebjelke, i page.php fil eller i en spesiell front-page.php fil.
Siden jeg bare vil vise bannere på hjemmesiden min, vil jeg pakke inn funksjonen min i hvis (is_home_page ()) betinget kode. Dette vil sjekke for hjemmesiden om du har din hovedbloggside eller en statisk side som hjemmesiden til nettstedet ditt.
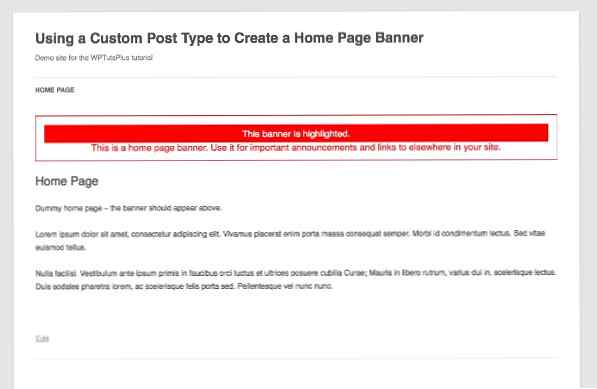
I min header.php fil, legger jeg til følgende like innenfor åpningen stikkord. Når jeg jobber med et barntema, har jeg opprettet en ny header.php fil i barnetemaet mitt som er et duplikat av hovedtemaets headerfil, bortsett fra denne nye koden. Banneret jeg opprettet tidligere, vises nå på hjemmesiden min:

Styling av banneret
For øyeblikket er ikke banneret mitt veldig iøynefallende eller fremtredende. Jeg endrer det med noen styling.
I temaets stilark legger du til følgende:
.hjem. banner-boks text-align: center; fargen rød; fontstørrelse: 1.2em; grense: 1px solid rød; polstring: 1em;
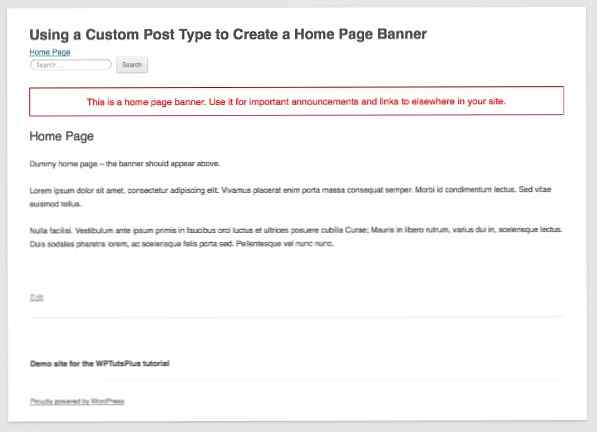
Dette vil sette banneret i en skitten stor rød boks, ikke for subtil, men det trekker absolutt oppmerksomheten!

Hvis du har mer enn ett banner som skal vises samtidig, og du vil markere en av dem, kan du gjøre dette med noen styling. Jeg lager en annen banner og tilordner den «høyde» -kategorien, så legger jeg til noen styling for bannere i kategorien til stilarket mitt:
.hjem. banner-boks .kategori-utheve bakgrunn: rød; farge: #fff; margin: 0; polstring: 0.5em;
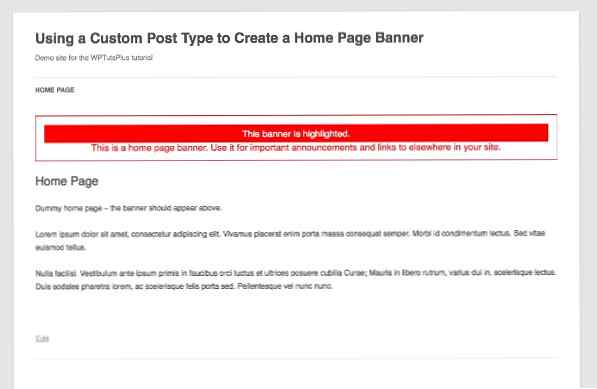
Dette gjør det fremhevede banneret enda mer fremtredende:

Det ser ikke ut som subtile eller attraktive, men dette viser hvordan du kan oppnå denne teknikken.
Som standard vises bannene i synkende kronologisk rekkefølge. Du kan endre dette hvis du vil, ved å legge til argumenter for spørringen du opprettet i det andre trinnet ovenfor.
Sammendrag
Hjemmesidebannere kan være et nyttig verktøy for visning av midlertidige meldinger eller kjøring av trafikk til andre deler av nettstedet ditt. I denne veiledningen har jeg vist deg hvordan du lager en enkel hjemmeside-banner ved hjelp av en egendefinert innleggstype, som du kan bruke hvor som helst i temaet ditt.
ressurser
Funksjoner, koder og klasser som brukes i denne opplæringen:
register_post_type ()WP_Queryhvis (is_front_page ())
