 Share
Share
Klar til å ta dine PHP ferdigheter til neste nivå? I denne nye serien "From Scratch" fokuserer vi utelukkende på Zend Framework, et fullstabilt PHP-rammeverk laget av Zend Technologies. Først i vår opplæringsserie er "Komme i gang med Zend Framework".
Zend Framework er et fullstabel PHP-rammeverk laget av Zend Technologies. For de som ikke er kjent med selskapet, tilbyr Zend Technologies webutviklere med ulike verktøy for å hjelpe dem i sitt arbeid. Merkbare eksempler er Zend Server, en webapplikasjonsserver for å kjøre og administrere PHP-applikasjoner, og Zend Studio, en fullverdig IDE for PHP. Unødvendig å si, Zend er veldig investert i PHP, og derfor er Zend Framework et godt verktøy for å legge til noen utviklers arsenal.

Zend Framework består av mange forskjellige biblioteker og klasser. Dette er et dobbeltkantet sverd - for det er det lettere for utviklere å kirsebærvalg-biblioteker hvis de bare trenger noe. Ulempen er at det ikke er veldig lett å sette opp rammen, siden det bare er en gruppe klasser. Når det er sagt, har Zend et stillasverktøy og en anbefalt måte å sette opp søknadsstrukturen på, som vi skal diskutere i denne spesielle opplæringen.
I denne serien av opplæringsprogrammer, vil vi dykke på hvordan Zend Framework fungerer og lære å bruke de forskjellige komponentene. Ved slutten av serien har vi bygget et helt nytt, sosialt nettverkstjeneste - komplett med grunnleggende profil, nettverk, statusoppdateringer og til og med API-funksjonalitet. Og nå, uten videre, la oss begynne!
Først og fremst må vi laste ned Zend Framework. Foreløpig er den nyeste versjonen 1.11.11. For å begynne, gå til Zend Framework nettsiden http://framework.zend.com og klikk på Last ned nå knapp.

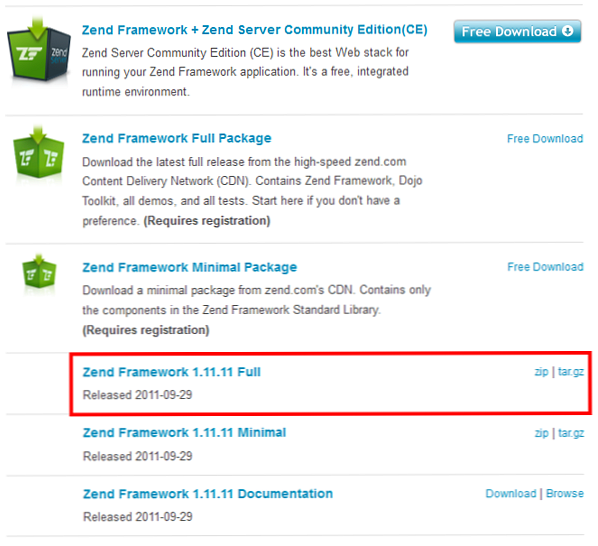
Last ned nå link Dette burde føre deg til en skjerm med en liste over forskjellige nedlastinger for Zend Framework. I fremtiden, når du oppdaterer Zend Framework-biblioteket, bør du laste ned minimal versjon, som bare inneholder ZF-filene. For nå, la oss laste ned Zend Framework 1.11.11 Full, som inneholder biblioteket med alle demoer og tester. Det inkluderer også stillasverktøyet som vi skal bruke senere i opplæringen.

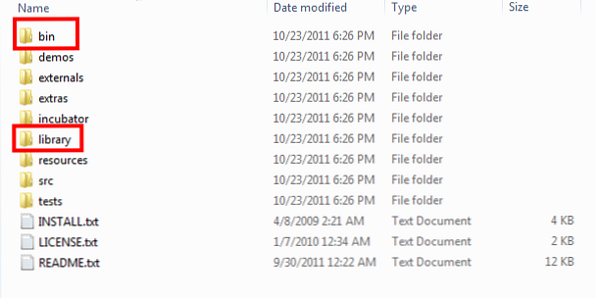
Etter at nedlastingen er fullført, trekk filene til skrivebordet for å få en klar oversikt over innholdet. På innsiden er det mange mapper, men i denne veiledningen trenger vi bare to - den bin mappe og bibliotek mappe.

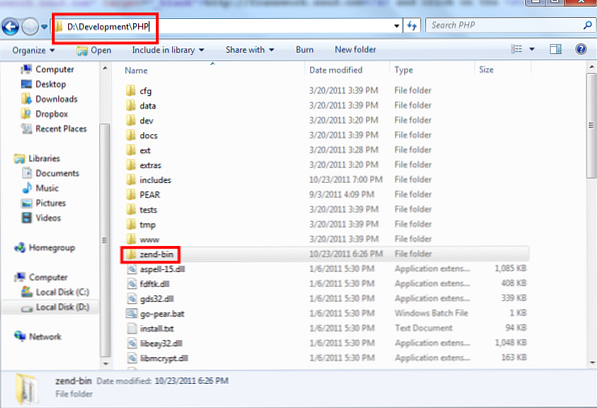
For organisasjonens skyld, legg bin mappen i PHP-mappen din og gi den den til Zend-bin. Min er D: \ Utvikling \ PHP, så sluttresultatet skal være D: \ Utvikling \ PHP \ Zend-bin.

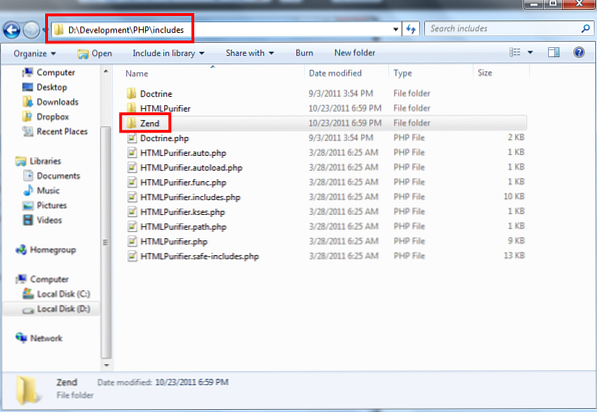
Gå inn i bibliotek mappe og du bør finne en Zend mappe. Plasser dette inne i PHP's include_path. For meg er det det D: \ Utvikling \ PHP \ inkluderer, så flytte det det burde resultere i D: \ Utvikling \ PHP \ inkluderer \ Zend. Husk å kopiere Zend mappe inne i bibliotek mappe, ikke den bibliotek selve mappen.

Til slutt må vi konfigurere Zend CLI-verktøyet inne i Zend-bin mappe for å arbeide i en hvilken som helst katalog. For å gjøre dette må vi legge til katalogen til Sti Systemvariabel, slik at vi kan ringe det via kommandoprompten.
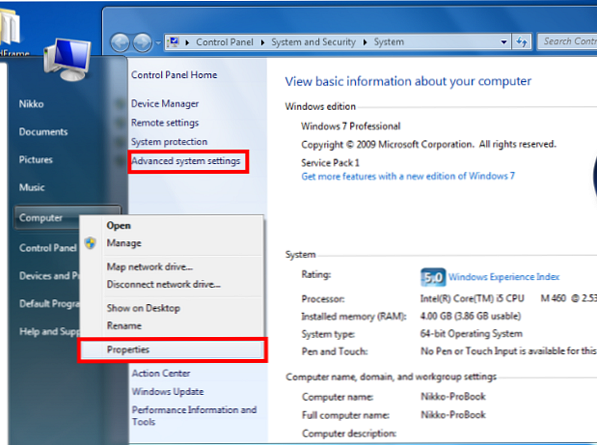
Høyreklikk på Datamaskin lenke under Start for å åpne Systeminformasjon vindu. Her klikker du på Avanserte systeminnstillinger.

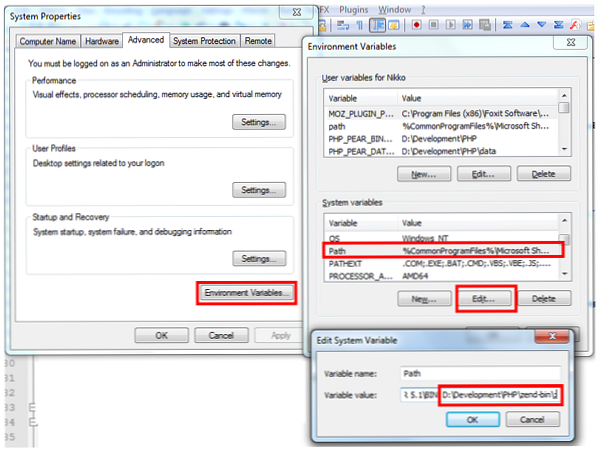
I vinduet som åpnes, klikk på Miljøvariabler knapp. I det nye vinduet, se etter Sti variabel i Systemvariabler liste. Klikk på Redigere og legg til din Zend-bin katalogplassering på slutten.

Når du er ferdig, klikker du bare OK å lagre det.
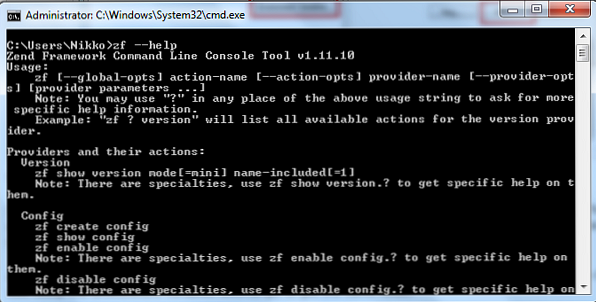
For å sikre at konfigurasjonen vår virker, åpner du en ledetekst og kjører zf - hjelp kommando. Dette skal utføre kommandoene vi kan bruke med Zend CLI-verktøyet. Hvis ikke, prøv å starte maskinen på nytt for å kontrollere at systemvariablene er implementert.

I tillegg er det a zf.sh fil inne i Zend-bin mappe. Dette gjelder for Unix-baserte operativsystemer som OSX eller Linux. Bare sett opp miljøvariablene for å få det samme resultatet.
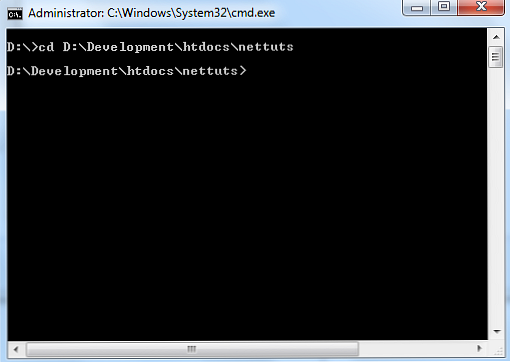
Nå begynner vi virkelig utviklingsarbeid på vårt Zend Framework-prosjekt. I kommandoprompten, gå til katalogen der du vil sette prosjektfilene dine (ideelt sett bør dette være katalogen der din lokale webserver peker til). For meg er det D: \ Utvikling \ htdocs \ nettuts, så jeg kjører cd D: \ Development \ htdocs \ nettnøtter kommandoen på spørsmålet mitt.

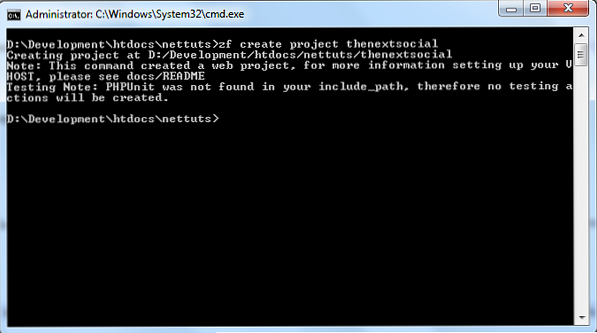
Skriv inn følgende kommando for å lage vårt grunnleggende Zend Framework-prosjekt: zf opprette prosjektet sosialt sosialt. I kommandoen, thenextsocial er navnet på prosjektet vårt. Når du begynner å lage dine egne ZF-prosjekter, erstatt dette med riktig prosjektnavn.

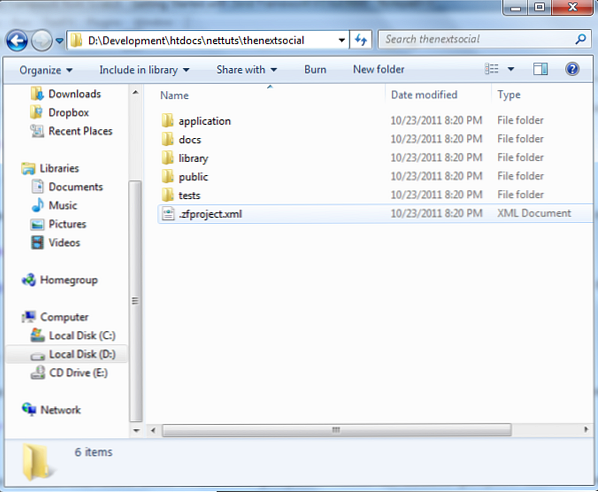
Sjekk ut innholdet i mappen nå - du bør se en ny thenextsocial mappe. I mappen bør du se flere prosjektfiler. Viktigst av alt, bør du se en offentlig mappe, som bør være den eneste tilgjengelige mappen via nettleseren. For å gjøre dette tilgjengelig, må vi nå sette opp en virtuellverten for prosjektet.

For å konfigurere en VirtualHost, åpne Apache-er httpd.conf fil. På innsiden legger du til følgende kode:
Servernavn thenextsocial.local DocumentRoot "D: / Utvikling / htdocs / netts / thenextsocial / public /"
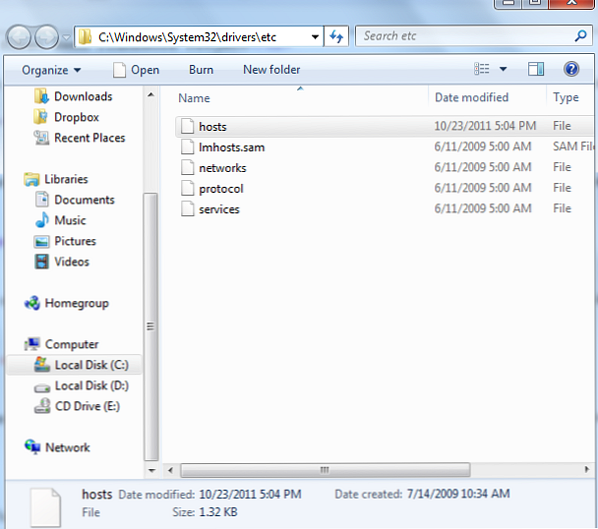
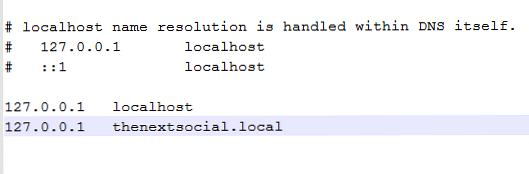
Du må også legge til domenet til din lokale verter fil. For Windows-brukere bør den være i C: \ Windows \ System32 \ drivers \ etc. For Unix-baserte OS-brukere bør den være i / etc / hosts. Åpne den og legg til thenextsocial.local og peker på det 127.0.0.1


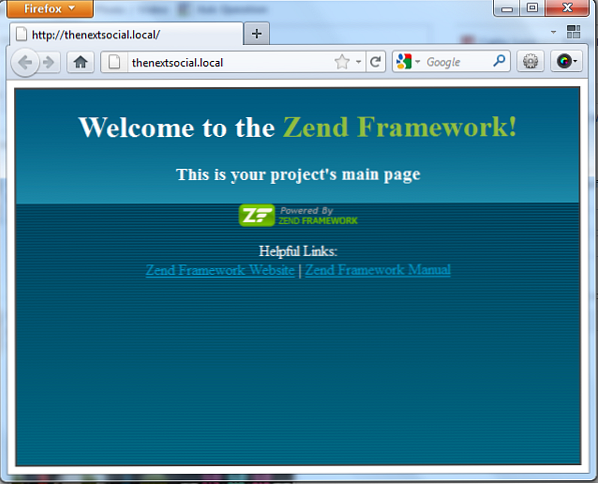
Start webserveren på nytt. Når du åpner http: //thenextsocial.local På nettleseren din bør det allerede peke på ditt Zend Framework-prosjekt.

Gratulerer Du har lykkes med å opprette ditt første Zend Framework-prosjekt!
Fra Zend Frameworks hurtige start introduksjon:

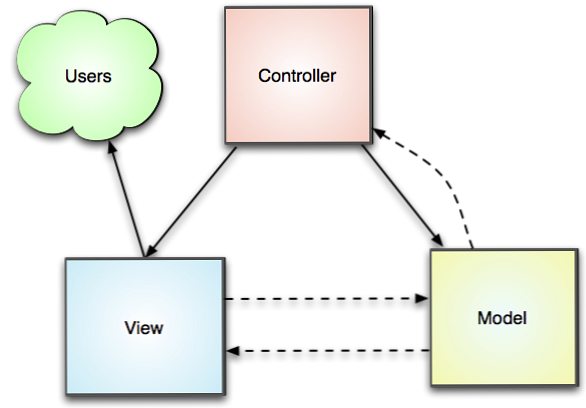
MVC-mønsteret modellerer denne separasjonen av bekymringer godt.
Så hva er dette MVC-mønsteret som alle snakker om, og hvorfor skal du bryr deg? MVC er mye mer enn bare en tre-letter akronym (TLA) som du kan piske ut når som helst du vil høre smart; Det har blitt noe av en standard i utformingen av moderne webapplikasjoner. Og med god grunn. De fleste webapplikasjonskoder faller under en av følgende tre kategorier: presentasjon, forretningslogikk og datatilgang. MVC-mønsteret modellerer denne separasjonen av bekymringer godt. Sluttresultatet er at presentasjonskoden din kan bli konsolidert i en del av søknaden din med forretningslogikken din i en annen og din dataadgangskode i enda en annen. Mange utviklere har funnet denne veldefinerte separasjonen uunnværlig for å holde koden organisert, spesielt når flere enn en utvikler jobber på samme applikasjon.
Hovedpunktet av dette er: Modeller inneholder vår forretningslogikk, visningene inneholder HTML, og kontrollører holder alt i kø og forteller både visningene og modellene hva de skal gjøre.
Det gode ved å bruke ZF CLI-verktøyet er at det automatisk setter opp søknaden din for å gjøre bruk av Zend Frameworks MVC-klasser, noe som gjør at du kan begynne å jobbe raskere med prosjektene dine.
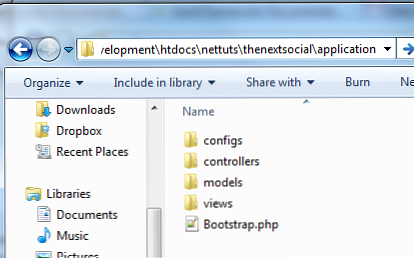
Gå tilbake til prosjektet vårt, åpne thenextsocial / søknad mappe og du bør se - du gjettet det - modeller, visninger og kontroller mapper.

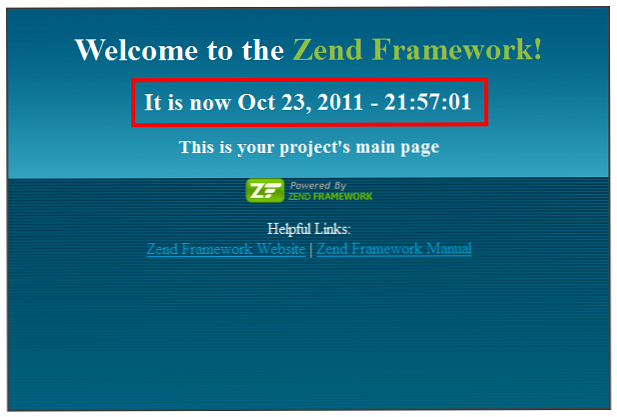
Inne i disse mappene, åpne styringer / IndexController.php og visninger / scripts / index / index.phtml. Når du ser på begge disse filene tett, ser du at hjemmesiden vi så over (Velkommen til Zend Framework) blir faktisk utført av begge disse filene. Så hvordan kalles Zend Framework disse?
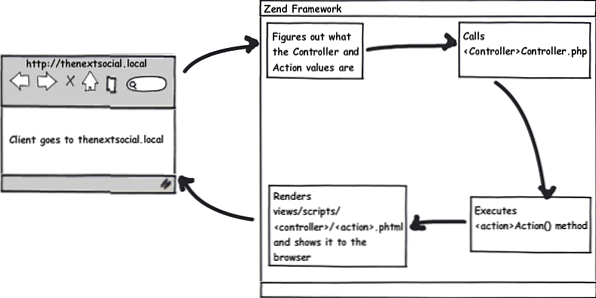
Som standard følger alle nettadresser i Zend Framework-prosjektet et bestemt format:
[[GET parameter 1 verdi] / ... / [GET parameter x] / [GET parameter x verdi]
En annen standard er at hvis en kontroller og / eller handling ikke er oppgitt, de begge er standard til index. Så ringer http: //thenextsocial.local er faktisk det samme som å ringe http: //thenextsocial.local/index/index eller http: //thenextsocial.local/index.

Zend Framework tar da kontrollerverdien og ser etter den i kontrollere mappe, nemlig vår IndexController.php fil. Inne i kontrollerfilen, tar det vår handlingsverdi og utfører den metoden, som er indexAction. Etter at handlingen er utført i kontrolleren, gjør ZF automatisk visningsfilen i visningsmappen i følgende format:
... /applikasjon/views/scripts/[controller]/[action].phtml
Det er derfor vi ser Velkommen til Zend Framework siden siden index.phtml inneholder HTML-koden for denne siden.
Det er relativt enkelt å overføre data fra en kontroller til visningen. Hvert kontrollobjektobjekt opprettes som standard for å få et visningsobjekt instantiert med det. Tilgang til dette visningsobjektet gjøres via $ Dette-> view tilbehør.
For å sende data til visningen, tildeler vi bare variabler til visningsobjektet og gir dem verdier, slik som:
$ this-> view-> variable_name = "variabel verdi";
Gå tilbake til prosjektet vårt, åpne IndexController.php i kontrollere mappe og i indexAction metode, la oss passere nåværende dato og klokkeslett til vår utsikt.
offentlig funksjon indexAction () // handling body $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); Vi må da redigere vår utsikt å utdata denne variabelen. For å gjøre det, åpne index.phtml i visningsmappen, og legg til følgende kode:
...Velkommen til Zend Framework!
Det er nå current_date_and_time; ?>
Dette er prosjektets hovedside
...Som du ser, er tilgang til variabelen fra innsiden av visningsfilen så enkel som å ekko variabelen via ekko-PHP-kommandoen,
ekko $ this-> variable_name;.Oppdater nå nettleseren din, og du bør se gjeldende dato og klokkeslett på siden.

Trinn 6: Lag en layout i Zend Framework
Du har kanskje lagt merke til at HTML-skriptene i prosjektet vårt bare er fragmenter og ikke fullfører HTML-sider, slik at de mangler
html, hode og kropptags. Dette er faktisk ikke en feil, men ble gjort av design - på denne måten returnerer alle handlinger innhold i forhold til selve handlingen, ikke hele programmet. Ved å opprette en global layout for nettstedet vårt, kan vi implementere en konsistent HTML-beholder for alle våre HTML-skript.For å komme i gang åpner vi igjen kommandoprompten vår og utsteder følgende kommando. Pass på at du er inne i
thenextsocialmappe.zf aktivere layout
Aktiverer en layout i vårt Zend Framework-prosjektUtgangen etter kjøring av kommandoen antyder at en layoutfil kalt
layout.phtmlhar blitt opprettet inne iapplication / oppsett / scriptsmappe. La oss åpne den og ta en titt på hva som er inne:
layout.phtml innholdKommandoen
ekko $ this-> layout () -> innhold;er faktisk layoutfilen som ekko alt innholdet fra visningen. For å opprette vårt globale layout må vi pakke inn denne kommandoen med HTML:The Next Social Dette er toppteksten!
Oppsettet () -> innhold; ?>Dette er bunnteksten!
Oppdater nå nettleseren din igjen, og du bør se endringene:
Vår indekshandling med tilhørende layout
Trinn 7: Lag nye kontrollører og handlinger
Ved å bruke ZF CLI-verktøyet, kan vi skape nye kontroller og handlinger veldig raskt. For å gjøre det, kjør du bare følgende kommando:
zf opprett kontrolleren om
Handle omer navnet på vår nye kontroller. Hvis du sjekker inn ikontrolleremappe, bør du se enAboutController.phpfil, som indikerer at vår generasjon av kontroller var vellykket. Du kan også sjekke innholdet ivisningermappe og se at en nyom / index.phtmlfilen er opprettet for vårHandle omkontrolleren!
Opprette vår Om-kontrollerVi bør da kunne få tilgang til denne kontrolleren ved å gå til
http: //thenextsocial.local/aboutSom standard oppretter ZF CLI-verktøyet en handling for vår kontroller, den
indexAction. Men hva om vi ønsket å legge til andre handlinger til kontrolleren?Opprette en ny handling
Å skape en ny handling er som det er enkelt å opprette en ny kontroller. For å gjøre det, bare kjør følgende kommando:
zf skape handling oss omDette skaper effektivt en ny handling kalt
ossinne iHandle omkontrolleren. KontrollererAboutController.phpfil, bør du se en nyusAction ()metode, samt en nyus.phtmlfil inne ihandle omvis mappe.
Oppretter vår oss-handling i Om-kontrollerenSom du ser, stoler vi sterkt på ZF CLI-verktøyet for å generere handlinger og kontroller. Manuelt opprette dem fungerer på samme måte; ZF CLI-verktøyet gjør det enkelt og automatisk løfter tungt for oss.
Konklusjon
Etter å ha lest denne opplæringen, bør du allerede vite følgende:
- Hvor kan du laste ned de nyeste Zend Framework-filene
- Hvor og hvordan å sette det opp lokalt
- Opprett ditt første Zend Framework-prosjekt og sett opp en VirtualHost på webserveren din
- Hvor nøyaktig Zend Framework implementerer MVC-mønsteret og standardprogramrutingen
- Passerer data fra en kontroller til visningen
- Oppretter et nettstedstilt layout for Zend Framework-programmet
- Opprette nye kontroller og handlinger
Fra denne kunnskapen, bør du enkelt kunne lage statiske nettsider. Men vi vet alle at dette ikke er nok!
I vår neste opplæring lærer vi alt om å skape den mest avgjørende delen av et hvilket som helst webprogram,
modell, og lageThe Next Socialet dynamisk nettsted!Inntil da, hold deg innstilt!
PS! Jeg har registrert meg
thenextsocial.comi forbindelse med dette prosjektet. Bare besøk nettstedet regelmessig, og du vil se det forvandle fra et enkelt nettsted til det fullstendige sosiale nettverksstedet vi har tenkt å ha på slutten av denne serien. I tillegg vil all kildekoden som er opprettet i serien, også være tilgjengelig på dette GitHub-depotet!
