Share
Share
Akvarell i grafisk design har blitt veldig trendy de siste par årene, bruker mange nettsteder og utrolige designere denne stilen og tar den til et annet nivå. Selv å vite teknikken er viktig i denne typen design, handler mer om kreativitet og eksperimentering. Du lærer å bruke Art History Brush og kombinere den med akvarell tilpassede børster for å lage et fint bakgrunnshoved bilde og mer. La oss få det i gang!
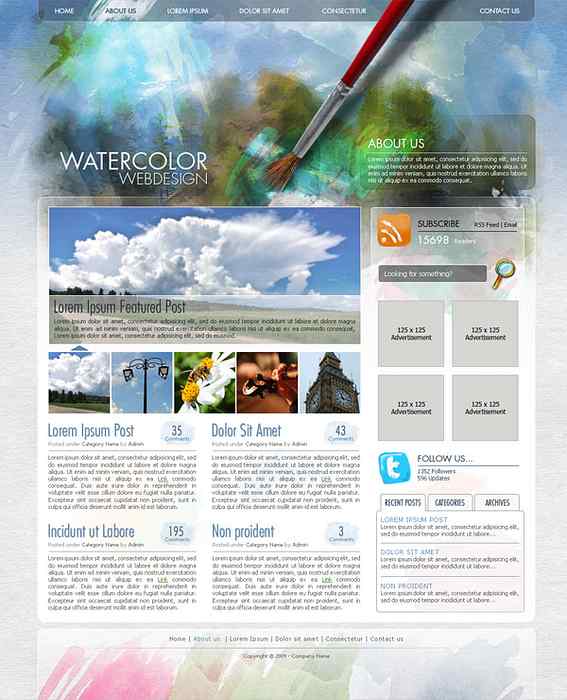
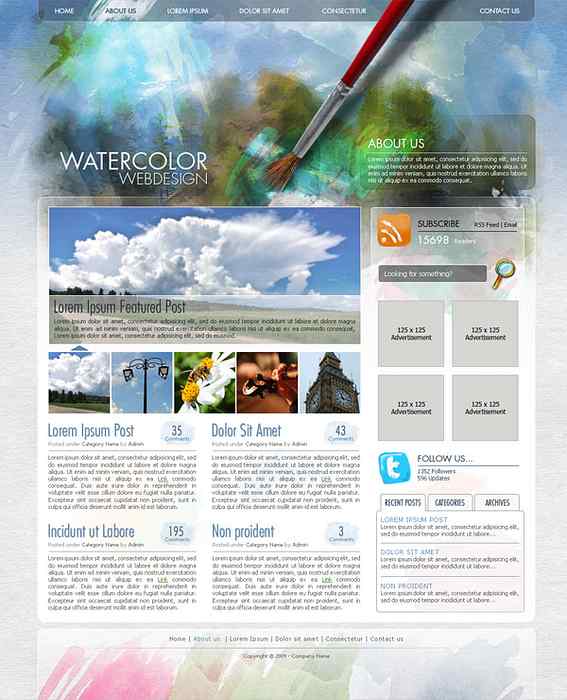
Ta en titt på bildet vi skal skape.

Vår videoredaktør Gavin Steele har laget denne videoopplæringen for å komplimentere denne teksten + bildeopplæringen.
Denne opplæringen bør ikke følges som en trinnvis guide. Mange av trinnene er beskrivelser av den kreative prosessen som er involvert i å lage denne spesielle designstilen. Selv om dette ikke er en grunnleggende opplæring, kan den lett etterfølges av et hvilket som helst nivå av Photoshop-bruker, men jeg hopper over forklaringen av svært grunnleggende instruksjoner som å legge til en guide eller lage en lagmaske.
Som en heltid webdesigner har jeg erfaring med kunder som trenger et design ferdig i løpet av dager eller timer, og når du går tom for tiden, er hvert minutt dyrebart gull, så jeg prøver å gi deg litt tidsbesparende tips som kommer til nytte senere.
Ikke alle designere vet CSS, hvis du er en av dem må du vite fra begynnelsen at du designer noe som vil bli skåret og satt i stykker; Repeterende bakgrunner, tekstlag og store bakgrunner må være perfekt plassert i designet for å unngå uønskede endringer.
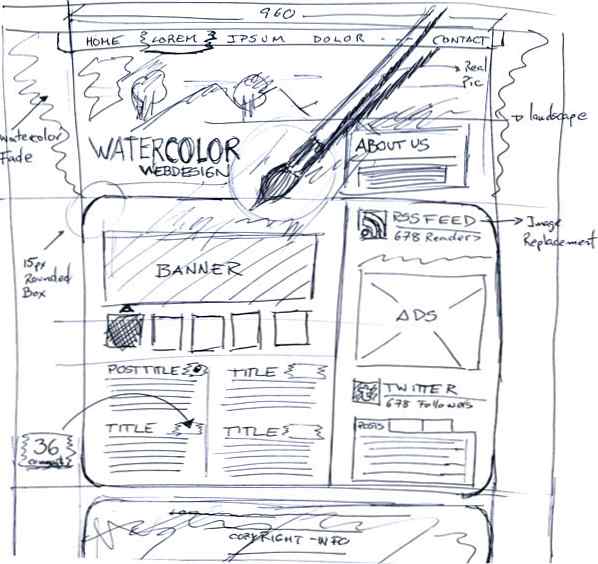
Det er en god praksis å starte med en skisse eller en wireframe for å få en ide om hvor å sette elementene i lerretet. Her er mitt grove utkast:

For dette designet går jeg for en fast bredde og midtjusterte elementer. La oss begynne å designe!
Vi laster ned en PSD-mal fra 960 Grid System, åpne 12 kolonnemalen. Dette er ikke obligatorisk, du kan begynne å lage et dokument på 960px bredde og tegne noen guider på det, men å laste ned malen vil lagre et par minutter. Åpne den og lagre den med et hvilket som helst navn du vil ha.
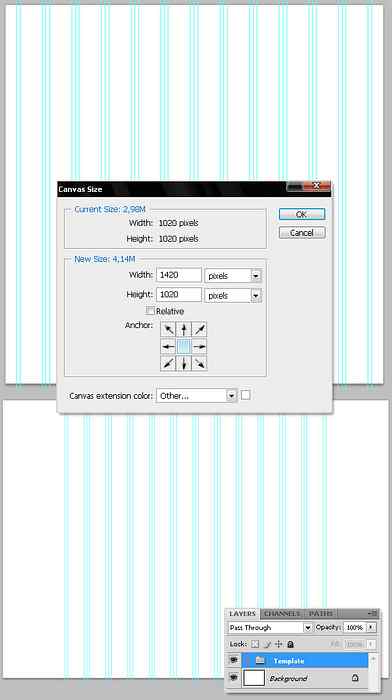
Du må utvide billedets bredde for å se hvordan designen din ser på bredere oppløsninger, for dette går til Image> Canvas size og angir breddeverdien til 1420 piksler, fra midten til sidene. Jeg legger alle malens innebygde lag i en mappe med navnet "Mal."

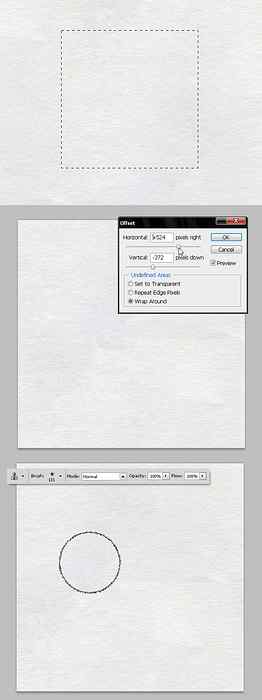
Finn en god papirstruktur, jeg bruker denne. Dette bildet vil gjenta alt på sidens bakgrunn, men det trenger noen tidligere redigering. Velg et firkant fra papirstrukturen ved hjelp av Rektangulær markørverktøy, Kopier området og lim det inn i et nytt dokument (Du kan velge Utklippstavle fra forhåndsvalg-rullegardinmenyen). Deretter går du til Filter> Other> Offset, og det endrer horisontale og vertikale verdier for å sette grensene 'offset nær sentrum. Bruk deretter klonverktøyet til å fikse de harde linjene i midten. Når du er ferdig med kloning, velg alt (kommando + a) og kopier det redigerte bildet på utklippstavlen.

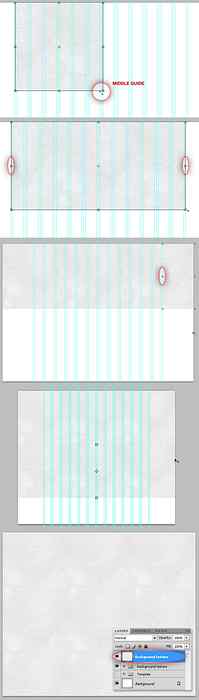
Lim inn papiret og lim det inn i hoveddokumentet. Bruk Free Transform Controls til å paste inn høyre side av bildet over midtveiledningen og venstre side over den første guiden fra venstre og toppgrensen som passer øverst i dokumentet.
Når du først har lagt det første stykket papir, dupliserer du det og legger det til høyre, slik at du dekker det faktiske 960px-området. Deretter dupliserer du papirbitene to ganger til venstre og til høyre for 960px-grensene for å dekke hele lerretoverflaten, og deretter ta de 4 papirlagene og duplisere dem vertikalt og plasser dem under eksisterende, gjør det så mange ganger som nødvendig før du dekker alt lerretet. Endelig legger alle papirlagene inn i en mappe med navnet "Bakgrunnsstruktur", og hvis du vil at det skal enklere manipulere, dupliserer du det og kombinerer gruppen og deretter skjuler den opprinnelige mappen.

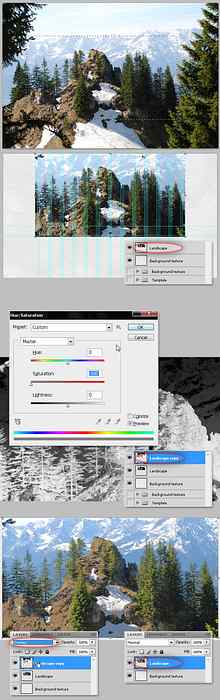
La oss legge til topptekstens bakgrunn, for dette bruker jeg dette bildet av et fjelllandskap. Bruk markørverktøyet til å velge en stor del av bildet og lim det inn i hoveddokumentet og navnet laget noe som "Landskap".
Nå skal vi gi dette bildet en falsk HDR-stil, som gjør at den ser mer ut som et maleri enn en fotografi. Dupliser det og trykk Kommando + I for å invertere fargene, sett inn Saturation til -100 i Hue / Saturation-panelet (Command + U), og endre deretter Blending Mode til Overlay. Endelig Velg begge lagene "Landskap" og "Landskapskopi" i en.

Nå skal vi bruke kunsthistorisk pensel for å gjøre bildet vårt som et maleri, velg kunsthistorisk pensel ved å klikke og holde over historisk penselverktøyet (Y) i verktøylinjen. For å gjøre dette fantastiske funksjonen, må du opprette et øyeblikksbilde først for å jobbe med, for dette går til Vindu> Historikk for å vise Historikkpanelet, og klikk på Ny stillbildeknapp nederst. Deretter i Alternativer-panelet valgte du en uregelmessig børste Tips (jeg bruker en 36px Kalkstip) sett modus til Normal, Opacity til 25% Style Stramt Kort, Område 25px og Toleranse 0%. Deretter maler du over "Landskap" -laget, du vil se hvordan bildet blir et maleri ganske enkelt.
Etter det trenger du bare å endre verdiene Opacity, Area and Brush Tip etter dine behov, f.eks. Jeg bruker en større Pensel Tips og øker området for å male over grensene.

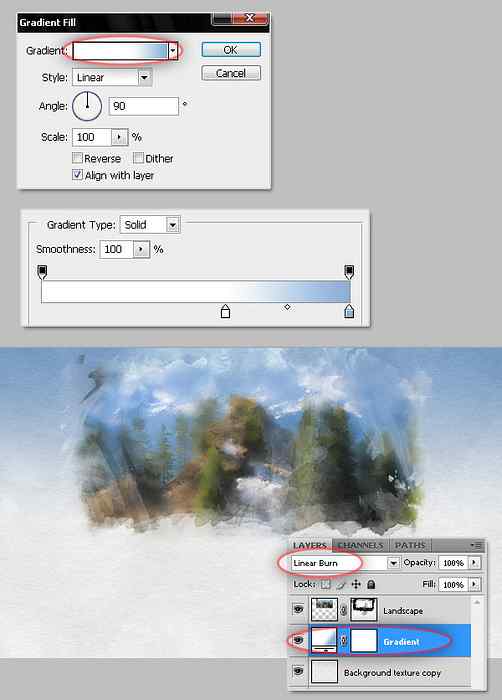
Lag en lagmaske> Vis alt til "Landskap" -laget, nå vil vi prøve å slå sammen bildet bedre med den gjentatte bakgrunnen ved å bruke noen akvarellbørster. Jeg bruker disse akvarellbørstene satt av mcbadshoes. Hold denne børstelyset praktisk siden vi vil bruke den under hele prosessen.
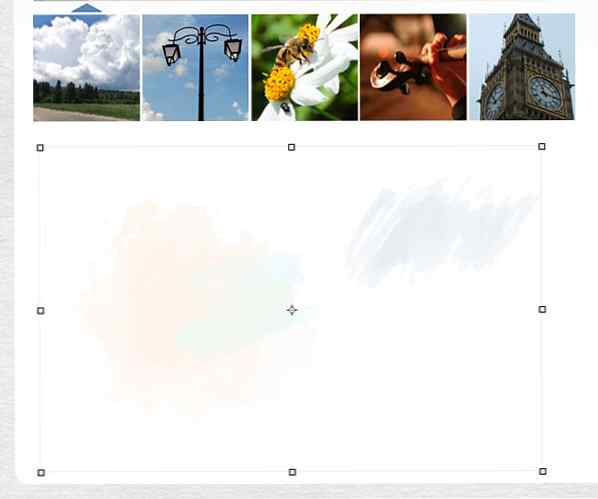
Ta tak i noen av børstene, sett forgrunnsfargen til svart og maler noen merker direkte over lagsmasken, noe som er viktig. Disse børstene har forskjellige opaciteter slik at du kan leke med dem; Hvis du bruker et annet børste sett, må du endre belysningsophet og flytverdier hver gang du maler et merke. Tanken med dette trinnet er å smelte ned bildens grenser med papirbakgrunnen, prøv å plassere akvarellmerker over hele grensen med noen flekker i bildet.
Det spiller ingen rolle om landskapet er ute av malguiden, du kan skjære toppteksten som et stort bakgrunnsbilde når du koder.

Bare for å gjøre kodingen litt vanskeligere (bare tuller) vil vi legge til et vertikalt Gradient Fill Layer (# 96AFCE - #FFFFFF) og sette Blend Mode til Linear Burn.

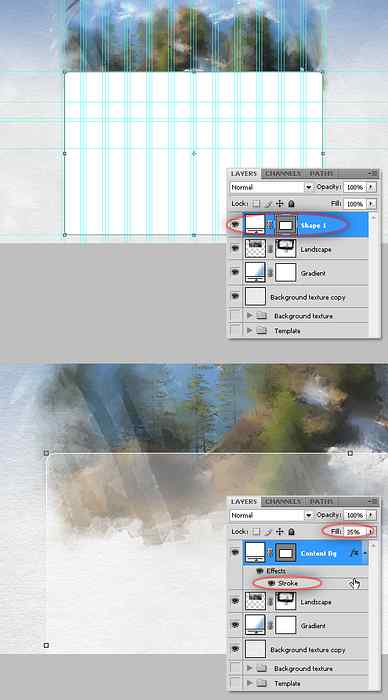
Ved hjelp av det avrundede rektangulærverktøyet, angi hjørnelinjen til 15px i Alternativer-panelet, og trekk et rektangel fra den andre guiden fra venstre til den nest siste guiden på høyre side. Jeg bruker ofte disse veiledningene bare hvis jeg må legge til en dråpeskygge eller en annen effekt til bakgrunnen senere. I dette tilfellet vil vi forlate den avrundede rektangelen som det er, bare endre Fyllverdien til 35% og legge til en 1px Inside Stroke-stil. Endring av fyllingsopaciteten gjør at lag-effektene beholder rikelig med farge, slik at slagverket ser veldig bra ut, og du kan fortsatt tillate litt akvarellbakgrunn gjennom fyllingen. Du kan navngi dette laget "Content Bg."
Det er viktig å sette hver strokeeffekt inne i objektet, og legge til et slag utenfor vil øke elementets dimensjon, og vi vil ikke ha det.

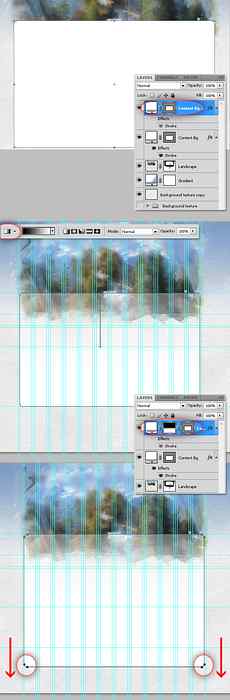
Selv vår gjennomsiktige bakgrunn ser ganske bra ut, men det blir litt vanskelig, men ikke umulig. Det er lettere å kode en vanlig fargebakgrunn enn en gjennomsiktig, så dupliser den avrundede rektangelet og plasser kopien over den. Sett fyll på 100% igjen og skjul Stroke Style. Legg nå Lagmaske> Skjul alt til det og fyll det med en lineær svart til hvit gradient for å skjule toppen av det nye avrundede rektangel. Du kan hjelpe deg med et par ekstra horisontale guider.
Hvordan virker det? Dette innholdet må være vertikalt rullbart, slik at den gjentatte hvite bakgrunnen skal være lett å utvide til bunnen; la oss prøve det!. Ta tak i direkte utvalgsverktøyet (A) og velg bunnpunktene i Vector-rektangelet, og bruk cursorene til å flytte punktene noen få piksler ned, det burde fungere fint.

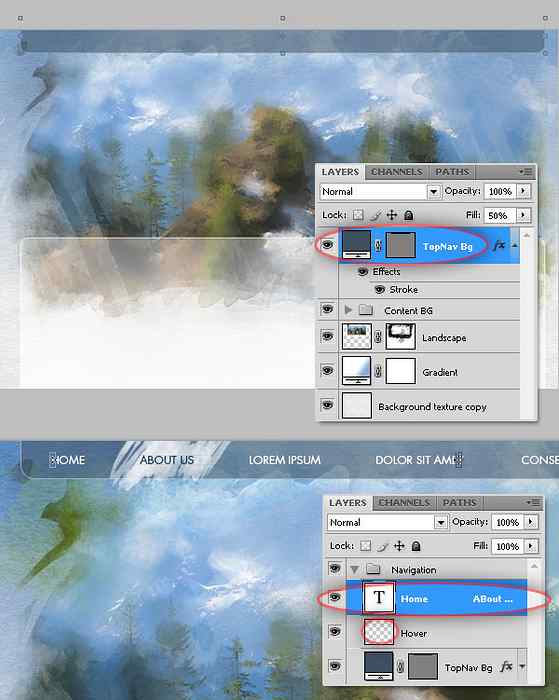
Ved hjelp av det runde rektangelverktøy legger du til et blått (# 3F5060) rektangel øverst i designen, setter fyll-verdien til 50% og legger til en 1px blå (# 3F5060) Stroke-lagsstil til den. Bruk typeverktøyet, skriv inn sidene over navigasjonsbakgrunnslaget, jeg bruker "Futura Std" -typen denne gangen, men gjerne endre den.
Deretter måler du et lite hvitt akvarellmerke bak teksten som en sveveffekt, og endre det valgte ordets farge til mørkblå (# 223A54).

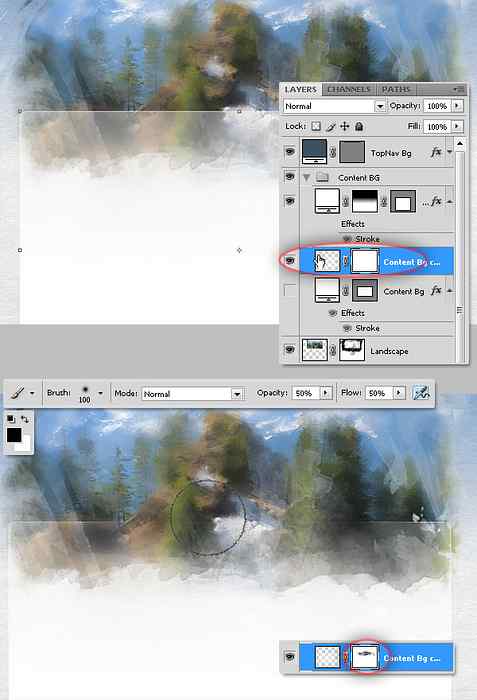
Deretter rasteriserer du "Content Bg" -laget eller konverterer det til et smart objekt, legger til en lagmaske> Avslør alt til den og bruker en svart, myk børste, maling noen flekker over lagmasken. Denne prosessen smelter ned "Content Bg" med Akvarell landskapet som gir designet et polert utseende.

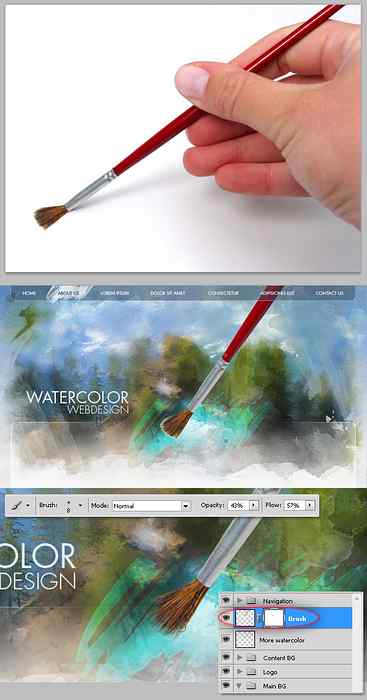
La oss legge til sidetittel. Jeg bruker "Futura Std" Typeface. Jeg bruker disse fargene for typen: # F2F6FC og # E1EDFF. Nå for bakgrunnen, maler et enkeltblått (# 112C37) akvarellmerke i et lag under logoen lagene og bytt blendmodus til mykt lys. Det er en god ide å organisere våre lag i mapper, så vi legger alle de involverte lagene inn i en mappe med navnet "Logo".

For å øke den visuelle virkningen av bakgrunnen, legg til flere akvarellmerker med flere farger, plasser dem over den øverste grensen like over "Landskap" -laget. Deretter endrer du blandingsmodus til overlegg. Til slutt legger du til et stort himmelblått (# 51D3D3) akvarellmerke i et nytt lag like over "Landskap" og under "Innhold B.g". Endre deretter blendmodus til overlegg også.

Ved å bruke virkelige objekter i webdesign er det veldig trendy, vil vi legge til et faktisk penselbilde til vårt design. Åpne dette bildet trekk ut en del av penselen og lim den inn i hoveddesignet på tvers av toppteksten med tippen nær akvarellmerket som ble opprettet i forrige trinn. Du kan bruke en lagmaske og en liten, myk, svart pensel for å feather børstespissen.

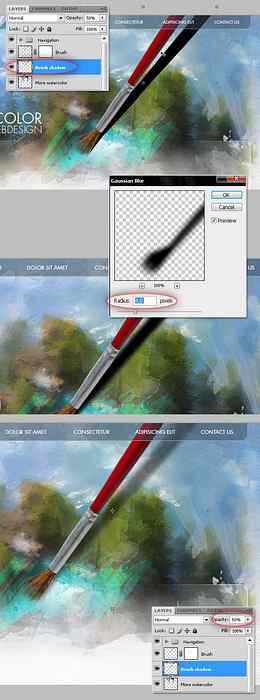
Dupliser "Brush" -laget, navnet på kopien "Bush-skygge" og sett den bak originalen, gå deretter til Hue / Saturation-panelet og endre lysstyrkeverdien til -100. Bruk nå en 4px radius Gaussian Blur, endre deretter Opacity til 50%.

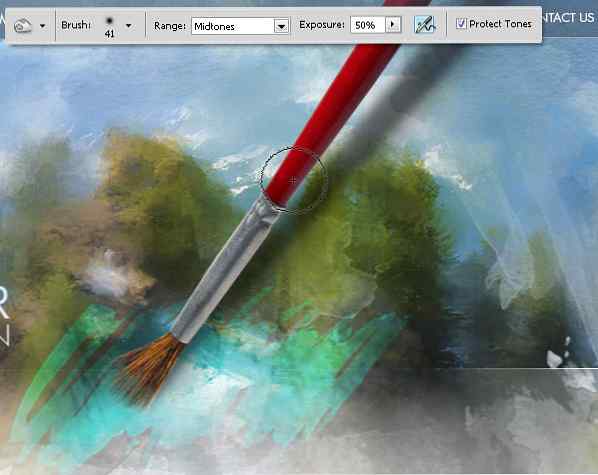
Jeg forlater alltid Dodge og Burn etter å ha hentet ut og plassert skyggen.

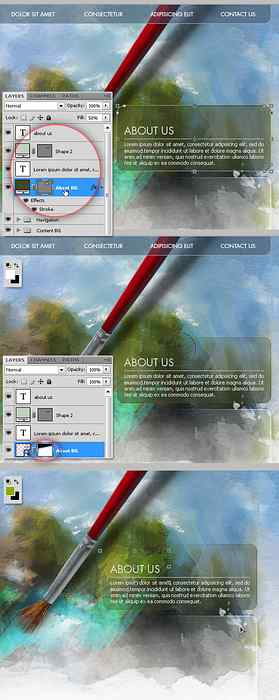
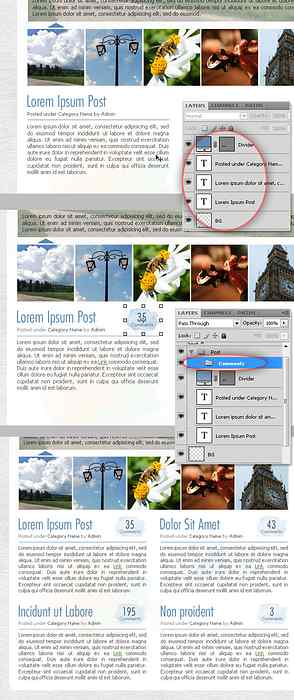
Begynn å legge til teksten, jeg bruker Futura Std for tittelen, Tahoma (11px, Sharpen: None) for kroppstexten, og en grå linje som divider (bruk Linjeverktøyet til å tegne det).
La oss legge til en boks for den korte teksten. Tegn en 15px radius avrundet rektangel og fyll den med grønt (# 434726), og bruk deretter en Stroke Effect med samme farge og endre fyllverdien til 50%. Deretter konverterer du det runde rektangelet til en smart objekt og legger til en lagmaske> Avslør alt til den. Bruk en stor, svart, myk børste og maling på masken for å skjule noen deler av bakgrunnen som smelter den med akvarell landskapet akkurat som i trinn 11.
Til slutt kan du legge til flere detaljer, som et akvarellmerke bak "Om oss" -teksten, som vist nederst på bildet nedenfor..

Dette er absolutt valgfritt trinn, du kan legge til noen lagstiler til logoen og titlene, bare for å øke kontrasten mellom dem og bakgrunnen. Jeg vil holde det enkelt denne gangen ved å bare legge til en veldig liten Drop Shadow. I tillegg liker jeg ikke hvordan malbørsten ser bak navigeringslinjen, så jeg skal ordne den fremover, da det ser bedre ut til meg, men du kan følge din instinkt og jobbe som du foretrekker.

Ofte er det nødvendig å vise mer enn en enkelt relevant informasjon på hjemmesiden, derfor tar vi hånden av Ajax og lager en bildegjenger. Det er veldig viktig å huske på at ikke alle designene kan kodes enkelt, begynne å gjøre forskning gjennom noen nettsteder som viser ajax-biblioteker for å se hvilken som kan fungere bra med designen din.
I dette tilfellet legger vi til et stort bilde som et aktivt banner plassert rundt åtte kolonner av malens guider. Nedenfor er fire til fem firkantede miniatyrbilder av resten av bannerne. Til slutt legg til en blå (# 5D8CB6) trekant (du kan tegne den ved hjelp av Polygon Tool) som peker på det aktive banneret.
Tips: Bruk ekte bilder og ikke bare bilderettsteder.

Noen eksisterende biblioteker gjør det mulig å legge til litt tekst over skiftende banner, i dette tilfellet bruker jeg Futura Std Light kondensert for tittelen og Tahoma 11px for innholdet. Bruk et hvitt rektangel, fyll 50% og 1px hvitt slag som bakgrunn.

La oss gå videre, de fleste av de vanskelige delene av prosessen er allerede ferdig, men det er fortsatt noen viktige områder igjen, som sidebjelken. Vi starter med en enkel bakgrunn, ved hjelp av verktøyet avrundet rektangel (5px radius) tegne et hvitt rektangel som dekker de tomme 4 kolonnene på høyre side av hovedbanneret.
Legg merke til at jeg skiller sidebarbakgrunnen 20 piksler fra hovedbanneret og 20 piksler fra "Content Bg" -laget. Bytt fyllingslag til 25% og legg til en 1px hvit slaglagsstil. Ingen videre redigering er nødvendig siden det ser ut til å smelte ned ganske godt med "Content Bg" -laget.

Vi har god plass under bannerområdet, og vi legger inn noen funksjoner der. Men først la vi legge til noen pastell akvarellmerker i et nytt lag åpenbart over innholdsbakgrunnen. En hvilken som helst farge er fin, men den må være veldig lys, nær hvit.

Nå legger vi til et enkelt innlegg. Bruk Futura Std kondensert lys for tittelen, Tahoma for kort og meta og en 1px høyde linje som en divider, dette er ikke vanskelig i det hele tatt. Følg inn i et nytt lag tegne et enkelt blått merke med en akvarell pensel som kommentarens bakgrunn, skriv kommentarnummeret med Futura og ordet "kommentarer" med Tahoma.
Dette er veldig enkelt og raskt, noen tips skjønt:

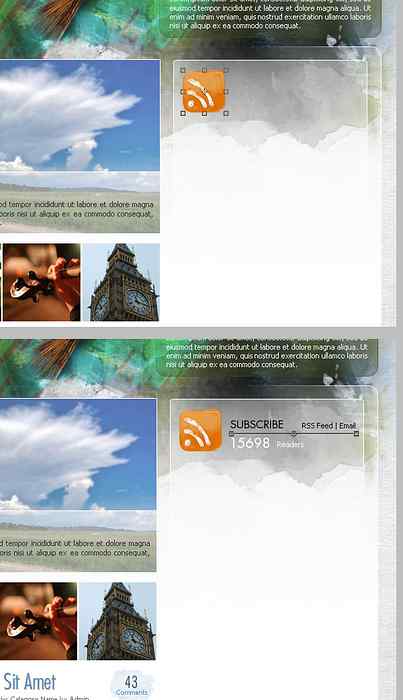
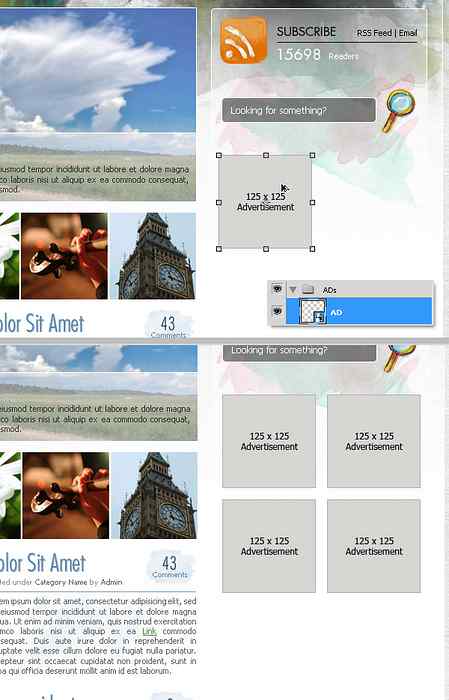
Det er på tide å legge til innhold i sidefeltet, og vi starter med RSS-knappen. Først last ned disse sosiale ikonene hånden tegnet av TheG-Force. Åpne RSS-ikonet, kopier og lim det inn i designet, legg til RSS-relatert tekst: e-post, feed abonnement, antall lesere og en 1px høyde linje som deler.

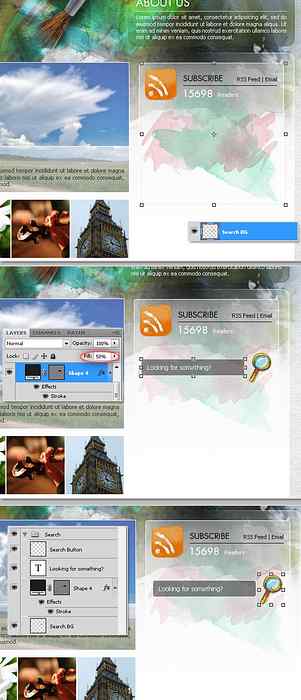
Først legg til noen akvarellmerker som bakgrunn. Over det, tegne et avrundet rektangel (5px radius) fylt med denne fargen: # 1D1D1D. Legg til 1px hvitt slag, sett fyllingsverdien til 50%; Dette vil være vår søkeinngangsbakgrunn. Bruk søkeverktøyet Typeverktøy og Tahoma typefeltype over søkeboksen. Last ned denne Watercolor Icon Pack, takket være Tutorial9, og lim inn forstørrelsesikonet som en søkeknapp. Sett alt dette inn i en gruppe som heter "Søk" eller noe og gå videre til neste trinn.

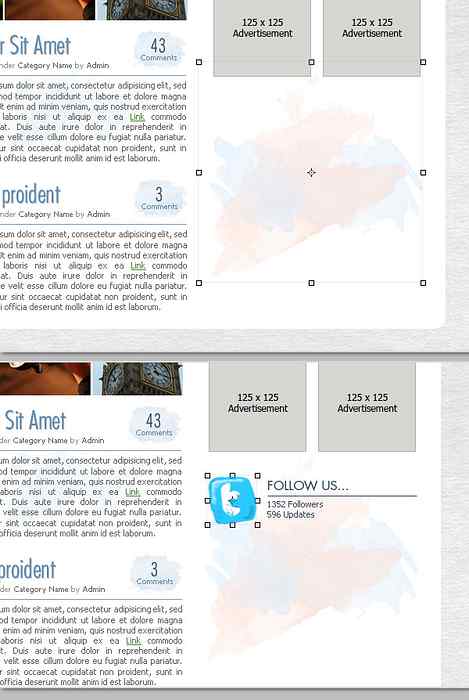
Standardformatet for kreativ Annonsene er 125 med 125 piksler, så vi vil legge til noen av dem i sidepanelet.
Tips: For å spare tid kan du opprette et 125 x 125 px dokument og designe en fin reklame plassholder, og konvertere den til en smart objekt og lagre den et sted. Du kan bruke den til mange design uten å måtte designe det hver gang. Hvis du har nok tid, er det en liste med de fleste av standardannonsestørrelsene (via Googles annonseforståelse). Vurder å jobbe på en PSD med noen plassholdere for dem?.

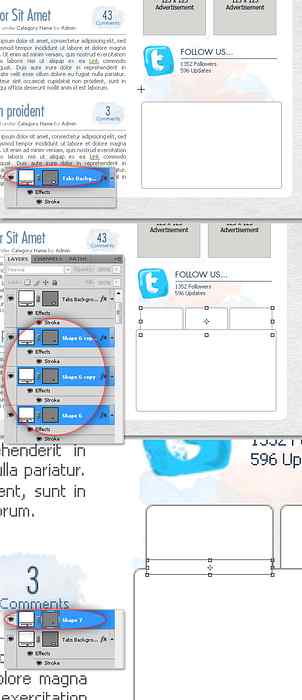
Som en stor fan av Twitter bestemte jeg meg for å sette en fremtredende link like under annonsene. Legg til litt akvarellbakgrunn, kopier / lim inn Twitter-ikonet fra biblioteket som diskuteres i trinn 24. Skriv litt tekst relatert til den lille, blå fuglen som "Følg meg" eller dine tilhenger og oppdateringsnummer. Sett alle disse lagene inn i en gruppe som heter "Twitter".

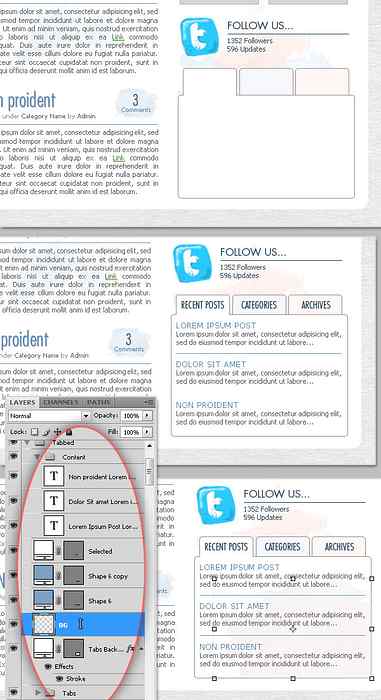
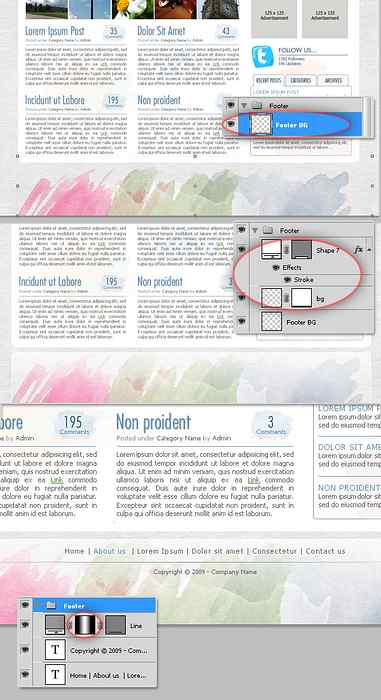
Bruk det runde rektangelverktøyet, tegne et hvitt rektangel med en 1px grå (# 979797) Stroke like under "Twitter" -området. Nå trekk tre mindre rektangler bak dem, det vil bli fanene. Tegn et lite hvitt rektangel mellom en av kategoriene og bakgrunnen for å designe en valgt kategori.

Endre bakgrunnsfarger som ikke er markert. Legg til noen titler på fanene, jeg bruker en dypere versjon av Futura-skrifttypen. For innholdet legger jeg til et par nylige innlegg på den første kategorien. Så hvis du vil, skal du utforme innholdet for de andre kategoriene, legge hver enkelt inn i en mappe for å holde utformingen organisert.

Denne bunnteksten vil være veldig enkel, bare male noen tilfeldige akvarellmerker med noen pastellfarger, og gjenta prosessen med trinn 8 - 9, tegne et par avrundede rektangler og smelte dem ned med akvarellbakgrunnen. Til slutt legg til bunntekstteksten, en liten navigasjonslinje og opphavsrettsinformasjonen passer perfekt der, i tillegg til at jeg legger til en 1px-linje som en divider og brukt en Reflektert Gradient Layer-mask til den.
Du er velkommen til å designe en avansert footer hvis du vil.

Håper du likte det! Selvfølgelig er denne opplæringen bare en liten prøve av hva du kan gjøre med denne stilen i webdesign, gjerne eksperimentere med teknikken og forbløffe oss med noe nytt!