 Share
Share
I det siste har det vært en betydelig mengde buzz rundt en ny nettplattform, kalt Meteor. I denne artikkelen vil jeg forklare hva det er, og hvorfor du bør vurdere det for fremtidige applikasjoner!
Ikke tenk på Meteor som pakkeleder, fordi det er langt sterkere enn det!
Meteor er et JavaScript-rammeverk, bygget opp rundt mange små pakker - noe du kanskje allerede bruker, som MongoDB eller jQuery. Men ikke tenk på Meteor som pakkebehandling, fordi det er langt sterkere enn det! Meteor tilpasset disse pakkene til hva de refererer til som "smarte pakker" som kommuniserer sømløst med hverandre.
Meteor er langt det enkleste utviklingsmiljøet å installere, med bare en linjekommando som installerer en database, utviklingsserver og et kommandolinjeprogram som tar vare på å lage og distribuere applikasjonene dine. Jeg skal vise deg hvordan du installerer den på litt.
Hvis jeg måtte definere kort sagt hvordan Meteor kan hjelpe deg, måtte jeg si at det er hastigheten der du kan utvikle dine applikasjoner. Nettsteder, som pleide å kreve tusenvis av kodelinjer, bare ta noen hundre i Meteor. Det gjør dette ved å kombinere tre sentrale kjernefunksjoner:
Ved å kombinere disse tre funksjonene sammen har meteorpersonalet skapt et meget kraftig rammeverk og en helt ny tilnærming til programmering. La oss nå se hva hver av disse betyr.
I Meteor programmerer du ikke rutiner og funksjoner, du programmerer sideelementer. Det er veldig komponentorientert, da bare instruere Meteor hvordan noe skal fungere, og det vil ta seg av å oppdatere siden i sanntid. Dette betyr at du ikke trenger å skrive noen AJAX- eller DOM-manipulasjonskode, noe som sparer mye tid.
I denne opplæringen vil jeg bruke Meteor som det er uten å tilpasse sine pakker. Standardplattformen for å legge ut komponentene dine er Håndtak. I håndbøker oppretter du maler for komponentene dine, og Meteor vil behandle disse på kjøretid og generere dynamisk HTML. La oss bygge et Meteor-program som tar en rekke JSON-objekter, en for hvert produkt, og viser navn, pris og tilgjengelighet. For å komme i gang, vil jeg installere Meteor og opprette et nytt prosjekt.
Først åpner du et Terminal-vindu og skriver følgende kommandoer:
curl install.meteor.com | / bin / sh meteor lage produkter cd produkter

I prosjektkatalogen finner du tre filer: en JavaScript, HTML og CSS-fil. Åpne HTML-filen, og erstatt innholdet med følgende:
Produkter > Produkter #each ProductArr/HverNavn
Pris: $ Pris
#if this.InStockDenne varen er på lager
ellersDenne varen er for tiden utsolgt
/hvis
Ovenfor har vi opprettet en mal for våre produkter, som i utgangspunktet bare sykler gjennom hver og viser navn, pris og tilgjengelighet. La oss nå åpne JavaScript-filen og erstatte alt innenfor Meteor.is_client hvis uttalelse:
var Products = new Array (Name: "Skrue Driver", Pris: "1.50", InStock: true, Name: "Hammer", Pris: "3.00", InStock: false); Template.Products.ProductArr = function () return produkter; ;
Hva som helst inni Meteor.is_client seksjonen kjøres kun på klienten. De fleste av vår kode vil bli plassert her inne. JavaScript er det du kan forvente: en matrise for å holde produktene, og ProductsArr variabel som vi definerte i malen. For å teste søknaden din, skriv bare "meteor"i terminalen, og Meteor vil starte utviklingsserveren for å teste din søknad.
Så du kan si at dette er ganske kult, men det er egentlig bare standardhåndteringsfunksjonaliteten - og vi har alle sett dette før. Men det er det Meteor gjør i bakgrunnen som er den virkelig kule delen. Meteor innser at denne delen av siden er avhengig av Produkter array, så det vil overvåke denne variabelen, og når som helst endres det (dvs. du legger til et element) Meteor vil automatisk oppdatere siden med de nye endringene ... i realtid! Det er ikke alt; Hvis du skulle legge til en hendelsehandler på disse produktene, trenger du ikke å begynne å gjette hvilken knapp brukeren trykker på, ved å legge til egendefinerte attributter eller ved å lese DOM, fordi Meteor kaller hendelsen på selve objektet - slik at du har tilgang til sine eiendommer.
For å demonstrere dette, la vi legge til et bekreftelsesvarsel når en bruker klikker på et produkt. Legg til følgende kode etter forrige funksjon:
Template.Products.events = "klikk .Produkt": funksjon () hvis (dette.InStock) bekreft ("Vil du kjøpe en" + dette.navnet + "for" + this.Price + "$") ; ellers varslet ("Denne varen er ikke på lager"); ; Denne funksjonen kaller det opprinnelige objektet, ikke på sideelementet, slik at du kan begynne å jobbe med det uten først å finne ut hvilket produkt som tilsvarer det klikkte elementet. En annen ting som er verdt å påpeke, er at vi bruker CSS-regler når vi erklærer hendelser i Meteor. Dette betyr at du bruker perioder for klasser, pund symboler for ids, og taggenes navn for HTML-elementer.
Meteor kommer med en versjon av MongoDB som fungerer både på serveren og klienten.
Som standard kommer Meteor med en versjon av MongoDB som fungerer både på serveren og klienten. På serveren fungerer det som du kanskje forventer det, men databasen på klienten er mer av en pseudo-database. Hva jeg mener med dette er at Meteor har en API skrevet for å etterligne Mongo API, men for en tilpasset database som er cached i minnet på klienten. Dette gjør at du kan sende undergrupper av data. For eksempel, hvis du bare vil at brukeren skal ha bestemte rader, eller du ikke vil sende passordkolonnen, kan Meteor bare "publisere" informasjonen du vil ha, og Meteor vil behandle den som en database på klienten , slik at du kan gjøre søknaden raskere og sikrere!
Ved å sette databasen på klienten, kan du matte databasen direkte inn i HTML-siden din. For eksempel, i det forrige eksempelet, i stedet for å få produktene fra en matrise, kan vi mate inn i Produkter database. Så når som helst databasen endres, oppdateres oppdateringene dine i sanntid til alle klientene.
For å integrere dette i vår søknad, må vi først legge til databasen til toppen av søknaden vår, før is_client hvis setning, fordi databasen er for både klienten og serveren. Legg til følgende kode:
var Products = new Meteor.Collection ("Products"); Deretter kan du slette Produkter array som vi opprettet tidligere, og endre ProductsArr funksjon for å se ut som følgende:
Template.Products.ProductArr = function () return Products.find (, sorter: Name: 1); ;
Et annet pluss for å ha databasen på klienten er at den lar deg bruke MongoDBs sorterings-API for automatisk å sortere elementene på siden på databasenivå, noe som igjen sparer deg mye mer tid når du utvikler applikasjonen. Du kan enten legge til poster i kode eller i nettleserens konsoll. Uansett, ville du bruke sett inn kommando på Produkter variabel. Her er et eksempel:
Products.insert (Name: "Hammer", Pris: 4.50, InStock: true); Products.insert (Name: "Skiftenøkkel", Pris: 2,70, InStock: true); Products.insert (Name: "Screw Driver", Pris: 3.00, InStock: false); Products.insert (Name: "Drill", Pris: 5.25, InStock: true);
Jeg brukte Google Chrome-konsollen til å skrive inn denne koden, selv om du sikkert kan oppnå dette i redaktøren din også.

Meteor vil oppdatere brukergrensesnittet ditt i sanntid.
Til slutt kommer vi til Meteors latensutligning. Nå vet vi at vi kan definere elementer, koble dem til en database, og Meteor vil oppdatere nettstedet ditt automatisk. Men å knytte din søknad så tett til en database kan utgjøre et alvorlig problem. Hvis søknaden din bare endres når databasen gjør det, kan det være litt forsinkelse mellom når brukeren klikker på noe, til når endringene blir presset til databasen, og returnert til søknaden din. Dette kan gjøre at nettstedet ditt føles langsommere enn det skal.
Vel, Meteor-teamet har allerede tenkt på dette; de opprettet det de refererer til som "Latency Compensation." Når du sender noe til databasen, vil Meteor umiddelbart late som om den hadde mottatt de nye oppdateringene fra databasen, og oppdaterer brukergrensesnittet ditt i sanntid. Ved å gjøre dette, trenger Meteor ikke å vente på at databasen skal oppdateres, og brukerne dine vil se endringene umiddelbart etter hvert som de gjør dem. I den sjeldne tilfelle når oppdateringen ikke kommer til serveren, vil Meteor avstemme dataene dine og skyve oppdateringene til nettleseren uten at du trenger å skrive en enkelt linje med kode.
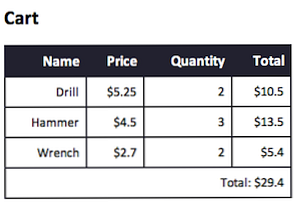
For å fullføre denne opplæringen, la oss legge til en handlekurv, med det formål å se latenskompensasjon i aksjon. Først legger vi til HTML for handlekurven:
> Produkter > Cart
#each CartItems Navn Pris Mengde Total /Hver Navn $ Pris Mengde $ Total Totalt: $ SubTotal Nå legger vi til det nødvendige JavaScript for å gjøre dette arbeidet:
var Kurv = ny Meteor.Collection ("Cart"); Template.Cart.CartItems = function () return Cart.find (, sorter: Name: 1); ; Template.Cart.Total = funksjon () return this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var Sum = 0; Items.forEach (funksjon (Item) Sum + = Item.Price * Item.Quantity;); return Sum; ;Dette JavaScript er ganske rett frem. Den første linjen legger til
kurvensamling, den neste funksjonen kobler databasen til handlekurven, den tredje funksjonen returnerer totalprisen for hvert element i handlekurven, og den endelige funksjonen returnerer subtotalen til bunnen av handlekurven.Det siste vi trenger, for å gjøre dette til en fullstendig funksjonell demonstrasjon, er å endre hendelsen vi laget for når brukeren klikker på et produkt, og la det legge til varen i handlekurven. Her er den fullstendige hendelseshandleren:
Template.Products.events = "klikk .Produkt": funksjon () hvis (denne.InStock) hvis (Cart.find (Name: this.Name, Price: this.Price). Count ()> 0 ) if (bekreft ("Vil du kjøpe en annen" + dette.navnet)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); annet hvis (bekreft ("Vil du kjøpe en" + dette.navnet + "for" + dette.Priset "" ")) Cart.insert (Name: this.Name, Price: this.Price, Antall: 1); else alert ("Denne varen er ikke på lager"); ;Og der har du det! En produktside og en handlekurv i bare noen få linjer med kode. Ved å strukturere rammen på denne måten er koden din ikke bare kortere, men elegant. Dessverre, i versjonen av Meteor på tidspunktet for denne skrivingen, har "upserting" i databasen ennå ikke blitt implementert, så jeg måtte manuelt sjekke om produktet allerede var i handlekurven eller ikke.

Utplassering
Nå som du har bygget din app, er det på tide å distribuere den til nettet. Meteor gir oss to alternativer:
- Bruk deres gratis servere, som Meteor-staben har satt opp
- Distribuere den til hvilken som helst server som har NodeJS og MongoDB installert. Dette lar deg distribuere appen din til hvilken som helst tjener du har Terminal tilgang til.
Utplassering til Meteors servere
Det er enkelt å distribuere til sine gratis servere. Alt du må gjøre er å skrive: "
meteor distribuere yourSitesName.meteor.com"Dette vil gi et gratis vertsnavn og laste opp søknaden din for å kjøre der. Du kan også bruke dette alternativet med ditt eget egendefinerte domenenavn, for eksempel" YourSite.com ", men da må du endre nettstedets DNS-innstillinger til pek på origin.meteor.com.Utplassering til din egen server
Det andre alternativet er å kjøre det på din egen server, som du kan gjøre ved å skrive: "
meteor bunt."Dette vil pakke alle nødvendige filer som kreves for å kjøre. Deretter må du sette opp MongoDB-databasen og NodeJS-avhengighetene. Meteor-teamet har inkludert enREADMEi pakken, når du pakker inn søknaden din. Denne filen vil gi nøyaktige instruksjoner for å få programmet i gang.For et eksempel på et komplett nettsted i Meteor, opprettet jeg et demonstrasjonssted, kalt "Oppgaver". Du kan se kilden på GitHub her, eller se live demoen på schedule.meteor.com. Spesiell takk til gutta på watracz.com for å gjøre designet.

Konklusjon
Å samle:
- Du skriver ikke Ajax
- Ingen DOM-manipulasjon
- Databasetilgang på klienten
- Automatisk realtid
- Åpen plattform
Selv om Meteor fortsatt er i sin barndom (beta), er det ikke noe du ikke kan komme rundt. Hvor lang tid Meteor sparer i søknaden din, begrunner den sjeldne forekomsten der du kanskje trenger å skrive en løsning. Med en full utgivelse forventes på mindre enn et år, vil noen nåværende kinks eller bugs raskt bli en ting fra fortiden.
Jeg håper du har hatt denne opplæringen; Hvis du har noen spørsmål, vær så snill å legge igjen en kommentar i kommentarseksjonen nedenfor, og jeg vil gjøre mitt beste for å hjelpe!
